Looking for techniques to speed up the WooCommerce website?
Don’t worry, we have got you.
It’s 2021, and your eCommerce store still takes seconds to load the webpage, then you better need to work on that.
Because this is a time of speed.
No one wants to see your webpage that takes time to load.
And if your users have to wait for the page to load, they will immediately leave your site, and you don’t want that.
Your users must be satisfied with the buying experience so that they can purchase again.
Suppose you want to buy a product and you visit a store that takes a long time to load, would you wait for it?
Probably not.
We know it can really piss you off.
That’s why we came up with this guide for all of those doing nothing but just losing their sales.
In this guide, we will go over several important topics related to speeding up your WooCommerce store, and also will share some effective ways to boost the speed of your WooCommerce store.
These techniques will not only improve the speed of your store but will also improve the user experience, which will translate into better SEO and sales for your company.
How Does Speed Affect the eCommerce Industry?
There’s a big role of Website speed in the eCommerce industry.
When users visit your site, the first thing they notice is the speed with which your store loads.
If your site takes a long time to load, it won’t take them a second to exit from your page.
We are not putting our words here; Google has conducted a comprehensive study on the subject.
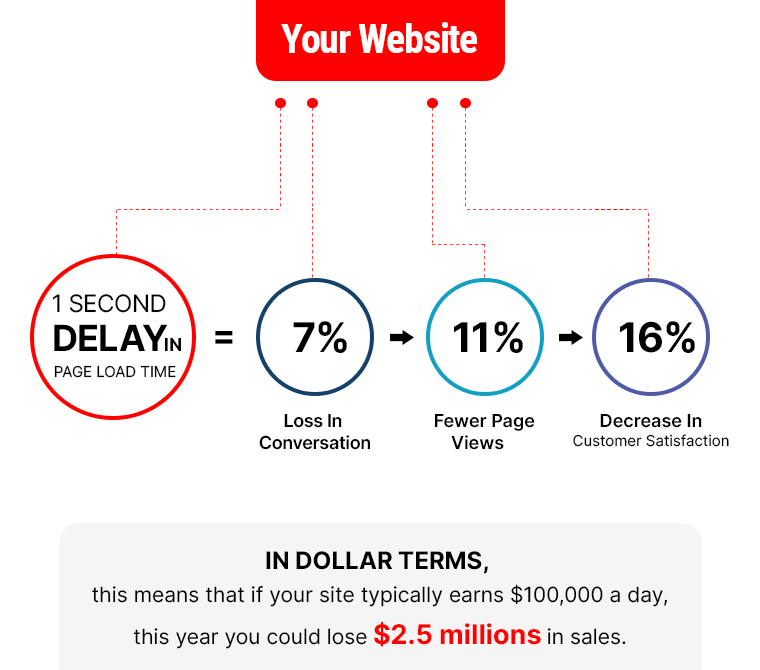
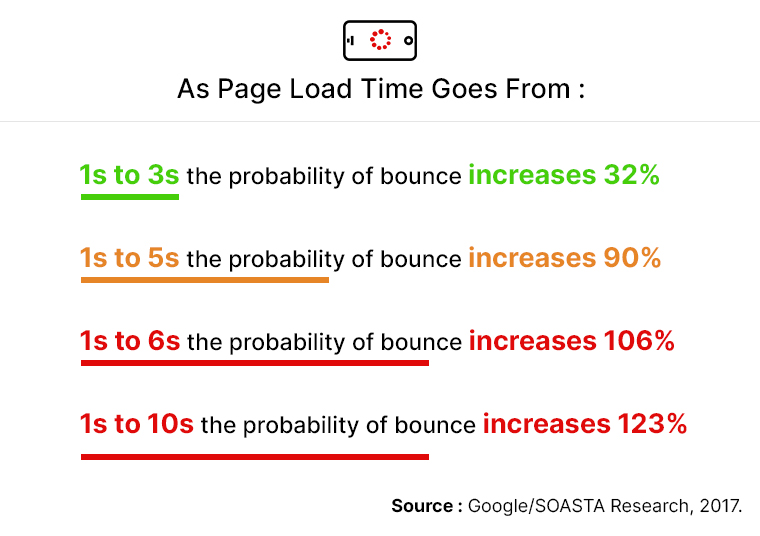
According to the study, 53 percent of mobile website visitors will leave if a page does not load within three seconds.
