Table of Contents
Below you’ll find quick jumps to particular components that you might need. Scroll down for a general overview. Or skip the table of contents.
Getting Started With HTML Email
If you’re just trying to understand everything that’s happening behind the scenes of a quirky world of HTML email, Caity G. O’Connor has published a wonderful guide on how to start with email coding. The article features courses, tutorials, articles, and just general guidelines to keep in mind when building and designing emails — all in a comprehensive one-page-guide. On SmashingMag, Lee Munroe has published a detailed guide to building and sending HTML emails as well.

Alternatively, How to Code HTML Emails for Any Device is a very thorough guide on building a reliable HTML email template, and how to test it — along with a hands-on example of building a newsletter template from scratch. In general, that’s a very solid overview of everything you need to know to get started on the right foot.
Jason Rodriguez has a detailed video course on HTML Email (not free) with pretty much everything to know about them, from accessibility to troubleshooting, workflows and tools.
And if you find yourself struggling with an email issue or just looking out for some help from a community, #emailgeeks is a great starting point. It’s an invite-only Slack community with plenty of channels to discuss code, design, job openings, events and new tools and resources. You can also find many resources shared with the hashtag #emailgeeks on Twitter.
HTML Email Languages and Frameworks
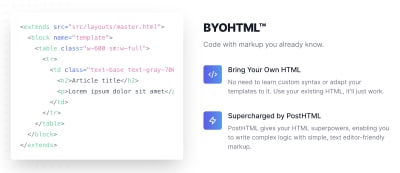
Coding clean, responsive emails that provide a solid experience in all popular email clients can be a time-consuming challenge. HEML is here to change that. The open-source markup language gives you the native power of HTML without having to deal with all of the email quirks. There are no special rules or styling paradigms to master, so if you know HTML and CSS, you are ready to start.

MJML is based on the same idea of simplifying the process of creating responsive emails. The markup language is based on a semantic syntax that makes the process straightforward while an open-source engine does the heavy lifting and translates the MJML you wrote into responsive HTML. You can start out with a step-by-step tutorial through MJML.
A library of standard components saves you extra time and lightens your email codebase. And if you want to build your own, Modular Template System Guide might help, too.
HTML Email Framework Based On Tailwind CSS
Making an HTML email work across email clients ain’t an easy task. Fortunately, there are plenty of reliable tools, templates and frameworks to make it easier to get your work done. For example, Maizzle is a framework that helps you quickly build HTML emails with Tailwind CSS and advanced, email-specific post-processing. It also provides a few ready-made projects (Maizzle Starters) that you can start with right away.

Maizzle uses the Tailwind CSS framework to enable designers and developers to easily prototype emails with HTML and CSS. It also comes with beautiful templates if you’d rather not develop every email from scratch. Alternatively, you might want to consider MJML as well.
Bulletproof HTML Email Templates
Cerberus and HTML Email provide small collections of reliable, solid templates for responsive HTML emails that are well-tested in 50+ email clients, including Gmail, Outlook, Yahoo, AOL, and many others. EmailFrame.work allows you to build responsive HTML email templates with pre-built grid options and basic components, supported in over 60+ email clients.

Codedmails includes 60 email templates and themes, all written in MJML, and tested for compatibility. The code is all available on Github, and the templates are free to use for non-commercial projects, while MJML source files are provided for an extra charge.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha and Bee Free all feature plenty of free HTML email templates, Litmus provides Responsive Email Templates for newsletters, product updates and receipts, and CampaignMonitor has a free HTML email template builder with drag’n’drop functionality.
HTML Email Feature Support: Can I Email…?
A handy tool that belongs in everyone’s toolset who finds themselves wrangling HTML email — be it every now and then or regularly — is caniemail.com. Inspired by the successful concept of caniuse.com, Can I email lets you check support for 179 HTML and CSS features across 31 email clients.

You can enter a feature to see how well it is supported, check the feature index, compare email clients, or view an email client support scoreboard that ranks email clients based on their support. The complete data is also available as a JSON file.
A Repository For Email Bugs
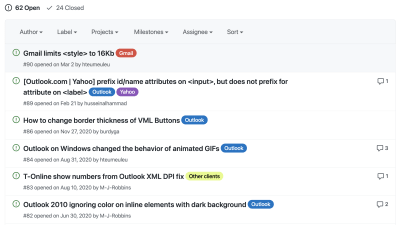
Apple Mail not showing embedded SVGs, Gmail not displaying emails at full width, Outlook changing the behavior of animated Gifs — we all know how weirdly email clients sometimes behave.

