Building a website or mobile app is a lot like building a house. It’s a complex process that starts with a floor plan for the structure and architecture to figure out what you want the end result to look like.
Wireframes are like the floor plans of web and mobile UI design. They allow you and your client to be on the same page about the visual architecture of a website or mobile app.
Figma is one of the best tools you can use to design wireframes for various types of web and mobile interfaces. What makes Figma better is that you can design wireframes on your browser and use templates to speed up the process.
Today we bring you a curated collection of the best Figma wireframe kits for getting a head start in your wireframe designs. There are wireframe kits for both web and mobile UIs in this collection. Check them out below.
Containers Web – Figma Wireframe Kit
Containers is a huge wireframing kit for Figma that comes with more than 250 content blocks in 15 different categories. It promises more than 2000 combinations for crafting unique websites and layouts. There are 2 pre-made landing page templates included in this pack with 5 mockups. The UI kit is available in light and dark color themes as well.
Minimalist Wireframe Kit for Figma
Designing clean and minimal wireframes is much easier with this Figma wireframe kit. It comes with 35 components with customizable elements. You can use them to quickly design website layouts without effort. You can customize the UI kit using Figma, Photoshop, and Sketch.
Merge – Wireframing UI Kit for Figma
Merge is a great UI kit for wireframing in Figma. It features a good balance of components and elements you use in all kinds of wireframe designs from mobile app screens to dashboards, websites, and landing pages. There are more than 180 elements included in this pack with 36 pre-made templates. The templates are compatible with Adobe XD, Illustrator, and Sketch as well.
Concrete – Figma Mobile Wireframe UI Kit
There are 75 unique mobile screen wireframe templates in this bundle in 10 different categories. You can use this Figma wireframing kit to design many different types of mobile app layouts and screens. You can change colors, fonts, and text to customize each wireframe to your preference.
WeDot – Wireframe UI Kit for Figma
WeDot is a Figma wireframing kit for web designers. It comes with over 170 different content blocks in 17 popular categories. You can design wireframes for landing pages, eCommerce websites, business websites, and even web dashboards using this UI kit. It’s also available in Adobe Illustrator, XD, and Sketch formats.
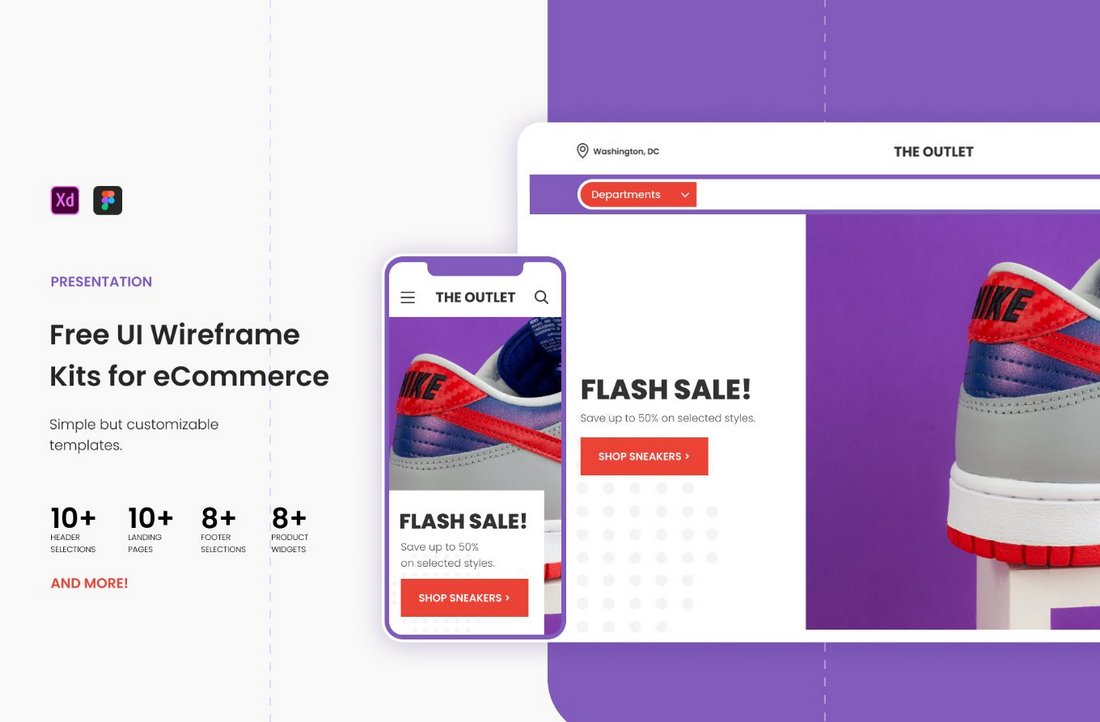
Free Figma Wireframe Kit for eCommerce
This is a free Figma wireframe kit you can use to design eCommerce websites. There are 10 landing pages, header sections, product widgets, and content blocks included in this bundle. You can use them to create unique website wireframes of your own.
