Having at least a basic understanding of coding is an important skill that every designer should have. Knowing your way around website design, HTML, and CSS will help you stand out among other designers.
Even if you’re a graphic designer working on print designs, you’ll never know if or when you’ll land a high-paying job to design a website or even parts of a website. Having some front-end design skills will definitely help advance your career as well.
The process of learning front-end design and coding begins with finding the right code editor for you. There are a lot of different code editors out there. But, only a few that are perfect for front-end designers.
In this post, we showcase some of the best code editors you can use for front-end design and coding. There are both free code editors and premium ones as well as web-based apps. Have a look.
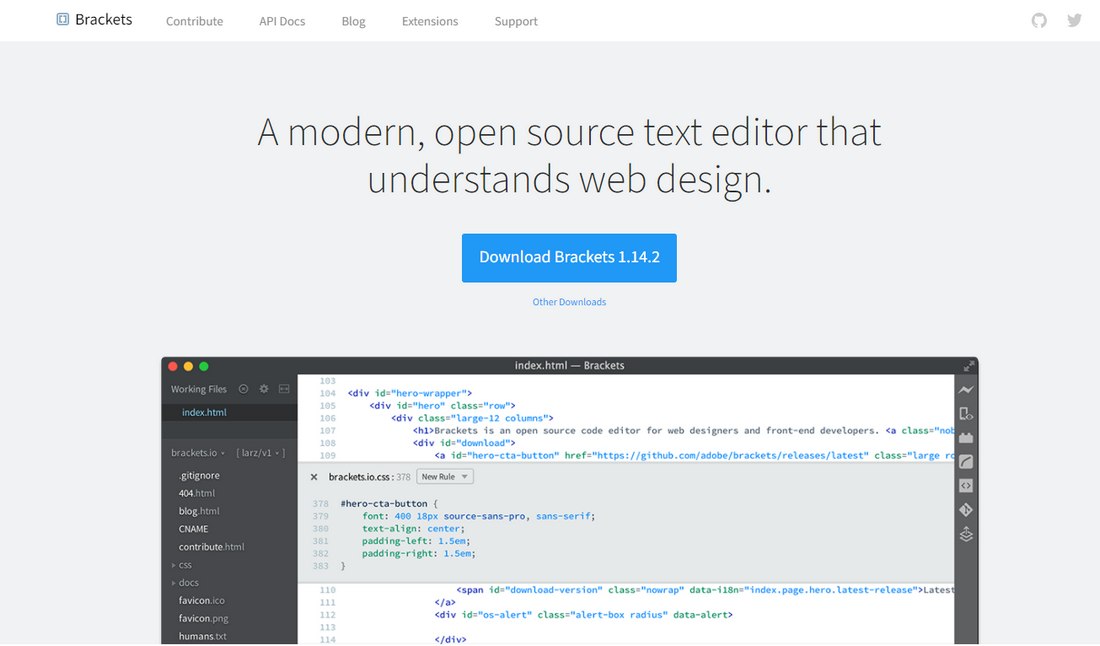
Brackets
- Price: Free
- Platforms: Windows, Mac, Linux
Brackets is a code editor made specifically for web design. Made by Adobe, this code editor comes with some amazing features that make front-end coding a breeze.
What makes this software quite useful to designers is its real-time live preview feature that lets you preview your changes directly on the browser. Plus, the software itself is made by front-end developers and web designers. This ensures the app has all the necessary functions for front-end coding.
Brackets is an open-source software and it’s completely free to use.