Slow loading times can result in a loss of sales, users, reputation, and even Google ranking.
The image below depicts the precise situation.

That’s how severe the impact of Website speed is on an eCommerce business.
Overall, whether your users arrive via mobile or desktop, their shopping experience must not be ruined.
Because if you want to improve your sales, get your site ranked on Google, and want to be liked by the most users.
You need to keep your site running as fast as possible.
Make sure that your users must not abandon your carts, they should leave with a pleasant shopping experience.
How to Measure a WooCommerce Store’s Performance/Speed?
You’ve probably figured out that speed is the most important factor in eCommerce.
It’s time to figure out where your WooCommerce store is falling and how to fix it.
And for that, it’s essential to understand the progress when you’re trying to speed up your WooCommerce site.
But first, let’s figure out what the ideal load time is.
The ideal loading time for any website is under 2-3 seconds. Anything beyond this will ruin the user experience.

The faster the site loads, the lower the bounce rate will be.
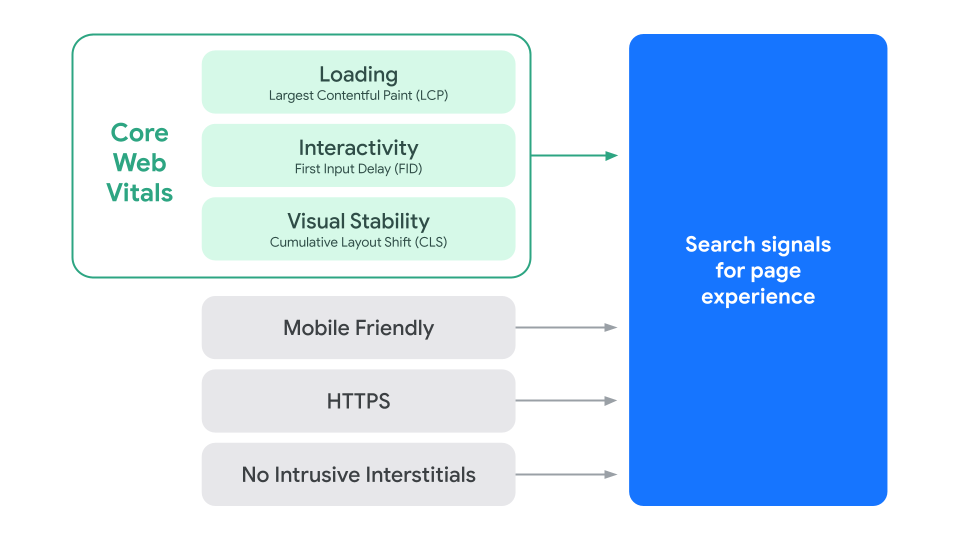
On May 28, 2020, Google announced Core Web Vitals.
Core Web Vitals measures and evaluates websites’ speed, responsiveness, and visual stability, which provides more opportunities for ranking boosts.
As part of Google’s page experience signals, these metrics play a major role in organic ranking.

Besides, below are some tools that you can consider when measuring a website’s loading time.
Website Performance & Speed Testing Tools
A website speed checker is an excellent tool for analyzing and improving the load speed of your website.
Although, we have selected some of the best tools for testing the performance and speed of your store.

