Whether you’re a designer wanting to show off work or have a request to create one for a client, a lookbook can be an effective way to showcase a variety of elements in a single design.
A lookbook is a portfolio of sorts and has wide application in a number of fields, including website design, graphic design, and development.
Here’s a guide to what a lookbook is, what to include in one when you start designing it, and some examples that are sure to help you find a little lookbook inspiration.
What is a Lookbook?

A lookbook is a design collection that started in fashion but has applications for designers and photographers as well. A lookbook is essentially a portfolio, that’s formatted and updated in a diary-style with frequent changes and updates.
For designers, a lookbook can be a great way to show off projects as they evolve from start to finish or blog a day in the life of a designer.
For photographers, a lookbook can showcase a range of styles or help you stretch your creative muscles.
Generally, a lookbook is a collection of design change over time. Having a solid platform for this collection, whether printed or digitally, can help showcase your work to others and even potential clients.
Lookbooks can be printed or PDF books, presentation decks or slides, or websites. The format really depends on your needs and audience. Some may opt for a lookbook in multiple formats.
5 Things a Lookbooks Should Include

When it comes to building a lookbook, include many of the same key elements you would in a traditional portfolio. Every lookbook should include the following elements:
- High quality images (or video)
- Descriptions of projects and what makes them special; for projects that show an evolution over time, include dates or a brief history
- Bio of the person who the lookbook showcases
- Clear examples and explanations of what the lookbook is for
- Contact information and if you are available for work
Key Design Elements

The design and style of a lookbook is a lot like a traditional portfolio. Much of the design of the project is related to elements that the lookbook features and the personal style of the owner.
But there are a few common design themes to consider when it comes to lookbooks. Primarily, you want to create an aesthetic that gives room to the content. Design elements are not the primary visual here, individual content elements are. Therefore, a lookbook design probably has a simple feel so that projects are better featured.
A simple feel and style can also help create a consistent lookbook design even when different projects have varying and unique designs. It’s a lot easier to mix a retro-styled project against a clean and modern style if the overall framework of the design doesn’t get in the way.
Think of it this way: You don’t want the lookbook design to compete with the projects featured therein.
Key design elements for lookbooks include:
- White space
- Simple typography, often sans serif
- Design accents and elements in a limited color palette
- Consistent design hierarchy for images and text elements
- One project per page/screen/slide
10 Stunning Examples
Ready to get started with a lookbook project? Here are 10 examples of lookbook designs – in print, presentation, and online – that you can use. (Every one is a design template, courtesy of Envato Elements.) https://elements.envato.com/all-items/lookbook
1. Lookbook

