Design systems have become indispensable tools for modern design teams, providing a consistent and efficient approach to creating cohesive user experiences.
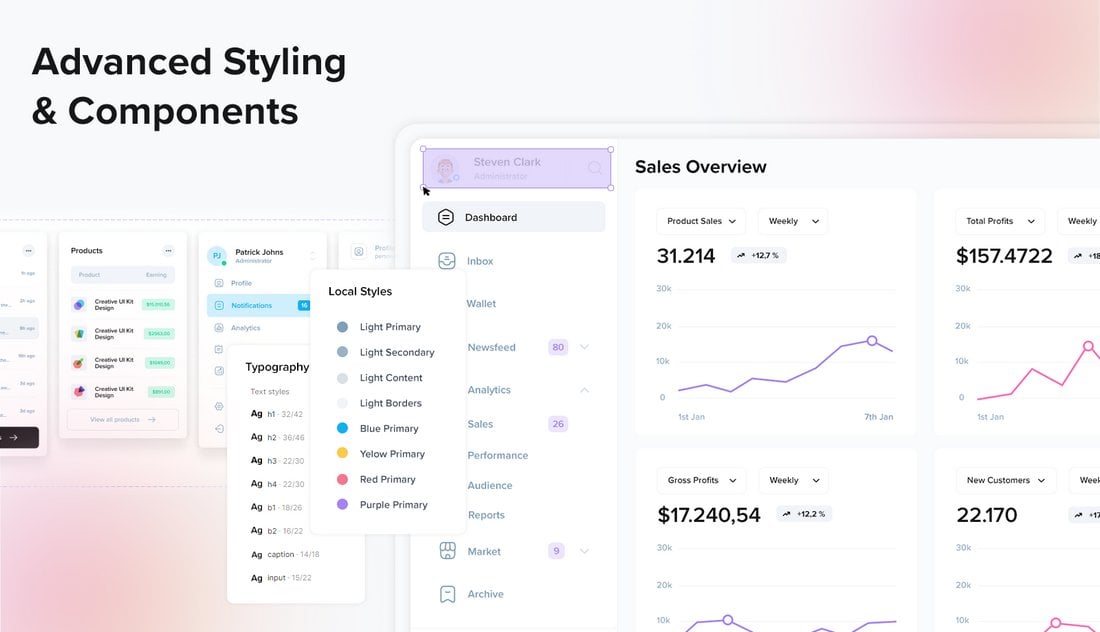
WunderUI design system and UI kit is a powerful tool for creatives to simplify the design processes and development of digital products.
Among the many outstanding design systems available, WunderUI stands out as a powerful and versatile solution.
In this blog post, we will explore the benefits and features of WunderUI, highlighting how it can streamline your design process and elevate your UI design to new heights.
About the Design System
WunderUI is an innovative design system that empowers design teams to create exceptional user experiences efficiently. By providing consistency, scalability, collaboration, and a rich library of components, WunderUI streamlines the design process and enhances productivity.
Whether you’re a small design team or a large enterprise, WunderUI offers the tools and resources to elevate your UI design and deliver exceptional digital products that captivate and engage users. Create flexible design layouts for any device and screen. Control access and present your design in real-time.
Core elements, components, and 200+ pre-built templates for web and mobile, style guides, and layout styles are included in the large library of WunderUI.
WunderUI’s compatibility with popular design tools like Figma, Sketch, and Adobe XD provides designers with a seamless workflow and access to a comprehensive design system.
By incorporating WunderUI into your preferred design tool, you can achieve design consistency, streamline collaboration, and save valuable time. Whether you prefer Figma’s cloud-based collaboration, Sketch’s powerful customization capabilities, or Adobe XD’s versatile prototyping features, WunderUI empowers you to create exceptional user interfaces across all these platforms.

Creating the Design System
Creating a design system is an effective way to improve the building and managing of quality product design. A design system is a collection of guidelines, principles, and components that work together to ensure consistency and efficiency in web design. Here are some key steps to creating WunderUI design system:
Define the Design Principles
Identify the key design principles that your team should follow to ensure consistency in design. These might include guidelines on typography, color, spacing, and layout. Make sure the principles are clear and easy to understand.
Create A Style Guide
A style guide is a document that outlines the visual elements of your design system. It should cover things like typography, color palette, and iconography. Having a style guide makes it easy for designers to create consistent and cohesive designs.
Develop a Set of Design Components
Design components are reusable building blocks that designers can use to create new products. They might include things like buttons, forms, and navigation bars. Develop a library of design components that can be easily accessed and used by your team.
Establish A Design Review Process
Establish a process for reviewing and approving designs that ensure they adhere to the design principles and style guide. Include feedback loops and opportunities for testing to improve the design.
With WunderUI creatives, freelancers, and designers will be able to work more efficiently, maintain consistency in design, and produce high-quality web products that meet the needs of customers.

Boost Your Creative Process Using These Features
What sets WunderUI apart and makes it special are its unique features and benefits:
All-in-One Design System
WunderUI offers a vast library of pre-designed templates, components, icons, typography styles, color palettes, and more. With everything conveniently available in one place, designers can save time by eliminating the need to search for design elements across multiple platforms.
Design Consistency
Maintaining consistency in design is crucial for creating intuitive user experiences. WunderUI provides a unified set of components and design patterns, ensuring a cohesive visual language throughout an application or website. This consistency enhances the user experience and saves designers valuable time in the long run.
Scalability and Future-Proofing
As projects evolve and grow, WunderUI can easily adapt to accommodate changes. Its modular structure allows for easy updates and additions, ensuring the design system remains scalable and future-proof. Designers can confidently scale their applications without compromising the integrity of their design.
Time-Saving Efficiency
By utilizing WunderUI’s pre-designed components and resources, designers can accelerate their workflow and save valuable time. With the design system handling the foundational elements, designers can focus on higher-level creative tasks and deliver high-quality designs more efficiently.
Flexibility and Customization
While WunderUI offers hundreds of pre-designed templates, it also allows for customization and flexibility. Designers can tailor the components to suit their specific project requirements, maintaining a balance between consistency and creative freedom.
Why You Should Use WunderUI Design System
WunderUI is a game-changer for design productivity, providing designers with a comprehensive design system that streamlines workflows, ensures consistency, fosters collaboration, and saves valuable time and resources.

By embracing WunderUI, designers can deliver high-quality designs more efficiently and achieve outstanding user experiences. Boost your design productivity and set new standards in your craft with WunderUI.
Wunder design system’s features and benefits include
- Scalable and reusable design assets
- Faster and more efficient design process
- Increased consistency and usability of interfaces
- Easy collaboration between designer teams
- Consistent brand identity across all digital channels
- Reduced time and money spent on design changes
- User-centered focus to ensure accessibility and usability
- Full wireframing templates for web, mobile, and interfaces
- Hundreds of pre-made templates and components
- Free updated and maintained design assets
- All assets for Figma, Sketch, Adobe Photoshop, and Adobe XD
You can visit the website for more information, or head to Gumroad to buy the design system directly.