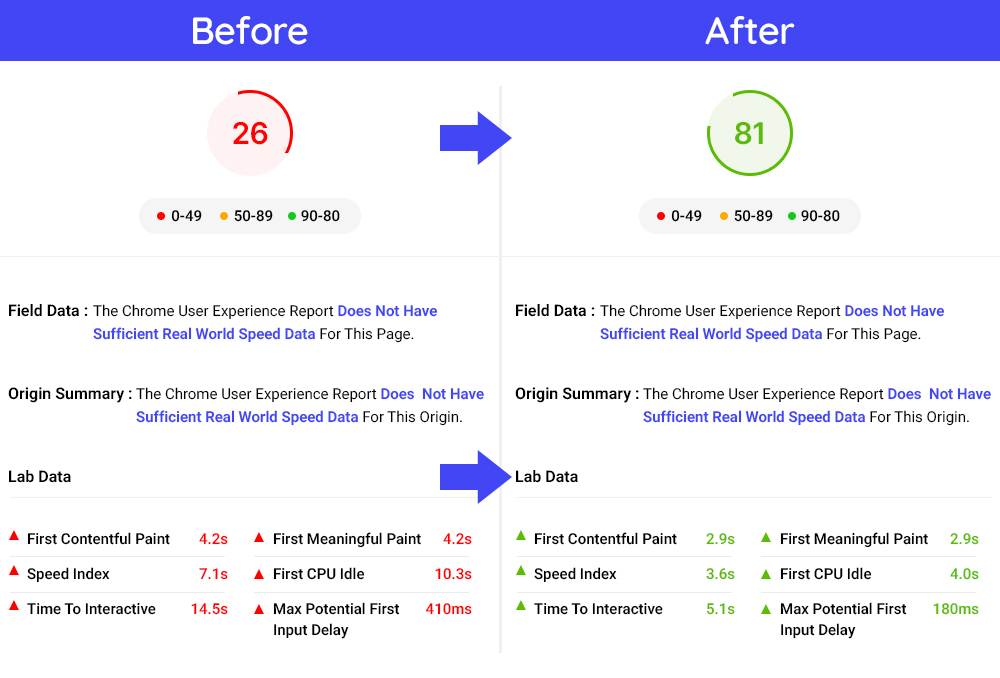
A page speed tool from Google.
When you enter your site in this tool, it will give you some suggestions where you can follow to improve your speed.
You can resolve as many issues as possible to ensure that there are no critical performance issues.

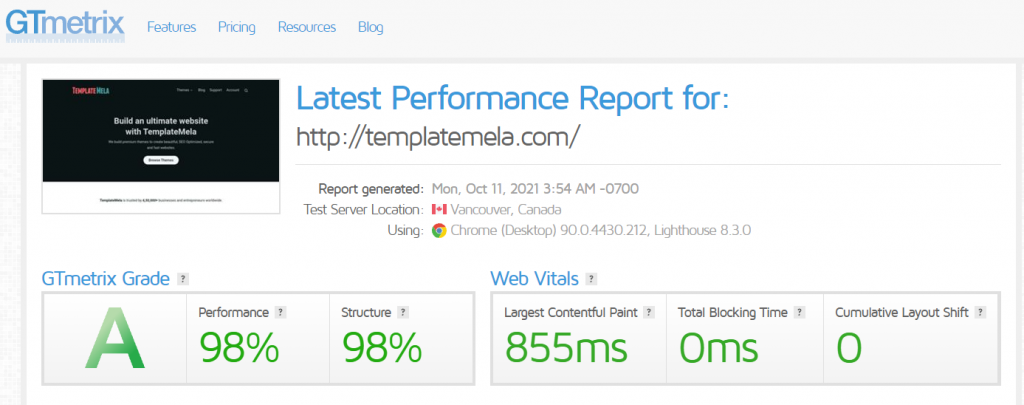
This is another excellent tool to consider.
GTMetrix is far too simple to use and understand.
When you enter your site, GTMertrix will provide you with a report of your site’s performance and speed in Grades.
You’ll see the top issues and solutions to them. Just try to solve mid-high and high-top issues first.
This is the third-best tool to quickly test the speed of a WooCommerce store.
Pingdom allows you to track your websites’ uptime, performance, and interactions for a better end-user experience.
The standard version of Pingdom tools is free, but there is also a paid version available that includes additional features geared toward professionals.
To put it simply, each tool is unique; you can test these tools to see which ones work best for you.
