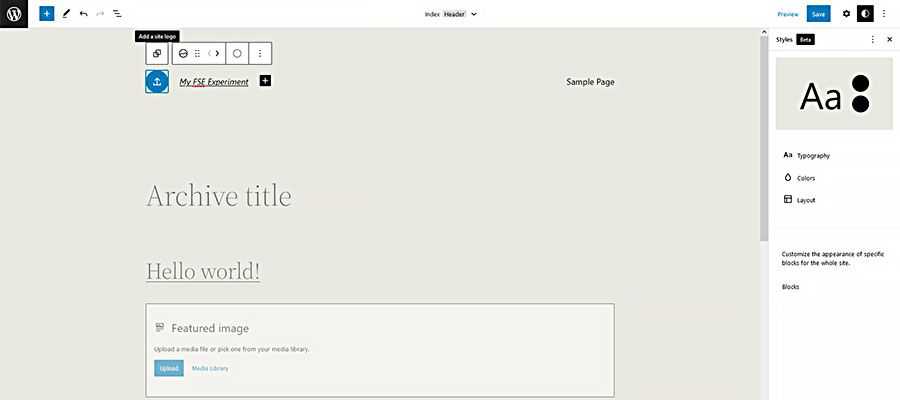
The way we design and build WordPress themes is evolving. With the introduction of Full Site Editing (FSE), it is now possible to change every aspect of a site’s look and layout directly within the Gutenberg block editor.
Similar functionality has previously been available through the use of page builder plugins. It’s also something that the Customizer has long tried to address. But FSE provides a more cohesive experience.
Now, anyone with a block-enabled theme can perform everything from small style tweaks to massive layout overhauls. Additional plugins and coding skills are optional.
The potential impacts of this feature on the design process could be huge. Let’s take a look at what FSE brings to web design.
Building Prototypes in the Browser
For many designers, the process of building prototypes is completely separate from building the website itself. Tools such as Sketch, Figma, or Photoshop are used to create the look and layout. From there, client revisions are implemented and, once approved, it’s time to start on the theme.
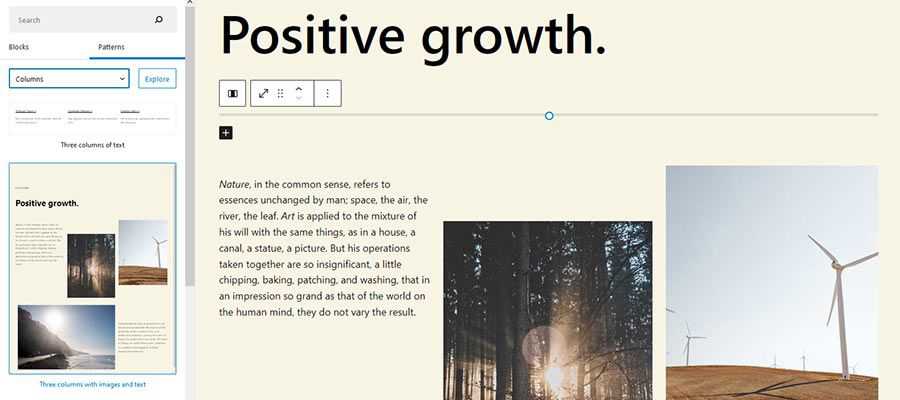
With FSE, there’s an opportunity to move to a browser-based approach. Instead of having to translate a mockup into HTML, CSS, and JavaScript, the code is generated for us as we build. The mockup is a working website, rather than an abstract facsimile.
One can imagine the use of a block-based starter theme, which provides access to the basics of a typical website. The theme.json file can be used to configure default styles, which can then be tweaked within the Global Styles screen. Meanwhile, assets such as custom scripts and functionality are already in place – leaving a designer to focus more on crafting the perfect look.
This could lead to a more efficient workflow. In addition, stakeholders would get an accurate, real-time view of how a website works across multiple devices. And using the block editor eschews the need to dig into code to make design-related changes.
Like every other tool at our disposal, it’s in how we choose to use it. For some, browser-based prototyping could disrupt their creative flow. Others may see it as a major boost in productivity.