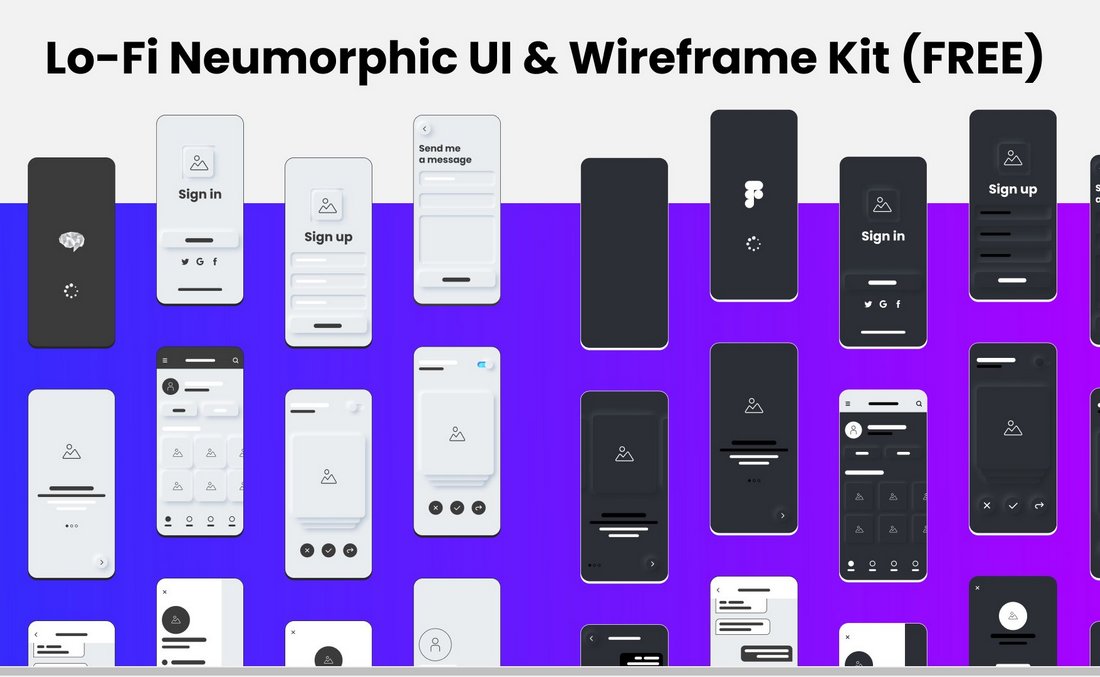
Free Figma Low Fidelity Wireframe Kit
This bundle comes with minimal low-fidelity wireframe templates made in the style of Neuromorphic design. There are 40 mobile screen templates in this pack featuring over 100 components. Each screen is available in light and dark themes.
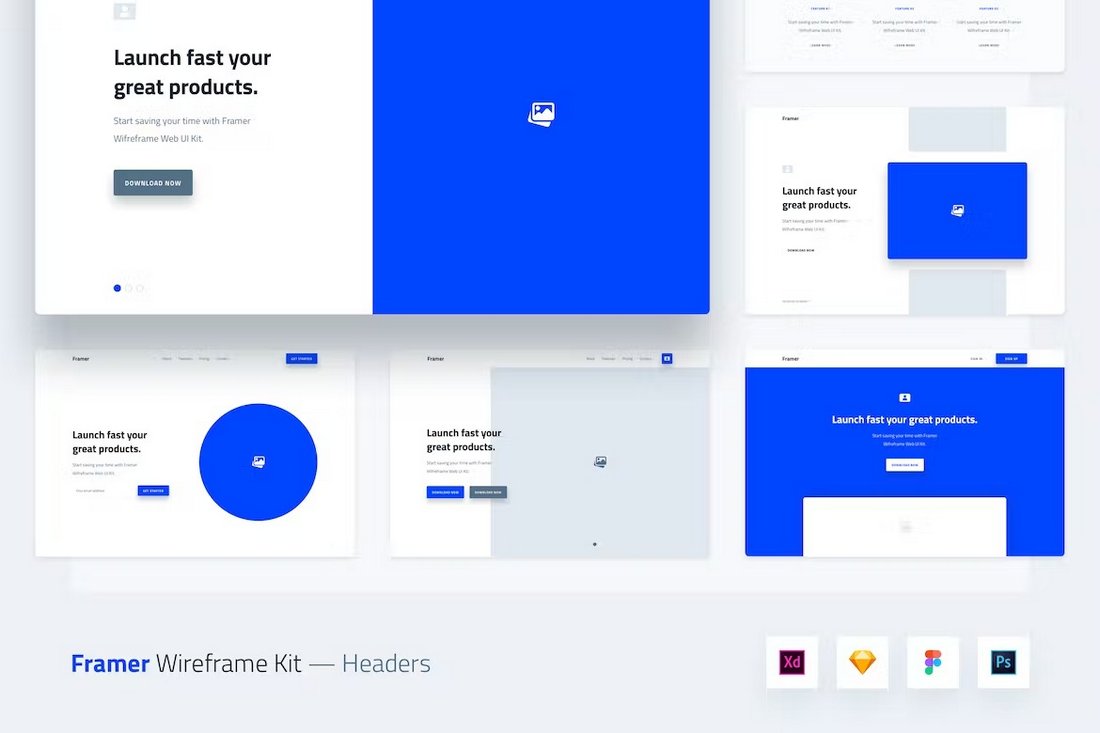
Framer – Web UI Kit Figma Wireframe Templates
Framer is a big collection of wireframe templates that’s available on Figma, Sketch, Adobe XD, and Photoshop. It has different bundles for different components of the wireframe. This pack is for website headers. There are other packs available on the author’s page. You can find them here.