12 Ways To Speed Up WooCommerce Website
Let’s dive right in and see how you can apply these techniques to improve the overall user experience and fasten your WooCommerce store.
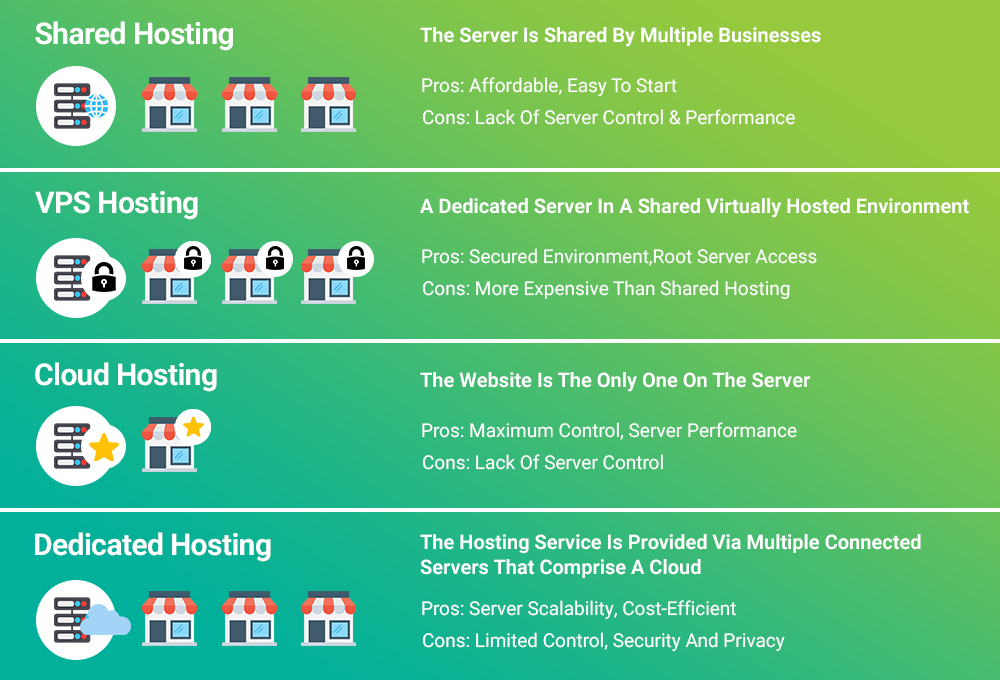
1. Go For The Best In Industry Hosting Provider:
Never compromise when it comes to selecting a hosting company.
Having the best hosting for your eCommerce store will provide your customers with a smooth purchasing experience and will speed up the loading time.
Hosting plays a primary role in order to manage your traffic and your important data.
If you have bigger plans, then it may be risky to entrust all your store’s crucial data to a low-quality hosting provider.
You must choose a hosting company that has a renowned name in the industry and offers optimum features that can actually help grow your store.
As a result, if your traffic and product pages rise in the future, your site must not slow down and must function smoothly.
How to identify good hosting:
- High uptime.
- World-wide spread data centres.
- Offers a solid-state drive (SSD) based solution.
- Best in class cloud infrastructures.
- 24/7 technical assistance.
- Adaptable to changing conditions.
These are the must-have features of any hosting you go with.
Choosing a high-quality and fast hosting service for your WooCommerce store should be your top priority.

2. Choose a Fast & Lightweight WooCommerce Theme
Having a fast and lightweight theme is highly important when you run an eCommerce store.
Remember that the theme is a significant factor that can make or break your eCommerce success.
The lightweight & fastest WooCommerce themes are essential for increasing conversion rates and increasing revenue on your site.
So, when choosing a theme for your store, make sure it is SEO friendly, well coded, and loads quickly.
The theme should be responsive and have a clean codebase that prioritizes speed over appearances.
Because it frequently occurs that when you choose a stylish design, it always lacks page load speed and other essential features.
Hence, you better need to be aware of this.
3. Maximize WordPress’s Memory Limit
This is yet another vital step toward increasing the speed of your store.
