Inspiration can come from unexpected places — the conversations we had, the dots we’ve connected in our minds and the little things we’ve spotted somewhere. And while we sometimes need a good idea for a specific problem, at other times there’s nothing more precious than taking a step back from the task we’re working on to let our minds wander freely.
In this post, we collected resources that help you do just that. You’ll find eye candy to indulge in, ideas to get you out of your comfort zone and challenge yourself, as well as tools and resources to help you out when you’re stuck on a project. Only things we found inspiring and useful and that may fuel your creativity, too. Enjoy!
A World Of Miniature Wonders
Have you ever thought that the broccoli that you’re preparing for dinner looks like a forest of trees? Or that the leaves floating on the surface of your local park’s duck pond resemble little boats? When you see things from a different perspective, an entirely new world starts to open up. A world of wonders.

Tatsuya Tanaka has a very special eye for the little wonders that lie right in front of us. Since 2011, he creates miniature diorama-style scenes from simple everyday things and tiny 3D-printed and hand-painted figures. In Tatsuya’s miniature universe, you’ll discover barbecue scenes where paper clips turn into picnic chairs and tables and metal staples into the barbecue grill, you’ll find an open package of potato chips forming a skatepark, an eyeshadow palette and a lipstick turning into a tiny office, or a burger into a merry-go-round. Imagination is the only limit. Tatsuya publishes a new miniature diorama every day on his Miniature Calendar. Now if that’s not the perfect way to start a new day thinking outside the box, what else is?
Flowers Of Fire
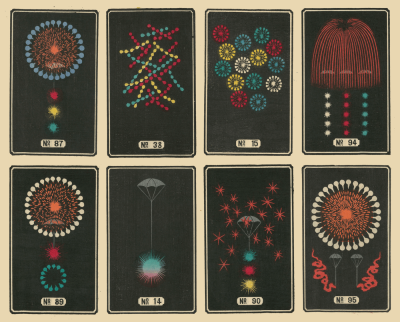
Spinning saxons, flying pigeons, polka batteries, Aztec Fountains, Bengal Lights — the variety of fireworks is as rich as the names that describe them. However, if you ever tried to take photos of a firework show, you know that it can be quite hard to capture this richness. That’s exactly what makes a nineteenth-century series of catalog advertisements for Japanese fireworks so fascinating: without any expectations of photorealism, the illustrations in the catalogs evoke a unique sense of wonder.

Digitized by the Yokohama City Library, the catalogs date back to the 1880s and show not only fireworks as we know them today but also so-called “daylight fireworks”. Daylight fireworks had their origins in Japan and didn’t use pyrotechnic effects but a projectile that contained a balloon in the shape of an animal, person, or other forms that opened up and inflated as it returned to the ground. Eye candy!
Cityscapes Based On Antique Books
Antiquarian books are known for having lengthy titles and rather unassuming title pages, despite the wealth of knowledge they treasure inside their covers. To illustrate the unique knowledge readers would find in them, Nicholas Rougeux started a very special project: Title Cities.

Title Cities reimagines the title pages of antique scientific books as colorful cityscapes, based solely on the words on the title page. Whether it’s Charles Darwin’s On the Origin of Species or Isaac Newton’s Opticks, for each book Nicholas drew boxes around the words on the title page and color-coded them by their first letter. Maintaining their original sizes relative to one another, he then arranged the boxes into abstract cityscapes. A beautiful example that inspiration can be found everywhere.
Mineralogy Illustrations Sorted By Color
Have you ever had an idea popping into your head that you couldn’t let go of? When Nicholas Rougeux came across the massive collection of mineral illustrations that British naturalist and illustrator James Sowerby created at the beginning of the 19th century, he wondered what they would look like arranged by color in a big collage. And, well, he spent the next four months doing exactly that: arranging all of Sowerby’s illustrations from the 718-plates-strong series British Mineralogy and Exotic Mineralogy.

The result is the stunning project British & Exotic Mineralogy. A fascinating artwork that creates a bridge between the meticulous work of two people living two centuries apart and the techniques they used — from the paintbox to modern web technologies. If you want to learn more about Nicholas’ approach and the challenges he faced along the way, there’s an accompanying blog post in which he shares a look behind the scenes.
A Curated Gallery Of Patterns
When bold colors meet subtle palettes, organic curves appear next to sharp-edged geometric forms, and minimalist designs face playful artworks, inspiration isn’t far. If you’re up for a surprise bag of eye candy, Pattern Collect is for you. The site curates beautifully illustrated patterns created by designers from across the globe.

You can browse the showcase by tag and if you like an artwork, a link takes you to the original on Dribbble or Behance where you can learn more about the illustrator and their work. Who knows, maybe this will even turn out to be the opportunity to find creative talent to work with on an upcoming project?
The Visual Glory Of Blank Tapes
Do you remember blank VHS tapes? Antony Terence dedicated an article to them in which he highlights why they remain a masterclass in visual design still today, with their “complicated relationship between typography and color” which “makes them all the more intriguing”, as he writes.

