What is a bootstrap grid system?
Grid systems are a very common feature in web design nowadays. In fact, almost every modern web page you visit, regardless of its content, appears to be perfectly organized and aligned. This is because the pages are developed based on a grid system – a framework comprising multiple grid lines, poles, and rows. The components of a website are aligned to these grid lines systematically so that the webpage appears neat and pleasing to the eye.
Technically, there are many ways to implement a grid system. However, the most popular and widely used among them is the Bootstrap grid system developed by Twitter. If you are familiar with the Bootstrap CSS framework, you will recognize the Bootstrap grid system. In fact, it is a part of the Bootstrap framework.
Why to use the bootstrap Grid system?
Although you can develop a grid system of your own based on the framework you are using, using a pre-built grid system will save you the trouble. Not only that, but also most well-recognized grid systems, like the Bootstrap grid system, are well tested and proven to be stable and performance-oriented. Additionally, since it is one of the most widely used grid systems, you will find many tutorials, examples, and tools related to it. The following are some benefits of using the Bootstrap grid system:
- You can use predefined sizes for the rows and columns or you can create your own custom sizes.
- It is easy to customize the number, size, and width of each element within the grid.
- It allows you to easily change the order of the elements, remove elements altogether and add new ones.
- The default settings of the Bootstrap grid system provide a nice starting point for your projects.
- It is a fully responsive grid system which will work well on any device.
- You can achieve a consistent look across all your projects by using the same grid system and stylesheet.
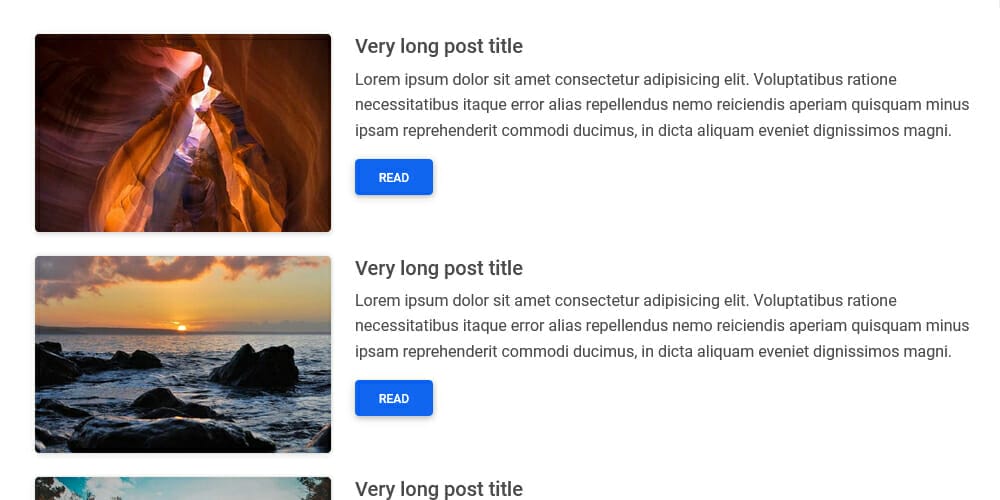
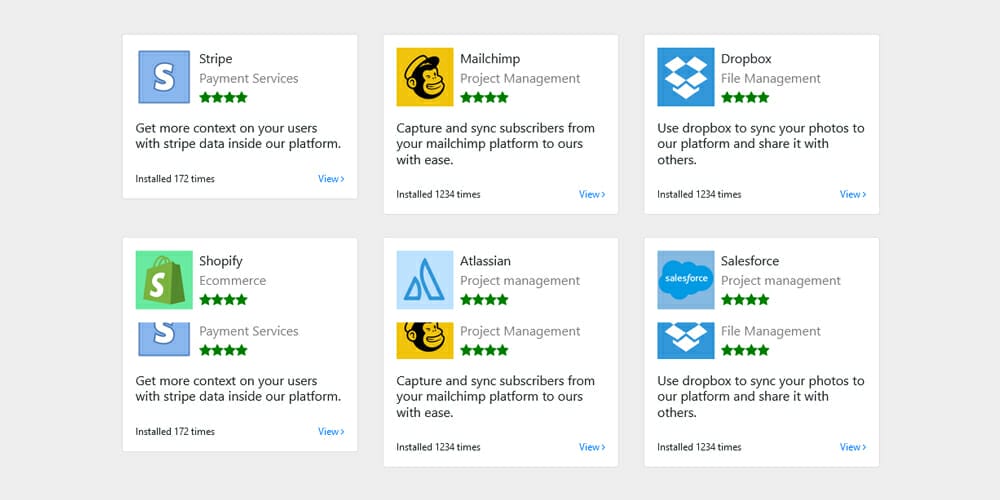
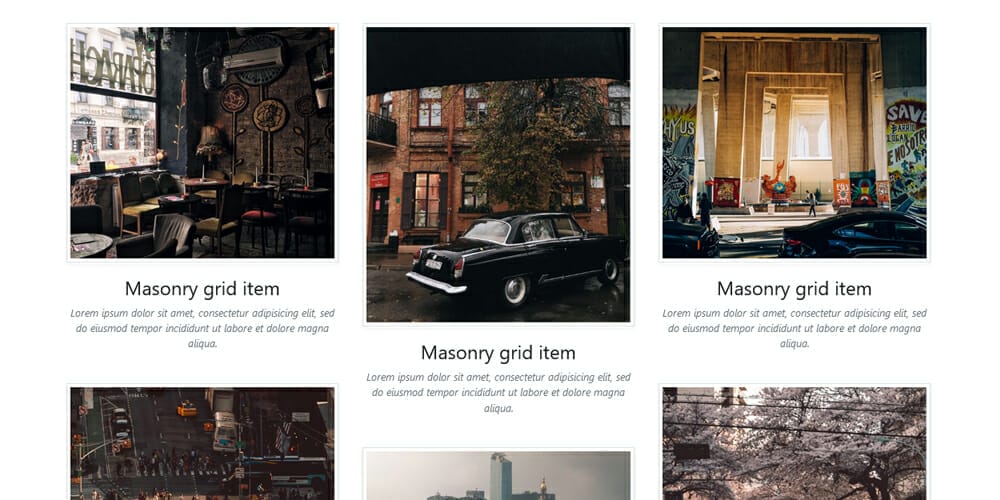
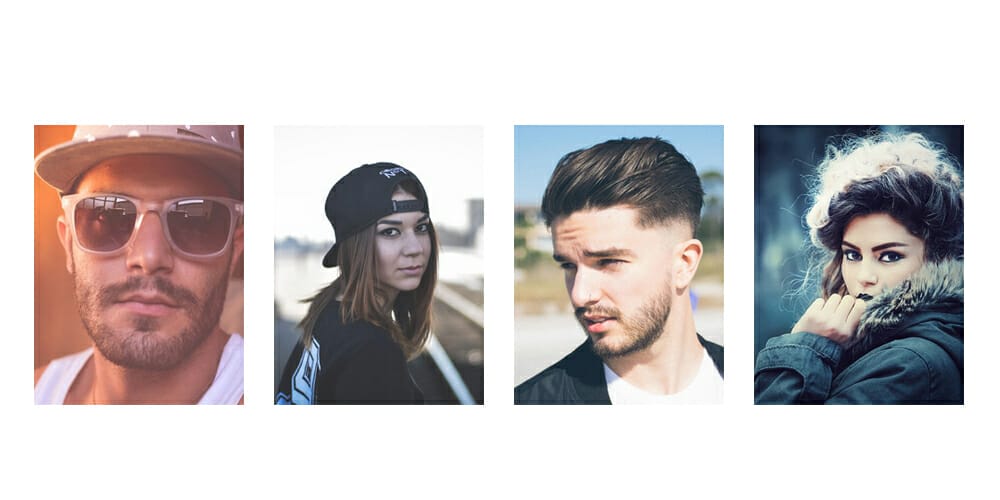
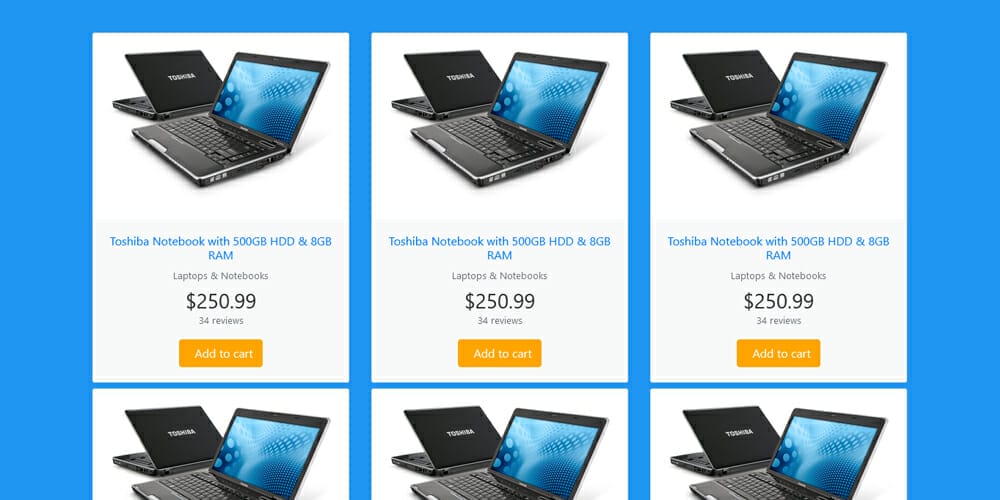
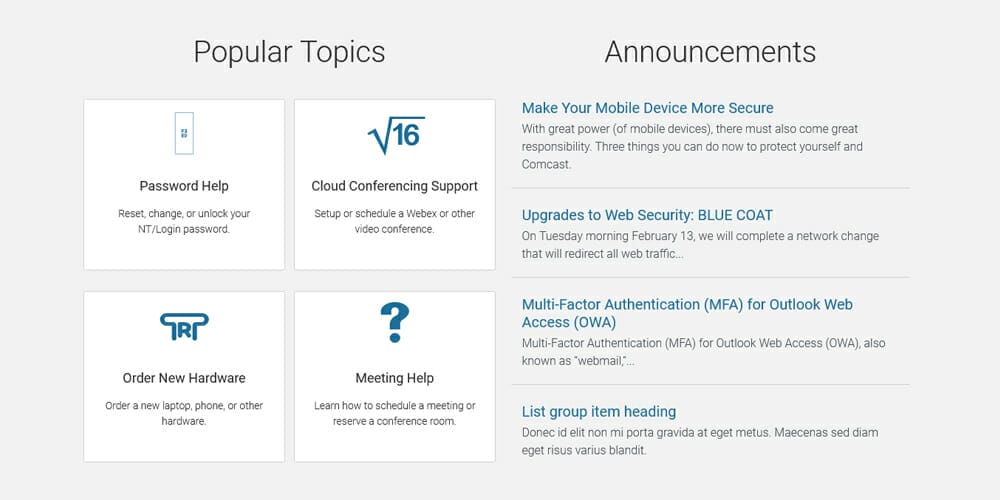
In this post we have put together some great examples for bootstrap grid .You can use these bootstrap grid examples and snippets to help you create your own website or to help you understand how to use the grid system.
See also
Bootstrap 5 One Column Template

