People who live in Quibdo (Colombia), Monrovia (Liberia) or Hilo (Hawaii) have to take an umbrella with them every time they leave their houses (the statistics say those are the rainiest cities in the world). But what about the citizens of other cities? The guy who invented weather forecasts did a great thing. Almost every adult habitually checks the forecast before going out. We have them on mobile phones, hear them on the radio and watch them on TV. So, why not put it on your website?

What websites need a weather forecast?
Every element on the page has to have a purpose, otherwise it is useless.
Not every website needs a weather forecast. For example, online store visitors don’t need to know the weather. Besides specialized weather portals, a weather forecast will fit the following websites:
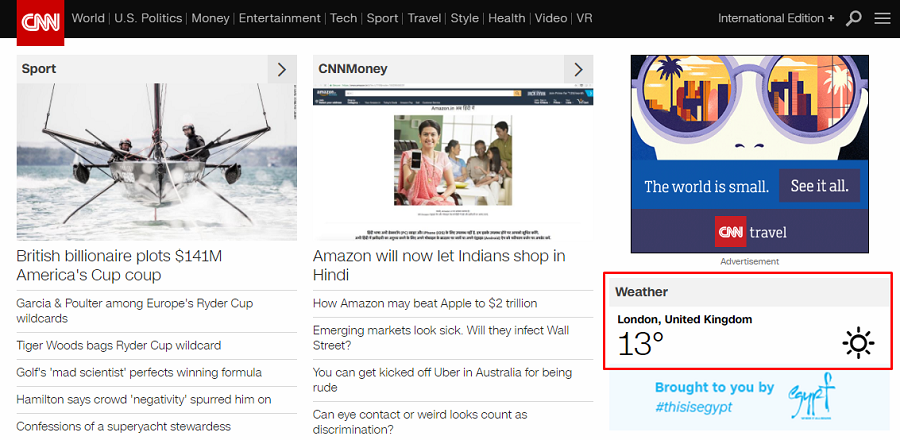
News pages. People read fresh news every day while eating breakfast and before going out to work. A weather forecast will be useful to them and improve the user experience.

Travel and tourism websites. Weather is important for clients going somewhere for a vacation or a business trip. Besides that, if you place a forecast on the page, the clients’ activity becomes more predictable (of course, you will prefer to go to Europe when there will be no rain in the destination city).

Hotel, events and outdoor entertainment sites. The weather forecast would be useful here for the same reason it would be useful for the travel website. It would be convenient for the user to know what the weather is in the place they are going to visit.

If your website is one of those, and you decided that you need a weather forecast, let’s talk about the ways to add a weather forecast to the website.
HTML Code
Everything on your website is a displayed code, and it is obvious that you can add any element inserting code. However, you don’t need to write it by yourself. There are lots of websites that help you generate appropriate code and then insert the code into the page. YoWindow Weather Window is one of them.

You set the features like location, window size and time format, and you get a code that displays a lovely landscape picture on the website’s page. That landscape will change according to the weather in the chosen location, showing what a viewer should be prepared for. The WeatherWidget is more traditional for a website forecast look.

You can customize it by changing the settings and then getting the code and inserting it into the website. The options available are not many but enough for almost any website. You can choose the city; change colours; and set the background image, fonts and icons type.
Plugins
Use of plugins is a little bit simpler than the previous one. After downloading, installation and activation, you do all the customization from the administrative dashboard. It is also a little easier to place the forecast tile to the concrete place on the page. Weather Atlas Widget has a high rate on the WordPress.org.

This plugin is responsive, accurate and has an attractive display. In their reviews, users complement its flexibility, simplicity of integration and the fact that it is free. Different languages are available for users, so the plugin will fit abroad websites too. My Weather is much simpler and not so attractive.

You can customize the most basic elements, but the appearance will stay laconic. Despite the dinky look, My Weather is lightweight, so if the loading speed matters, it will be a perfect choice.
JetElements Elementor Plugin Weather Widget

If you use Elementor Page Builder – this method will be the simplest of all I used for this article. The latest update of JetElements Elementor plugin added a widget that will help you create a weather forecast tile for a few minutes just drag-and-dropping it to the work field. While using a page builder you can see all the changes in a second after doing them and Weather widget is not an exclusion. You can create every look of the forecast you want and place it into any part of the page. Here’s a video tutorial that shows how fast and easy you can create a weather forecast with the help of JetElements:
As you can see, we use the Monstroid 2 template for that tutorial. Monstroid2 is TemplateMonster’s freshest WordPress Elementor theme, and it goes with the whole Jet plugins collection. Besides the fact that Monstroid 2 is a template that can suit any business, it also has all the instruments for design creation that you could imagine. If you are a WordPress or Elementor lover, you should have this template.
Conclusion
As you can see, adding a weather forecast to your website is not really a hard task. Every method I described is simple, and even a beginner could adopt them. Just don’t forget about the rule of purposes (every element should be necessary for a user) and keep your website design in one style.
Was this article useful for you? Have you ever used any of the described methods to add a weather forecast on your website? Maybe you used some other plugins and would like to share an opinion? You are welcome to comment in the section below.
Read Also
JET Plugins for WordPress Elementor Builder [Review]
Monstroid2 Reborn. An Update You Were Not Expecting to Get
Elementor Marketplace Just Hit the Web Templates Market
A Couple Of Useful Mega Menu Widgets For WordPress
The post 3 Ways to Add a Weather Forecast to Your Website appeared first on MonsterPost.
