Adobe XD is one of the most popular tools used for designing user interfaces for mobile and desktop apps. What most designers are unaware of is that Adobe XD is also a great tool for wireframing as well.
We handpicked a collection of Adobe XD wireframe kits and templates to show you how easy it is to design wireframes for websites and app interfaces using the free app.
With these wireframe kits for Adobe XD, you don’t have to spend time designing buttons, shapes, and other elements. They are already included in the templates kit. You can easily edit and customize them however you like.
Have a look in our collection below and see if you can find a wireframe kit for your project.
Method – Wireframe Kit for Adobe XD
Method is a big bundle of wireframe components that’ll come in handy when you’re working on website designs. It includes more than 200 pre-made components in 15 categories, like pricing, product features, and more. Each component is fully customizable and comes in both Adobe XD and Sketch formats.
Square+ – Web Wireframe Kit for Adobe XD
If you’re struggling to find inspiration for your website design, this wireframing kit will provide you a great starting point. It includes 35 complete screen designs covering all areas of a website layout. Each screen is made with free fonts and free icons. And you can customize them using Adobe XD or Photoshop.
High Fidelity – iOS & Android Adobe XD Wireframe Kit
A multipurpose wireframe kit for Adobe XD, Sketch, and Figma. This bundle includes pre-made mobile screens in 7 different categories, featuring profile screens, digital wallet screens, calendar screens, and more. The templates are compatible with both iOS and Android layouts.
iOSFrame – iOS Wireframe Kit for Adobe XD
With more than 150 pre-made screens in 15 categories, featuring more than 2000 components, this wireframe kit is capable of handling any type of app UI project you can think of. It has everything from the signup screens to shopping cart screens and much more in between.
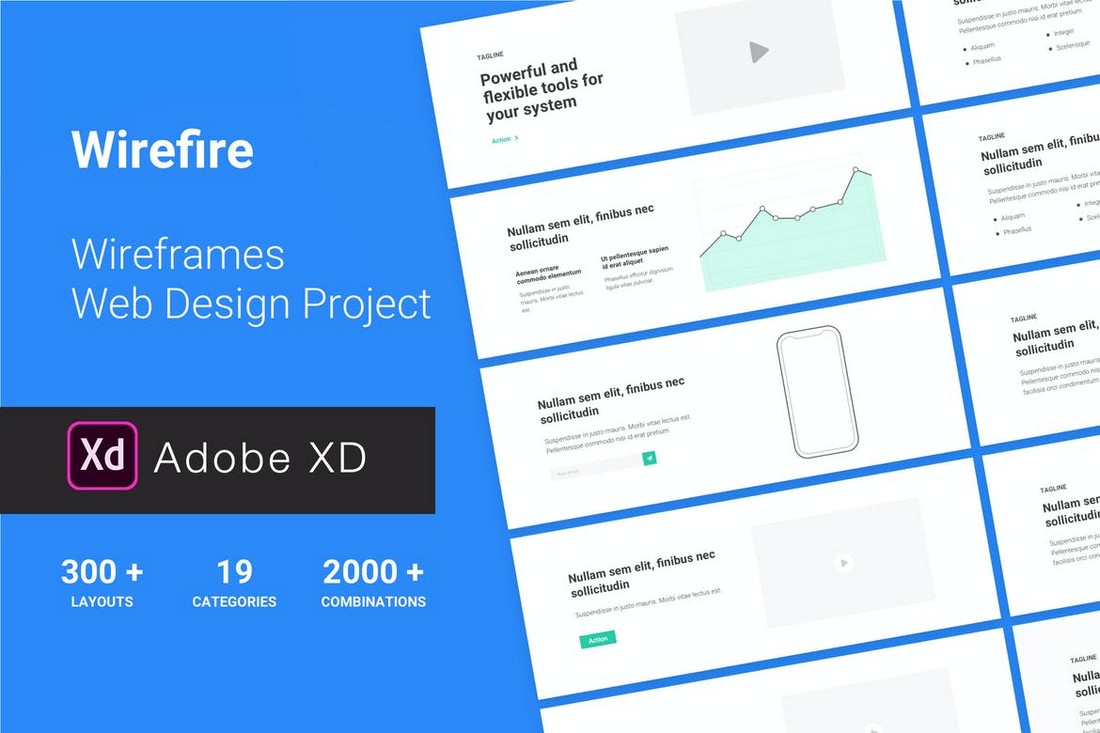
Wirefire – Website Wireframe Kit for Adobe XD
Another big wireframe kit made just for modern website designs. It comes with over 300 screen layouts in 19 different categories, including headers, portfolios, galleries, pricing sections, and more. All of the components are made with vector shapes to make them easily customizable and resizable.
Free Wireframes Kit Adobe XD Template
This is a free wireframe kit for Adobe XD that’s perfect for simple website wireframing. It comes with lots of pre-made components and sections you can use to design your own web and landing pages.