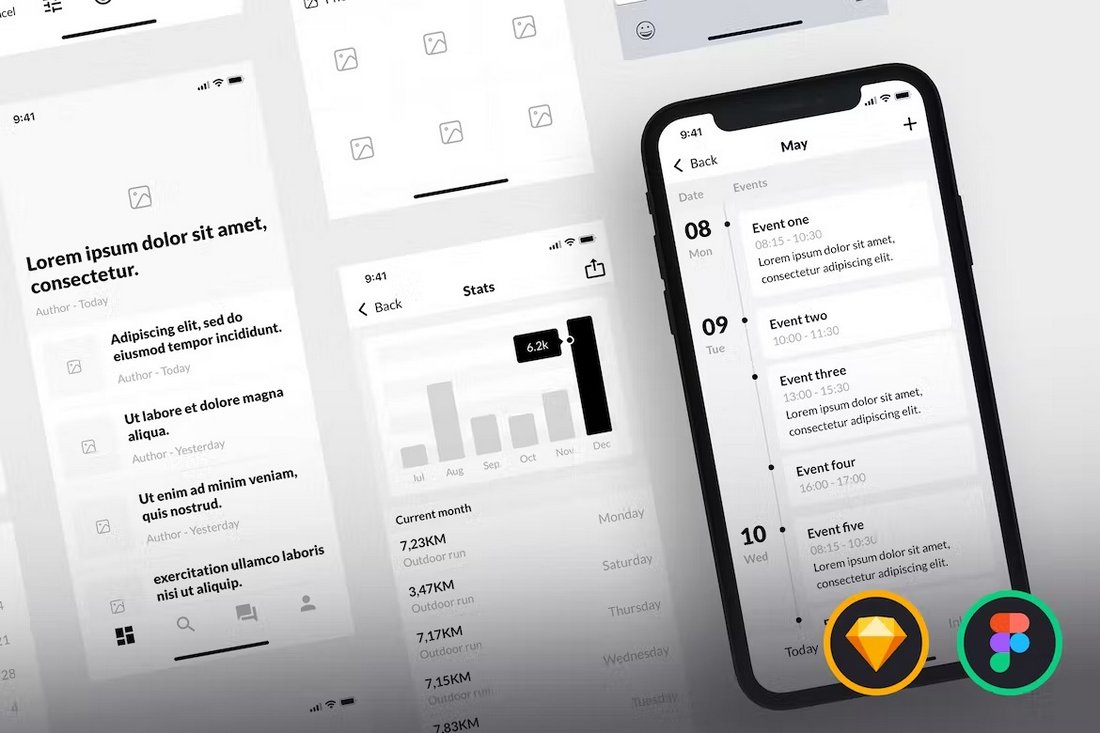
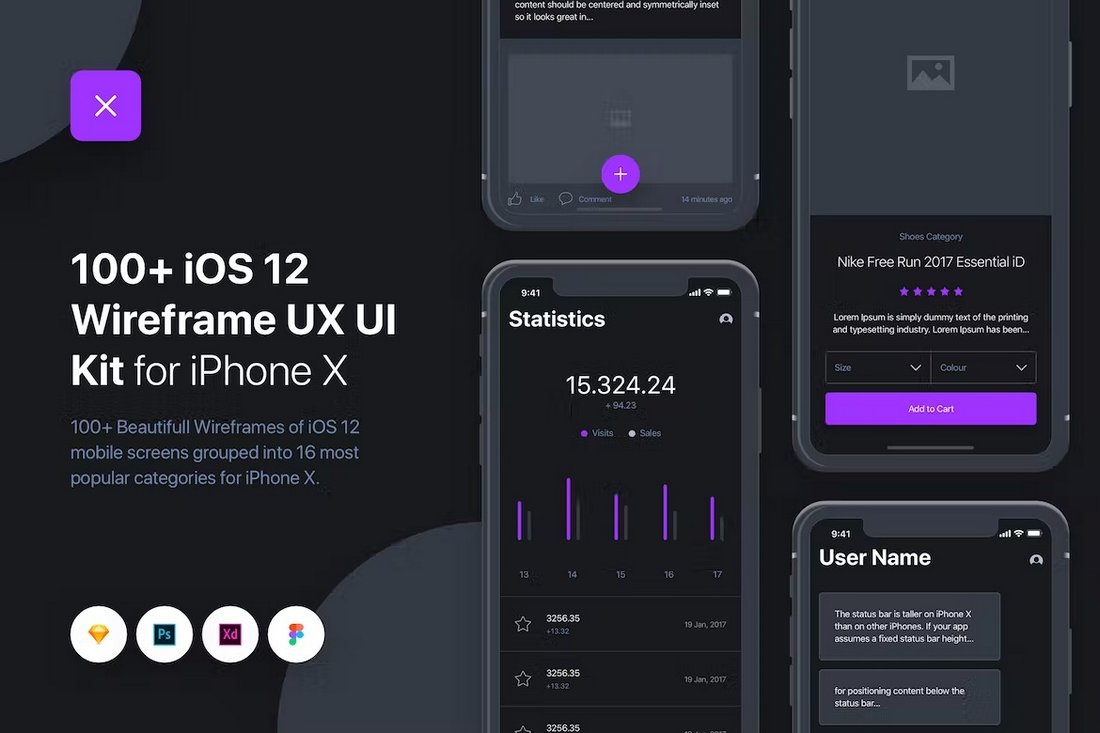
Figma Mobile Wireframe Kit for iPhone
This is a must-have wireframe kit for mobile designers and developers. It features a complete bundle full of UI components for designing wireframes for iPhone apps. There are more than 90 unique mobile screens included in this pack in 16 popular content categories. Each template is available in Figma and Sketch formats.
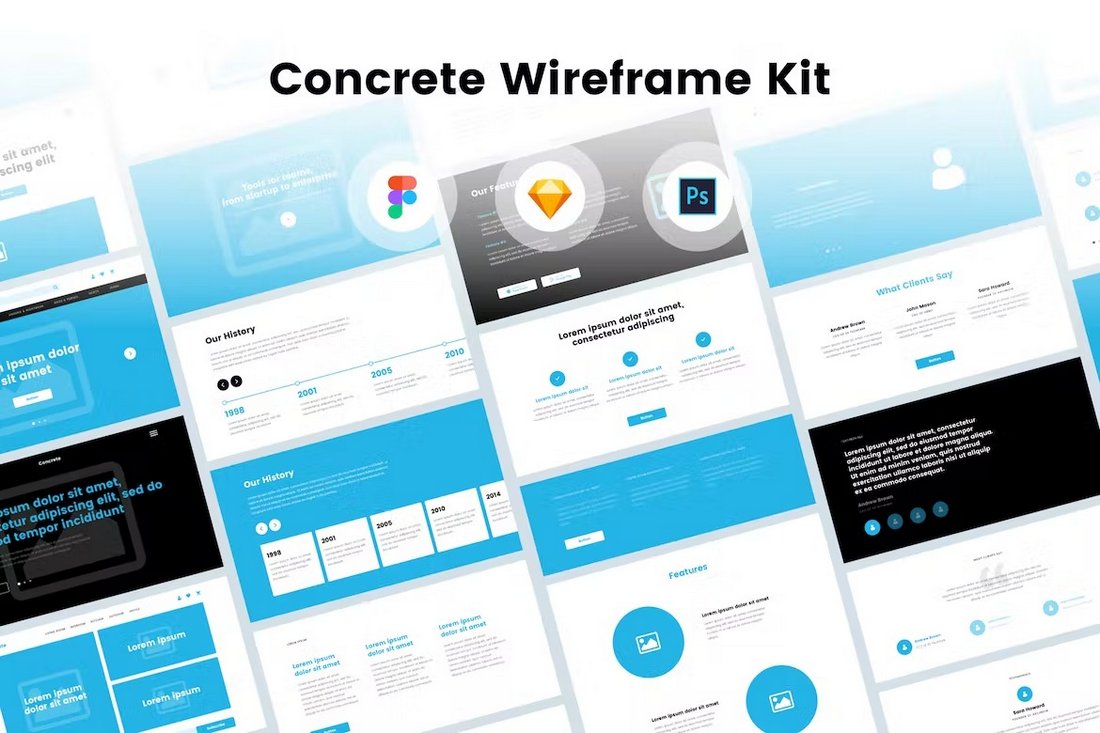
Concrete – Figma Wireframe Kit for Websites
Concrete is a complete wireframing kit for designing website layouts for business sites, landing pages, dashboards, and SaaS websites. It includes 90 pre-made content blocks in 10 categories that you can mix and match to create many different combinations. It comes in Sketch and Photoshop formats too.
