24 Lesser-Known HTML Attributes You May Want to Use – This rundown of HTML elements may contain a few items you weren’t aware of.

What’s New In DevTools? – Have a look at the latest tools available in Chrome, Edge, Firefox, and Safari.

Why It’s Getting Harder to Trust the Software We Use – The combination of third-party dependencies and spotty maintenance should concern web designers.

Making the web better. With blocks! – Wouldn’t it be cool if blocks were interchangeable and reusable across the web?

Mini Photo Editor – This Figma plugin allows for basic image editing within the design tool.

Why You Should Fire Your Worst Design Clients – If you’re afraid to turn down undesirable clients, perhaps it’s worth looking at things from a different angle.

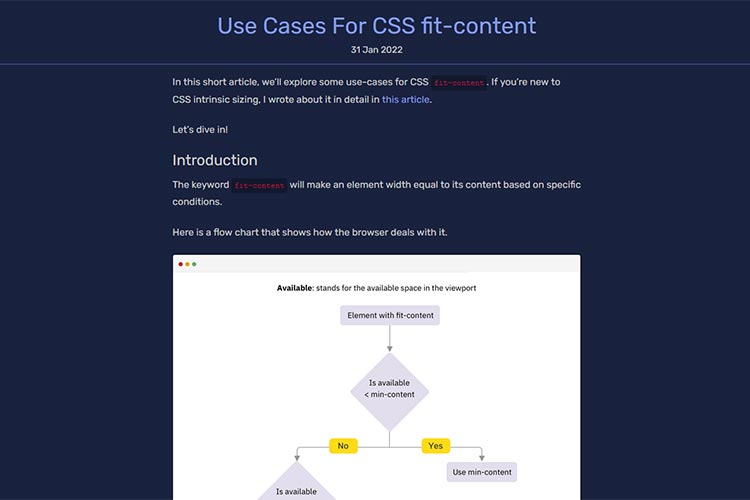
Use Cases For CSS fit-content – A look at how this CSS property can be used in responsive design.

Make Free Stuff – The joy of building something that can be used with no strings attached.

Welcoming the new Search Console URL Inspection API – Learn more about Google’s API for accessing URL data outside of Search Console.

How Passion Can Help (Or Hurt) a Design Project – A look at when and where passion is appropriate in your projects.

Let Me Scroll – A library for creating custom scroll bars.

Top 20 Free WooCommerce Plugins for WordPress – Add useful functionality to your online shop without spending a cent.

Fluid type sizes and spacing – How to create a fluid type scale for a better responsive UX.

25 Tutorials for Mastering Adobe Premiere Pro – Level up your video editing skills with this collection of helpful tutorials.

Whirl – This library makes it easy to add a variety of fun loading images to your website.

How to Create a Headless WordPress Site With Faust.js (In 9 Steps) – Dip your toes in the world of headless WordPress with this outstanding guide.

The A11Y Project Checklist – The issues this checklist prompts you to check for covers a wide range of disability conditions.

The post Weekly News for Designers № 630 appeared first on Speckyboy Design Magazine.

