Design feedback is the process of letting the designer know how their design is being received by the user or testers. Design feedback is designed to help designers understand user experience and emotional responses to their design. Feedback is also provided to designers to identify and learn from any mistakes or inconsistencies in the design.
Design feedback tools help designers examine their work and design decisions in a constructive way. The use of these tools is common in industries such as product design, graphic design, marketing, and architecture.
There are many different types of design feedback tools but the most popular are online applications that allow designers to upload screens and get feedback on their designs. If you’re a designer, you’ll need the best design feedback tools to help you get the most detailed feedback possible. These tools will help you get accurate, constructive feedback on your design project before you release it to production.
See also : 10 Best Mood Board Creators For Designers
Userback

Userback is an innovative product that is currently revolutionizing the way the world collects, analyzes, and reacts to feedback obtained from users of brands, products, or any enterprise. Building, executing, and acting on collect feedback requires cohesive effort, which Userback offers to provide. Userback is the fastest way to collect feedback on your website, web app, or any other creative project.
Usersnap

There’s nothing more frustrating than starting a project and then dealing with an error that’s preventing you from completing it.Usersnap is the perfect tool for those who would like to get the feedback or bug reports from a customer. It has a helpful graphing of statistics about the crashes and bugs and produces a report. It has a thing called “user experience timeline” which takes snapshots of a customer experience on their website. You can also could get the data from this partner, this will show you the full data about the customer in a helpful way.
BugHerd

BugHerd is a website feedback tool which saves time and makes life easier for both the visitors and the community on your website. The plugin makes it easy for users to provide feedback by using less words by asking fix-specific questions. Get the feedback you need, without wasting time on verbose feedback that isn’t needed.
Filestage

Filestage is described as an online, real-time feedback and approval workflow that is very useful for busy marketing teams. The platform can be used for managing bug reports, customer feedback, creative ideas, and other marketing initiatives. It has a chat component and is compatible with all screen sharing tools used by marketing teams.
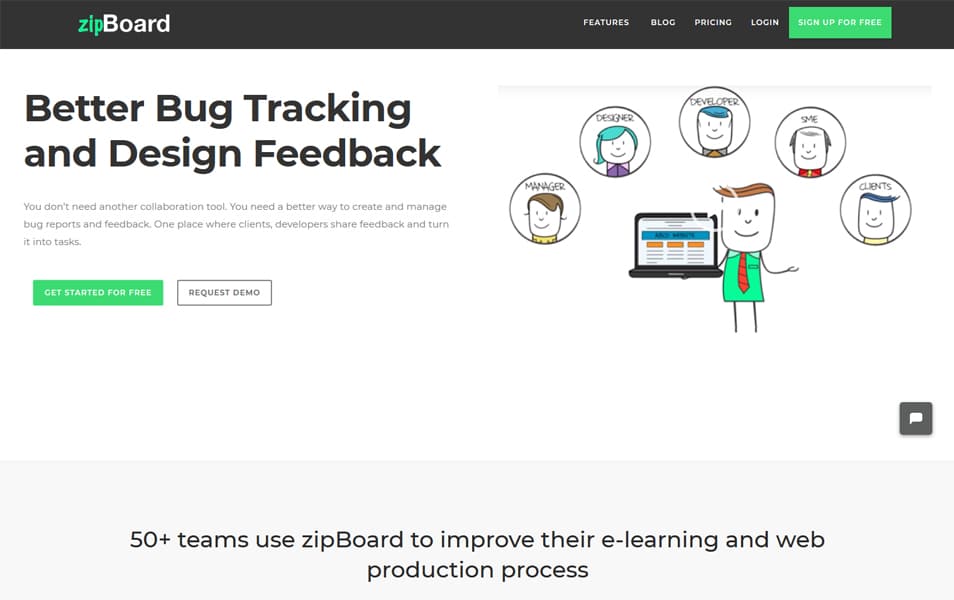
zipBoard