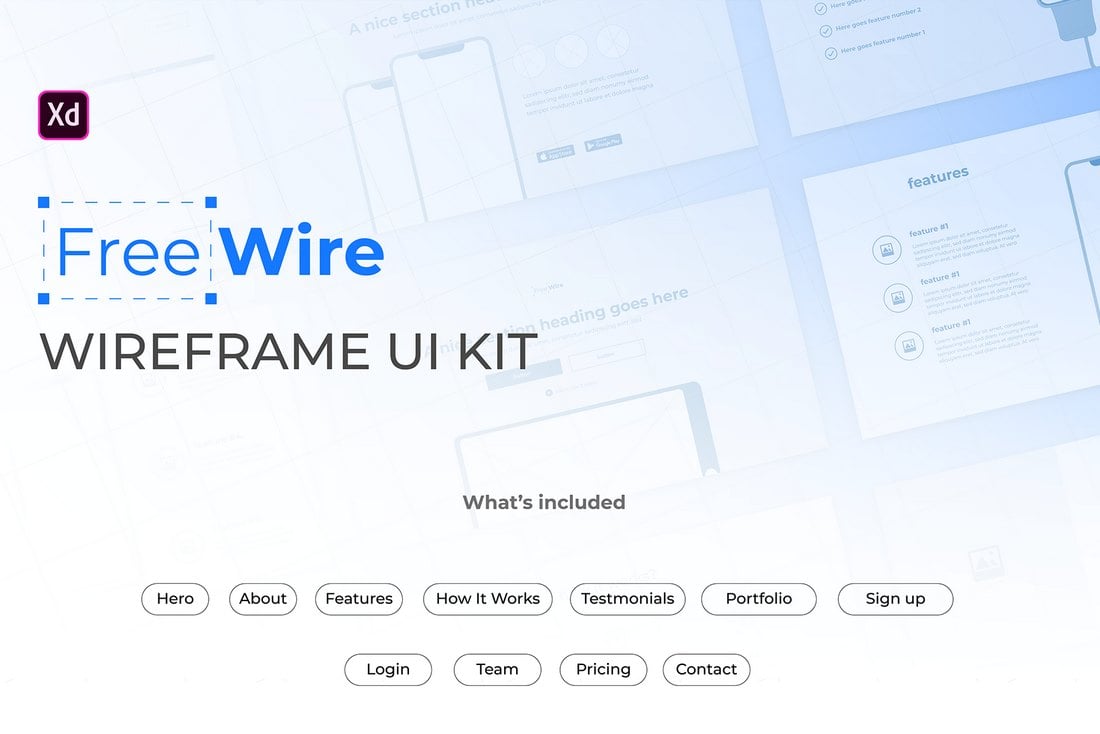
FreeWire – Free Wireframe Kit For Adobe XD
This free wireframe kit comes complete with all the sections and components of a professional website. It has components for pricing sections, feature sections, pricing tables, and much more.
Merge – Adobe XD Wireframing UI Kit
Merge is a bundle of minimal wireframing components that you can use to create simple wireframe layouts for mobile UIs. It includes more than 180 components with 35 pre-made screen layouts. The components are compatible with Adobe XD, Sketch, Figma, and Illustrator.
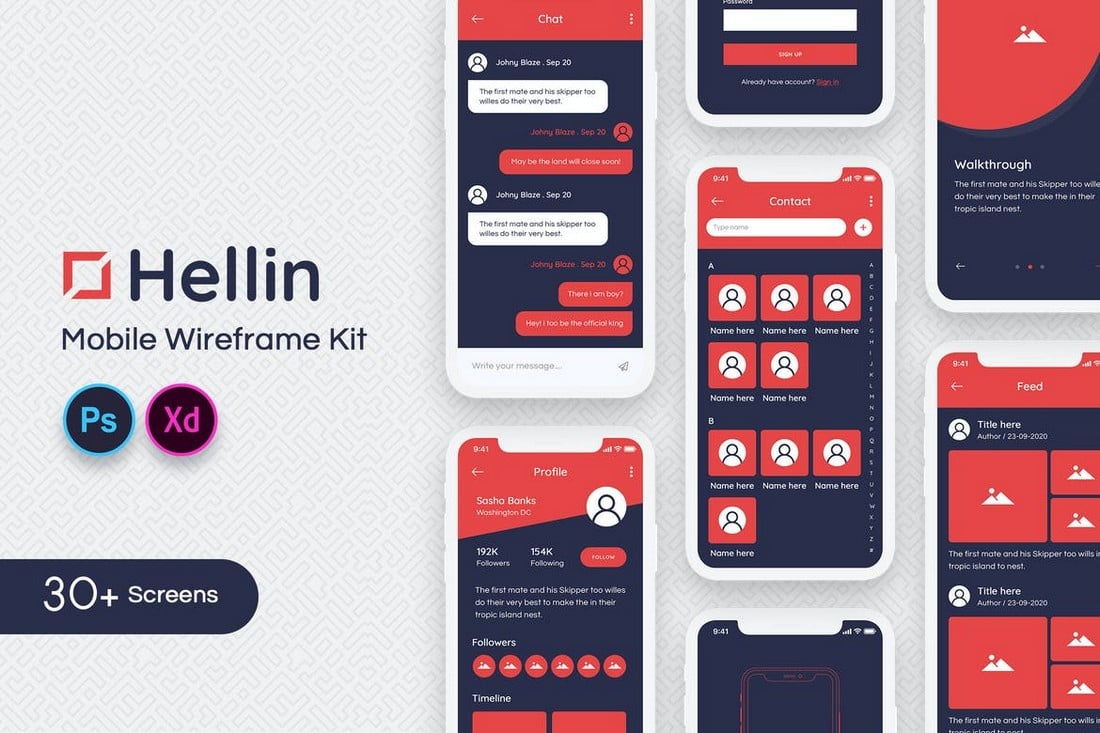
Hellin – Adobe XD Mobile Wireframe Kit
If you want to create more attractive wireframes that grab your client’s attention, this Adobe XD wireframe kit is perfect for you. It comes with 30 pre-made mobile screens featuring 50 different sections that you can mix and combine to create your own unique designs.
