
Inspirational Website of the Week: CIRCUS Shanghai
Brilliant colors and an engaging scroll experience combined with great typography. Our pick this week.

Jesse’s Ramen
The fantastic website by Jesse Zhou: an immersive 3D ramen shop made with Three.js and Blender.

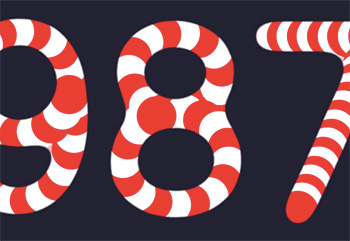
Gooey Warping SVG Numbers
A tutorial on how Fabio Ottaviani cleverly uses SVG filters and other SVG tricks to animate this fun countdown.

r3f Unshift Effect
A beautiful effect made with React Three Fiber (Three.js).

Writing Logic in CSS
A very interesting article on how CSS can be used to program a smart, flexible style system.

Huemint
Huemint uses machine learning to create unique color schemes for your brand, website or graphic.

Annual Awards 2021
Discover the winners of Awwwards from the past year.

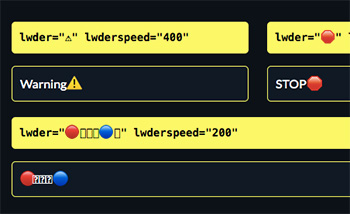
Lwder.js
Easy-to-use, fast and lightweight loading animations.

Paint
Jordan Singer made a modern MacPaint version using tldraw.

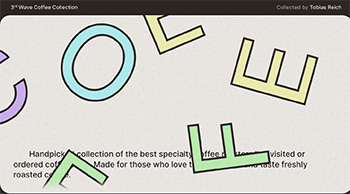
Handpicked specialty coffee roasters
Tobias Reich’s latest project. Check out the thread on some background.

Garbage
A beautifully made website to raise awareness on the global garbage problem.

Almond.css
A collection of CSS styles to make simple websites look nicer.

5 things you don’t need JavaScript for
Learn some of the things you can achieve without JavaScript. By Steven Waterman.

Web Component Pseudo-Classes and Pseudo-Elements are Easier Than You Think
John Rhea explores some interesting pseudo-classes and shows what we can do with them.

The Most Popular Front-end Frameworks in 2022
An article on current front-end trends and the pros and cons of each framework.

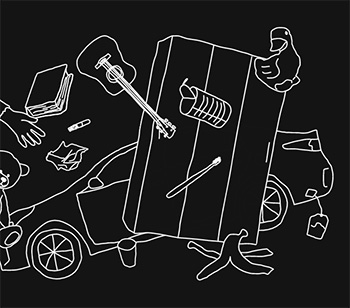
Don’t try this at home: CSS _as_ the backend: Introducing Cascading Server Sheets
Wait, what? Yes, you read that right! Pascal Thormeier is doing the unthinkable and is having fun! How dare he?! 

Google Tag Manager, the new anti-adblock weapon
The “Server-Side Tagging” version of the Google tool allows site owners to bypass browser and other adblocker protections which puts privacy for users at risk.

Montblanc Legend Red – The Race
A great collaboration between Merci-Michel and interparfums: a futuristic racing game for Montblanc Legend Red.

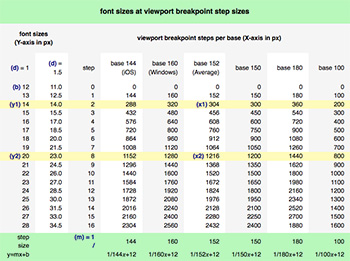
Responsive and fluid typography, the easy way
A very nice demo that shows how to pull off fluid typography without media queries using some math.

My Approach to Automatic Musical Composition
Flujoo shares his approach to automatic musical composition, including the theory, the algorithm, and a Python package implementation ch0p1n.

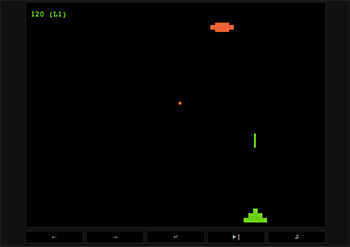
Andromeda Invaders
A 1980s-arcade-style game written using HTML5, Canvas, and Web Audio.

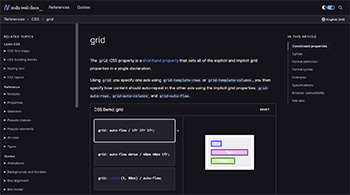
A new year, a new MDN
The MDN website has changed to create a more holistic experience for its users. Hermina from Mozilla explains.

React Awesome Shapes
Insert awesome shapes into your React site with ease.

Web Animation Performance Fundamentals
Reza Lavarian dives deep into performance fundamentals of websites.

Hover Preview Effect with Mini Map
An experimental hover effect, where a content preview is shown while a mini map indicates the position of the cursor.
The post Collective #701 appeared first on Codrops.
