Are you looking for ways to supercharge your workflow and make the most of your Adobe XD experience? Then you must try these Adobe XD plugins.
In this post, we look at some of the best Adobe XD plugins you can use to add cool new features to the UI/UX design software to improve productivity and simply get work done better, faster.
Adobe XD in itself is a great app. It’s not only free to use but offers a smooth platform for user experience and interface design. Even though the app is not perfect, you can make it much more useful and effective with just a few third-party plugins.
Check out the Adobe XD plugins we’ve handpicked below and see if you could find a plugin you’d find useful for your projects. They are all free to use.
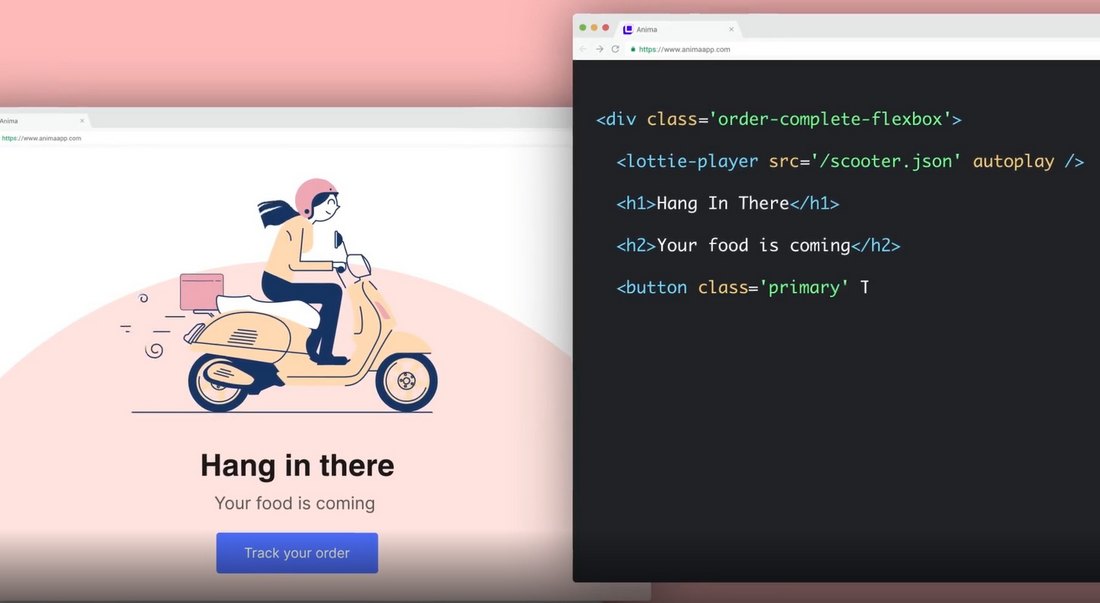
1. Anima
If you use Adobe XD for designing layouts, dashboards, and user interfaces for web design projects, Anima is a must-have tool for you. This plugin helps you save the frustration of explaining your design choices when sharing your projects with developers.
Anima offers a simpler solution to easily export your Adobe XD files in HTML and CSS. So that you can share your UI designs with code embedded with the projects. The plugin creates high-quality responsive layouts based on your UI designs with animations, forms, and other elements.