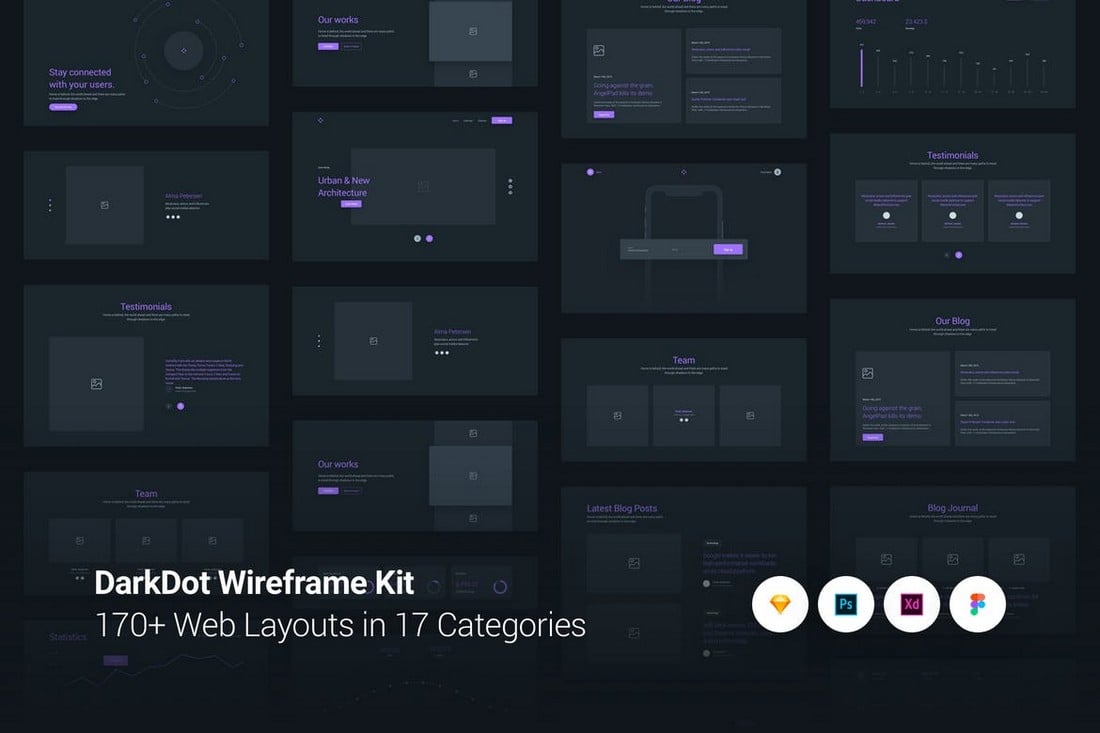
DarkDot – Adobe XD Wireframe UI Kit
The dark color theme trend is a popular trend in web design and it’s here to stay. Make sure your wireframes represent this growing trend by using this wireframe kit. It includes over 170 pre-made layouts in 17 categories. They are available in Adobe XD, Sketch, and Figma file formats as well.