Best Features
- Clean and minimal user interface makes it easier to write and organize your code
- See your HTML and CSS changes in real-time with live preview
- Hundreds of free extensions to choose from like Emmet, W3C validator, and more
- Use Extract to pull colors, fonts, and styles from PSD files into CSS
- Inline editing makes the app very beginner-friendly
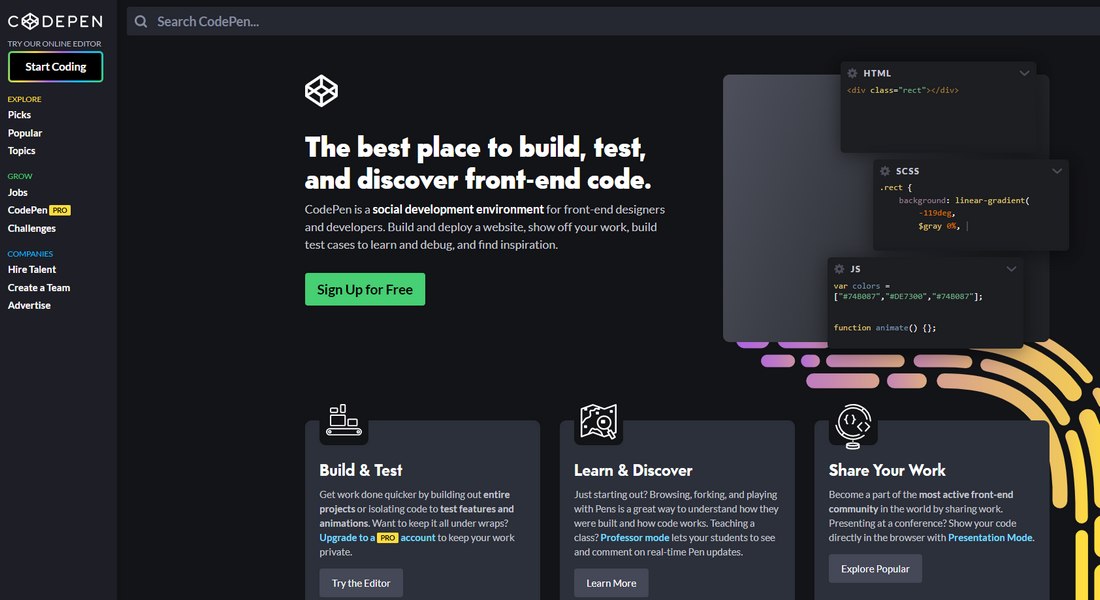
CodePen
- Price: Free
- Platforms: Web
Even though CodePen is technically not a code editor, it provides many tools and features for designers to write and organize code. CodePen is a platform built just for front-end designers and it allows you to build and test your code on any platform using a browser.
CodePen is suitable for all kinds of front-end design and languages from HTML and CSS to Javascript and React. The platform features a very responsive code editor with real-time live previews where you can also write, test, and organize your own collection of code snippet library.
CodePen is free to use. It also has a Pro plan at $8 per month that allows you to create more projects with more storage space.
Best Features
- Easily write, preview, and test code directly on your browser
- See live previews of your designs in real-time as you code
- Create, organize, and share your code snippets on the web
- Explore and learn from projects made by other developers
- Collaborate with others on projects with live editing
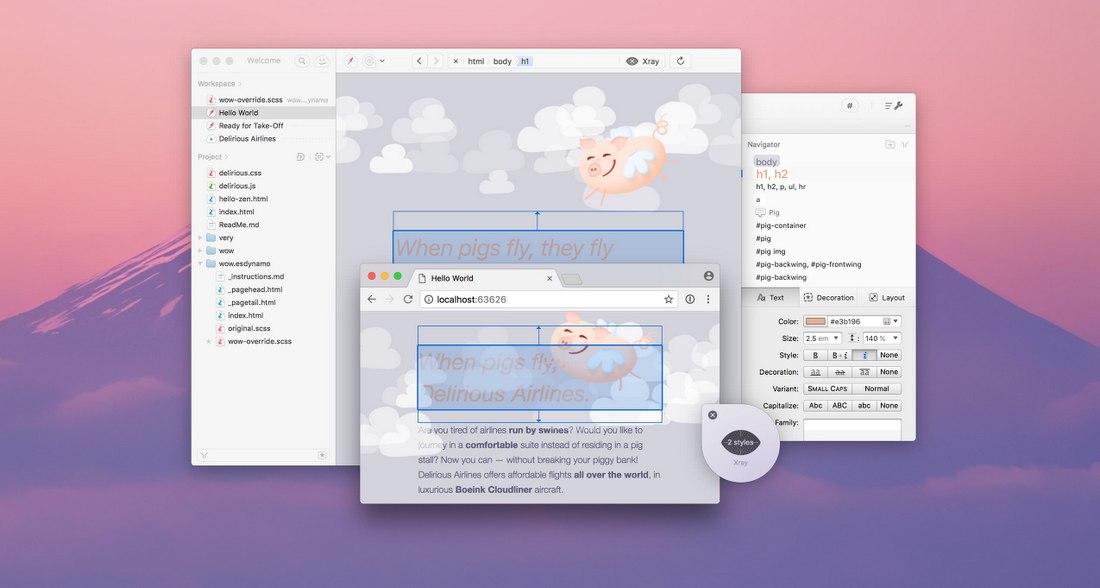
Espresso
- Price: $99
- Platforms: Mac
If you’re a Mac user, Espresso is a great code editor you can use for front-end design work. The software is very beginner-friendly and provides lots of great features for advanced users as well.
Like the live styling feature that allows you to change CSS code for live websites and see the changes in live preview without publishing or saving.
