Great websites and apps that garner adoration from their users are always a result of intensive mind-mapping, hours of brainstorming, and a lot of UI elements imparted by respective professionals. The process is complicated and involves a team of project managers and designers who keep the co-ordination going.
An integral process of a website/app designing is PROTOTYPING. Simply explained, prototyping is the process of creating a first version; a kind of a mockup that represents what the final project will look and feel like. Prototyping is necessary because it brings out the loopholes that might be present in the design or other similar shortcomings which could otherwise hamper the progress of the project-in-process.
Following are 2022’s best prototyping tools for UI and UX designers. Have a look.
InVision Studio

The tool claims, “InVision Studio—designed with you in mind. Make your next screen your best one yet.” We bet this prototyping tool is worthy of delivering its promises.
Touted to be the World’s most powerful screen design tool, InVision features a Vector-drawing tool to let you create responsive designs in a jiffy.
Rapid prototyping, built-in animation, shared design libraries for collaboration, and a synced workflow are its several unique selling points. The tool enables the creation of fluid interactions, instant playbacks, and frictionless screen animations. The tool has so much more to offer for all your app prototyping needs.
Axure RP

If you want to create prototypes that are simple yet highly functional and rich, Axure RP must be your choice. Also, if you are not a coder, the drag-and-drop tool will be a blessing for you. It provides features like Conditional flow, Dynamic content, Adaptive views, Animation and Math functions. You can create data-driven interactions such as flowcharts, wireframes, mockups, user journeys, personas, idea boards, etc.
Another feature of the tool is its ability to seamlessly share your project prototype and the diagrams by clicking a button which publishes the project in the cloud. You can then share the link and the password with the team members you want to. It also provides a collaboration tool so that everyone can work together.
If you want to try this out, you can begin with their 30-day free trial.
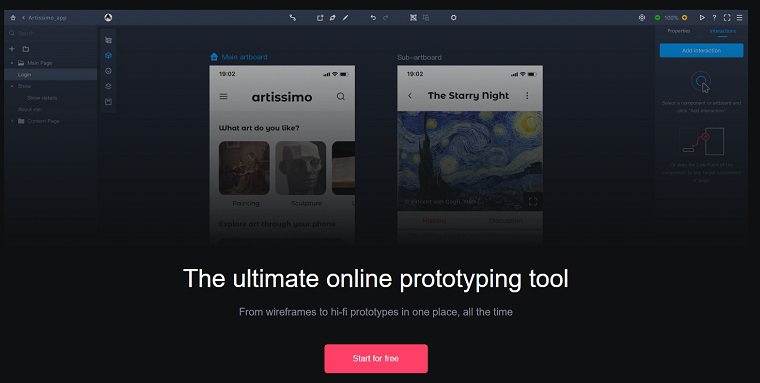
Mockplus RP

Mockplus RP, which belongs to Mockplus, is a faster and simpler wireframing and prototyping tool that allows UX/UI designers to create interactive prototypes or wireframes in under 5 minutes. If you are looking for a real quick tool, Mockplus is definitely your first choice, by offering a wide range of premade components, icons and templates to simplify your design process. What’s more, when you’ve created an account there, you can also enjoy the free plan with 10 team members and 10 active projects completely for free.It includes everything you need from ideation to fully interactive, responsive and testable hi-fi prototyping.
Nowadays, Mockplus users are all over the world now, including more than one million product managers and designers, 50 well-known companies and 300 universities. It is committed to becoming a faster and simpler UX collaborative design platform in the future.
Pricing: free.
Compatible: web-based.
Justinmind

With a drag-and-drop interface, Justinmind is a free tool that creates prototypes for mobile as well as web apps. With templates available, users can begin with one of their choice, customize it, and even use the pre-loaded UI kits. Helping you create fully-functional UI prototypes, the tool uses business logic and conditional navigation to create dynamic apps. With a collaborative purpose at its heart, the tool keeps all the key participants of the project updated.
Webflow

If you aren’t good at coding or are try putting it off, Webflow is one of the right prototyping tools for you. This visual content management system is a website builder which is highly flexible and lets you create powerful animations/interactions. An all-in-one power bundle, Webflow lets its users manipulate the look of the prototype visually instead of killing time with the codes.
Balsamiq

Balsamiq is a rapid wireframing tool that lets you create great interfaces with a ‘throw-in and keep-out’ manner. Very similar to the act of brainstorming on a whiteboard, this tool lets you generate unique ideas with its Sketch-style controls. Once you have amassed enough ideas and you want to present your work to your teams or the client, you can switch to the ‘Clean wireframes option’.
With Balsamiq, collaboration comes easy. As the team behind the tool claims, life is short for fiddling with bad software. So, if you want your project prototype to be a great one, you can go ahead with Balsamiq.
Adobe XD