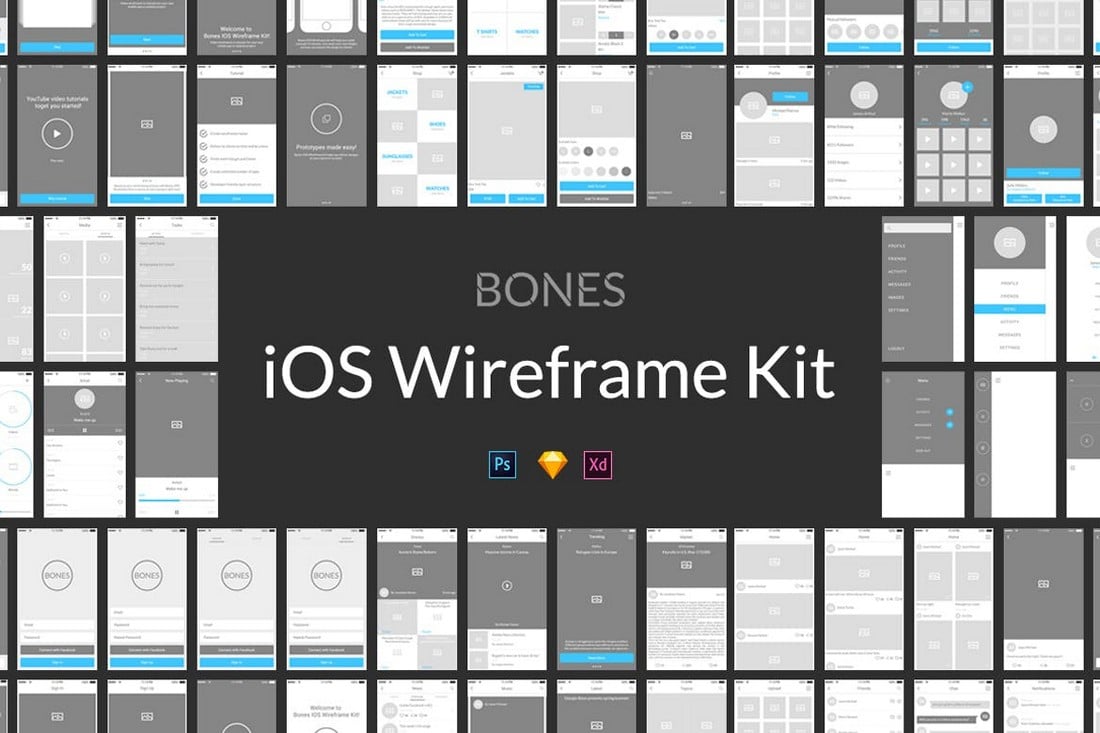
Bones – Minimal Adobe XD iOS Wireframe Kit
If you’re looking for a wireframe kit without too many visual elements and a more basic design, this Adobe XD wireframe kit is perfect for you. It includes 120 iOS screen layouts with very basic designs. And you can customize them however you like.
Rootline – Adobe XD Web Wireframe UI Kit
Rootline is a modern wireframe kit you can use to craft attractive website wireframes and UIs using Adobe XD. It comes with 200 unique components in 19 categories. This kit has everything you need to design website designs that looks more realistic.
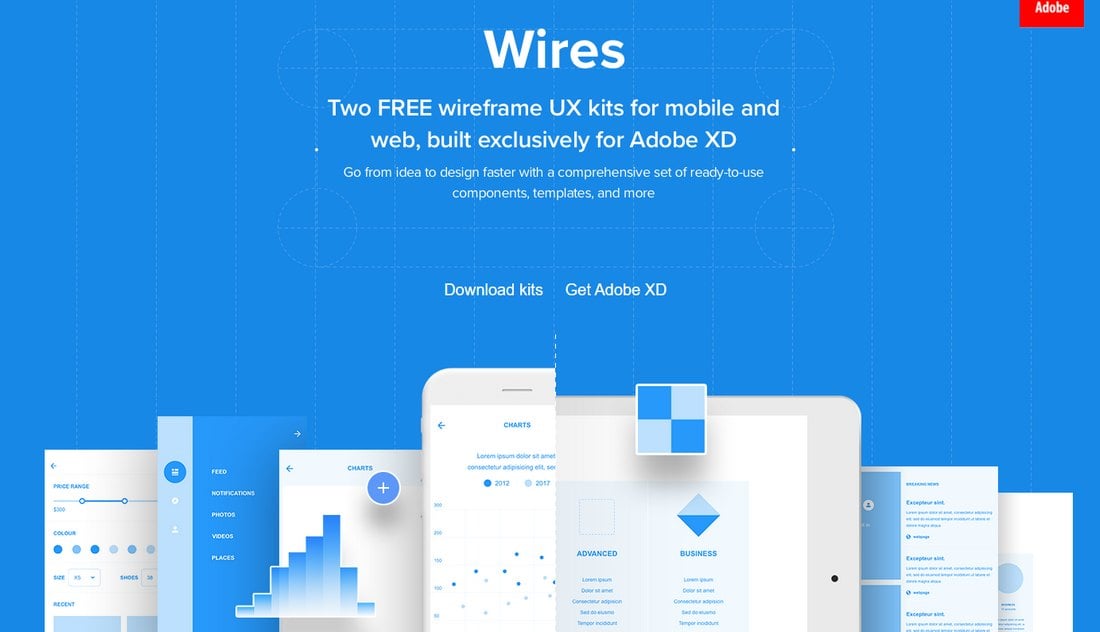
Wires – Free Wireframe Kit for Adobe XD
Wires is a free wireframing kit for Adobe XD that includes 170 mobile screens and 90 desktop website screens. There are 240 components in the wireframe kit that you can use to make your own designs as well.
Klein – Free Adobe XD Wireframe Kit
Another free Adobe XD wireframe kit featuring 20 pre-made screen designs, vector icons, and lots of other customizable UI elements. This kit will help you craft your projects much faster.
Containers – Adobe XD Web Wireframe Kit
This is a complete website wireframing kit that comes with more than 250 block designs with over 2000 elements. There are components available in 15 different categories covering all important parts of a website. These blocks are available in Adobe XD, Sketch, and Figma file formats.
Collector – iOS Wireframe UI Kit for Adobe XD
A massive mobile app wireframing kit for Adobe XD. This bundle includes 200 different iOS screen designs in 22 categories. You can create all kinds of app layouts using this wireframe kit.