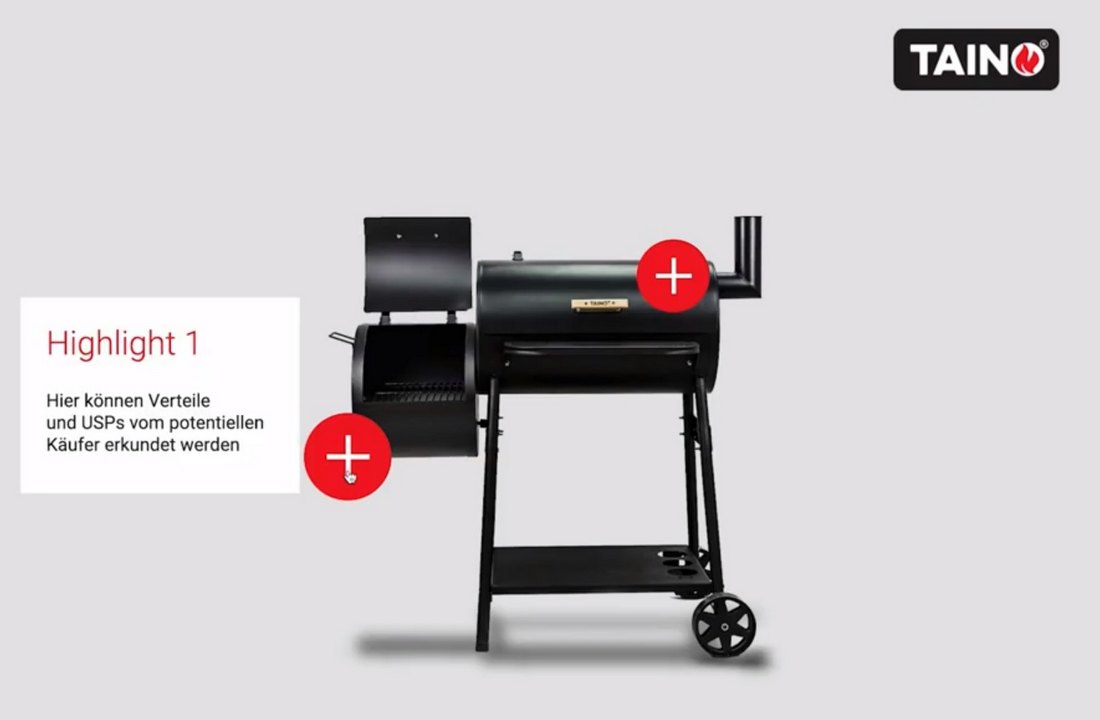
2. Hero
Hero for Adobe XD is a useful plugin for web UI and UX designers. Using this plugin, you can design rich content and experiences for the web and export them directly from Adobe XD.
Hero features simple and creative tools you can use to animate components, create interactive timelines, infographics, and rich elements like tooltips.
Once you’re done, you can export your designs in code that includes HTML, CSS, JS, and SVG files. All components will work on any modern browser and you won’t even have to involve a developer.
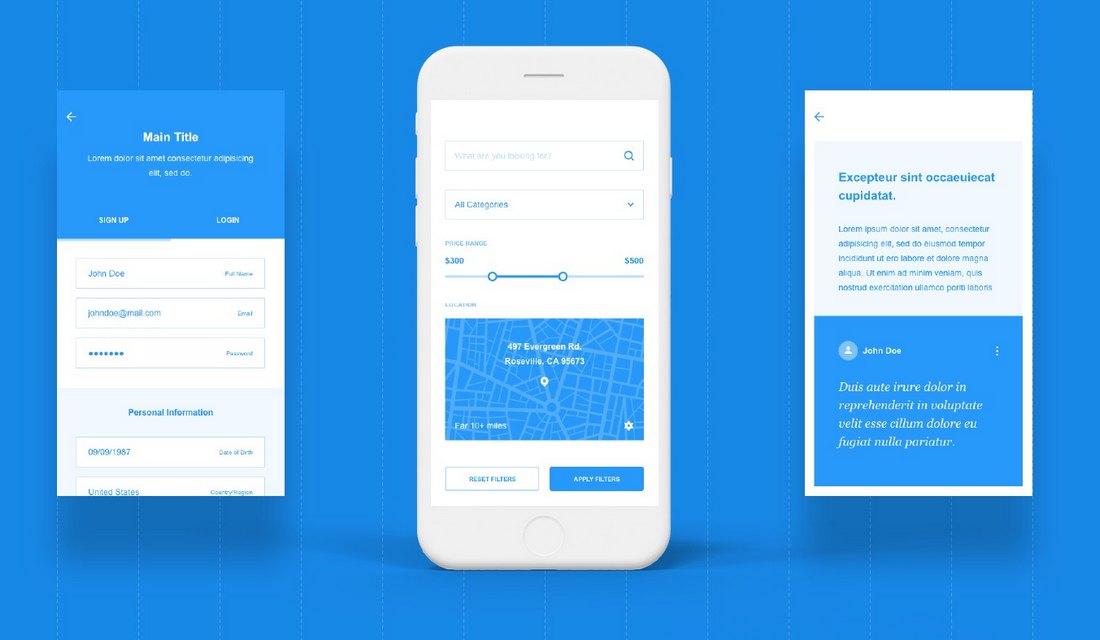
3. Wireframer
Wireframer is another great Adobe XD plugin developed by the same team behind the Hero plugin. Just as the name suggests, this plugin can be used to create simple wireframes in Adobe XD without effort.