Much like most other Mac apps, Espresso is a premium software that comes with a one-time $99 price tag.
Best Features
- Sleek and modern interface makes the app easier to use
- See a live preview of your design as you code
- XRay page designs to quickly make changes with ease
- Supercharge the code editor using plugins and themes
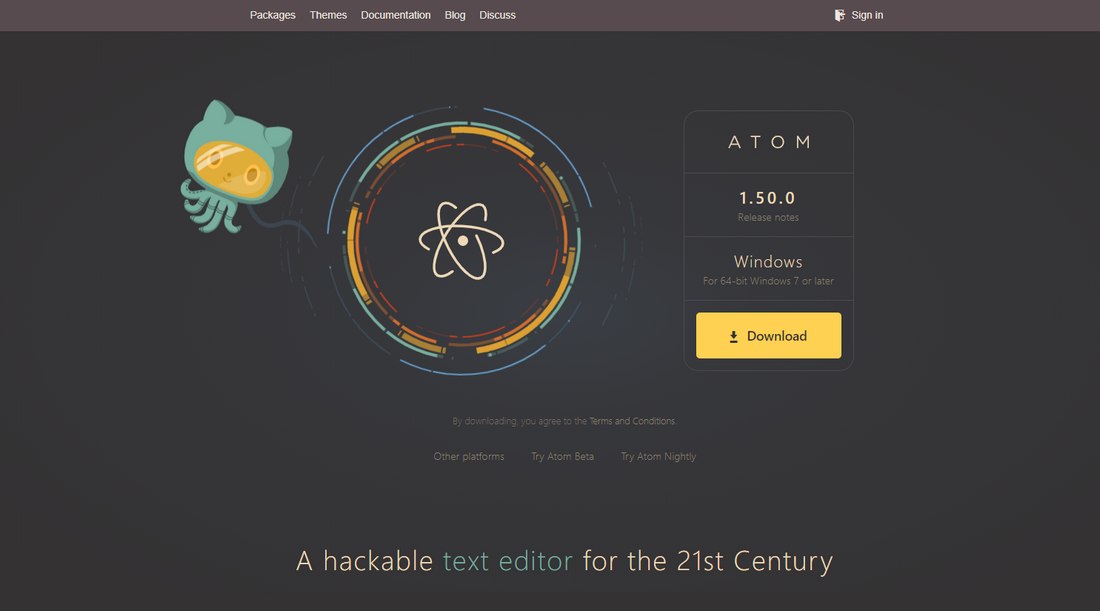
Atom
- Price: Free
- Platforms: Windows, Mac, Linux
Atom is a completely free and open-source code editor developed by GitHub. This code editor is perfect for web developers and it’s also a great choice for front-end designers as well.
A cool feature that comes built-in with Atom is the autocomplete function. This feature, much like typing on your phone, offers smart suggestions when you’re writing code. Allowing you to save time and write code much faster and easier.
Atom is free to download and use on Windows, Mac, and Linux. It
Best Features
- Hack and customize the code editor to look and behave the way you want
- Teletype allows you to collaborate on projects with others
- Smart autocomplete suggestions to help you learn and write code faster
- Ability to edit and work with GitHub projects directly from the code editor
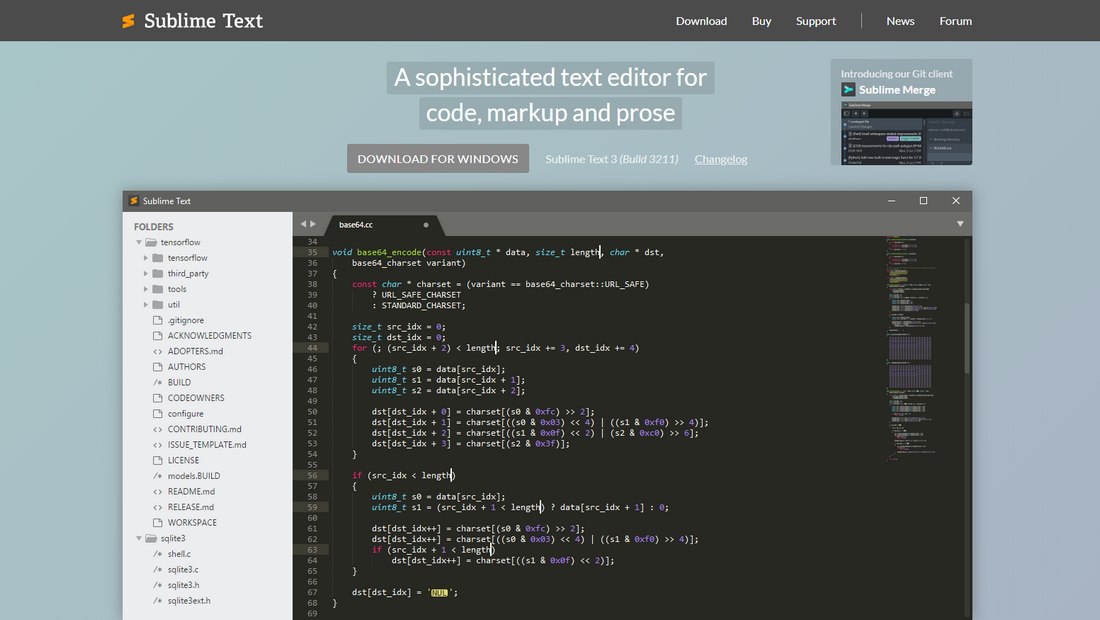
Sublime Text
- Price: Free / $80
- Platforms: Windows, Mac, Linux
Sublime Text is one of the most popular and reputable code editors in the market. The software has been around for a while and has come a long way to provide a smooth coding environment with its continuous updates and improvements.