zipBoard is a user-friendly bug tracking and project planning tool. You can use zipBoard to centrally manage all your tasks from up-front design planning to road mapping.
Supporting complex software projects, zipBoard allows each project team member to quickly see what tasks their co-workers require to get the project done. What makes zipBoard so powerful is that you can follow each of these tasks in order.
This makes keeping any team organised in the workplace more than possible.
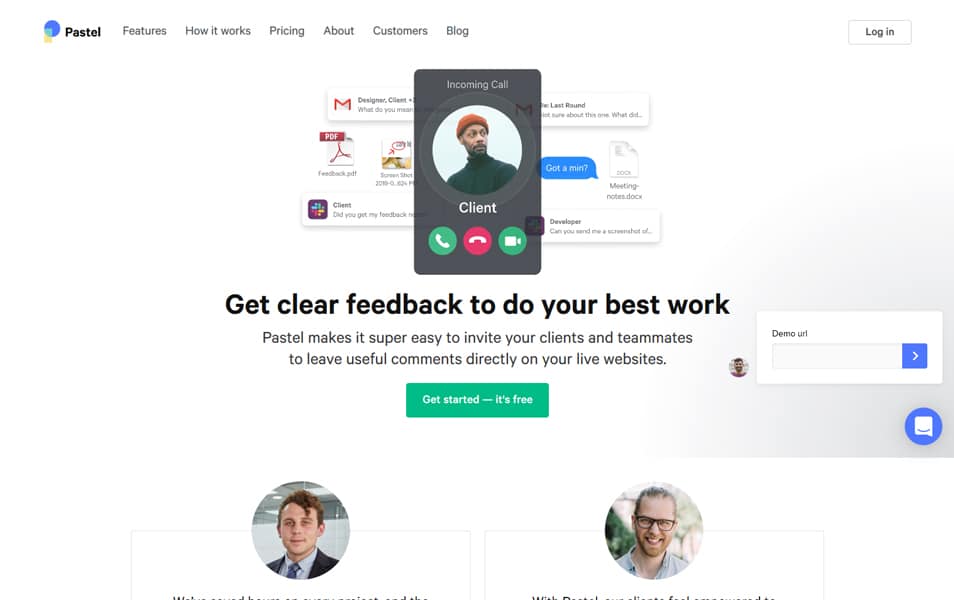
Pastel

Pastels is an app catered to people in a business or marketing related field who need to review websites but don\’t have a ton of time to compile their thoughts. With the app, just one click will produce a feedback video for clients and teammates effortlessly. With the frequency of new product launches this manages to be especially useful. Even if you don\’t do all that much business, it\’s a great, free, time saver.
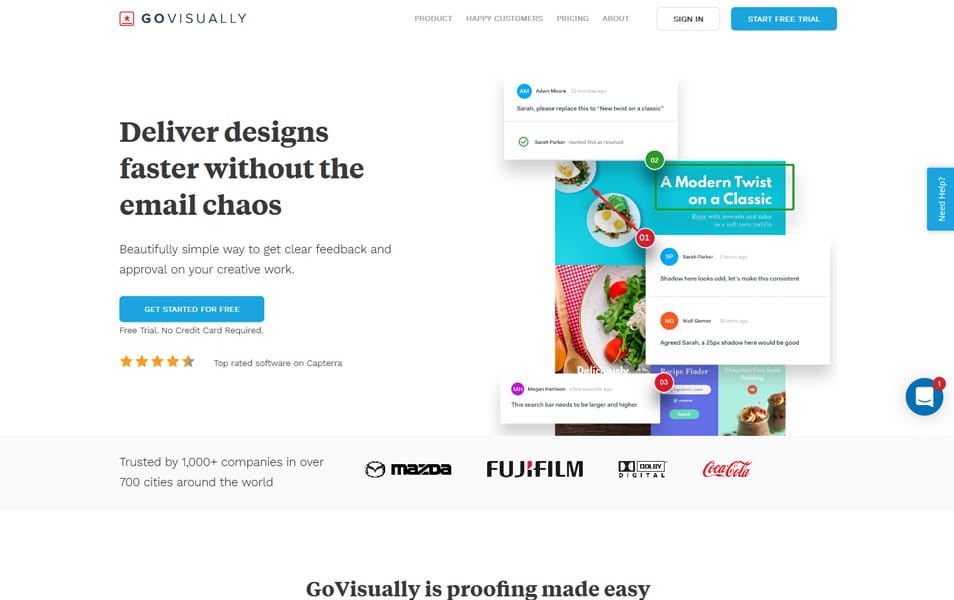
GoVisually