If we talk about the default memory of WordPress, then it’s set to 32 MB.
And if it encounters any problems, it will automatically try to increase this limit to 40 MB (for a single site) or 64 MB (for multiple sites).
This limit will be reached at some point, and the user will receive an error message informing them of the situation.
As a result, having more memory is always advantageous.
Users can now use the steps below to configure WordPress memory on their own:
Edit wp-config.php file:
- Go to the default located root WordPress directory, and open wp-config.php.
After that,
- Go near the end of the file and look for the following line. /* That’s all, stop editing! Happy blogging. */
- Add the following line just above that one: define(‘WP_MEMORY_LIMIT’, ‘256M’).
- Save it.
Edit PHP.ini file:
- If you have access to your PHP.ini file, make a necessary change “Change the line in PHP.ini”.-
- Also, if the line shows 64M, try 256M: memory limit = 256M; The maximum amount of memory that a script can consume (64MB).
Edit .htaccess file:
- If you don’t have access to PHP.ini, put the following to the. htaccess file: PHP memory limit is 256M.
4. Code Quality Optimization
Code optimization is another incredible method to speed up your WooCommerce store.
For many users, the number of files on a WooCommerce store can be overwhelming, and the number keeps increasing.
As a result, your store’s performance suffers as visitors’ browsers must load large files for each page.
So, what’s the solution?
You can use some third-party tools which can help you minify the CSS and JavaScript.
Well, there are some plugins that can ease your work like fast velocity minify, merge + minify + refresh, Autoptimize, and so on.
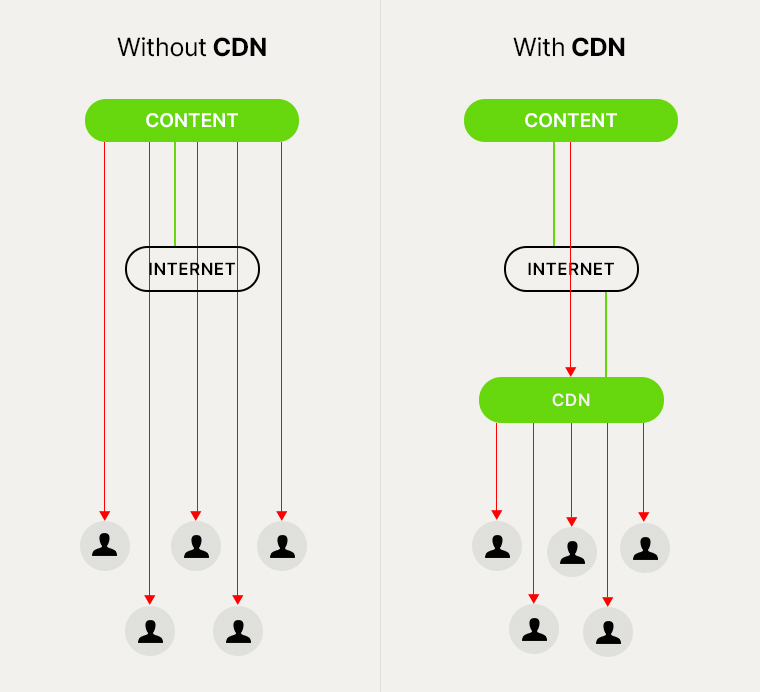
5. Content Delivery Network (CDN) For WordPress
Make sure you use CDN if your target audience is from around the world and your store uses a lot of multimedia.
Having a CDN allows you to distribute your content across a global network of servers quickly.
It will significantly improve the speed of your WooCommerce site by rendering your products and storing content almost instantly.
But how does it help?

When your customers come from the location where your server is located, the contents will not have to travel far from the shopper’s browser.
When the situation is reversed, the contents must travel much further, resulting in a slow page load.
A CDN service can assist in overcoming the geographical distance barrier, particularly for WooCommerce stores with an international presence.
All in all, having a CDN will definitely decrease the page load time and enhance the user experience.