At first glance, Sublime Text may look just like any other code editor but it’s the small details and useful features like split editing that makes this software stand out.
Sublime Text is a premium software that comes with a one-time $80 price tag. However, you can use its evaluation version and use it for free, with constant notifications asking to buy the full version.
Best Features
- Polished editor interface provides a smooth coding experience
- Lightweight design offers faster performance on all platforms
- Lots of plugins and extensions to make the most of the software
- Split editing allows you to edit code side by side using widescreen monitors
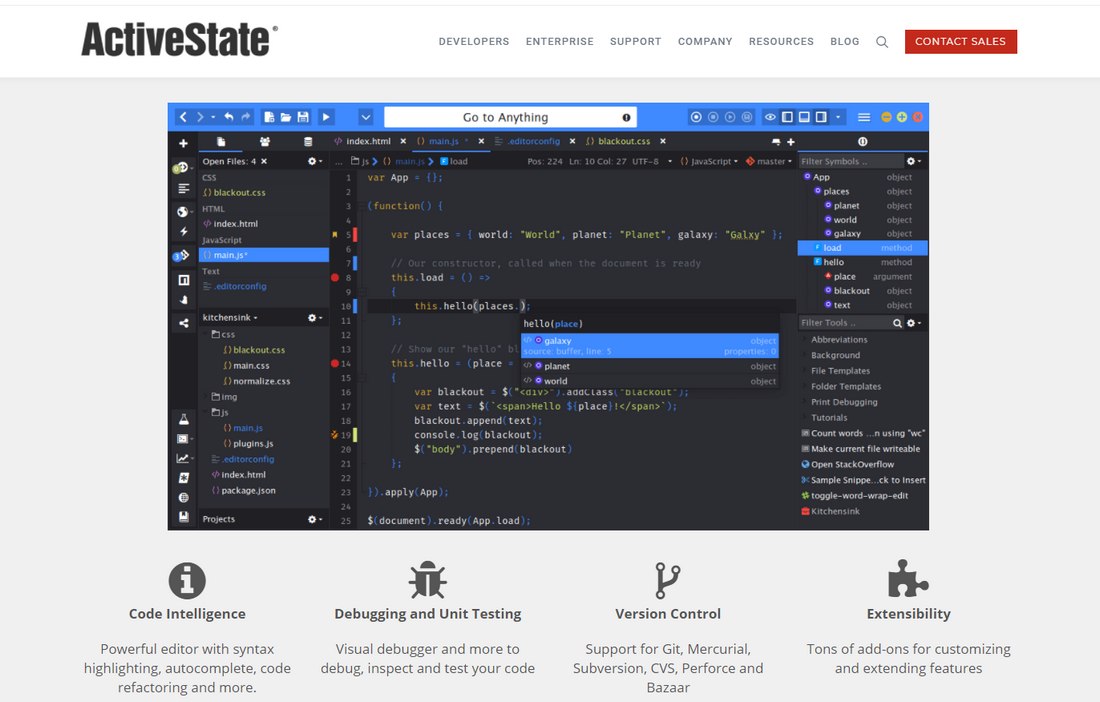
Komodo Edit & IDE
- Price: Free
- Platforms: Windows, Mac, Linux
Komodo Edit is another simple code editor you can use for all kinds of coding work. Komodo Edit is free to download and use. And it comes with very basic features. However, now the platform offers a more beefed-up version of the app called Komodo IDE.