GoVisually is the simplest online proofing software you can find to collect feedback. There is no uploading or downloading. You can create an account and send your work to be reviewed from attendees. Get feedback from attendees minus the hassle.
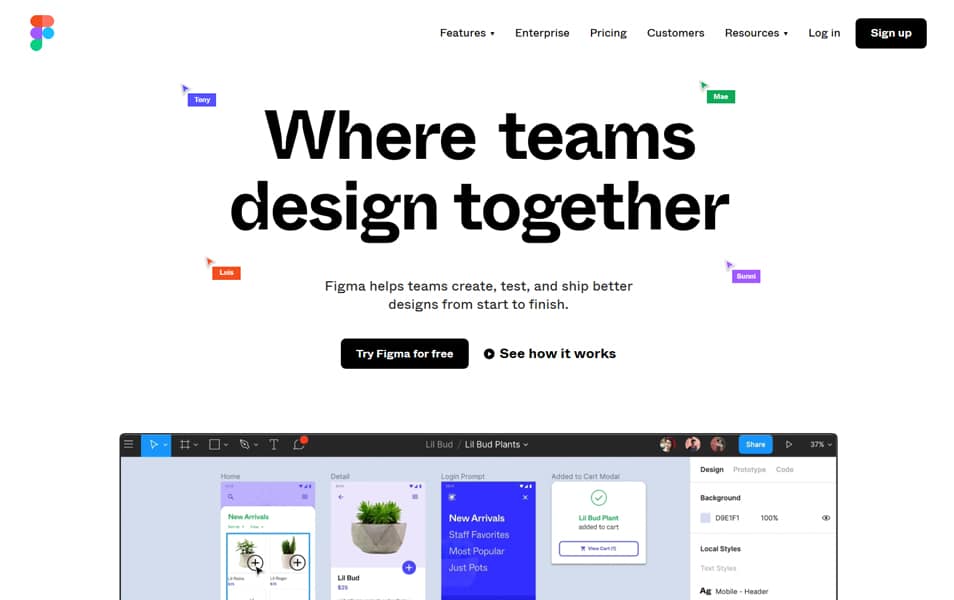
Figma

Figma is a collaborative design tool with an option for adding comments to a file. Figma is a great tool for seamless design collaboration where designing for both sight and touch becomes possible. Switching from bird’s eye perspective to more detail is a breeze.
Figma is the fastest and easiest way to design and prototype apps. Create interactive prototypes, polished designs.
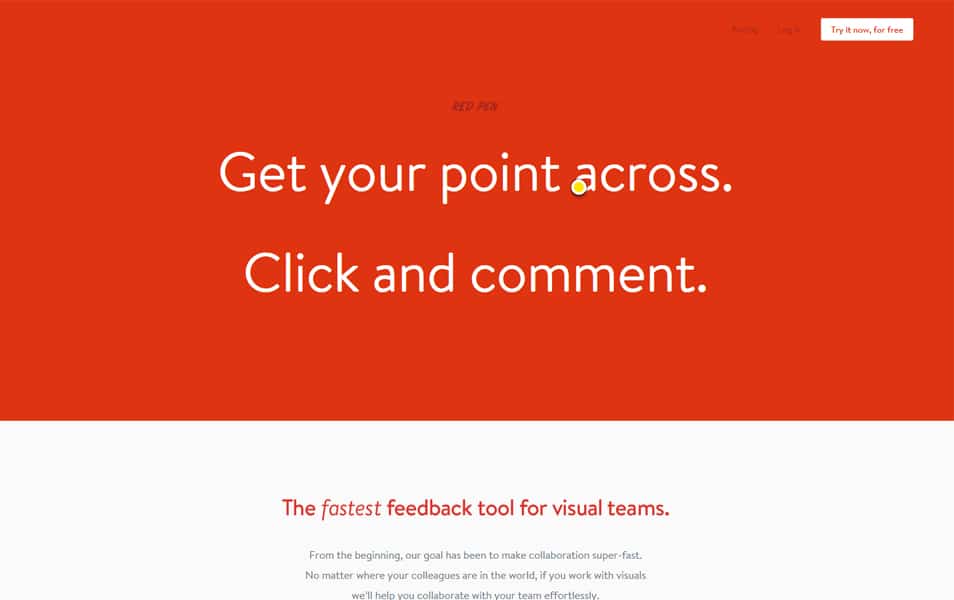
Red Pen