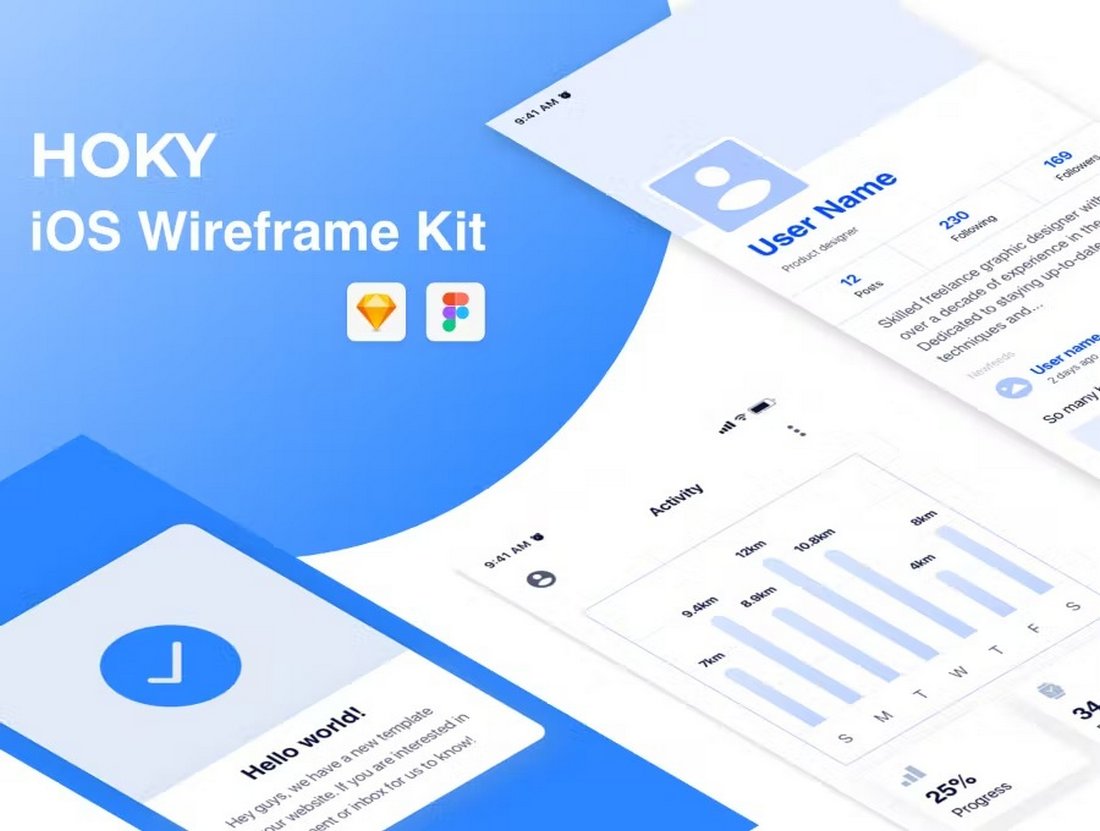
Hoky – Mobile Wireframe Kit for Figma
Hoky is a Figma wireframing template kit for designing mobile app layouts. There are 80 unique mobile screens in this pack in 9 different categories. There are multiple variations of layouts for user profiles, shopping carts, maps, login screens, and so much more included in the bundle. You can customize them in Adobe XD, InVision, and Sketch as well.
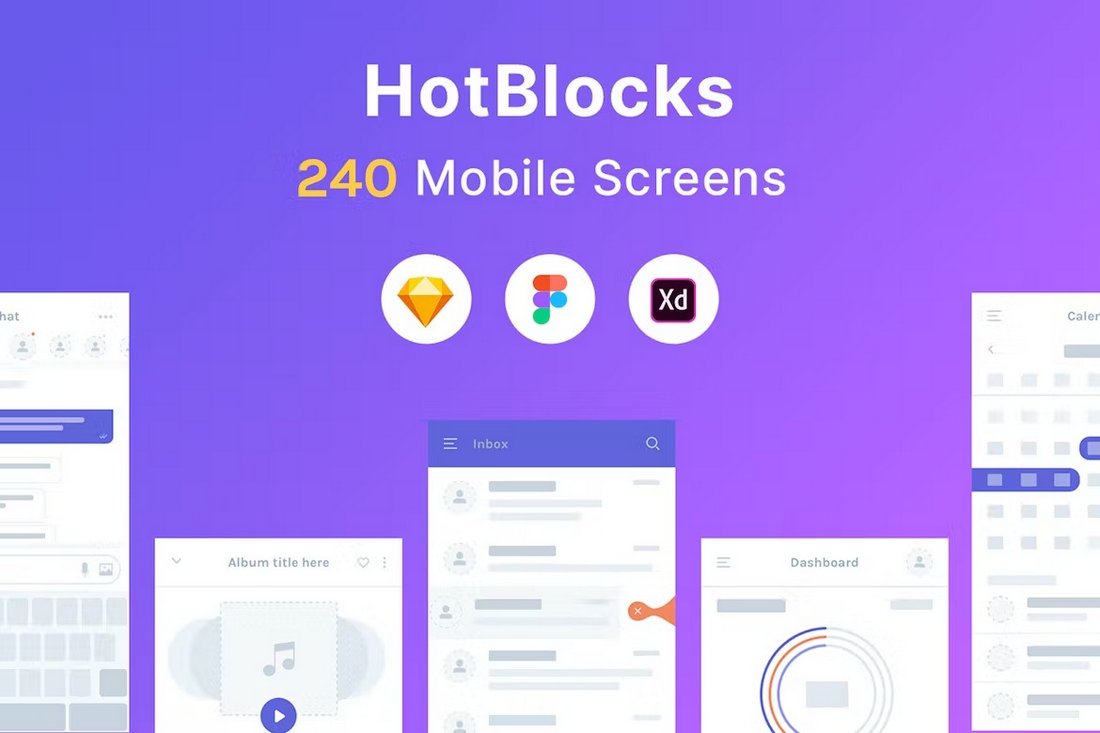
HotBlocks – Figma Mobile Flowcharts Templates
HotBlocks is a collection of mobile flowchart templates for Figma. You can use these templates when designing user interfaces and dashboards for SaaS apps. There are 250 mobile screen templates to choose from and each template comes in light and dark themes. You can also edit them using Figma, Sketch, or Adobe XD.