To help you understand what’s going on when you come across bugs like these, Rémi Parmentier maintains Email Bugs, a GitHub repository for weird email client behaviors. It not only makes the life of email designers easier by providing a place to discuss bugs but also tries to reporting each bug to the concerned company and fix them for good. But just in case it’s not possible, How to Target Email Clients provides an overview of workarounds to target specific email clients.
Mailto Link Generator
Good old HTML links can do more than what we usually give them credit for. We might be used to mailto: prefix, but actually generating the code can be quite annoying. Mailtolink.me does one thing, and it does it well: it generates the snippet for the mailto links including CC, BCC, subject line and body text.

Mailto Selection Prompt
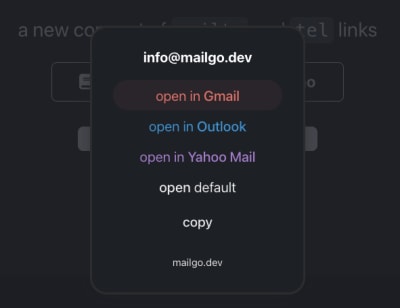
Sometimes when you click on an email address, it might open an application that your customers aren’t really using. That’s why it’s common to copy-paste email addresses instead of clicking on the links directly. To avoid frustration on the other end, we can use Mailgo and MailtoUI.

Instead of opening a native email client, both tools prompt a modal window, allowing the user to choose one of the preferred services, or copy-paste the link. Additionally, Mailgo can address all tel links as well, allowing them to open Telegram, WhatsApp, Skype, call as default or copy the phone number — and it supports dark mode, too.
Email Inspiration
It might seem like just because HTML email feels quite ancient and outdated, so are possibilities of what we can do with HTML email. However, there are plenty of resources, blogs and podcasts featuring new email techniques — some of them often being on the very creative side of things!

Litmus Blog, CampaignMonitor blog and HTML Email feature plenty of articles and podcasts with best practices, tips, resources, and even podcasts on HTML email. And if you need a bit of inspiration for recent emails, sorted by industry, Really Good Emails and EmailLove have got your back, too.
- You don’t need to comb through your own email inbox to find HTML email design inspiration. Email Love has rounded up a fantastic selection of inspiring emails from top companies.
- Really Good Emails makes it easy to search for HTML email inspiration. You have the choice of exploring the collection chronologically or you can narrow down the results based on what type of email it is (e.g. coupon, free trial), what the goal is (e.g. customer rewards, thank you), the company name or category and so on.
- Not enough? There is also HTML Email Designs and HTML Email Gallery.

Accessible Emails
With email, where do we stand in terms of accessibility? Do we announce emails properly to screen readers? What about dark mode? Accessible Email repo highlights a number of articles, tools, presentations and resources about accessibility — not only for email, but most specifically for it.

With Accessible-Email.org, you can analyze sent campaigns and check for accessibility improvements. With Dark Mode for Email Simulator, you can check how your email looks like in dark mode.
Inline CSS and Transform HTML Emails
If all you need is a clean space to transform your HTML and CSS, Alter.Email is a reliable option. With the tool, you can choose a few “transformers” — e.g. inline CSS and clean up the code, remove unused CSS, as well as format HTML and even prevent widow words. Alternatively, you can also use Postdrop which also allows you to minify and inline CSS and send a test email as well.

Remove Unused CSS From Email Templates
Writing CSS isn’t a particularly exciting task with HTML Email, scattered with !important and inline styles all over the place. To remove unused CSS from email templates, there’s Email Comb. The tool allows you to add classes and IDs you’d like to ignore, choose if you’d like to minify it and remove comments, and it shows what exactly it has removed.

Cheatsheet For Targeting Email Clients
Email clients modify and remove some of your HTML and CSS, often mercilessly. If one of the email clients doesn’t behave quite as expected, you might want to treat it separately. A cheatsheet for targeting email clients allows you to pick a target email client and at least attempt to address it directly. It might not work all the time as email clients change all the time, but it’s something that’s worth giving a try.