Bootstrap 4 List Grid View Template

Bootstrap Masonry

Team Grid

Bootstrap About and Team Section

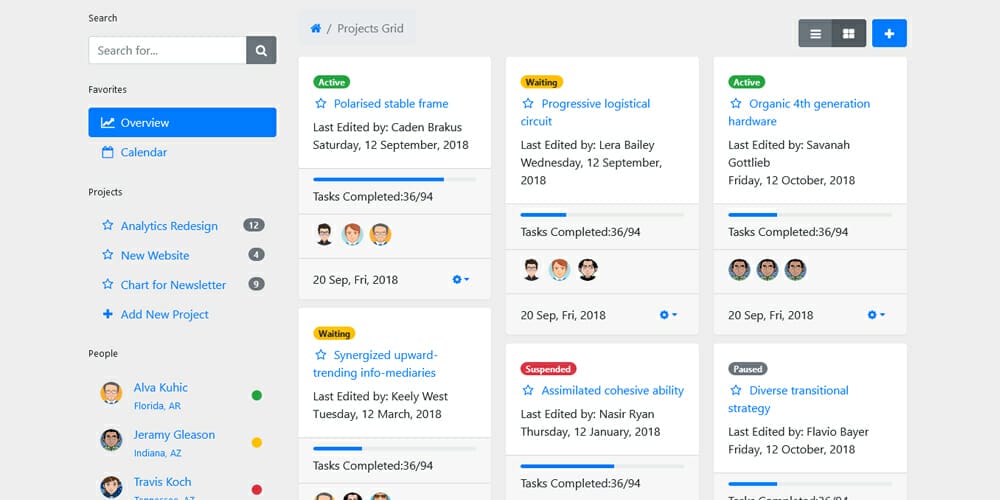
Bootstrap 4 Project Grid

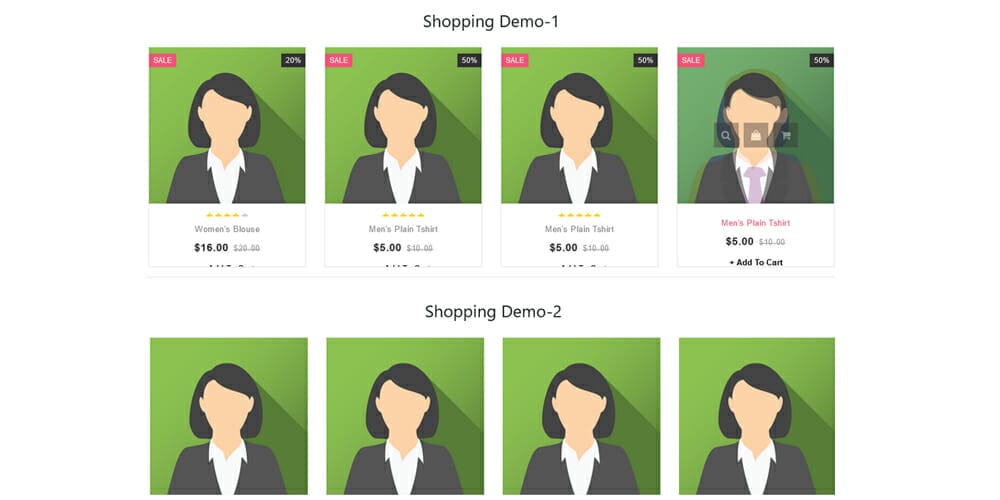
Product Shopping Grid Styles

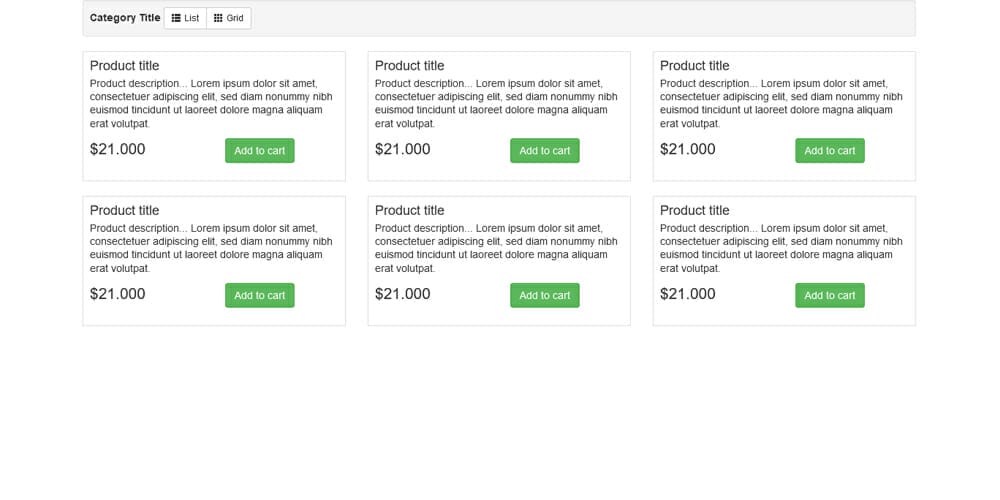
Bootstrap List Grid View

Product Grid View Cards

Bootstrap Grid Examples

The post Bootstrap Grid Examples & Snippets appeared first on CSS Author.
