When it comes to web design, shadows can add a lot of depth and dimension to your pages. Unfortunately, creating shadows can be a bit of a challenge – especially if you’re not well-versed in CSS. Thankfully, there are some online tools that can help you generate CSS shadows quickly and easily. In this post, we’ll look at some of the best options out there. So, if you’re looking for an easy way to add shadows to your web pages, be sure to check out these great tools!
What is Box Shadow?
Before we dive into the various tools available, let’s take a moment to review the box shadow element. Since you’ll be using this particular CSS property to create shadows on your web pages, it’s important that you have a basic understanding of what a box shadow is!
Box shadow is a CSS3 property that allows you to add a shadow to the outside of any element. You can specify the color of the shadow, its quantity, as well as its position. A box shadow can be specified alongside other box properties, such as padding, border, margin, etc.
The Different Types of Box Shadows
If you’re looking to add some depth and dimension to your web designs, you’ll want to check out some of these amazing CSS shadow generator tools online. With these tools, you can create different types of box shadows, each with its own unique look. One of the most popular types of box shadows is the inset shadow. This type of shadow is created by offsetting the shadow so it seems to be inside the element. This is a great way to create a subtle, yet effective, shadow effect. Another popular type of box shadow is the drop shadow. This shadow is created by adding a shadow to the bottom of the element. This is a great way to add depth and dimension to your design.
The Benefits of Using Box Shadow Generator Tool
There are many benefits to using these tools to add CSS3 box shadows to your web pages. First, they’re easy to use. Even if you’ve never used box shadows before, the tool you select should be easy to navigate and user-friendly. Since you’ll only need to enter a few parameters to create your shadow, these tools are quick and efficient to use.
These tools also give you the ability to customize your box shadows. No two shadows are alike everyone has a different preference for the style and look of their shadows. With these generator tools, you’ll be able to create a shadow that meets your needs perfectly. Even better, the code generated by the tool is compatible with all major browsers. So, if you use a modern browser to code your CSS3 box shadow and your client still uses a non-CSS3 compatible browser, they’ll still be able to see the design accurately.
The tools shared in this article are incredibly helpful for creating CSS shadows. By using CSS Shadow Generator tools, you can quickly and easily create shadows that add depth and dimension to your web designs. With a little practice, you’ll be able to create shadows that perfectly complement your overall design aesthetic.
See also
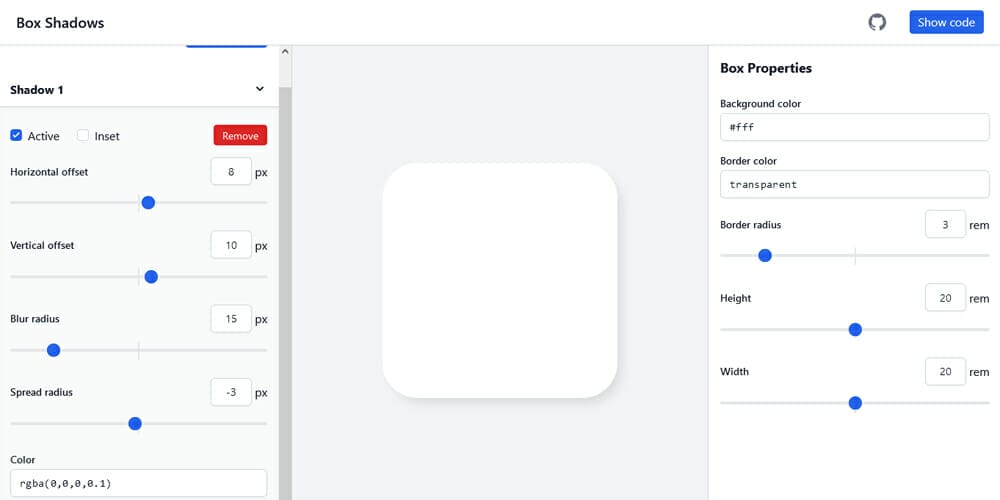
Box Shadows