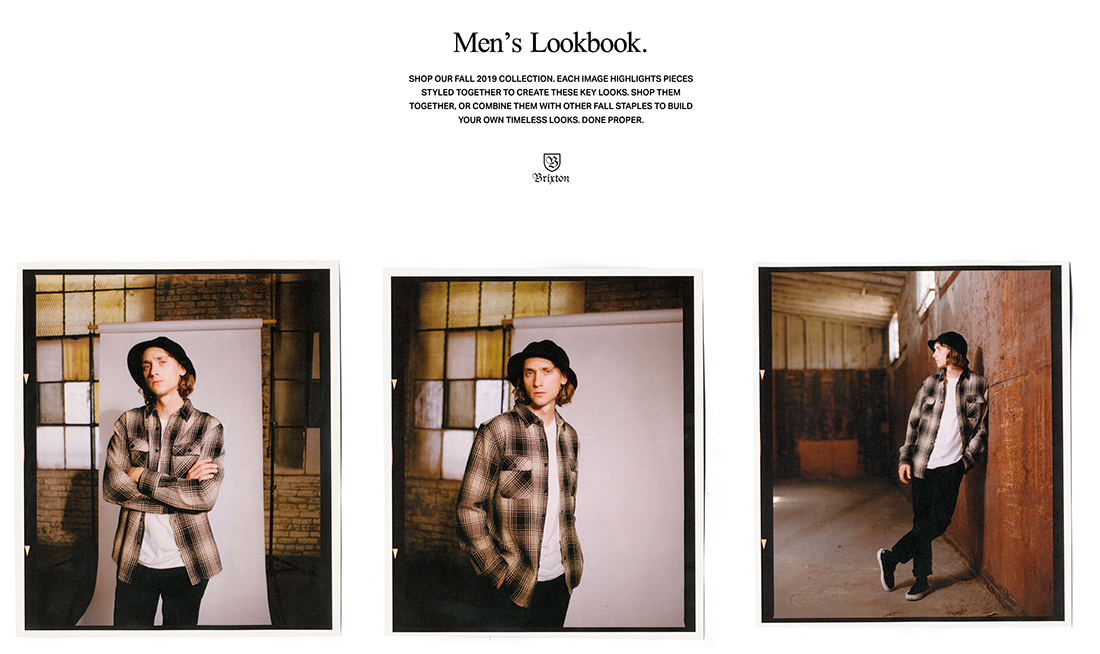
Lookbook is what comes to mind when you think of design in this category. The clean booklet design features plenty of room for large elements with a simple design outline.
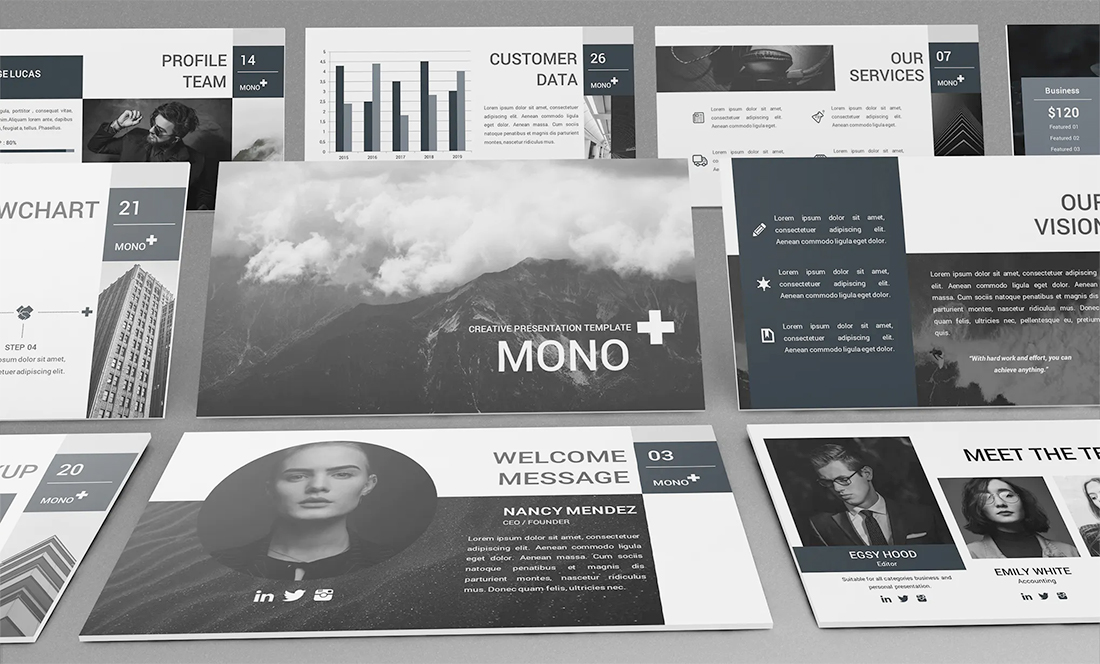
2. Mono Lookbook Powerpoint Template