Everything HTML Email Resources
Thebetter.email provides a growing repository of useful email marketing resources, including people, learning sites, tools, details about email service providers, newsletters, code and interactive email resources. Hand-picked by Jason Rodriguez who’s been in the industry for years and has spent a lot of that time wading through the muck to find the good stuff.

Email Marketing Resources
If you need to dive deep into the trenches of HTML email, best practices and email marketing, CampaignMonitor Guides and Mailchimp Guides have plenty of resources to get started. Indeed, some of them will be product-specific, but they’re also more general guides around best practices for sending emails, design guides, delivery tips, anti-spam requirements and plenty of other topics along these lines.

And if you are looking for ongoing trends in email marketing, Oracle’s Email Marketing Trends includes plenty of videos around email deliverability, modular email architecture, email accessibility and also email marketing.
Dark Mode In Gmail And Outlook
We’ve all got used to the dark mode in many apps and websites out there, but what about dark mode support in HTML email clients? We could, of course, serve the same email to all subscribers, but if you are used to dark mode on your operating system, a bright email might rather be offputting and encourage abandonment.
The Developer’s Guide to Dark Mode in Email highlights some of the important guidelines to keep in mind when you are building a dark mode version of your HTML email. It explains how to target dark mode, how to deal with images and general browser support (which is pretty good!).

Rémi Parmentier goes a little bit deeper, showing how to fix Gmail’s dark mode issues with CSS Blend Modes. Gmail enforces a change of any light text color to dark text color. If you need to fix it, Rémi has come up with a creative use of mix-blend-mode (supported in Gmail) to maintain the light text color if you need to. And if you need to ensure that your emails respond to Outlook.com’s dark mode, Remi has got you covered, too.

HTML Email Development IDE
If you spend quite a bit of time with HTML email, you might want to use a dedicated HTML Email editor. Parcel is just that: a code editor built specifically for coding and designing emails. It provides live previews, so you can see in real-time what you are building, and it also has accessibility features out of the box, so you can check accessibility issues while you are building or designing the email. Plus, the tool also allows you to collaborate with your team and run email tests directly from the tool.

Alternatively, you can also take a look at Mail Studio, a sophisticated desktop application (for Windows, macOS and Linux) that combines visual and code editing in one email IDE.
The app comes with a library of components, from headings to navbars and accordions, a couple of responsive email templates, Google Fonts integrations, built-in Sass support, command palette, collaboration tools, email previews and even integration with email service providers such like MailChimp, Campaign Monitor and Sendgrid. Figma integration is supposed to be coming soon.
Generate A Full-Page Email Preview
If you need a full-page preview of your HTML Email, Emailpreview.io might be just what you need. You can copy/paste HTML, or import an EML file that you’ve just received, and the tool outputs a fully rendered image of your email. You can choose the device width as well. A helpful little tool to keep nearby.

Mail Tracker Blocker
Most marketing emails include trackers in HTML email, so they can track how often, when and where customers open emails. MailTrackerBlocker acts pretty much as an ad-blocker for browsers, but works with email clients. The tool labels who is tracking customers and removes tracking pixels before they can be displayed, so you can still load all remote content and keep your behavior private. Currently only available for Apple Mail on macOS 10.11 – 11.x (shoutout to Jeremy Keith!).

Making Email Better
Overflowing inboxes, spam with backlink requests, people emailing you on a Friday afternoon and following up on Monday morning — there are a lot of things that make dealing with email unpleasant. However, since there is no getting around email, there’s only one solution: Let’s improve the situation together. With that in mind, Chris Coyier is running “Email is Good”, a site about email productivity.

“Email is Good” takes a look at things that make emails annoying, tips and ideas on how we can do better, as well as little anecdotes that everyone can relate to. A great opportunity to reflect on how each one of us deals with email and the reactions that our email habits might provoke on the recipient’s side.
Wrapping Up
We probably have missed some important and valuable techniques and resources! So please leave a comment and refer to them — we’d love to update this post and keep it up-to-date for us all to be able to get back to it and build HTML email better and faster.
Stay smashing!
Further Reading
(il)