WFrame – Adobe XD Website Wireframe Kit
Another website wireframe kit with a dark color theme. This kit comes with 100 pre-made layouts in 13 categories, featuring headers, footers, portfolios, and much more. The wireframe components are available in Adobe XD, Photoshop, and Sketch formats.
Makeapp – Mobile Wireframe Kit for Adobe XD
Makeapp is a creative wireframe kit that you can use to craft colorful and attractive mobile UI designs. It includes 100 screen designs in 10 categories. All of which are fully customizable with Sketch, Adobe XD, and Photoshop.
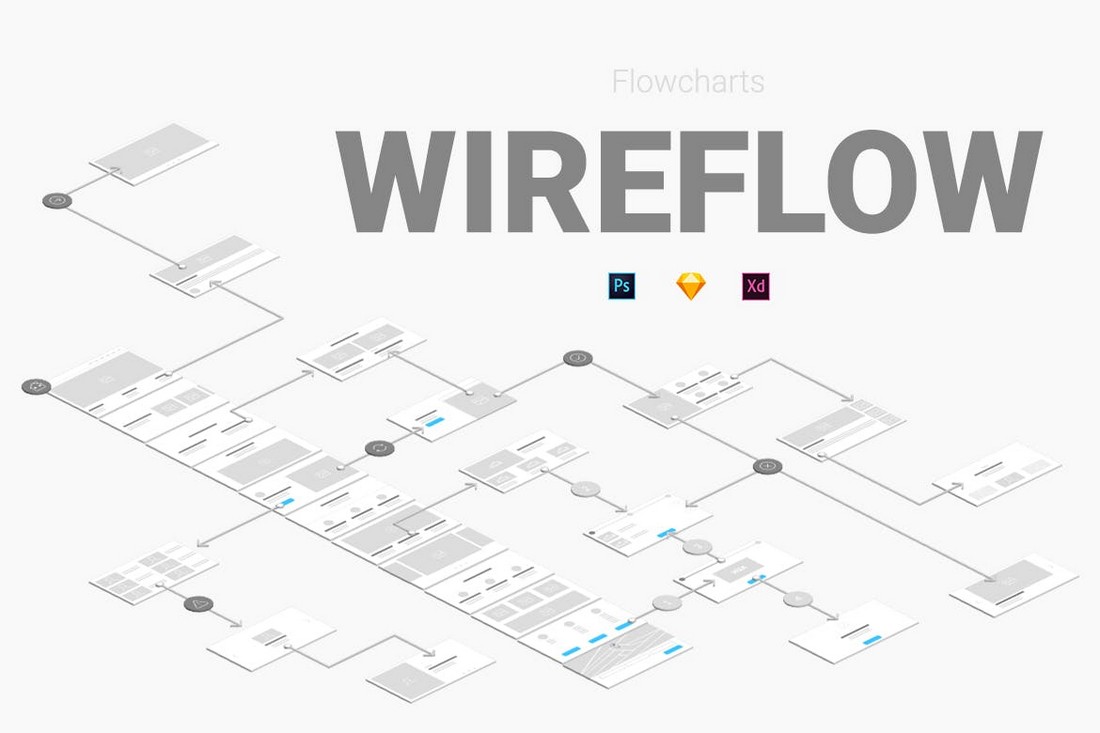
Wireflow Flowcharts Adobe XD Wireframes
Wireflow is a massive bundle of wireframes for Adobe XD. It features more than 2000 elements and 400 components. The components are also available in light and dark color themes as well. They are perfect for different types of website UI designs.
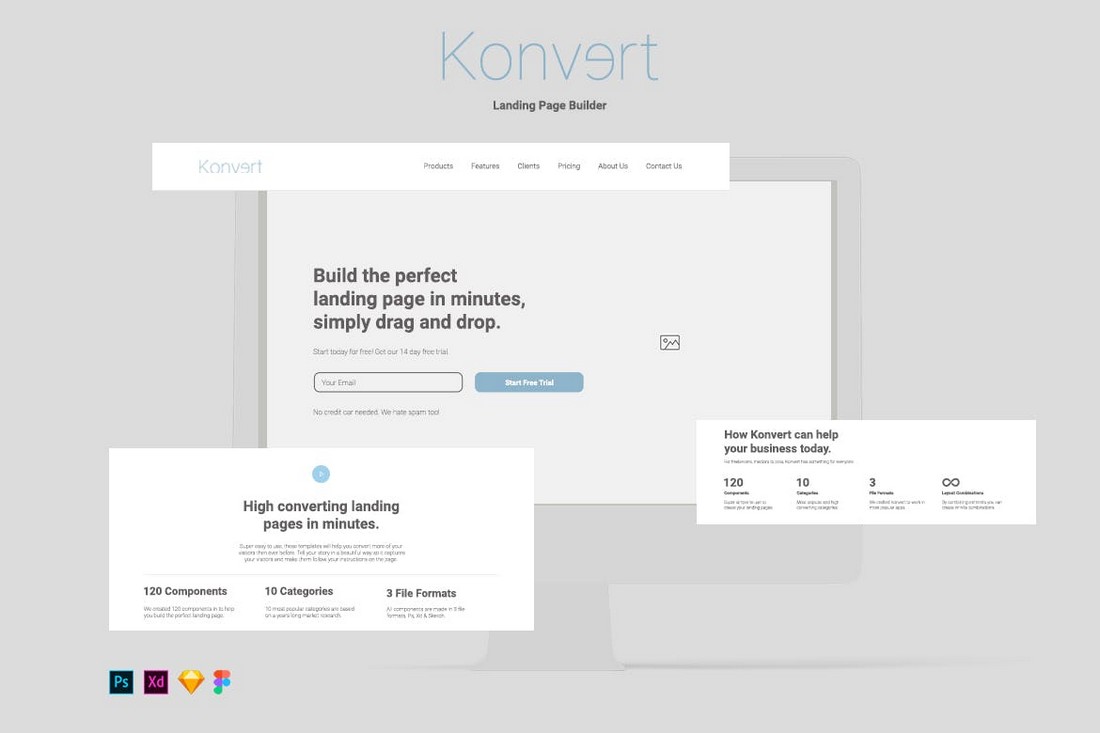
Konvert – Landing Page Builder for Adobe XD
With this wireframe kit, you’ll be able to build landing pages for various products and lead-capture pages. It includes 120 components in 10 different categories. You can mix and match them to make your own landing page designs. They are all available in Adobe XD, Figma, Sketch, and Photoshop formats.