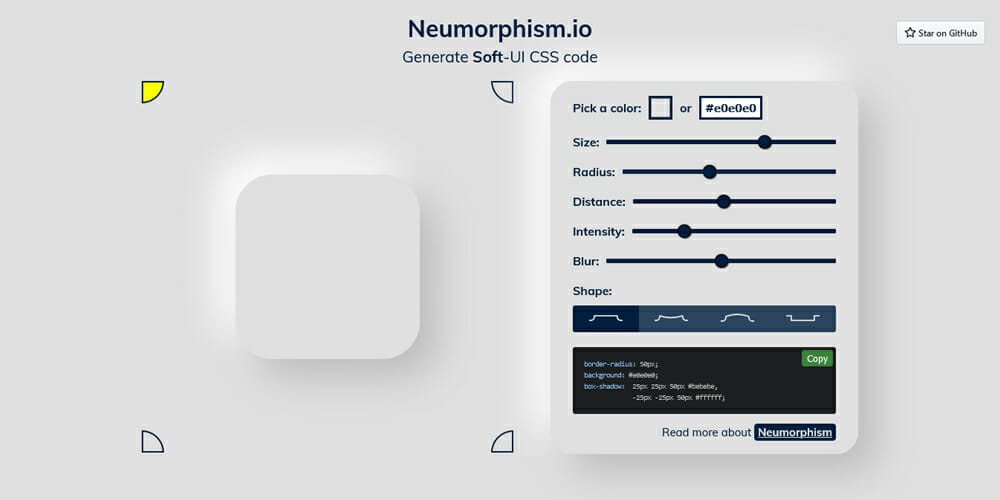
Neumorphism

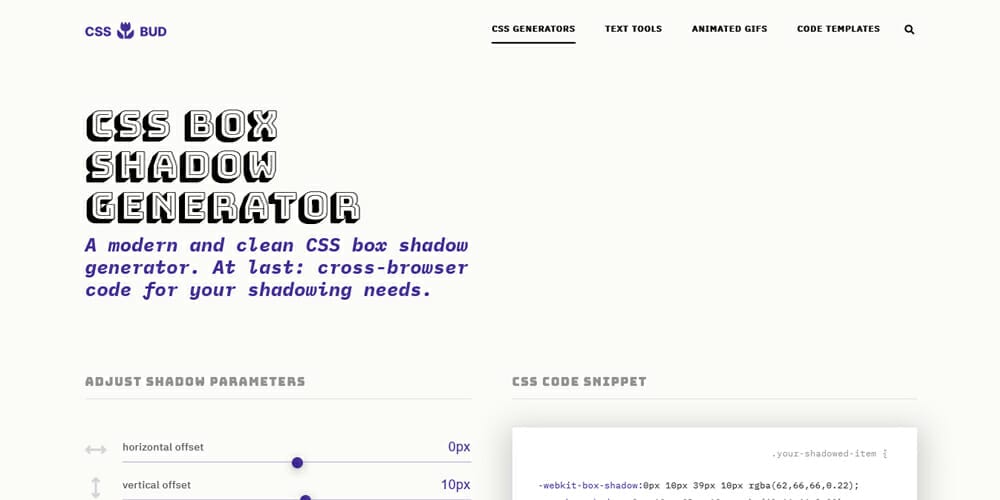
CSSBud

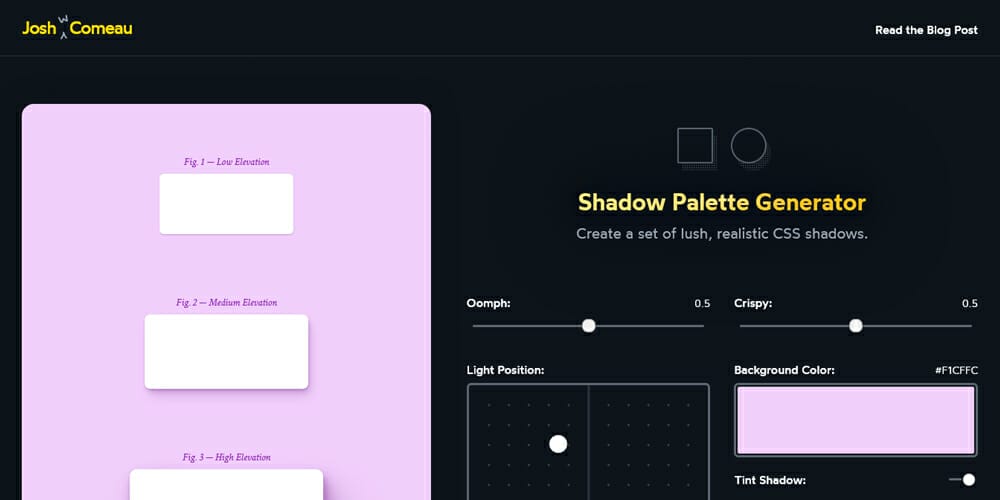
Shadow Palette Generator

Shadows Brumm

CSS Gradient Shadows Generator

CSS GUI

Box Shadow Art

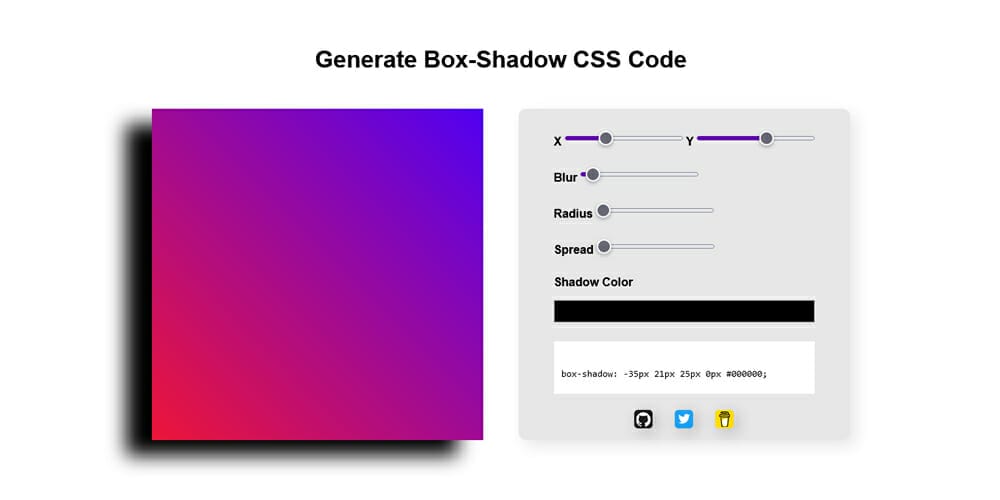