The plugin comes with a wireframing kit for designing mobile and web layouts. You can download this UI kit separately as well. It’s a massive collection that features 170 mobile templates and 90 web templates with more than 200 components.
4. Iconscout
You can’t design user interfaces without icons. With the help of this plugin, you’ll have access to millions of icons and illustrations directly from Adobe XD. You won’t have to open a browser to search for an icon ever again.
Iconscount is a marketplace full of icons, illustrations, and other design resources. The official Iconscount for Adobe XD plugin allows you to integrate the marketplace directly with the software to access its massive resource collections directly from Adobe XD.
Iconscout has a free plan with thousands of icons and illustrations. But you’ll have to buy a premium subscription to access millions of other design resources. Still, the plugin will be quite useful in your projects. Another good alternative you could use is the Icons4Design plugin.
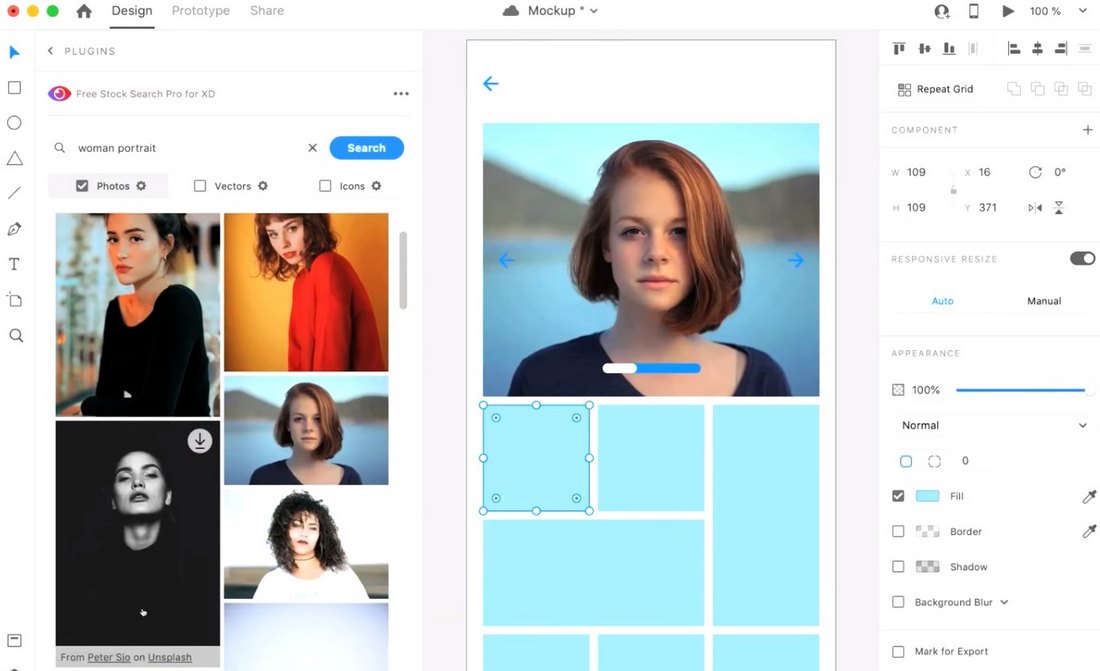
5. Free Stock Search
Are you tired of going back and forth between stock photo websites and Adobe XD? Then the Free Stock Search plugin will help save you hours of your time that goes into browsing stock photo sites, downloading image files, and uploading them to Adobe XD.
The plugin will make the process of finding free stock photos for your projects much smoother by integrating with sites like Unsplash, Pexels, and Pixabay. You’ll be able to easily search for photos, vectors, and icons. As well as easily add them to your designs with just one click.