Mono Lookbook Powerpoint Template is made to create a lookbook in a presentation format. The slides use a sleek monochrome color palette to give more room to your work. It can be used with black and white images (as featured), but works equally well with full color.
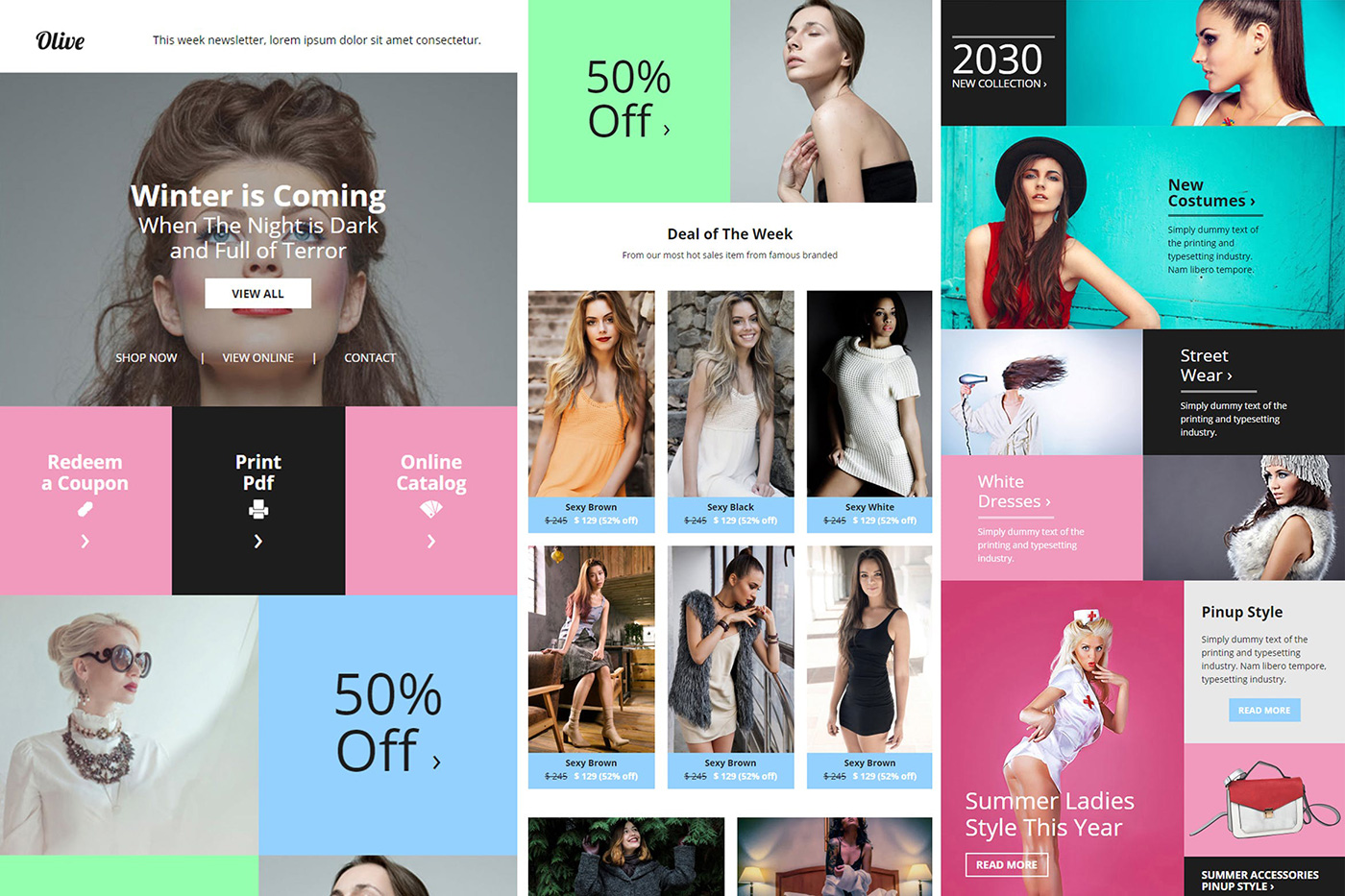
3. Olive Fashion Ecommerce Email Newsletter

Olive Fashion Ecommerce Email Newsletter provides one more avenue to showcase a lookbook – via email. While this design is a little busier than you might expect, bright color choices can work well against photography and serve as a disruptive element in inboxes. This can be just the thing that helps your design get seen.
4. Marzia Lookbook