CSS Box Shadow Code Generator

CSS Multiple Box Shadow Generator

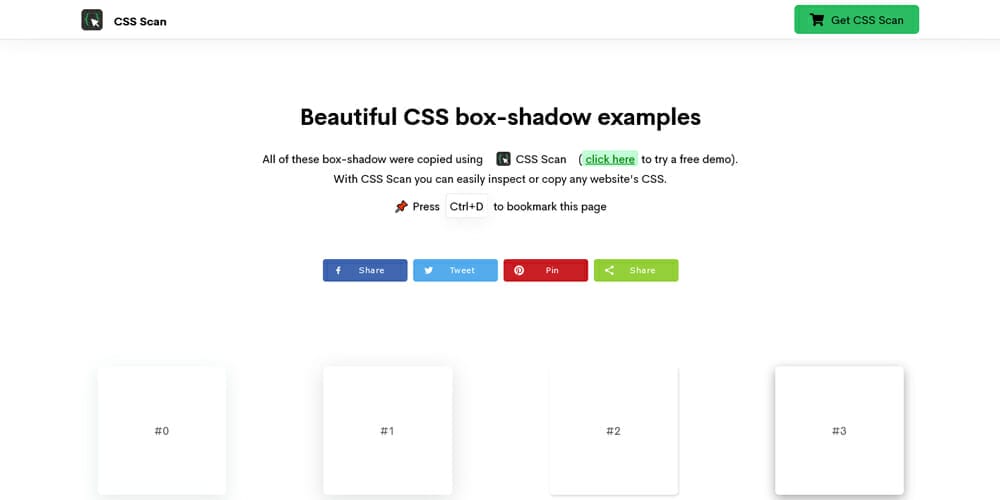
CSS Shadow Examples

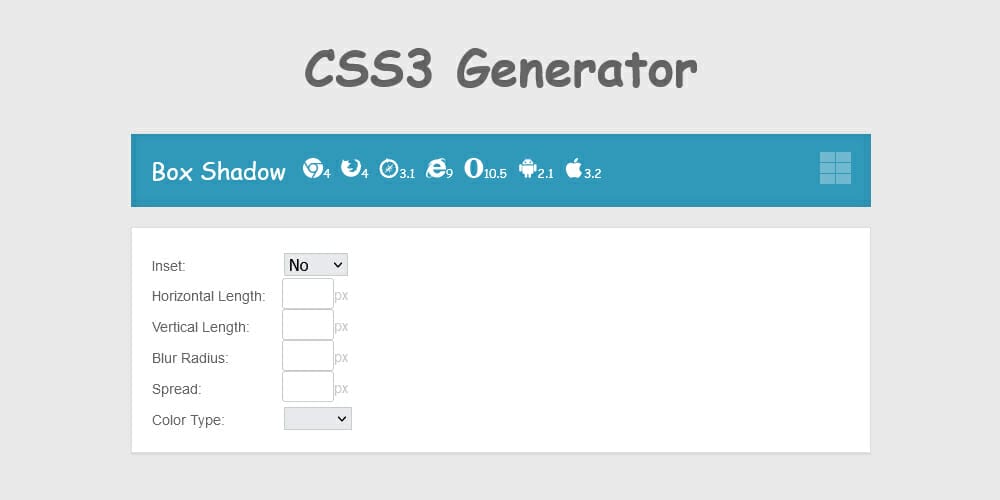
CSS3 Box Shadow Generator

The post Amazing CSS Shadow Generator Tools Online appeared first on CSS Author.
