QR codes – once dead by all practical standards – are back in a major way. The little block of squares that link your mobile device to a website has become the new norm in the (post) pandemic world of “contactless” everything. Scan and buy. Scan and sign up. Scan to pay now.
So, what do you need to know to use QR codes well now that users are more readily accepting this web technology?
Let’s dive back into QR codes.
Start with a QR Code Generator Tool
Getting started (again) with QR codes begins with a generator. The quickest and easiest way to create a functional QR code that does exactly what you want from it is to start with a tool that will help you build the code, design it to look the way you want, and create the right functionality.
The number of options for QR code generators is almost endless. Look for a generator that:
- Is highly compatible with aps and native phone QR code readers
- Provides a large, downloadable file (if you need it) for printing
- Allows for customization – color, shape, embed an image or logo
- Includes analytics or tracking information for you to track performance
Once you find a generator that works for you, work through the steps to create it in the way you need. The following sections will provide some pointers to help you think through that process.
Design it Functionally
The first design element you will think about is user experience and functionality. You can almost think of a QR code as an extension of your website and should try to maintain the consistent feel of that UX. https://designshack.net/articles/ux-design/your-ux-needs-to-extend-beyond-your-website/
Think first about what you plan to do with the QR code. Users expect one thing to happen when they scan. So keep the function of a single QR code to one user action.
One Code Per Action
In terms of functionality and use, a QR code should ask users to do just one thing after the scan.
Common uses for QR codes include:
- Visit a website or link, such as viewing a restaurant menu
- Conduct an online transaction, such as paying via Venmo
- Promoting an app or downloadable item
- Sharing a coupon, promotion, or scannable ticket
- Linking to a map or another locator
- Get additional details about a product or item
- Sign up for an event, email list, or open an online form
- Requesting reviews for your product or service to Google or another platform
It’s also a good idea to tell users what to expect when they scan a QR code before they scan it. You might see a sticker on the table at a restaurant that says “Scan for menu” or “Scan for contactless payment.”
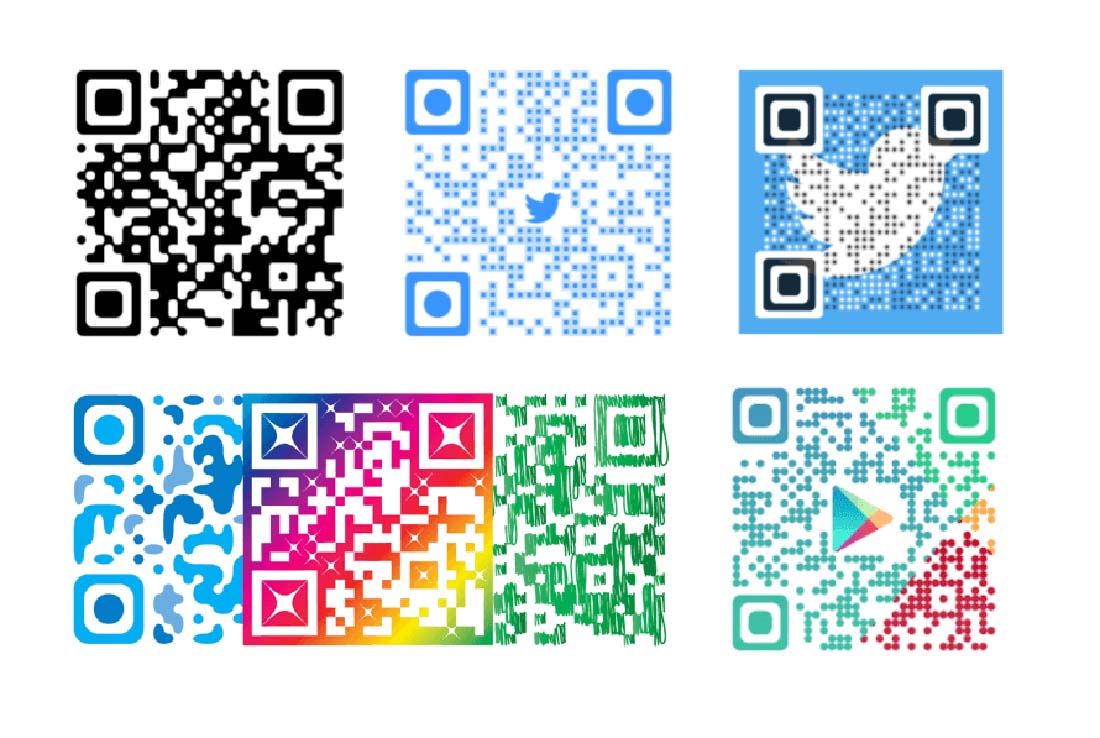
Design a Custom QR Code
There are a variety of customizations you can design into your QR code, as well as design elements you can use in combination with the code to help users understand what it is used for.
