The Humble <img> Element And Core Web Vitals – Tips for presenting images in a way that works well with Google’s Core Web Vitals.

15 Free Vintage & Antique Brush Packs for Adobe Photoshop – Add a timeless look to your images with these amazing Photoshop brushes.

400+ JavaScript Interview Questions 🎓 With Answers – Level up your JavaScript knowledge with this massive list of useful interview questions.

Signflow Free WordPress Theme – A free startup & technology WordPress theme that could be used for building startup web sites, web services, businesses, internet services, and so much more.
Exploring color-contrast() for the First Time – This experimental accessibility feature allows CSS to automatically choose contrasting colors.

The Almost-Complete Guide to Cumulative Layout Shift – A comprehensive look at this page performance metric.

When Chaos Invades: Keeping Your Freelance Business Going During a Crisis – Some thoughts on living life and doing business during chaotic times.

Building split text animations – A foundational overview of how to build split letter and word animations.

Proprietary vs. Open-Source: How to Choose the Right CMS – Why licensing is a huge consideration when shopping for a new CMS.

Practical Use Cases For CSS Variables – Scenarios where CSS variables can save you significant time and effort.

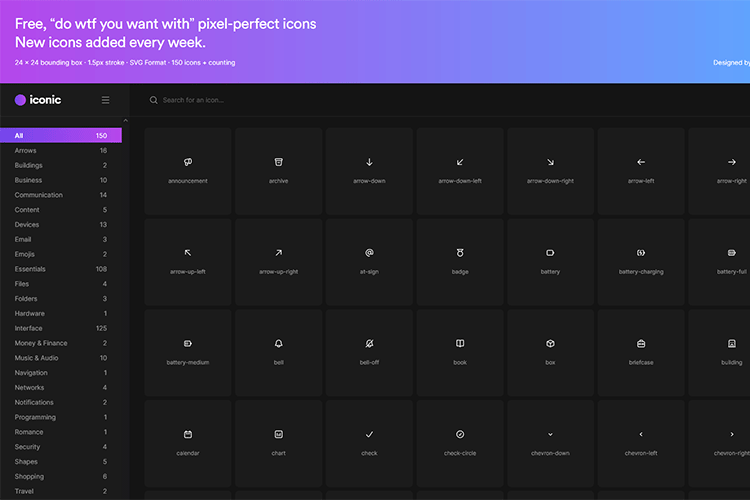
Iconic – A collection of free, “do wtf you want with” pixel-perfect icons.

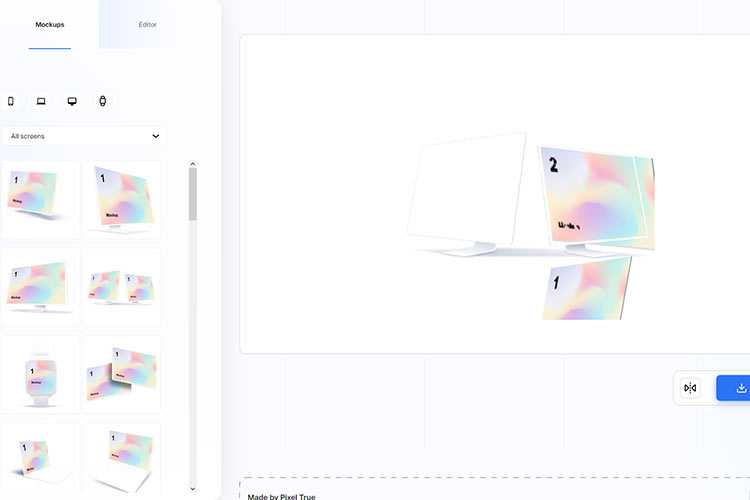
Mockups – A resource for generating custom downloadable device mockups for use in your projects.