Marzia Lookbook is a minimal printed lookbook style that also makes a beautiful PDF. The style is somewhat trendy with a wider font palette and text elements that overlap images.
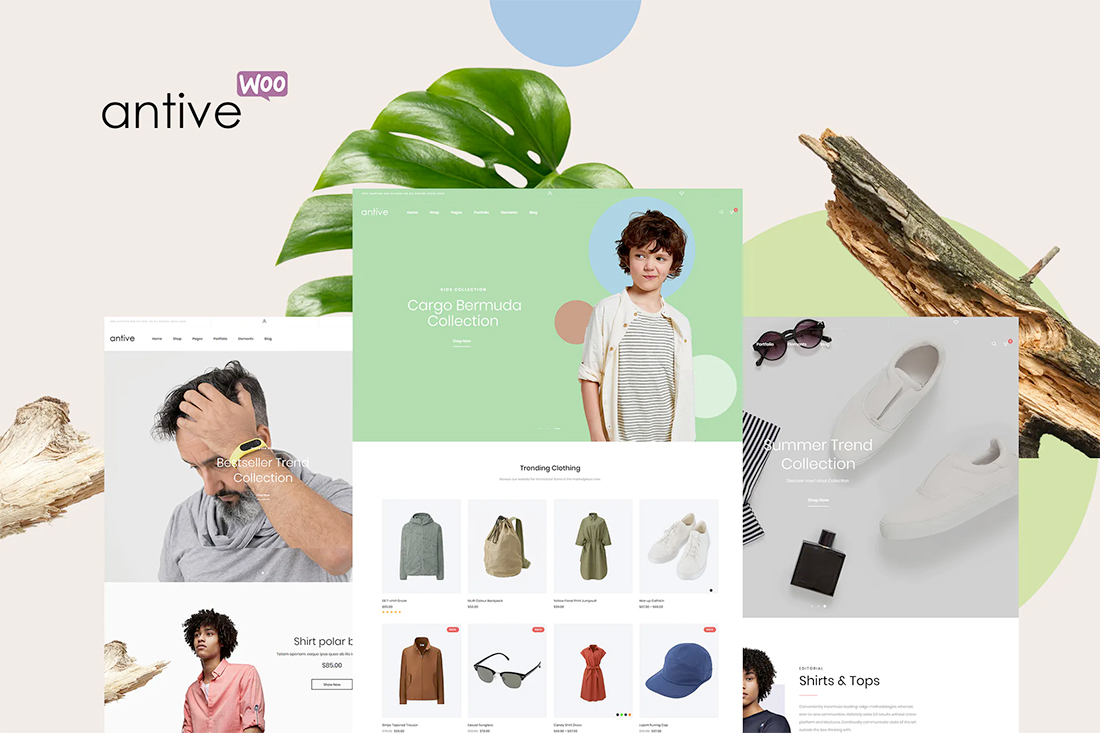
5. Antive

Antive is a WordPress theme that mixes the great design of a simple lookbook with ecommerce. (A popular option for fashion or photographers who want to sell images.) Streamlined ecommerce themes are a good place to go for lookbook inspiration because they often showcase projects (products) in an easy to see and simplified manner.
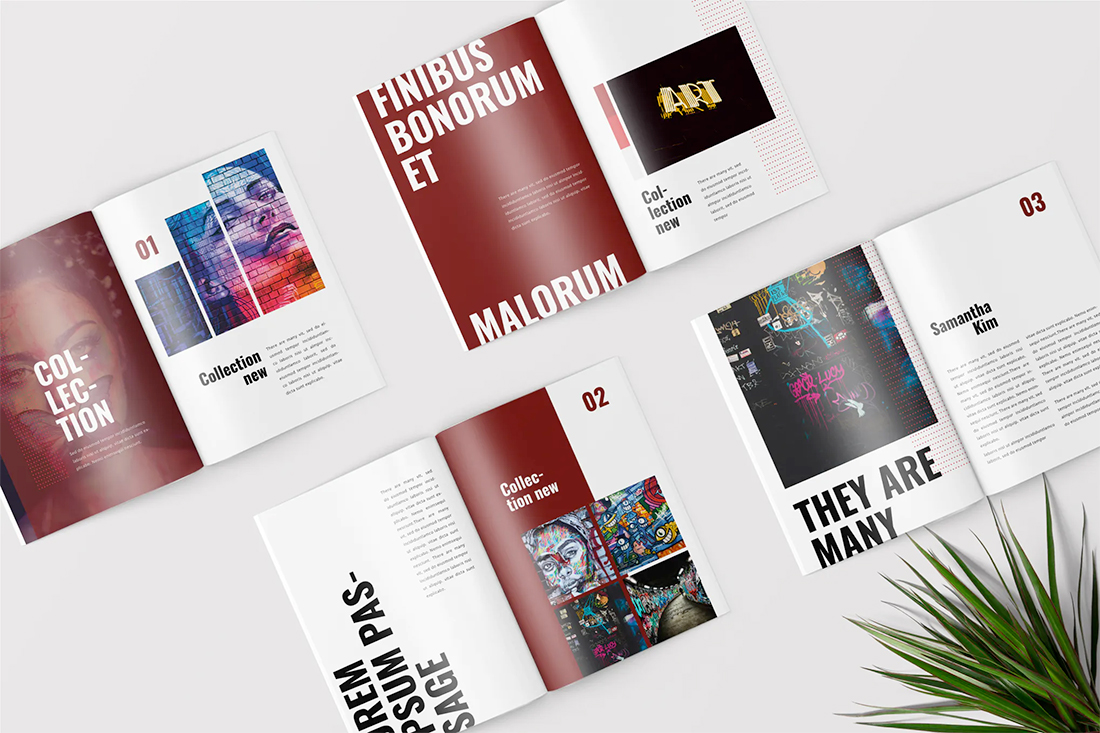
6. Graffiti Pop Art Lookbook Magazine