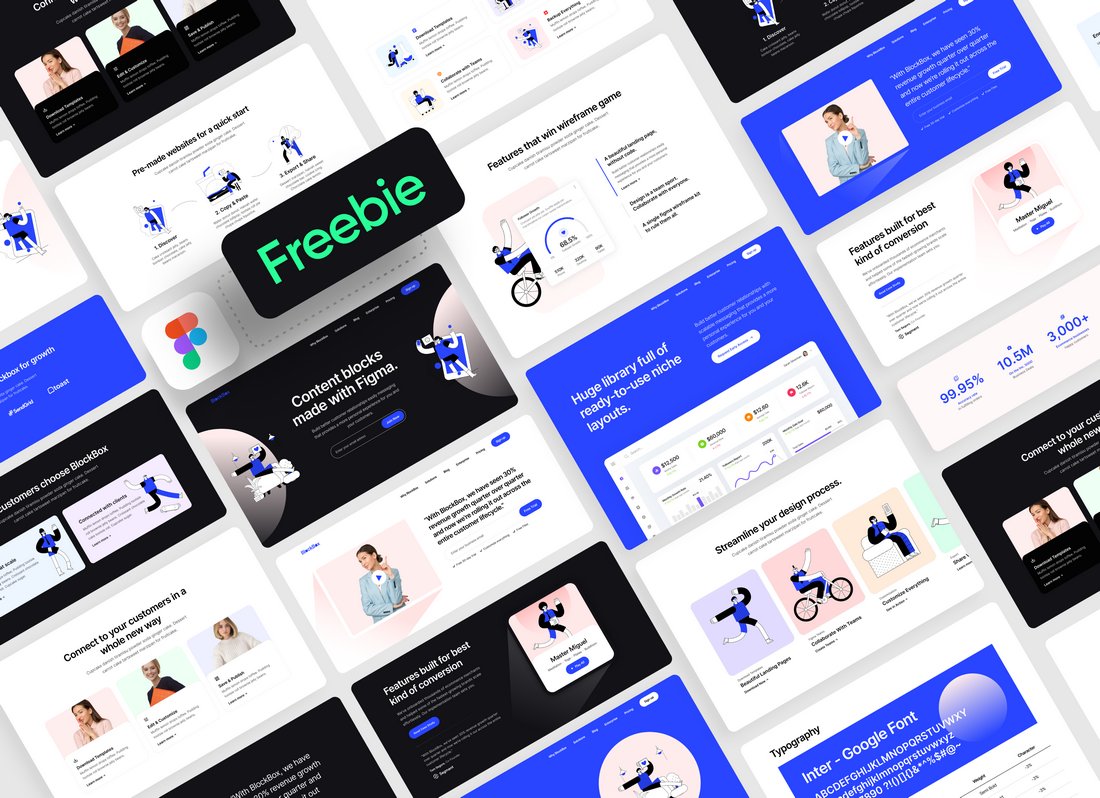
Free Figma Wireframe Kit for Websites
With this free Figma wireframe kit, you can design beautiful websites with modern layouts. It includes highly visual UI designs and content blocks with multipurpose layouts. You can fully customize it to your preference as well.