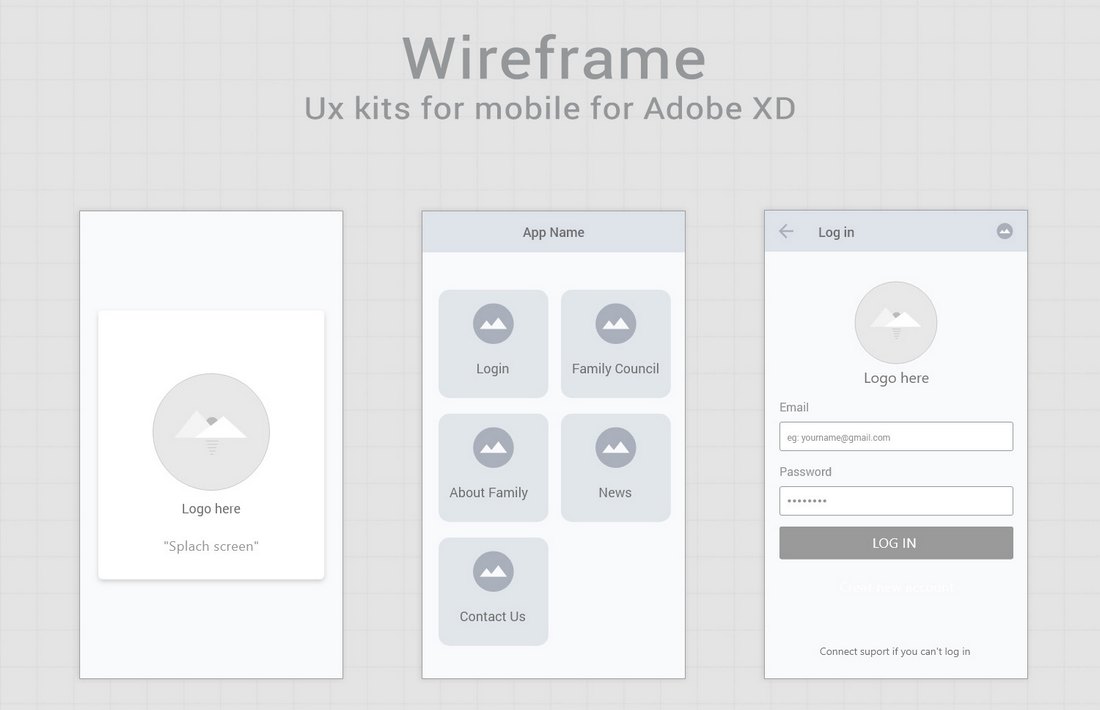
Free Simple Wireframe Kit for Adobe XD
Use this free wireframe kit to design basic and simple UI screens for your mobile app. It includes lots of pre-made mobile screens featuring customizable UI components.