6. Optimize Your Database:
First of all, if you think this will have a greater impact on the loading speed of your store, you are mistaken.
Basically, it’s a process that keeps things clean and optimized.
Whenever you delete or uninstall a plugin, it leaves the data behind on your database.
However, you can clean this up with the help of the WP Rocket plugin, it will delete the tables left behind by old, uninstalled plugins.
Your database will have no record of those plugins.
Apart from this, you can even do so manually from your PhpMyAdmin panel.
But again, it’s a long process.
To assist you to clean up your database, you can use some of the plugins such as WP optimize and Advanced Database Cleaner.
7. Must Use Cache Plugin:
It is absolutely necessary to use a caching plugin.
Because caching boosts efficiency by minimizing time-consuming tasks.
It also cuts down on the quantity of data exchanged between the browsers of visitors, the site database, and the server.
If you’re about to install any cache app, then you must consider these features:
- Preloading the cache
- CSS and JS file optimization
- For images and videos, use the lazy-load option
- Gzip compression
- Delay the loading of JavaScript
- Optimize your fonts
Caching saves a copy of the WooCommerce store’s resource on the visitor’s device, making the site load faster.
It’s what you need for an eCommerce site that performs smoothly and rapidly, from the checkout page to product detail pages.
However, there are some best caching plugins such as Cache Enabler, WP Super Cache, WP Fastest Cache.
8. Image And Delivery Optimization:
Have you ever considered checking the image size before uploading it?
The main culprit of your slow-loading pages is the image size.
There are a lot of images in the eCommerce store, and each one is important; you can’t delete one due to the large size of the image.
Slowing down a website by using non-optimized images can have a negative impact on its performance.
All you have to do is find the right balance between size and quality.
In order to reduce image size, either you can go with the manual method to reduce the size, or you can use online tools or plugins like tiny jpg, tiny png, Imagify, Ewww optimizer, etc.
These plugins can easily perform their tasks on their own.
Image optimization is a simple and effective way to make WooCommerce sites load faster.
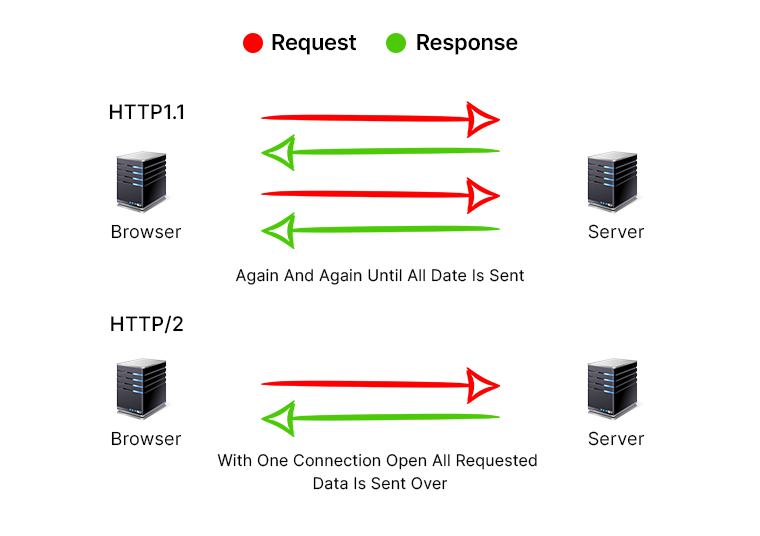
9. Never Forget To Use HTTP/2:
HTTP/2 is the upgraded version of HTTP 1.1.

Using the HTTP/2 version, you can achieve incredible gains in speed, security, efficiency.
HTTP/2 has the potential to improve the page speed of your website by allowing browsers to process multiple requests over a single connection at the same time.
After the introduction of HTTP/2, SSL certificates especially those working on Asymmetric encryption got speed improvement.
Earlier, when you enable SSL certificates on the server, it does influence website loading speed.
This saves bandwidth and speeds up page loading times.
How does the performance improve with HTTP/2?
- ALPN is an extension that allows for faster encryption.