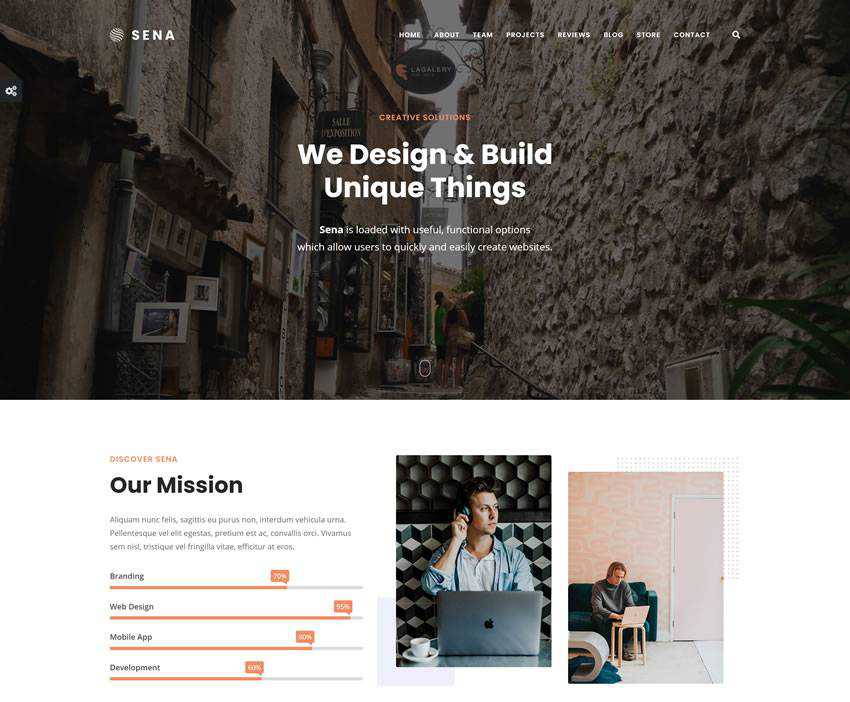
Sena – Free MultiPurpose WordPress Theme – An easy to use versatile and free multi-purpose WordPress that will help you create beautiful multipurpose business websites.
8 Stunning Examples of CSS Glassmorphism Effects – Trendy examples that range from common UI elements like buttons to more abstract creations.

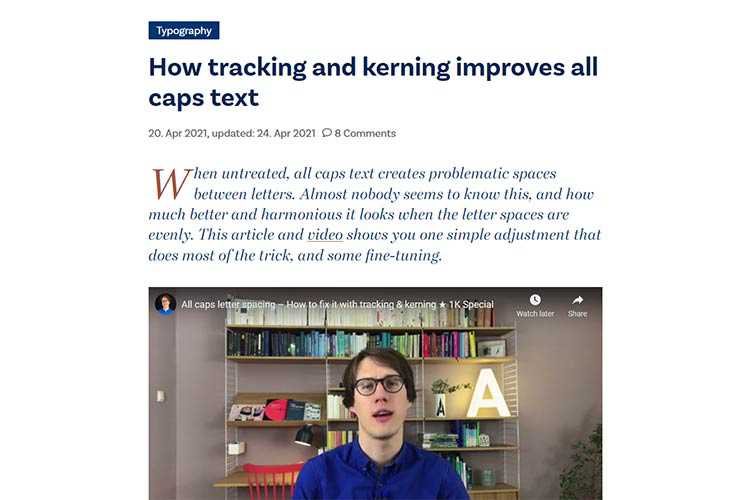
How tracking and kerning improves all caps text – A simple trick that adds even spacing to that pesky all-caps text.

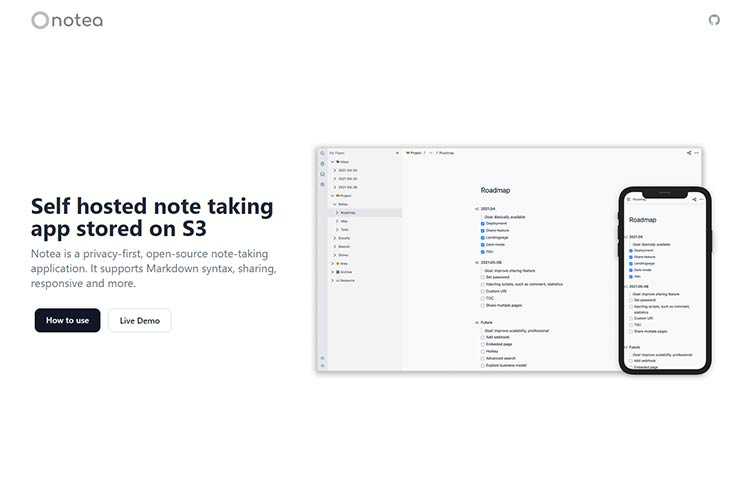
Notea – A privacy-first, open-source note-taking application with support for Markdown.

Rotated 3D Letters and Image Hover Effect – A rotated 3D like letters hover effect combined with a tilted image for a menu.

The post Weekly News for Designers № 591 appeared first on Speckyboy Design Magazine.