An advanced prototyping tool for websites and apps, Adobe XD is every designer’s delight. We say so because the tool lets designers turn ideas into interactive prototype quite quickly. Some of its amazing features are:
- Repeat Grid saves time when you want to replicate design elements repeatedly.
- Contextual layer panel to only display the layer you are currently working on.
- Zero lag time when you zoom in and out on dozens of your canvas’ artworks.
- Share documents for smooth collaboration
- Drag-and-drop commonly used elements for re-use throughout the project.
- You can even preview your prototype on the actual screens you’re designing for.
- The list is endless. Move to their features list to learn more.
Origami

If working in layers is your go-to work style, you can easily create a fantastic prototype with Origami. A tool designed by Facebook, Origami is meant to woo you and your clients by the many amazing features it offers; some of which are:
- Masks, Particle systems, and live cameras
- Prototype preview with Origami Live
- Idea onboarding by copying sketches from Photoshop to the Origami studio.
- You can check out their detailed documentation here.
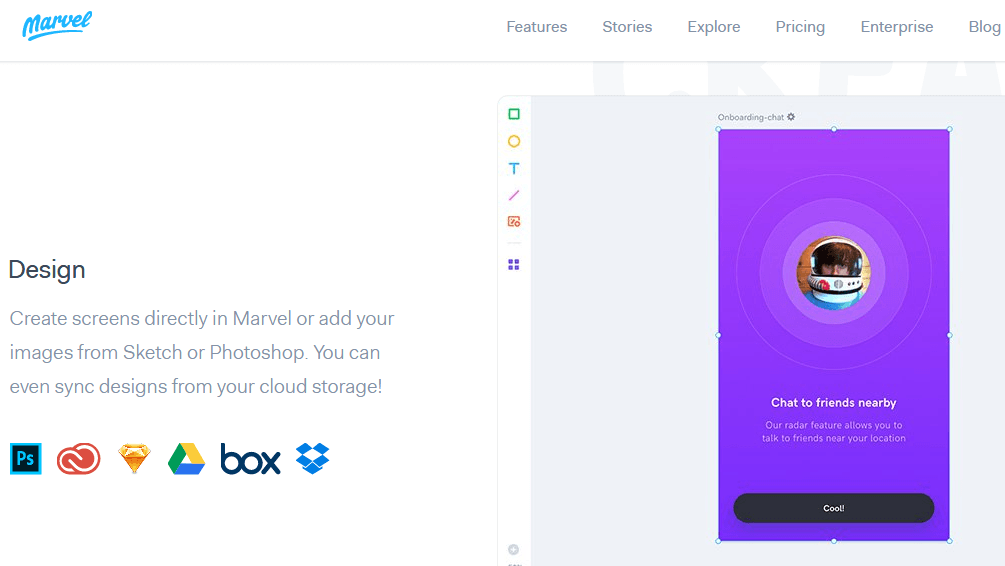
Marvel

Marvel is a fun and straightforward prototyping tool. It offers support for PSDs and the Sketch plugin. Their Google Drive and Dropbox integration enable you to sync the changes that have been introduced in your file’s design. The most fantastic thing about Marvel is that you can click a picture of anything that you have doodled and upload it instantly to the platform for further interaction.
Available for free for up to 2 projects, the platform also offers packages for enterprise-level designers. Marvel is also available for the iOS mobile app.
UXPin

UXPin is a power prototyping which is also a full-stack UX design platform. With its built-in UI libraries, you can create built-in interactions, custom interactions, and animations. You are just a CSS code away if you want to customize an element. They feature a real-time collaborative tool so that designers involved in the project can work on the same prototype, together.
If you have created a PSD or a Sketch, you can turn it into a prototype with the flexible workflow support. Creating responsive designs as you move forward with your prototype, the tool keeps preserving all the layers. The UXPin prototyping is cloud-based and is available for small teams.
Conclusion
Prototypes are always a better alternative to last minute revisions. With the right tool at hand, project managers and designers can deliver stunning designs for their apps and websites. However, the one prerequisite to choosing the right tool is requirement awareness, depending on the final delivery.
If you have more amazing tools to discuss with fellow readers, kindly feel free to comment below.
Read Also
Which Comes First? UX or UI Design?
15 Creative & Free UI/UX Printable Wireframes
How do the UI and UX Designers Approach to Work Together?
Top 100 Food and Restaurant WordPress Templates
What UX And UI Design Practices Make The Best Website Application?
The post Best Prototyping Tools For UI And UX Designers appeared first on MonstersPost.