Faster Design = Less Creativity?
This approach isn’t without risk. It may lead to cutting corners and a certain sameness when it comes to design.
We’ve already seen this with some commercial theme frameworks. The same features and layouts are used ad nauseam. At worst, this might lead to designing based on convenience rather than need.
Access to theme templates via the block editor could, for example, disincentivize writing custom CSS. Instead of making an effort to create a unique look, the styles that are already available may be deemed as “good enough”.
There’s also the possibility of relying too much on the default styles that come bundled with various plugins or blocks. While some will blend into your existing theme, others require custom work to fit in.
The bottom line is that, just because Full Site Editing makes design faster, we still have to pay attention to the details.

Adding Style Variations Through Child Themes or Other Means
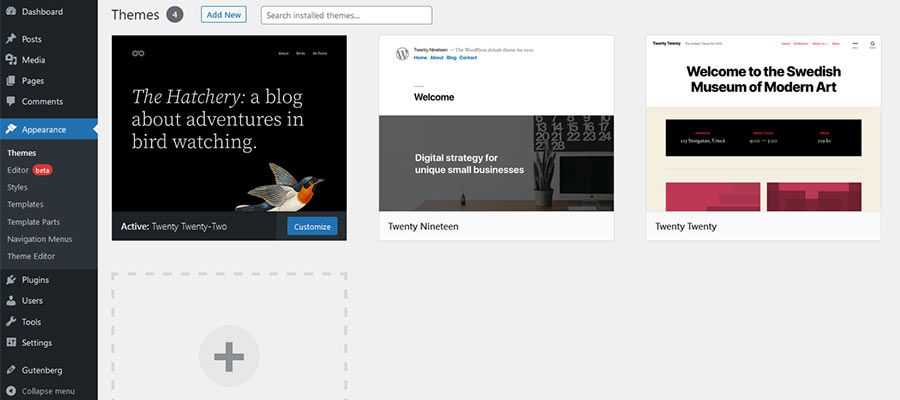
Child themes have been a part of WordPress for years. They offer a means of customizing the desired parts of a theme without the risk of losing them after an update. Update the parent theme, and the child stays intact.
FSE adds another layer, which could be useful in the design process. That is the ability to create style variations through child themes.
It involves making relevant changes to the child theme’s theme.json file. Justin Tadlock has a great write-up on the technique over at WP Tavern. There are plenty of possibilities here for web designers.
As it relates to our subject, this would allow designers to create multiple versions of a site’s design for stakeholders to consider. Switching designs is as simple as changing which child theme is active within WordPress.
However, there are other proposals that would eschew child themes altogether. They don’t rely on separate themes, but on the presence of separate files within a theme to produce style variations.
Those variations could include any combination of custom color, typography, and layout. It’s great for projects where a client isn’t sure of what they want. In addition, websites that need a variety of design choices can make changes seamlessly.
These are all items that can be implemented alongside the initial design. And making such revisions in WordPress might be easier than trying to maintain multiple mockup files (which then have to be ported over to your theme).

A New Way to Design for WordPress
While other content management systems offer some form of visual theme design, it’s only recently (as of version 5.9) come to WordPress. Thus, it’s a new workflow for designers who specialize in it.
Full Site Editing, like the Gutenberg block editor itself, has its quirks. It’s also in a constant state of change. New features are always right around the corner.
But even its early iterations point to changes in the web design process. For some, that could mean doing the bulk of their design work directly within a web browser. There’s great potential in terms of efficiency.
Yet, it’s also worth pointing out that FSE isn’t a requirement. The newly-termed “classic” WordPress themes still work just fine, as does the process for designing with them.
But if you’re ready for a change, FSE could be the tool you’ve been waiting for.
The post How WordPress Full Site Editing Could Impact the Design Process appeared first on Speckyboy Design Magazine.