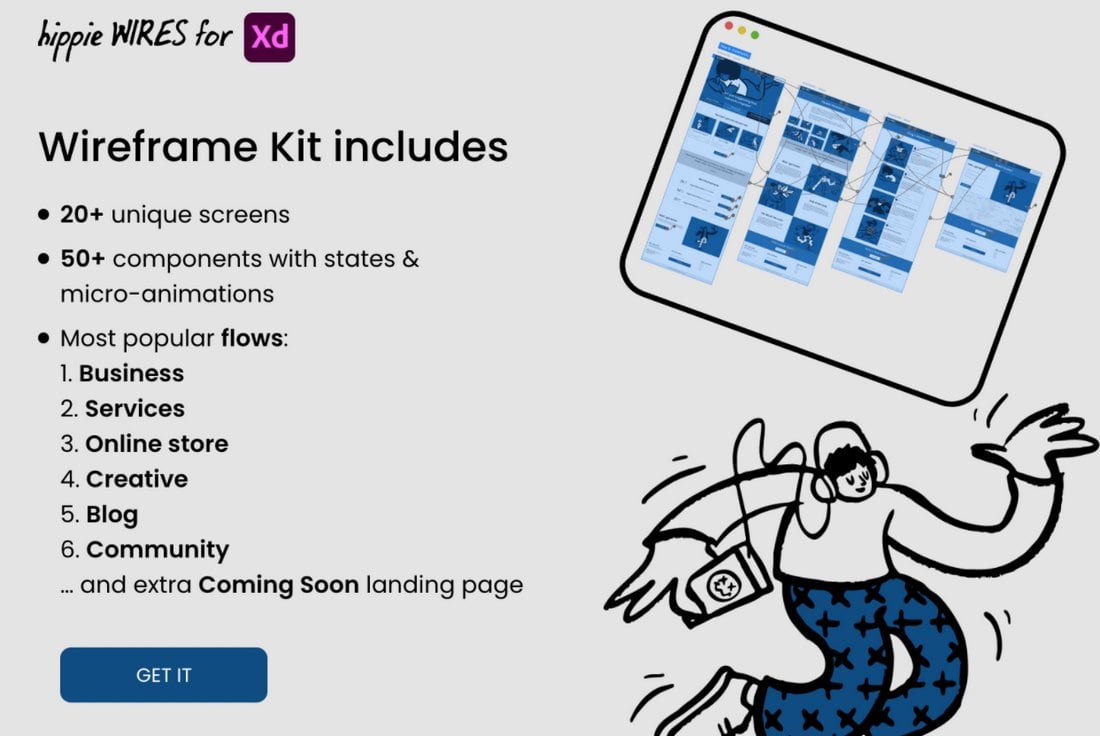
Hippie Wires – Free Wireframe Kit for XD
This is a free wireframe kit that includes 20 screen designs featuring 50 components. All of the components in this kit are fully editable and comes in multiple styles as well.
Adobe XD Wireframe Tutorials
If you’re new to using Adobe XD for wireframing, these tutorials will help you get a better understanding of the app and how wireframing works in the UI design tool.
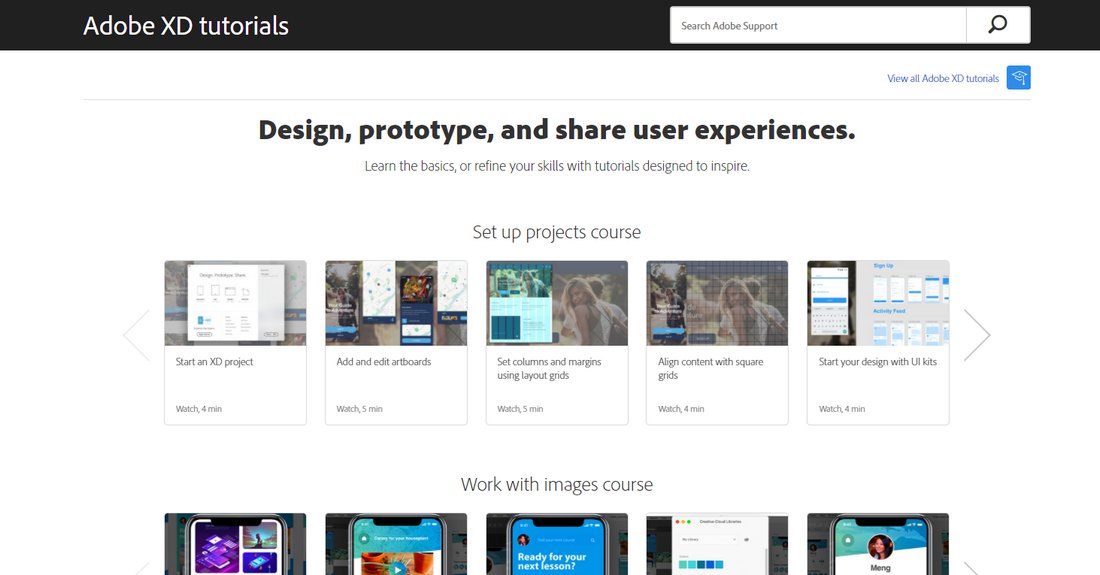
1. Adobe XD Tutorials
Before you get into wireframing, it’s important to have a basic understanding of Adobe XD and how it works. That’s why you should start with the official Adobe XD tutorials section.
This site includes lots of detailed tutorials that introduce each section of the app. It’s perfect for complete beginners.