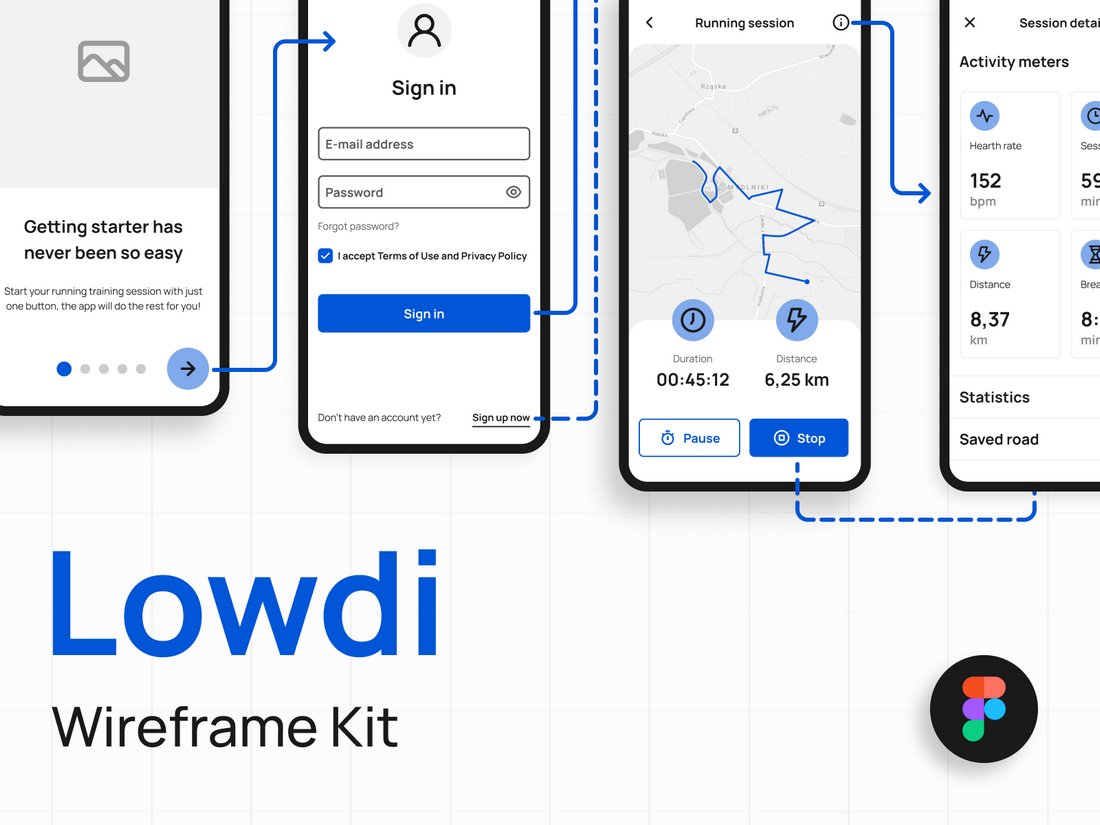
Lowdi – Free Figma Wireframe Kit
Another simple and minimal Figma wireframe kit featuring many useful mobile screen layouts. This bundle comes packed with lots of UI components and blocks for designing all kinds of app screens. And it includes a getting started guide for beginners.
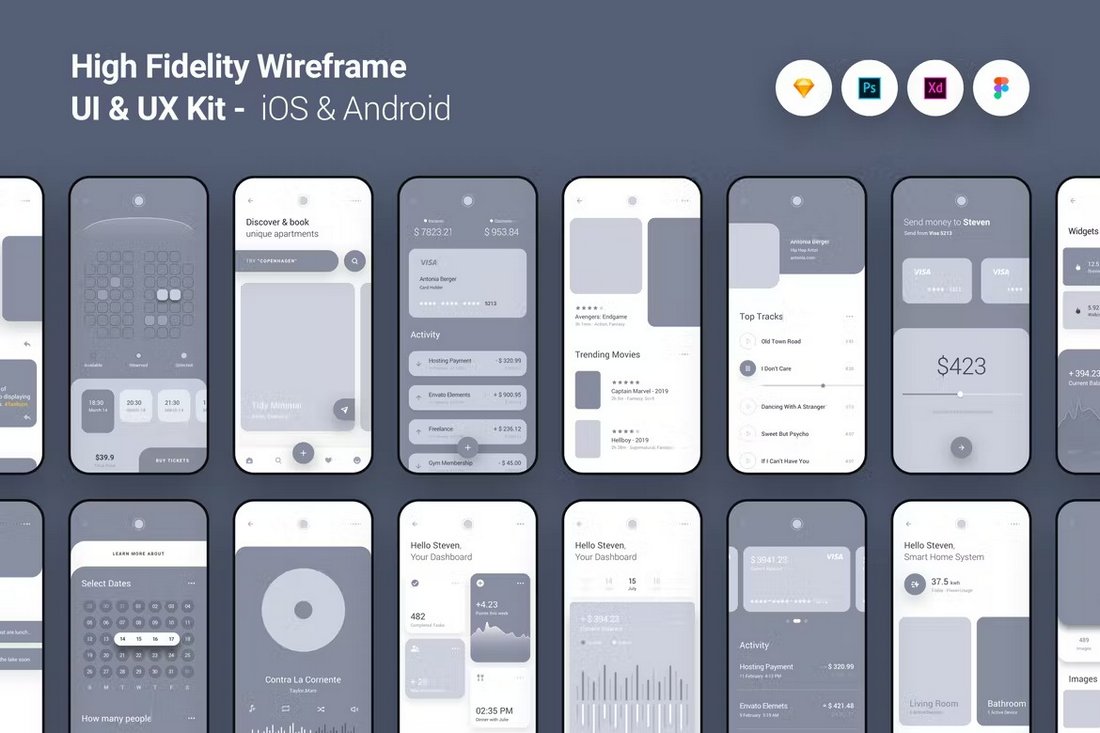
High Fidelity Figma Wireframe UI Kit for iOS, Android
Designing wireframes in the high fidelity format is a great approach for creating an overview of the main structure of a design without any distractions. This UI kit is made for those projects. It includes a large collection of mobile screen templates in 7 categories. They are suitable for both iOS and Android app wireframes.
