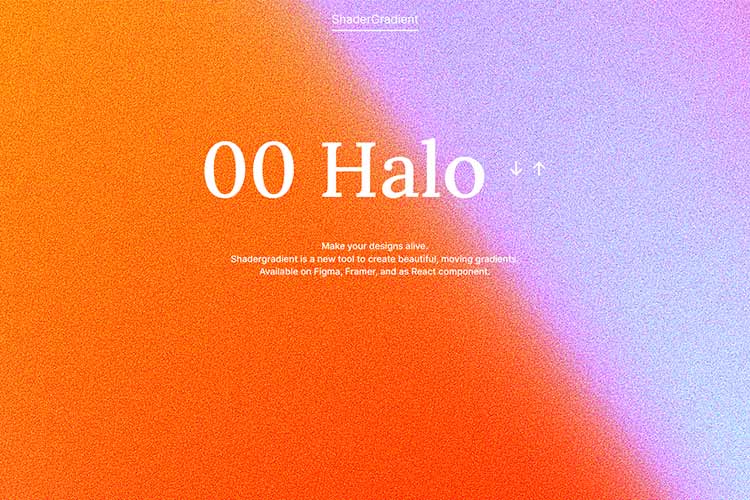
Shader Gradient – Use this free tool to create beautiful, moving gradients. Available for Figma, Framer, and React.

Grid Item Hover Effect – Enjoy this demo of three hover-based effects.

Nuclear Anchored Sidenotes – A fresh look at anchored positioning with CSS.

The What, Why, and How of Accessibility Statements – Do you or your clients need an accessibility statement?

Circular Slider with Anime.js – Learn how to build a rotating parallax slider.

What’s in a Word? WordPress Terminology at a Crossroads – A look at how the words we use impact how we understand WordPress.

Rediscovering The Joy Of Design – Thoughts on taking a philosophical approach to design.

Is AI Better Picking & Pairing Fonts Than You? – An exploration of AI’s typographic capability and what you can learn from it.

20 Free Stencil Fonts for Designers – These free stencil fonts hold the power to transform ordinary text into captivating and memorable works of art.

Limitations of Scoped CSS – Examples of what scoped CSS can and can’t do.

The Web Design Styles That are Uniquely Japan – Explore beautiful features influenced by Japanese culture.

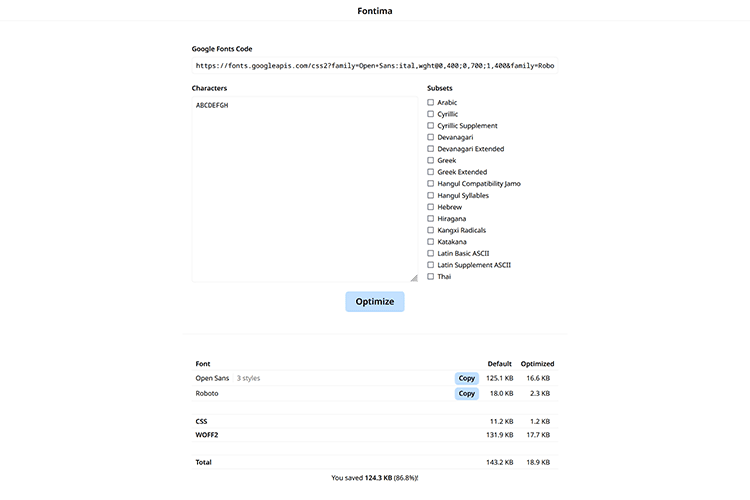
Fontima – This tool will optimize your Google Fonts API requests.

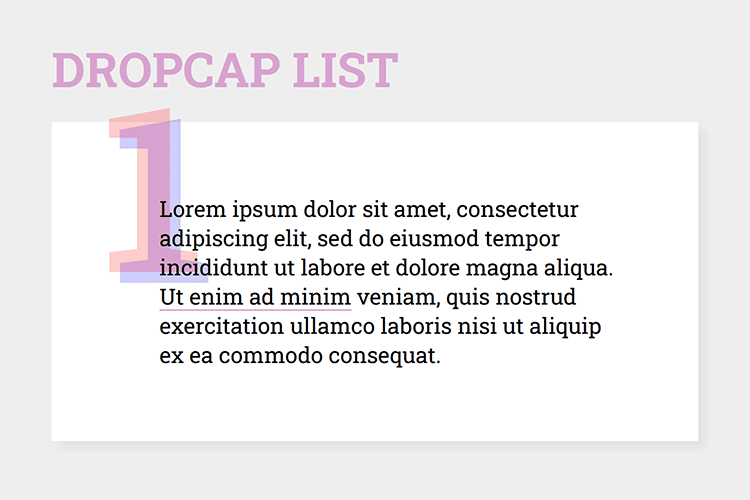
CSS Snippets for Creating Stylish Drop Caps – Examples of unique drop cap designs.

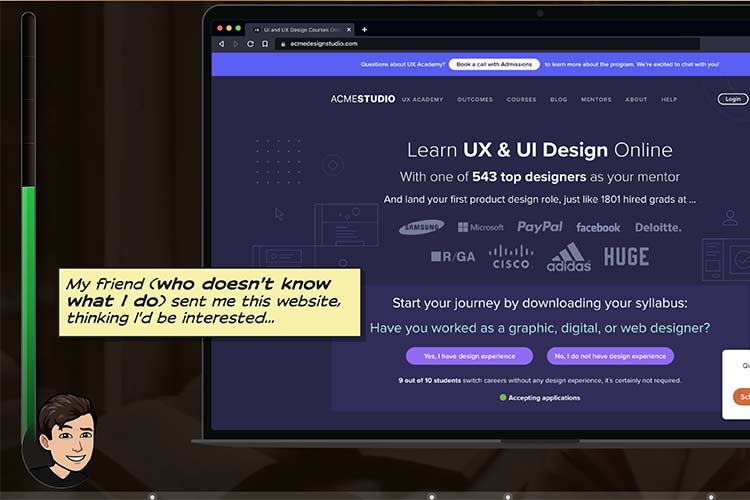
The Psychology Behind Highly Effective Landing Pages – An interactive example of what works (and what doesn’t) for landing pages.

Do Web Designers Need to Know About Their Clients’ Niche? – A few reasons why knowing a client’s needs is more important.

Understanding WordPress Block Attributes – Take a deep dive into how WordPress block attributes work.

Developers Claim Damaged Trust Following Public Confrontations with WordPress Leadership – The perception of blurred lines between WordPress.org and WordPress.com has created more tension.

The post Weekly News for Designers № 713 appeared first on Speckyboy Design Magazine.