Red pen is a simple yet fast feedback tool that enables visual communication and improves the quality of your designs. It helps design teams to understand each other and improve the quality of their products.
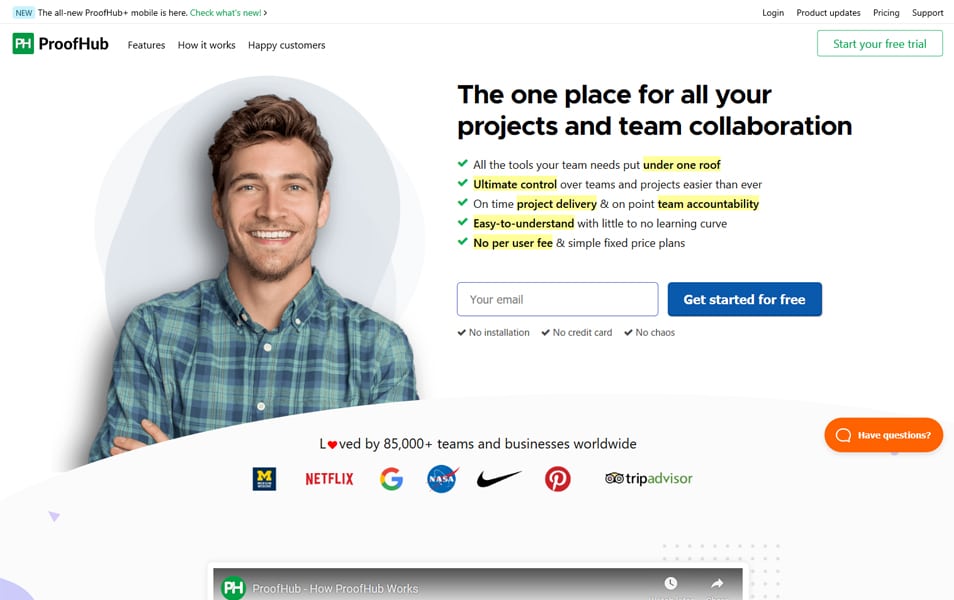
ProofHub