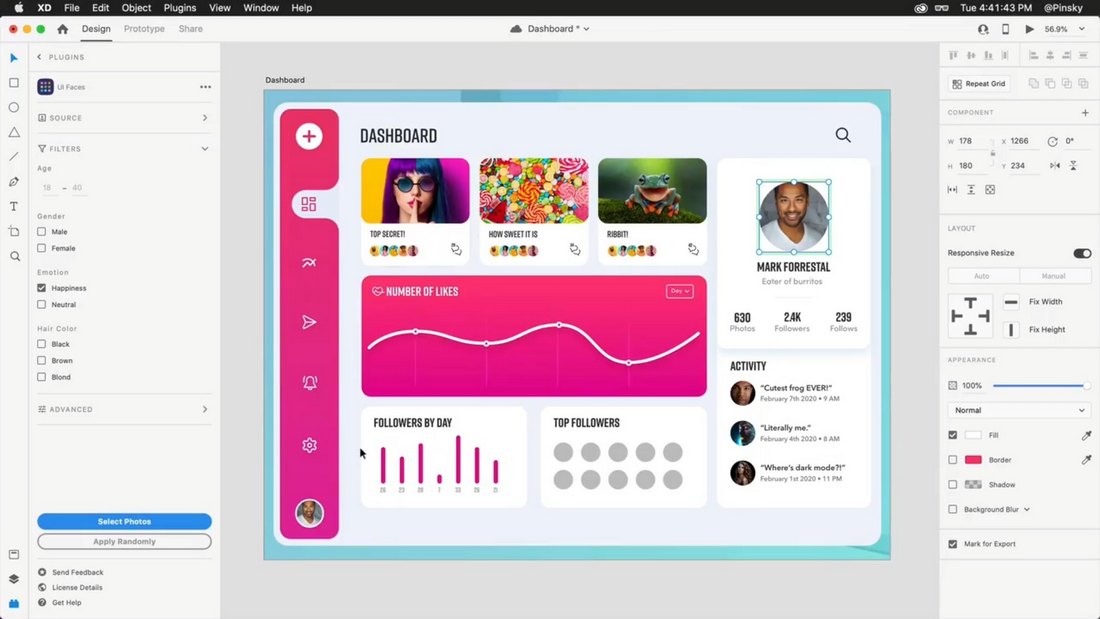
6. UI Faces
UI Faces is a very useful plugin that’s available on multiple platforms, including Figma and Sketch. This is the Adobe XD version of the popular plugin that lets you fill those empty user profile placeholders with photos of people.
This plugin is much more complex than just a stock photo searching app. It lets you do deep searches by narrowing your search based on different stock photo sites, gender, age, hair color, and even find photos based on emotion.
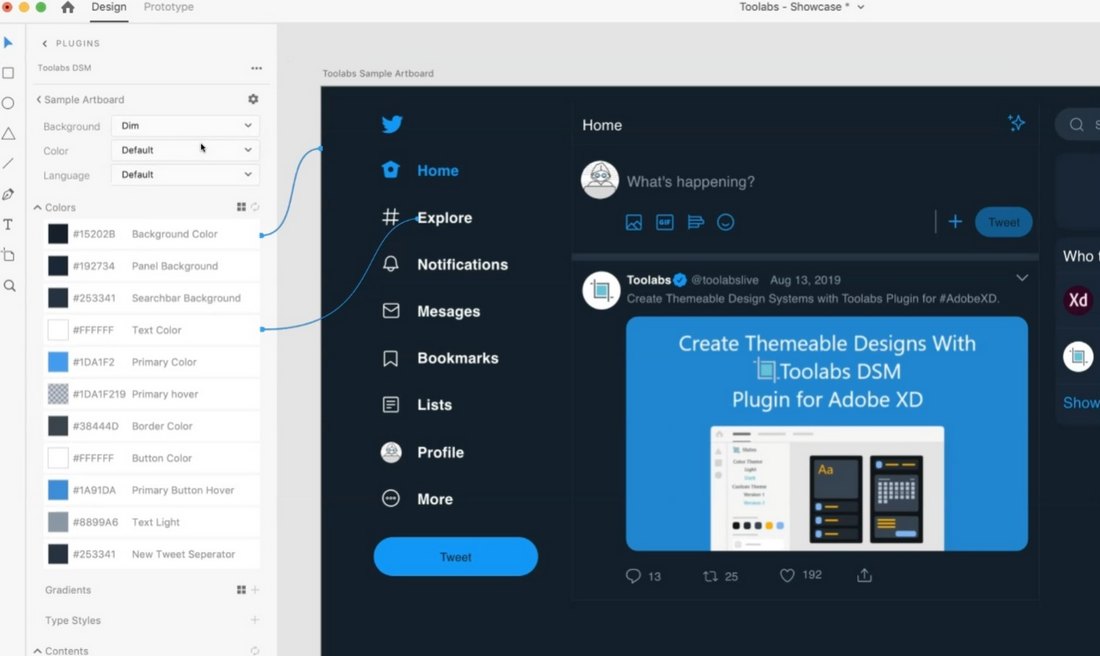
7. Toolabs DSM
Designs systems are an integral part of the workflow of every UX designer. With this plugin, you will be able to create and manage your design systems more easily.