Komodo IDE is also free to use but requires an account. This app comes with more advanced tools and features catered for advanced users, while making it a complete integrated development environment for the ActiveState platform.
Best Features
- Supports multiple programming languages
- Comes with autocomplete and call-tips for easier coding
- Easily track history and changes to avoid making mistakes
- Live previews, package manager, clipboard, and more available with Komodo IDE
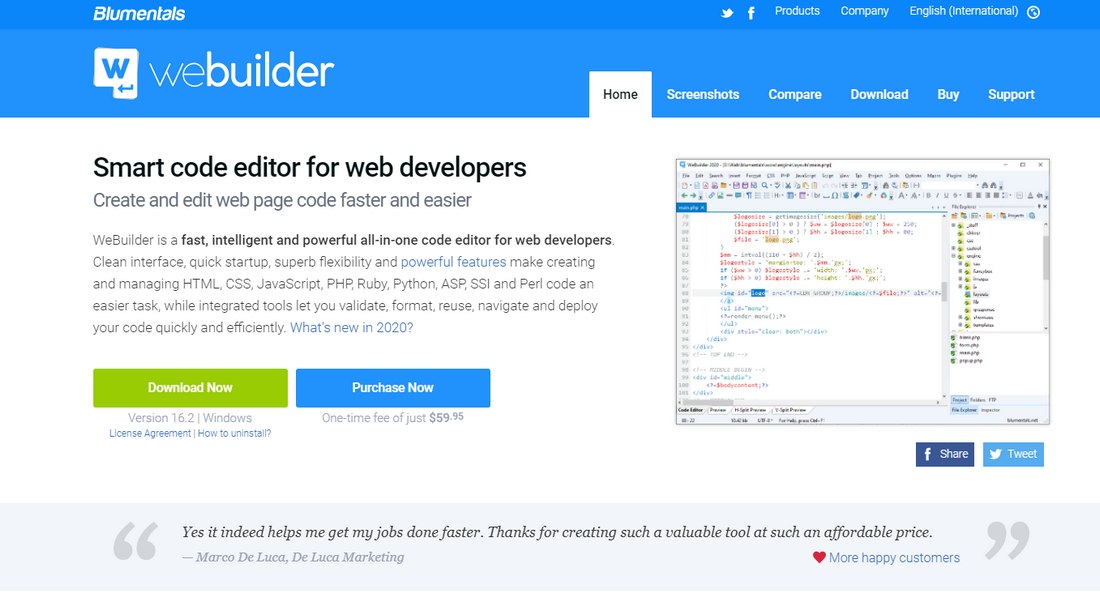
WeBuilder
- Price: $59
- Platforms: Windows
WeBuilder is a great code editor you can use for web design. Even though the software has a slightly outdated interface, it comes with specific features to make your coding experience much easier and more flexible.
Like an intelligent code completion system that offers autocomplete for coding PHP, W3 validation tools, and more.
WeBuilder is a premium app that costs a one-time price of $59.95. And it’s available only on Windows.
Best Features
- Specially optimized for HTML5, CSS3, and PHP to make front-end coding a breeze
- Direct integration with FTP, SFTP, and FTPS allows you to edit files on servers
- Intelligent autocomplete and syntax highlighting features
- Includes support for organizing a code template and snippet library
PhpStorm
- Price: $199 per year
- Platforms: Windows, Mac, Linux
Just as the name suggests, PhpStorm is a software made specifically for PHP developers and designers. If you’re a designer working on WordPress, Drupal, or Laraval, this code editor is ideal for you.
PhpStorm functions as a complete platform for the design and development of PHP projects. It provides all the necessary tools in one place for you to build, test, and debug your code.
PhpStorm is the most expensive software on our list with a price tag of $199 per year. The pricing decreases to $159 and then to $119 per year in the following years.
Best Features
- Comes with built-in support for popular PHP frameworks, including WordPress, Magento, Joomla, and more
- Live Edit allows you to preview changes on the browser in real-time
- Features Version Control Systems, remote deployment, databases, and more
- The editor automatically verify your code to avoid errors and provides smart navigation system for instant search
- Includes a beginner-friendly testing and debugging system for testing your code
Which Code Editor is Best for Designers?
Brackets is arguably the best code editor a web designer could use. It’s free and has active support that rolls out regular updates for the software. The instant live preview feature makes it even more useful. It’s the perfect code editor for beginners as well.
CodePen is another great platform for front-end coding as it provides a cross-platform service where you can access your library of code snippets from anywhere you want.
Needless to say, finding the right code editor for you will always depend on your workflow and the programming languages you use. Be sure to test and experiment with different apps before settling down with a code editor for your work.