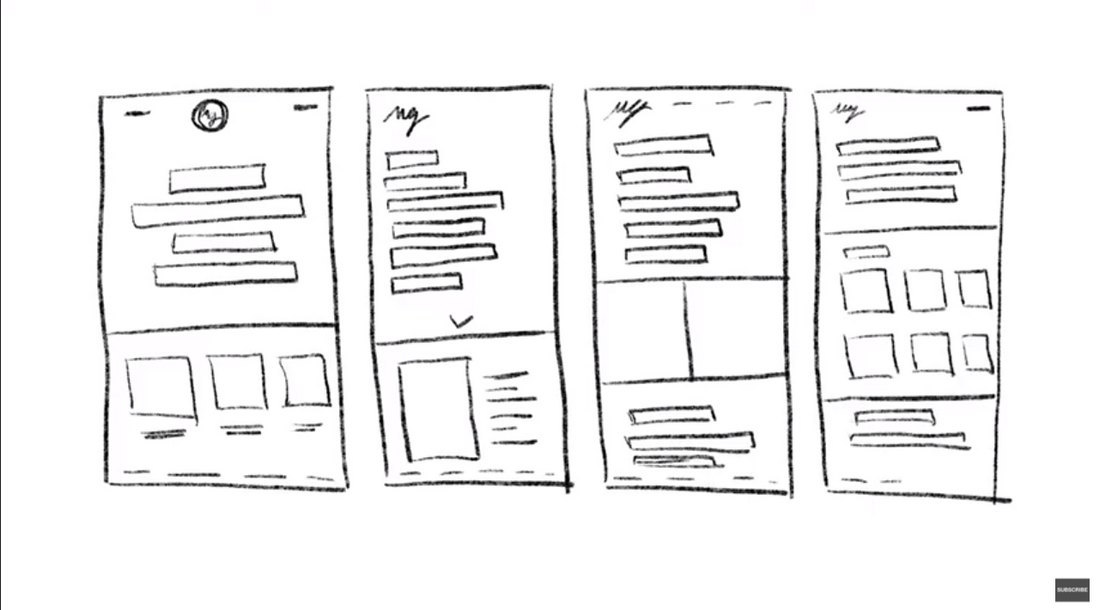
2. A Beginner’s Guide to Wireframing (Video)
What is wireframing, exactly? It’s important to understand what it is and why we do it. Use this quick video tutorial to learn why wireframing is important.
3. How to Wireframe in Adobe XD
A very detailed guide showing you everything you need to know about wireframing and how to use Adobe XD to craft various designs. It covers all the main aspects of wireframing so it’s ideal for beginners.
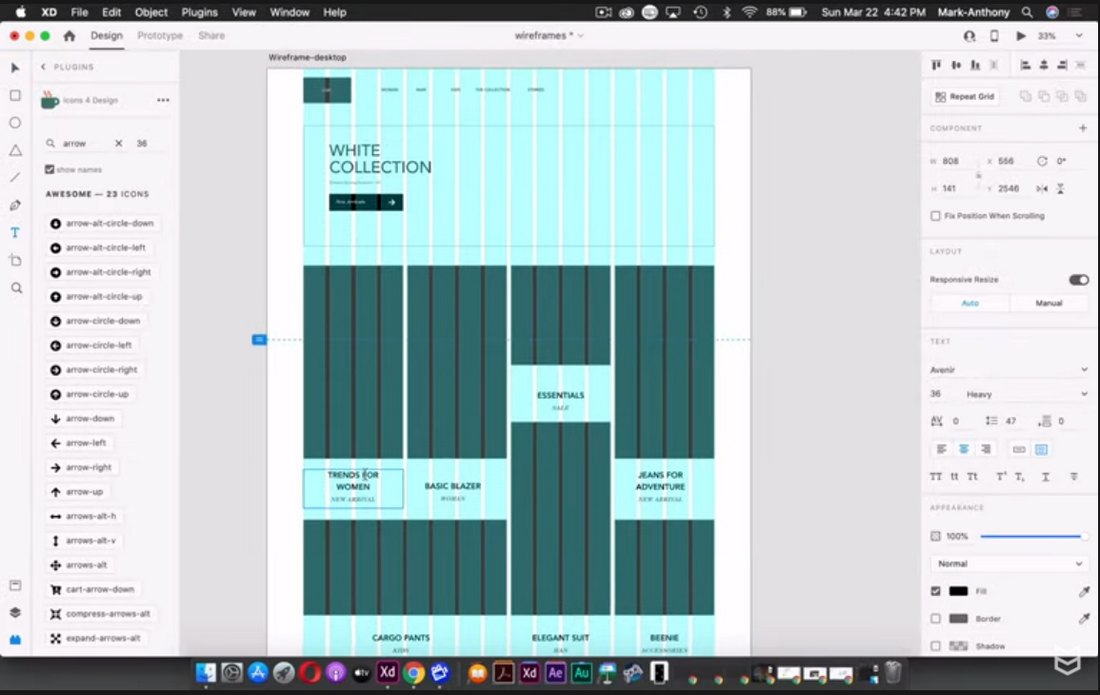
4. How to Wireframe in Adobe XD (Video)
This quick and simple video tutorial will show you how to get started and design low-fidelity wireframes in Adobe XD. If you want to learn how to design wireframes faster, this tutorial is perfect for you.
5. Create a Simple Wireframe Using Adobe XD (Video)
Once you learn the basics, you can use this tutorial to learn some of the advanced techniques used in wireframing. The lesson is also beginner-friendly so it’s a good starting point as well.
For more tutorials, check out our best Adobe XD tutorials list. Also, be sure to explore our best Adobe XD UI Kits & templates collection for more resources.