Work with hundreds of coworkers and collaborate with ease using ProofHub . Whether you’re an entrepreneur or work for a small team, ProofHub offers a project management and collaboration tool that is perfect for your needs. It can be accessed by smartphones, laptops and desktops and allows users to share information, upload files and make decisions on the go. With real-time communication, managing projects has never been easier.
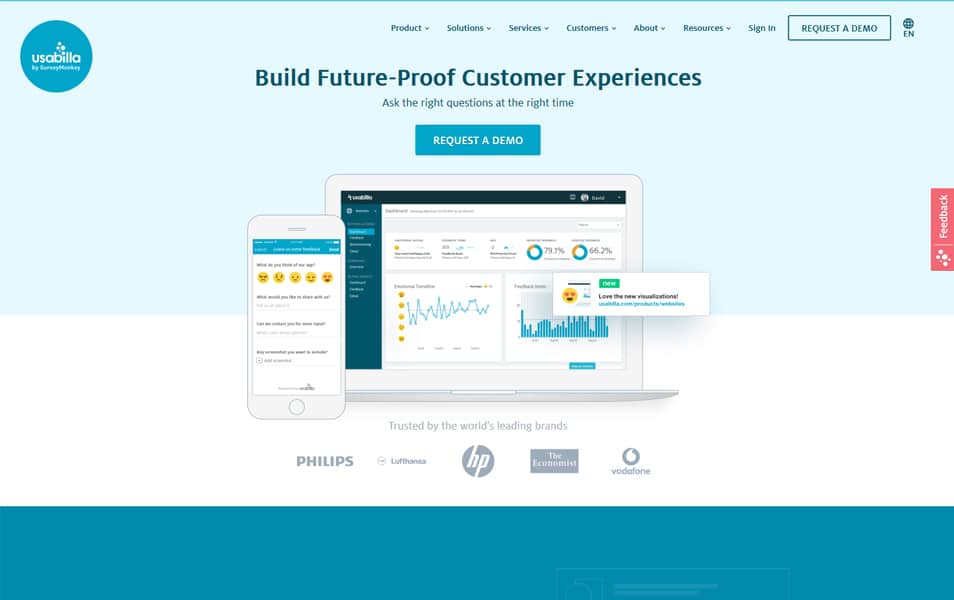
Usabilla

Usabilla is an innovative, fast, and simple way to take feedback from your customers. Today, there are plenty of options and ways for customers to tell you how they want to interact with your brand. Usabilla is a solution that allows for simple feedback and communications on all of your digital channels today.
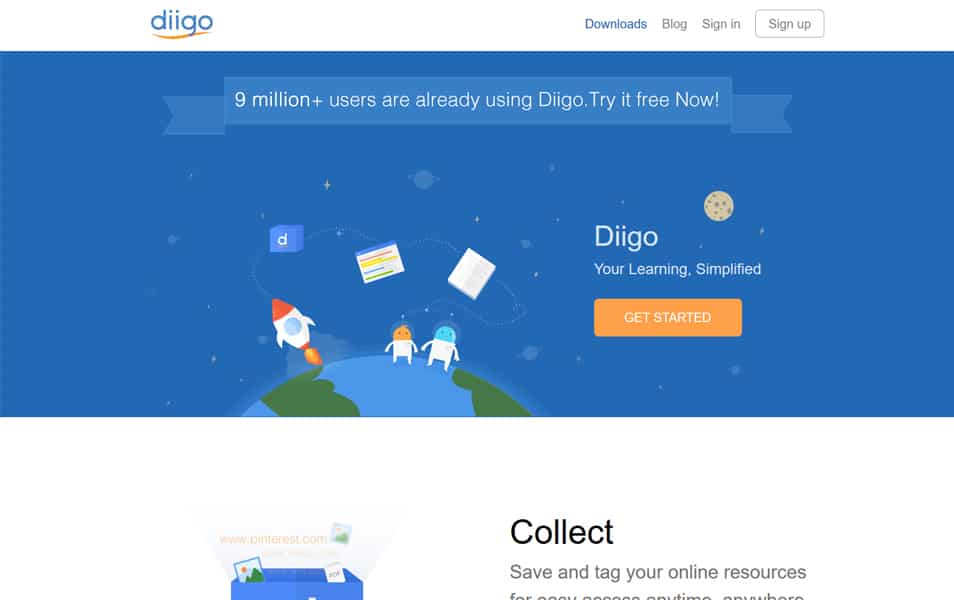
Diigo

Diigo is a cloud-based application that lets you store and share highlights, annotations, and other marks from any website or PDF. It also can make web pages more readable by filtering out other content and adding note overlays. Diigo even allows you to easily organize your bookmarks in the form of a bookmark library for later reading. For students, Diigo will also provide an easy way to keep all your school research together, organize term papers, and share anything that might be helpful.
ProjectHuddle

ProjectHuddle is a WordPress plugin that integrates the project management service with your website. You and your clients can easily collaborate on projects right from your site and you can let your clients see your progress as you work through tasks. Create multiple views to view tasks by state, close date, assigned to, and completed.
The post 15+ Best Design Feedback Tools appeared first on CSS Author.
