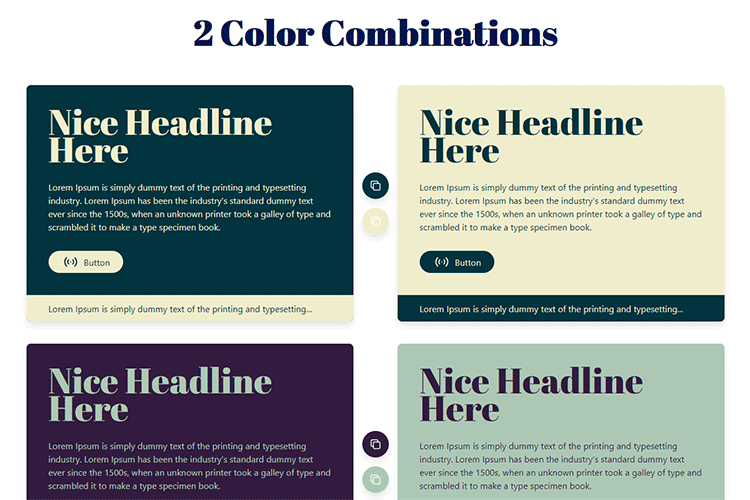
2 Color Combinations – A curated collection of copy and paste color combos for use in your projects.

reveal.js – Use this open source HTML presentation framework to create fully-featured online presentations.

Graphery SVG – A fast and tiny (3 KB uncompressed) SVG wrapper library.

17 Pro JavaScript tricks you didn’t know – Level up your JavaScript knowledge with these helpful examples.

Multiavatar – Generate your own custom avatar with this tool.

Image Stack Intro Animation – Use this tutorial to create two simple intro animations where an image stack moves to become a grid.

40 Free High-Resolution Photoshop Brush Sets – Add some incredible visual effects to your images with these free Photoshop brushes.

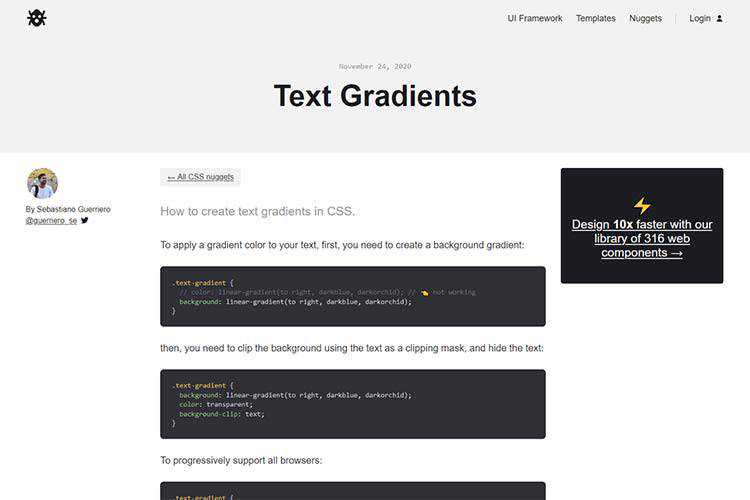
Text Gradients – A quick tutorial that shows off some techniques for creating text gradient effects with CSS.

Modern HTML Starter Template – This template provides everything you need to start up a new HTML5 project.

How To Avoid Design By Committee – Useful tips for creating a sense of order during the design process.

Thinking Like a Front-end Developer – One developer’s approach to thinking about a new layout, and how you can apply these steps to your work.

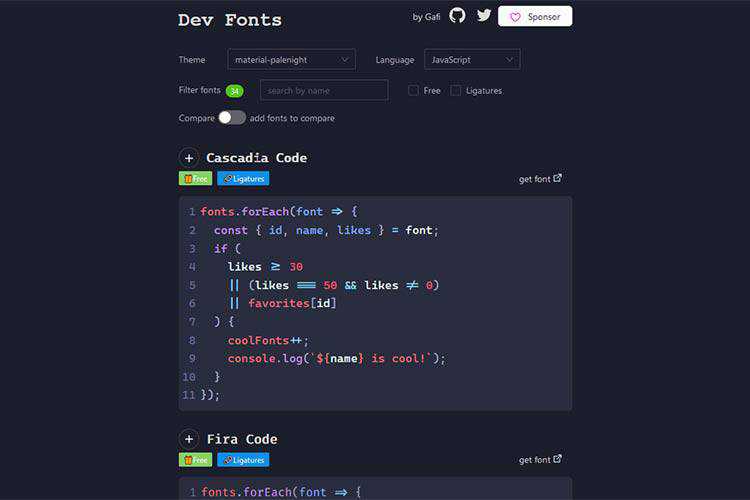
Dev Fonts – A collection of the best fonts for use with code editors.

3D Christmas decorations – Download this package of shiny Christmas graphics in two styles: fun-and-wild or classy.

When Do You Need a Custom WordPress Gutenberg Block? – A guide to help you determine whether it’s worth building a custom Gutenberg block for you project.

Atomic Design Checklist – Nail down your next atomic design system with this checklist.

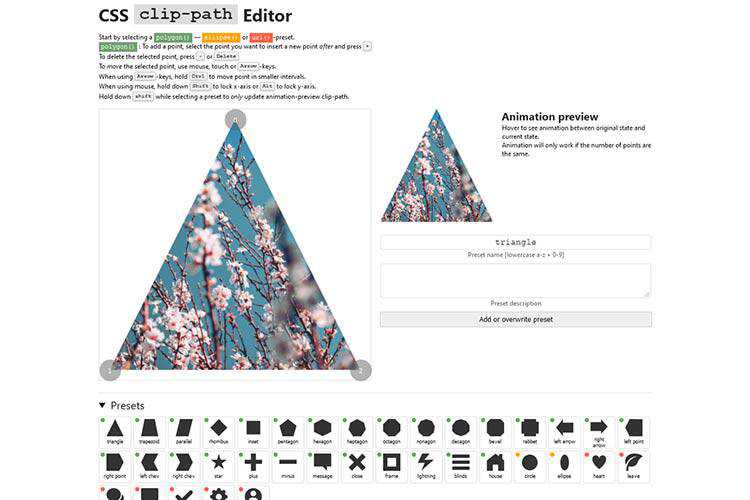
CSS clip-path Editor – This online tool will help you generate an awesome clip path.

Ruffle – Keep your old Flash content alive with this emulator, built with Rust.

The post Weekly News for Designers № 569 appeared first on Speckyboy Design Magazine.