Graffiti Pop Art Lookbook Magazine has a bold look that’s fun and interesting. The magazine style works for printed lookbooks or PDFs. The contrast between colored pages, images, and white pages with descriptive text here keep visual impact high page after page.
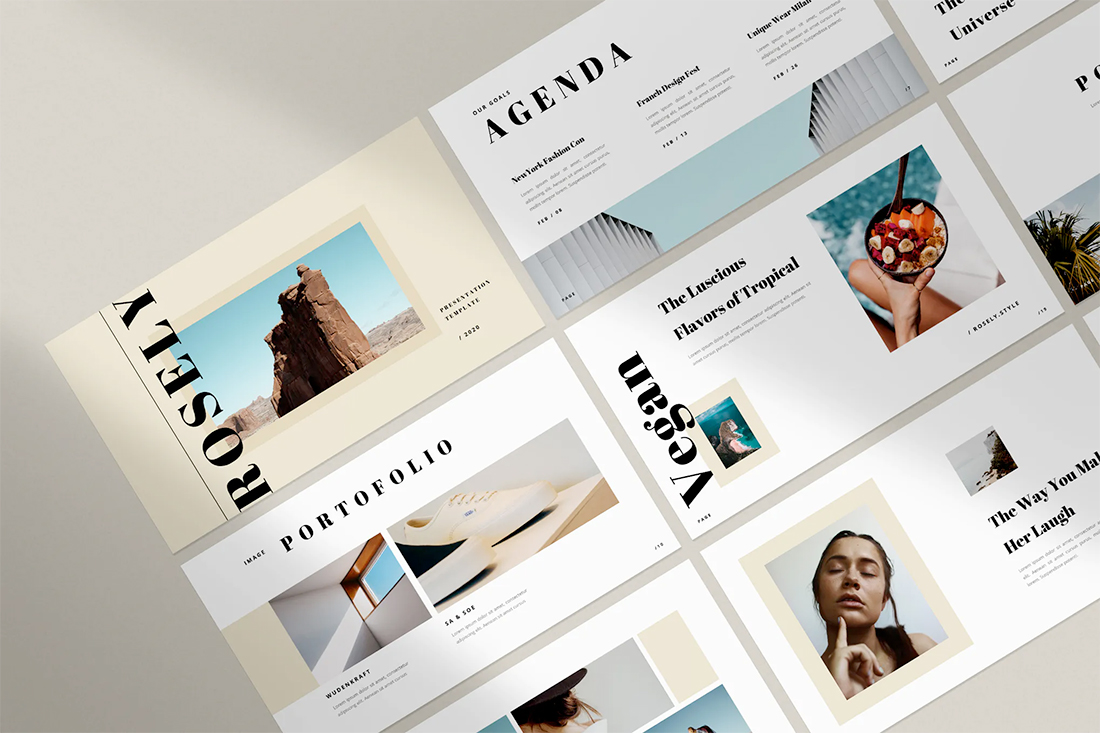
7. Rosely