A basic QR code is often a series of black squares that come together in a bigger square shape. But it doesn’t have to be.
Common design customizations for QR codes include:
- Single color
- Multiple colors
- Gradients
- Logo or image
- Shape changes, such as a circle
- Social media, or other icon
- Turn it into art
Here’s the important thing to remember when you start customizing QR codes: Sometimes these changes can make them harder for code readers to understand or can cause challenges when printing. It’s a best practice to also create a plain black and white version as a backup.
Use Reputable Tools for Secure Transactions
Did you know some of the tools you may already use include built-in QR codes that connect to secure services or apps?
Payment processors PayPal and Venmo generate QR codes for you to request payments. These codes link directly to their tools in a secure manner so you don’t have to worry about the transmission of personal information.
Check with your app and service providers to see if they have pre-generated QR codes that you can use to connect with your accounts. It’s becoming more common with more tools offering this option as the demand for “touchless” options increases.
Try Dynamic QR Codes
More and more QR code tools are offering the option to create dynamic QR codes. If you want to create a custom code or are investing in a lot of printing, this could be the option for you.
A dynamic QR code allows you to go back in and change the destination of the scanned code. While some free QR code generators offer this option, it is a premium feature for the most part.
With a dynamic QR code, you can log back into the generator tool and make changes to the code as often as you need. This provides the option to design a QR code with exactly the look and feel you want and then reuse it over and over again without having to create new codes.
Don’t Forget to Test Ahead of Time
It should go without saying, but it never hurts: Test your QR code before putting it on materials and sharing.
Printing items with a code that doesn’t work or goes to the wrong place can result in huge costs (and losses). Test your code with Apple and Android phones to ensure success with multiple devices before deploying.
It’s also a good idea to test it with a QR code reader app and natively (using phone cameras), where applicable.
When testing, think about size. Was the code easy to scan on your phone or did you struggle? This can help determine how large or small it should be when printed on stickers, flyers, or brochures.
QR Code Sharing and Links

Once your code is designed and tested, it’s time to share!
Most users will scan a QR code with a mobile device. So when you print materials with the code, think about sizing to ensure that it is easy to scan from the average distance from which users will see it.
A common QR code error is to share online or on social media without a link. This can render a code useless unless people open the code on one device and scan it with another. If you are sharing it in this manner, always include a link to the location where the code will go.
It’s also a good idea to include a link on printed materials as well as a failsafe in case your code doesn’t work or users don’t understand what to do with it.
Conclusion
QR codes have made a major comeback and seem like a tool that may be here to stay for a while. When it comes to using them, think about function and then design the code in a way that suits your brand and style.
Think about usage and consider dynamic QR codes if it is likely that links or user actions will change over time.
Finally, remember to design the code in a way that’s sized appropriately to scan with a phone. A code that’s too big can be useless, while a code that’s too small might not read at all. The entire code has to fit in the reader window to work properly.