WCAG 2.2 is officially the latest version of the Web Content Accessibility Guidelines now that it has become a “W3C Recommended” web standard as of October 5.
The changes between WCAG 2.1 and 2.2 are nicely summed up in “What’s New in WCAG 2.2”:
“WCAG 2.2 provides 9 additional success criteria since WCAG 2.1. […] The 2.0 and 2.1 success criteria are essentially the same in 2.2, with one exception: 4.1.1 Parsing is obsolete and removed from WCAG 2.2.”
This article is not a deep look at the changes, what they mean, and how to conform to them. Plenty of other people have done a wonderful job of that already. So, rather than add to the pile, let’s round up what has already been written and learn from those who keep a close pulse on the WCAG beat.
There are countless articles and posts about WCAG 2.2 written ahead of the formal W3C recommendation. The following links were selected because they were either published or updated after the announcement and reflect the most current information at the time of this writing. It’s also worth mentioning that we’re providing these links purely for reference — by no means are they sponsored, nor do they endorse a particular person, company, or product.
The best place for information on WCAG standards will always be the guidelines themselves, but we hope you enjoy what others are saying about them as well.
Hidde de Vries: What’s New In WCAG 2.2?
Hidde is a former W3C staffer, and he originally published this WCAG 2.2 overview last year when a draft of the guidelines was released, updating his post immediately when the guidelines became a recommendation.
Patrick Lauke: What’s New In WCAG 2.2
Patrick is a current WCAG member and contributor, also serving as Principal Accessibility Specialist at TetraLogical, which itself is also a W3C member.
This overview goes deeper than most, reporting not only what is new in WCAG 2.2 but how to conform to those standards, including specific examples with excellent visuals.
James Edwards: New Success Criteria In WCAG 2.2
James is a seasoned accessibility consultant with TPGi, a provider of end-to-end accessibility services and products.
Like Patrick, James gets into thorough and detailed information about WCAG 2.2 and how to meet the updated standards. Watch for little asides strewn throughout the post that provide even further context on why the changes were needed and how they were developed.
GOV.UK: Understanding WCAG 2.2
It’s always interesting to see how large organizations approach standards, and governments are no exception because they have a mandate to meet accessibility requirements. GOV.UK published an addendum on WCAG 2.2 updates to its Service Manual.
Notice how the emphasis is on the impact the new guidelines have on specific impairments, as well as ample examples of what it looks like to meet the standards. Equally impressive is the documented measured approach GOV.UK takes, including a goal to be fully compliant by October 2024 while maintaining WCAG 2.1 AA compliance in the meantime.
Deque Systems: Deque Systems Welcomes and Announces Support for WCAG 2.2
Despite being more of a press release, this brief overview has a nice clean table that outlines the new standards and how they align with those who stand to benefit most from them.
Kate Kalcevich: WCAG 2.2: What Changes for Websites and How Does It Impact Users?
Kate really digs into the benefits that users get with WCAG 2.2 compliance. Photos of Kate’s colleague, Samuel Proulx, don’t provide new context but are a nice touch for remembering that the updated guidelines are designed to help real people, a point that is emphasized in the conclusion:
“[W]hen thinking about accessibility beyond compliance, it becomes clear that the latest W3C guidelines are just variations on a theme. The theme is removing barriers and making access possible for everyone.”
— Kate Kalcevich
Level Access: WCAG 2.2 AA Summary and Checklist for Website Owners
Finally, we’ve reached the first checklist! That may be in name only, as this is less of a checklist of tasks than it is a high-level overview of the latest changes. There is, however, a link to download “the must-have WCAG checklist,” but you will need to hand over your name and email address in exchange.
Chris Pycroft: WCAG 2.2 Is Here
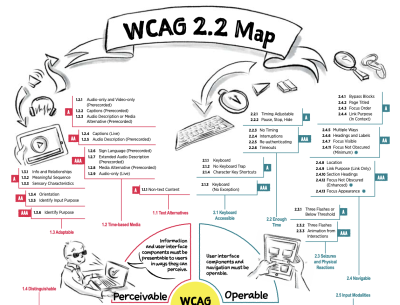
While this is more of an announcement than a guide, there is plenty of useful information in there. The reason I’m linking it up is the “WCAG 2.2 Map” PDF that Chris includes in it. It’d be great if there was a web version of it, but I’ll take it either way! The map neatly outlines the success criteria by branching them off the four core WCAG principles.

Shira Blank and Joshua Stein: After More Than a Year of Delays, It Is Time to Officially Welcome WCAG 2.2
This is a nice overview. Nothing more, nothing less. It does include a note that WCAG 2.2 is slated to be the last WCAG 2 update between now and WCAG 3, which apparently is codenamed “Silver”? Nice.
Nathan Schmidt: Demystifying WCAG 2.2
True to its title, this overview nicely explains WCAG 2.2 updates devoid of complex technical jargon. What makes it worth including in this collection, however, are the visuals that help drive home the points.
Craig Abbott: WCAG 2.2 And What It Means For You
Craig’s write-up is a lot like the others in that it’s a high-level overview of changes paired with advice for complying with them. But Craig has a knack for discussing the changes in a way that’s super approachable and even reads like a friendly conversation. There are personal anecdotes peppered throughout the post, including Craig’s own views of the standards themselves.
“I personally feel like the new criteria for Focus Appearance could have been braver and removed some of the ambiguity around what is already often an accessibility issue.”
— Craig Abbott
Dennis Lembrée: WCAG 2.2 Checklist With Filter And Links
Dennis published a quick post on his Web Axe blog reporting on WCAG 2.2, but it’s this CodePen demo he put together that’s the real gem.
See the Pen [WCAG 2.2 Checklist with Filter and Links [forked]](https://codepen.io/smashingmag/pen/MWLgQzm) by Web Overhauls.
It’s a legit checklist of WCAG 2.0 requirements you can filter by release, including the new WCAG 2.2 changes and which chapter of the specifications they align to.
Jason Taylor: WCAG 2.2 Is Here! What It Means For Your Business
Yet another explainer, this time from Jason Taylor at UsableNet. You’ll find a lot of cross-over between this and the others in this roundup, but it’s always good to read about the changes with someone else’s words and perspectives.
Wrapping Up
There are many, many WCAG 2.2 explainers floating around — many more than what’s included in this little roundup. The number of changes introduced in the updated guidelines is surprisingly small, considering WCAG 2.1 was adopted in 2018, but that doesn’t make them any less impactful. So, yes, you’re going to see plenty of overlapping information between explainers. The nuances between them, though, are what makes them valuable, and each one has something worth taking with you.
And we’re likely to see even more explainers pop up! If you know of one that really should be included in this roundup, please do link it up in the comments to share with the rest of us.
(yk)
