One of the truly great aspects of the web design community is its willingness to share solutions and ideas. As such, many people choose to post tutorials and helpful code snippets on their blogs.
When displaying code, it’s a good idea to make snippets look as clean and easy to read as possible. You’ll also want to make sure that it’s easy for users to copy and paste for their own use.
Beyond posting snippets on the frontend, there are also some good reasons to add syntax highlighting within WordPress itself. For one, the standard WordPress text editor can be cumbersome when trying to find specific code – especially on longer pages and posts.
Here is a collection of free WordPress plugins to help you display and edit code, beautifully.
Code Snippets CPT
Code Snippets CPT is a two-fold solution. First, it creates a WordPress Custom Post Type called ‘Snippets’, where you can maintain your library of code. Second, you’ll be able to easily add snippets to a post or page via a Shortcode. There’s even a way to add a snippet insert button to the WordPress content editor.

Crayon Syntax Highlighter
A featured packed plugin, Crayon Syntax Highlighter lets you display a plethora of programming languages in custom fashion. The integrated Theme Editor lets you choose colors, fonts and even the size of the container used to display your code.

WP-Syntax
WP-Syntax supports several languages through the use of GeSHi. Add code snippets to your page/post through use of the <pre> tag with the appropriate attributes. Styles can also be customized via CSS.

My Syntax Highlighter
With 36 themes supported, there’s a good chance My Syntax Highlighter will fit in beautifully with your WordPress website. The plugin uses the CodeMirror library and has included 16 different Shortcodes you can use to easily display code.

Enlighter – Customizable Syntax Highlighter
Enlighter will allow for full WordPress visual editor integration on both the backend and frontend of your site. This means the familiar TinyMCE editor you see inside of WordPress can also be shown on your public site. You’ll also be able to display tab-panes to group several snippets together.

AH Prism Syntax Highlighter
AH Prism Syntax Highlighter is built for simplicity. Install the plugin, activate it and start wrapping code snippets in the documented <pre> tags. There are no settings to fool with – just add code.

Prismatic
Prismatic gives you three options for displaying code: Prism.js, Highlight.js and Plain. The first two use their own respective libraries, while the third displays code without any syntax highlighting (allowing you to customize the way it looks). The plugin focuses on being lightweight and only loads CSS/JS when needed.

Code Prettify
Code Prettify uses the Google Code Prettify library to automatically highlight any code within the <pre> or <code> tags.

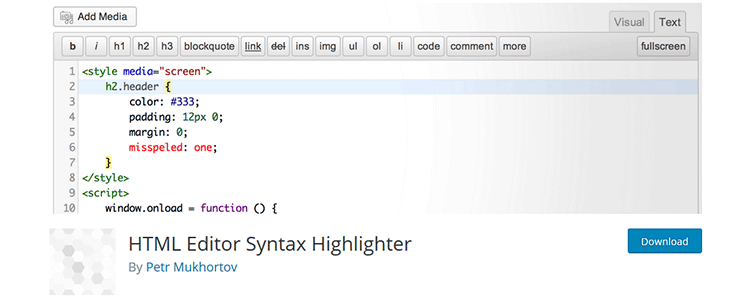
HTML Editor Syntax Highlighter
Now, to improve the WordPress Post/Page Editor, we have HTML Editor Syntax Highlighter. Highlighting code in the backend makes life much easier for developers. This plugin not only highlights code, it also will restore your cursor position after a page reload (which eliminates a common pet peeve).

Better File Editor
If you ever use the WordPress theme or plugin editors, Better File Editor will add a variety of syntax highlighting options. Using the Ajax.org Cloud9 Editor, you’ll get dozens of highlighter themes to choose from.

Highlight Your Site
Syntax highlighters are an easy way to enhance the user experience, whether you’re sharing snippets with the world or just editing your own code in the backend. Take some time to experiment with one or more of the plugins above and see which of them works best for you.
The post 10 Free Syntax Highlighter WordPress Plugins appeared first on Speckyboy Design Magazine.