- Instead of waiting for requests, the server makes proactive pushes.
- Huffman encoding technique with HPACK compression for headers.
10. Remove Unused CSS:
Removing unused CSS can be highly beneficial for your store.
If your site uses a lot of CSS and JavaScript, it can slow down a lot of the elements in PageSpeed Insights.
Removing them would be the finest thing you could do to speed up your store.
It can improve your store’s performance & your PageSpeed Insights scores by “removing unused CSS” and other items.
However, there are several WordPress plugins available online that you can use such as:
- Asset CleanUp: Page Speed Booster
- Perfmatters
- CSS JS Manager
Why do we put more emphasis on removing the unused CSS and JS?
Because Google prioritizes more on CSS and JavaScript optimization which is mentioned in its core web vitals update.
11. Control Redirects:
This is a tried & tested WooCommerce optimization technique.
It is time-consuming if a user clicks on your product and is directed to multiple websites; the server considers this a redirect.
It arrives at its destination after passing through several sites.
In this situation, the server loads a lot to divert visitors to the correct location.
Though this whole process takes only a couple of seconds, in this digital world every second matters.
Page redirection increases your bounce rate, as your customers directly exist from the loading screen.
So just go through your store and check how many pages your store redirects.
You’ll notice a considerable improvement in page load speed if you limit the number of redirections.
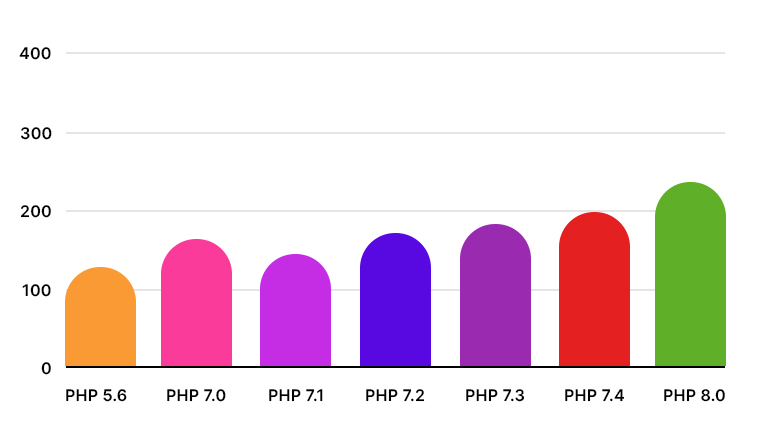
12. Up To Date Your PHP Version:
The least you can do is keep your PHP version up to date.
The latest version currently running is PHP version 8.0.10.
You should always use the latest PHP version because it is more enhanced and robust than previous versions.

It also makes your site run much faster than the outdated version of PHP.
Final Thoughts On How to Speed up WooCommerce Website
Now we all know that time is everything in the eCommerce World.
Using these techniques will undoubtedly improve your store’s performance, user experience, and SEO ranking.
Lack of speed has several disadvantages such as poor SEO performance, high abandonment rate, bad user experience, less revenue, low reputation.
All of these issues are the result of a single factor called, “SPEED.”
Here’s a quick rundown of everything you need to know about speeding up your WooCommerce store.
- Upgrade to fast hosting.
- Use CDN to decrease the page load time.
- Always use the latest version of PHP.
- Before you upload an image, make sure it’s the right size.
- Delete unnecessary JS and CSS.
- Use cache plugin.
- Optimize your code.
- Install a lightweight, fast WooCommerce theme.
It is not necessary to implement all of these techniques, but you can certainly implement some of them.
Use our proven ways to speed up your website today to deliver a rich, responsive, and fast WooCommerce store.
Read Also
20 Best Premium and Free WooCommerce Plugins
Best Premium WooCommerce Themes
Worldwide Shopify Statistics 2021: Latest Interesting Facts & Trends
400+ WooCommerce Themes at $19 per month: ONE by TemplateMonster
The post How to Speed up WooCommerce Website: 12 Practical Tips From a Developer appeared first on MonstersPost.