Rosely is a presentation template made for lookbooks. The use of whitespace here is fantastic and provides ample showcase space for images with limited text.
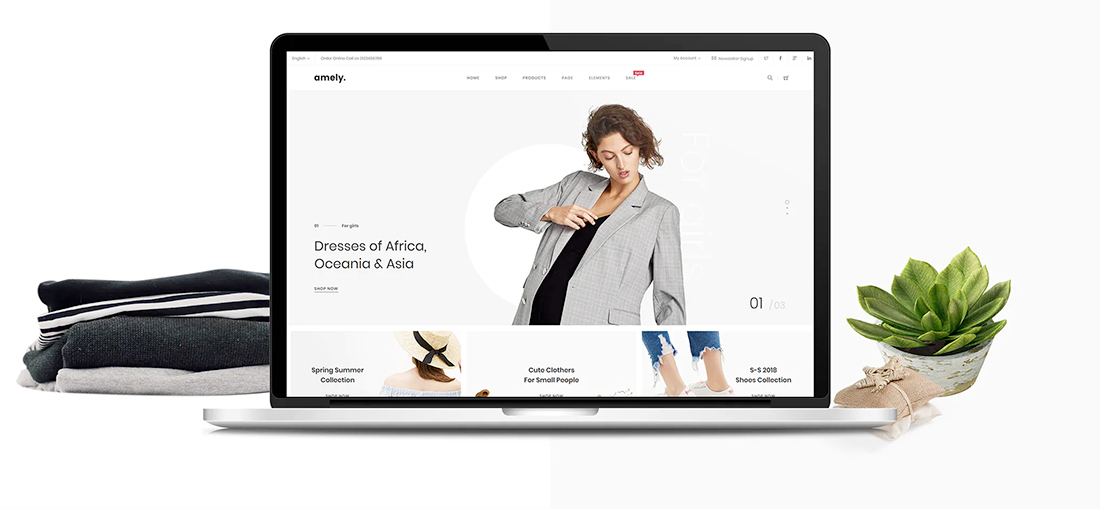
8. Amely

Amely is a clean web theme (Magento) with plenty of whitespace and slides that make it easy to show the evolution of projects. N=The single line navigation style provides a nice space to group projects by type or timeline for your digital lookbook design.
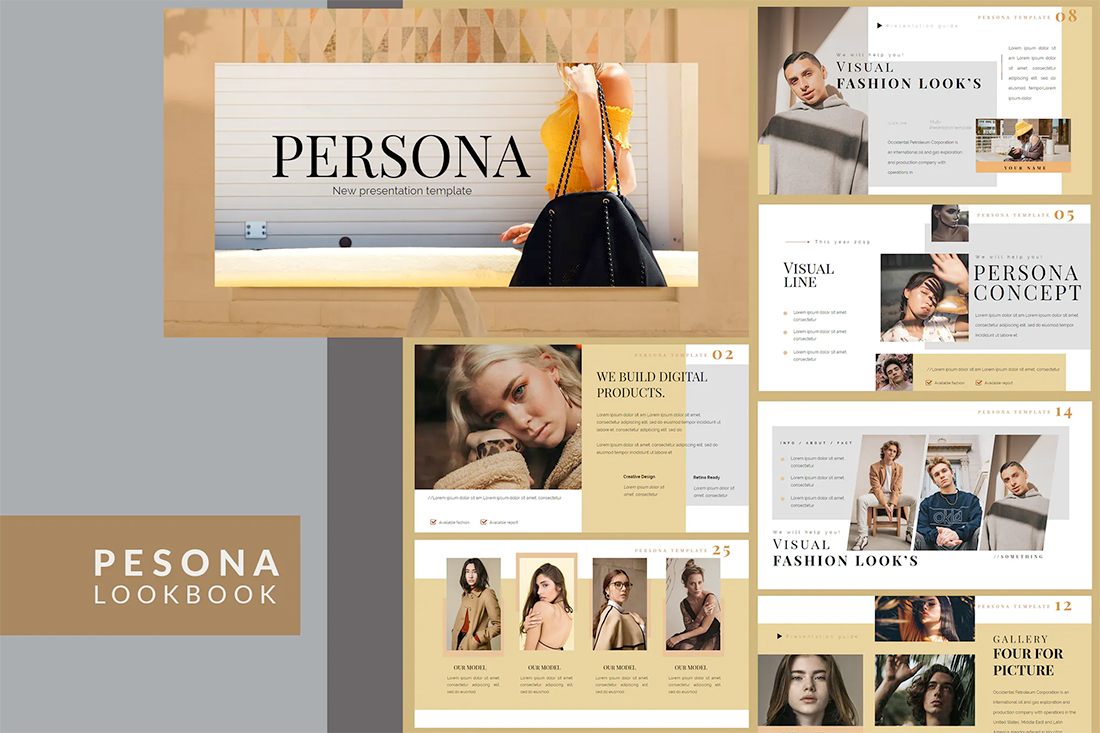
9. Persona