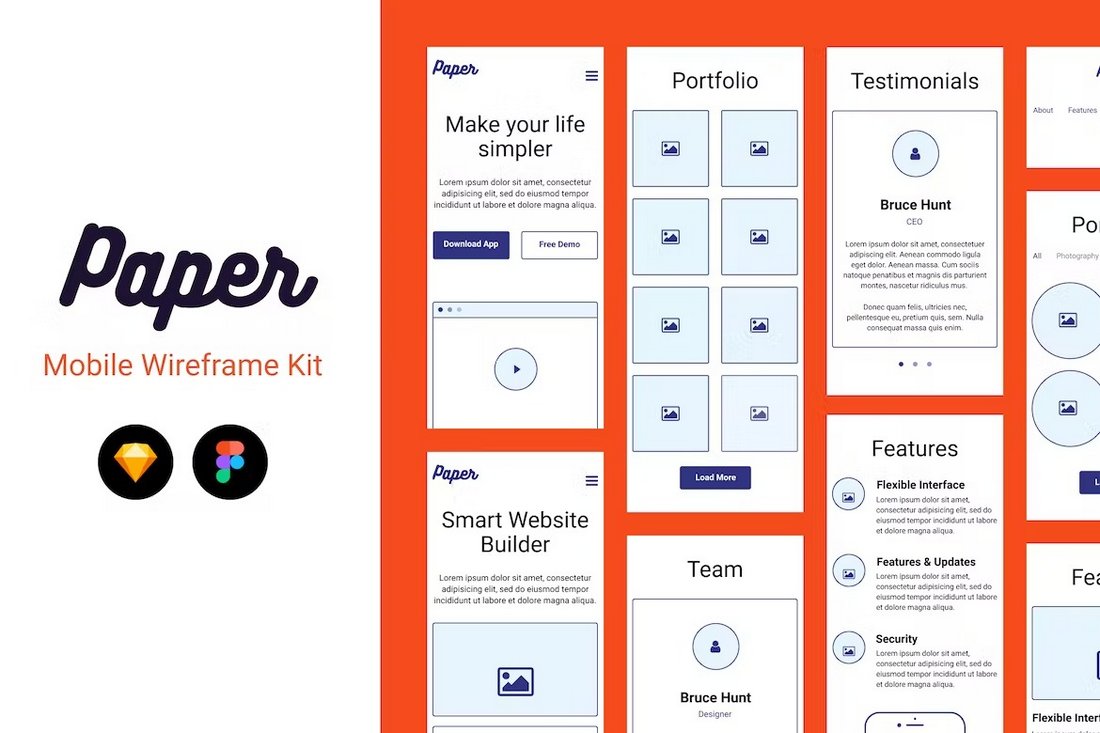
Paper Mobile Wireframe Kit for Figma
Paper is a cool and creative wireframe kit for Figma that includes a set of mobile wireframe screen layouts with clean designs. There are lots of unique mobile screens in this bundle in 10 different categories. You can customize them using Figma and Sketch.
SeaWire – Figma Wireframe Kit for Websites
SeaWire is a complete bundle of wireframing templates for website designs. It includes more than 200 content blocks in 15 categories. There are 6 pre-made landing page layouts in the pack as well. Each component in each template is fully customizable to your preference.
UIXO – iPhone Wireframe UI Kit for Figma
With this Figma wireframe UI kit, you can design app screens and layouts for iOS. There are over 100 app screen templates in this pack to help you design all parts of a mobile app wireframe with ease. The templates are available in a dark color theme and come in Sketch and Photoshop formats as well.
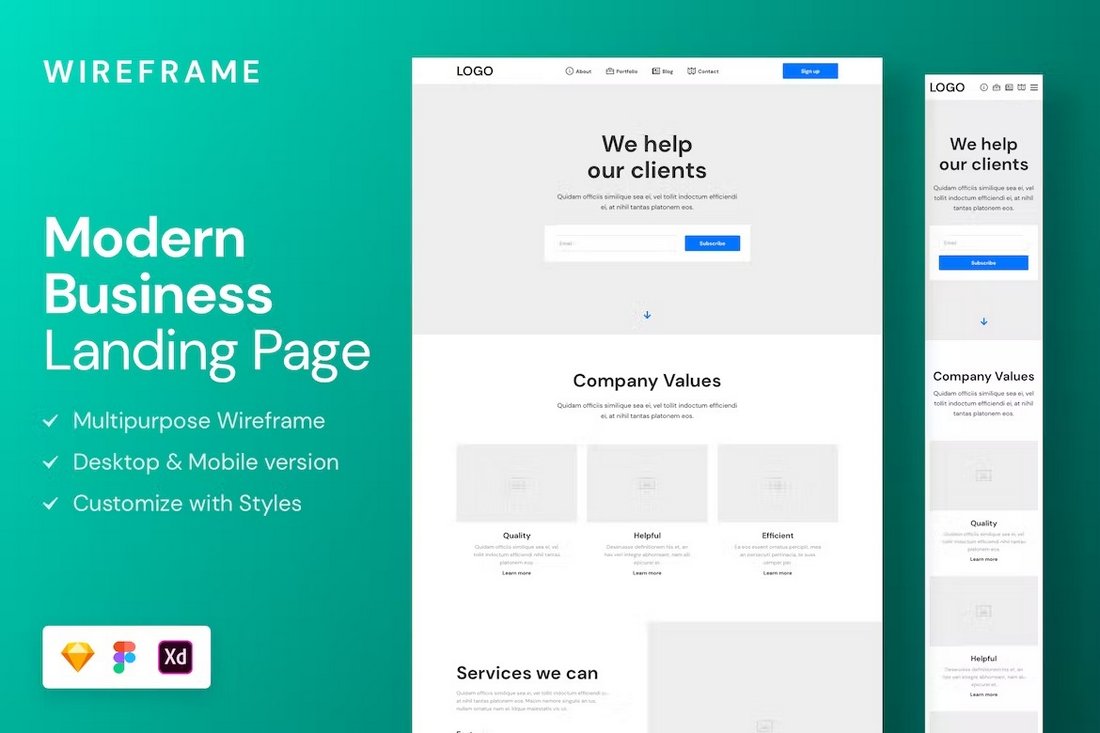
Business Landing Page Figma Wireframe Template
You can use this Figma wireframe template kit to easily design landing pages for various business websites. It includes a complete website layout design with its mobile wireframe design. You can also add or remove components to customize the design however you like. It comes in Adobe XD and Sketch formats too.