Toolabs DSM is an Adobe XD plugin that lets you create design systems and themes to be used across your design projects in a hassle-free way. With a single click, the plugin will extract style data from your artboards and add them to your design system. It’s that simple.
8. Angle 3
Angle 3 is a platform that offers a huge collection of device mockups you can use to showcase your designs and present projects to clients. With this plugin, you can access its entire mockups collection directly from Adobe XD.
You can use it to quickly add mockups to your design projects as well as showcase your UI designs. Angle 3 has a free plan where you can access sample mockups. Or you can get full access to over 4,000 mockups for a one-time price.
9. Mockplus
With Mockplus, you get access to pre-made mobile screen layouts and UI kits for getting a headstart in your design projects. The plugin allows you to integrate Mockplus with Adobe XD to let you access its library of design assets directly from the software.
Mockplus is a very useful plugin for both UI and UX designers for not only accessing its design templates but also for creating accurate specs and code for your designs. The platform offers a free plan as well.
10. unDraw
Creative illustrations are now a big part of modern UI designs. Whether it’s an onboarding screen or a website layout, illustrations help visualize directions for users and make designs user-friendly.
unDraw is a great free Adobe XD plugin that allows you to easily access a collection of beautiful illustrations directly from the UX design software. All of the illustrations available on unDraw are released under an open-source license.
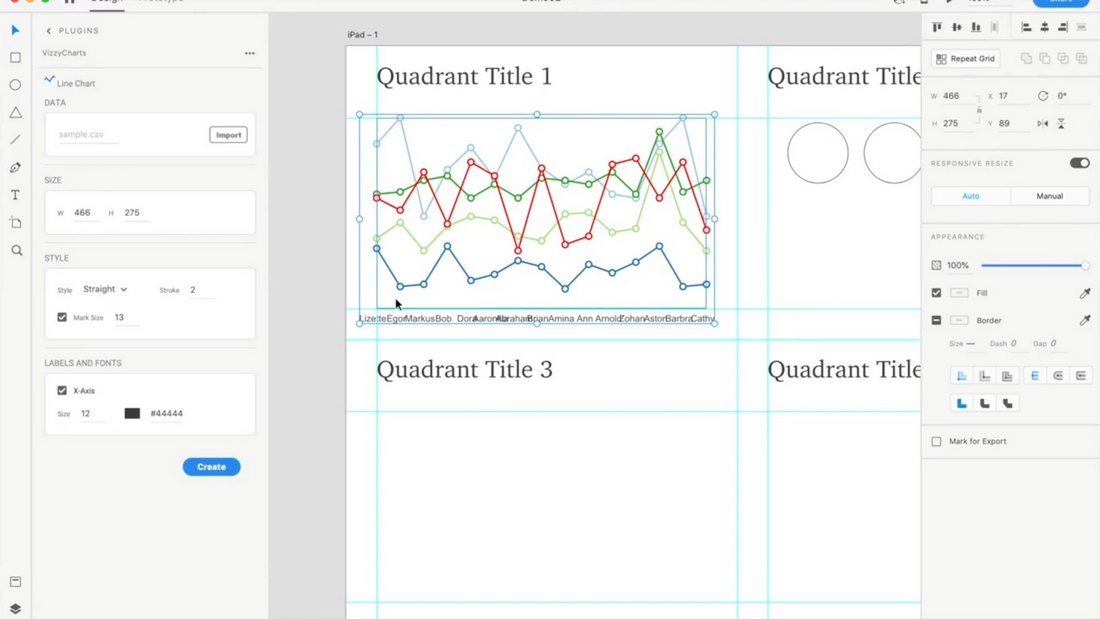
11. VizzyCharts
Whether you’re looking for a way to generate charts to make your UI designs look attractive or to accurately visualize data, VizzyCharts will help you get the job done.
VizzyCharts is an Adobe XD plugin that allows you to easily generate different types of charts with just a few clicks. Using the plugin, you can simply enter data and choose a chart type to instantly generate chart designs of all kinds.