Persona is a lookbook presentation design with plenty of room for heavy descriptions. This design is heavier with color and typography treatments and might be best suited for a simple lookbook that doesn’t include a large number of elements or a single-project portfolio evolution piece.
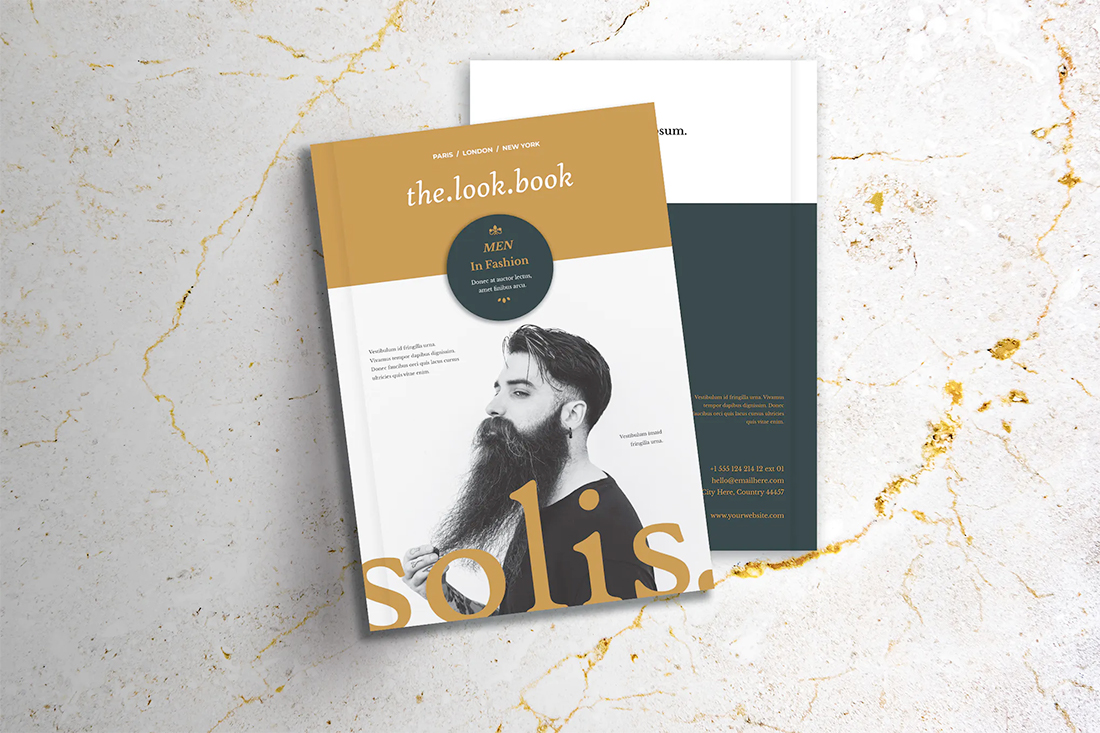
10. Lookbook

Lookbook is for printed or PDF books. The design is super modern with a two-hue color palette that mixes white space that’s actually white with white space in color blocks. The design has a creative flair that can help projects stand out, and can be particularly useful for designer lookbooks.