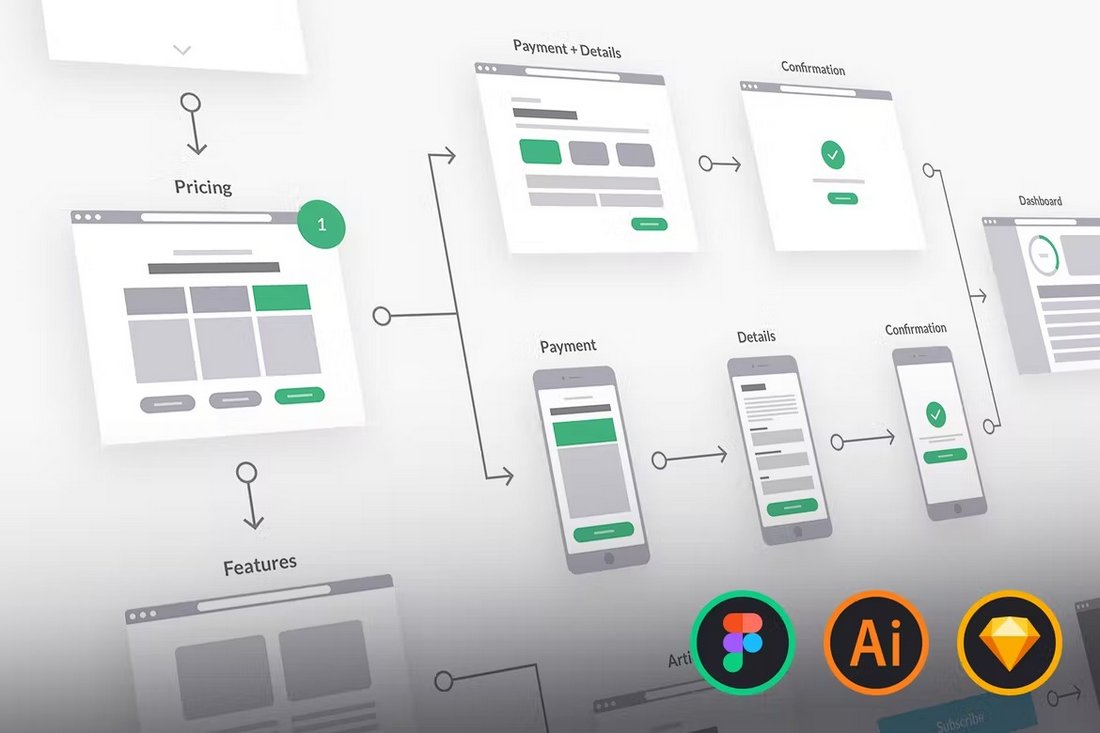
UX Flowchart Cards Figma Wireframe Templates
Designing flowcharts and cards for your dashboard layouts will get much easier with this Figma flowchart templates bundle. It includes 296 flowchart cards with lots of useful elements and components. They are suitable for both mobile and desktop wireframe designs. Each template is available in Figma, Sketch, and Adobe Illustrator formats.
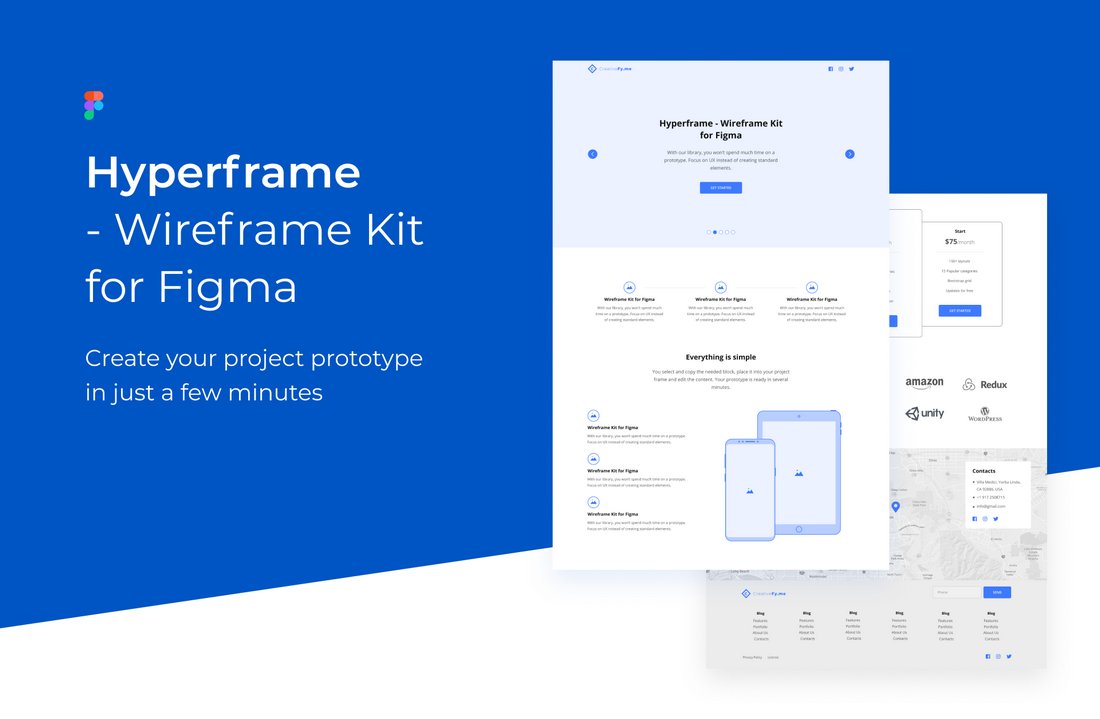
Hyperframe – Free Wireframe Kit for Figma
Hyperframe is a complete wireframing kit for Figma that you can download for free. It features lots of content blocks and components for crafting modern website wireframes and prototypes.
Variants – Free Figma Wireframe Kit Templates
This free Figma wireframe template kit is perfect for all kinds of web and mobile UI designs. It includes minimal components and screen layouts that are very easy to customize. It offers more than 800 variants as well.
How to Wireframe in Figma
A great thing about using Figma to design wireframes is that the app has a free plan where you can bring in unlimited collaborators. And it has a web version that lets you design things using your browser.
Getting started in Figma is easy. Just create a free account, download a wireframe kit, and you can jump right into designing your wireframe.
If you’re new to Figma, we found some easy wireframing tutorials you can watch to learn how to use the app to design wireframes.
Free Figma Wireframe Tutorial
This is a very detailed Figma tutorial that covers all aspects of wireframing. It’s an hour-long video that packs useful information for both beginners and experienced designers. And it’s free to watch.
How to Wireframe with Figma: Wireframing 101
This tutorial is perfect for beginners to learn the basics of wireframing. It shows you how to prepare, organize, and plan a wireframe in Figma. And it shows you how to use wireframe kits in Figma as well.
Figma Wireframe Tutorial for Beginners
With this Figma wireframe tutorial, you can learn how to use the tools available in Figma to create professional UI wireframes. The instructor takes you through the process step by step by designing an actual mobile wireframe in the video.