12. Google Sheets
This plugin lets you integrate Google Sheets with Adobe XD to access data from your Google Sheets files. The plugin will make things much easier for you to collaborate with other designs and members of your team.
Google Sheets for Adobe XD plugin also allows you to create dynamic designs together with your team by syncing data from Google Sheets with Adobe XD designs.
How to Add Plugins to Adobe XD
If you’re new to Adobe XD and not sure how to install plugins, here’s a quick guide on how to add plugins in Adobe XD.
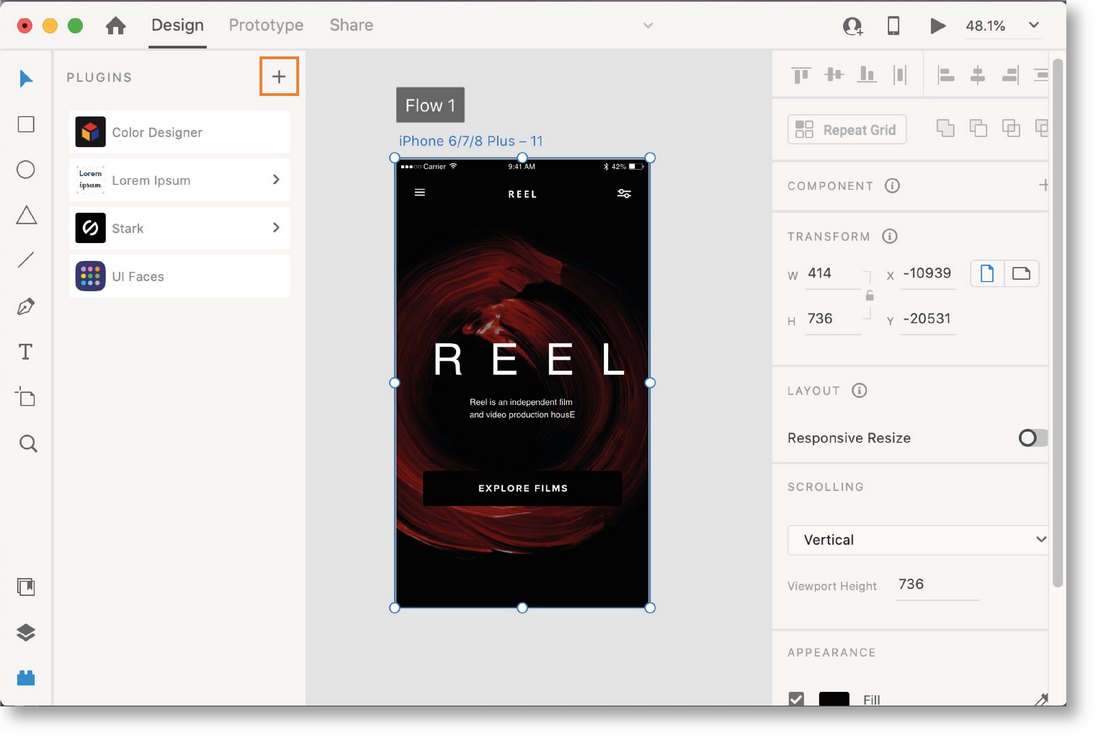
Step 1: Open Plugins Manager
First, you need to open the Plugins manager in Adobe XD. To do this, launch the Adobe XD app on your computer and click on the Plugins icon at the bottom of the toolbar on the left side.

Then click on the Plus (+) icon to open the Plugins manager.
Step 2: Search for the Plugin
Now you can explore Adobe XD plugins. Or click on the Search icon to start searching for a specific plugin you want to install.

Once you’ve found the plugin you want to use, click on the Install button. This will install the plugin on Adobe XD and add a new tab in the toolbar. It’s that easy.
Step 3 (Optional): Follow Download Link
Additionally, you can follow a download link from a webpage to initiate the plugin download. Usually, you can find plugin download links from the websites and product pages.
Make sure to keep the Adobe XD app opened on your computer when initiating the download.
Conclusion
Adobe XD plugins are great for getting things done faster and more efficiently. However, try not to install too many plugins as it may affect the performance of the software.
We’ve covered many great resources and guides for Adobe XD. Be sure to check them out. Our collections of Adobe XD UI kits and Adobe XD wireframe templates are perfect places to start your search.