If you’re up for some more inspiration from the past, well, how about empty music tapes? The Japanese blog Tapefan is entirely dedicated to the beauty of the old Sonys, TDKs, Fujis, Maxells, and their fellows, that used to treasure people’s favorite music before modern technologies took their place. An inspiring trip back in time.
New Tab, New Artwork
Why not spice up one of the most mundane actions that we perform countless times each day and make it a bit, well, more exciting, inspiring even? We’re talking about opening new browser tabs. If you’re tired of seeing the same plain background every time you open a new tab, the Google Arts & Cultures extension for Chrome might be for you.

Each time you open a new tab (or at least once a day), the extension presents you with beautiful new artwork. The artworks range from Van Gogh and Monet all the way to contemporary works from street artists around the world. If one of the masterpieces sparks your curiosity, you can click the image description to discover more. A great way to breathe a little culture into your day.
Aerial Screensavers For Mac
Are you tired of the same old screensaver greeting you when you return to your desk after a coffee break? Aerial is here to change that. The open-source project lets you play videos from Apple’s tvOS screensaver on your Mac.

Among the screensavers, you’ll find high-quality aerial videos shot over various cities and locations like New York, San Francisco, and China, Earth videos from the ISS, underwater videos, as well as a selection of videos created especially for Aerial. All of them are shot in 4k, giving you the feeling that you really are experiencing the location as a bird hovering over the scene. Screensaver overlays show you descriptions of the main geographical features displayed in the videos and, if you want, they also give you information on time and weather and what’s currently playing on Apple Music or Spotify.
Generative Circle Art
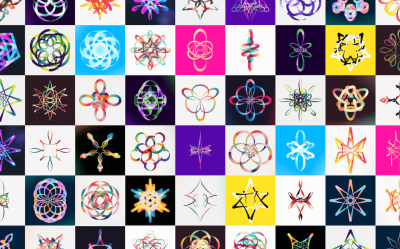
Do you remember spirographs? The little plastic wheels and rings that let you draw all kinds of flower-y shapes? Nadieh Bremer’s generative art collection Rotae is the grown-up sibling of the good ol’ Spirograph fascination. “Rotae” means “wheels” in Latin and is an ode to the vast array of shapes that can appear from the seemingly simple process of letting circles rotate on circles.

The Rotae gallery consists of 529 outputs, all of them animated to reveal the intricacies of the underlying path. How does it work? Each of the Rotaes uses a hash as its seed, a pseudo-random-number-generator chooses the number of wheels and what m-fold symmetry to create. The wheels are then randomly given radii and frequencies that will create the aimed-for symmetry. In her summary of the project, Nadieh shares more insights into the tech behind the visual masterpieces as well as into how she animated them.
Generative Art Tips And Inspiration
An awe-inspiring project that bridges the gap between a century-old tradition and state-of-the-art coding is {Shan, Shui}. Created by Lingdong Huan and inspired by traditional Chinese landscape rolls, it creates procedurally generated, infinitely-scrolling Chinese landscapes in SVG format. The mountains and trees in the landscape are modeled from scratch using noise and mathematical functions. Fascinating!

Now, if you’re asking yourself how something as complex might work, you’re not alone. Victor Shepelev wanted to get behind the secret of {Shan, Shui}* and made it his advent project to understand how it works. And, indeed, it took him 24 days to fully dig into the code. He summarized his findings in a series of articles.
If you’re ready to get your hands dirty on a little generative art project, George Francis’ articles with tips and tricks for creating generative art are for you. For some more inspiration, also be sure to browse by Andrey Andronov’s site. It carries out some fantastic experiments with famous and new styles of art — from Mondrian and Bauhaus to Suprematism and geometric art.
Art With CSS
Have you ever tried to create a piece of CSS art from scratch? If not, Yosra Emad wrote an easy-to-follow tutorial that might inspire you to get started. In it, Yosra takes you step by step through the process of creating a friendly ghost only with CSS. She shows everything from splitting an initial sketch into layers and planning the markup to coding every single detail of the artwork. It’s not only a fun little coding challenge but also helps you take your CSS positioning skills to the next level.

If you’re looking for some inspiration for CSS art, Chuan Yuan’s Codepen account is a treasure chest full of stunning CSS background patterns as well as static and animated CSS artworks. Make sure you don’t miss the Codepen where Chuan recreated the famous graphics by Japanese designer Ikko Tanaka only with CSS.
Inspiring Houdini Paint Worklets
Houdini is a set of low-level browser APIs that give you direct access to the CSS Object Model and enable you to write code that the browser can parse as CSS. If you’re already a bit more familiar with the concept, you might have heard of Paint Worklets. They offer a way to draw images that dynamically respond to changes in the CSS.

To dive deeper into how worklets work, Houdini.how features some nice Paint Worklets to experiment with: sparkly backgrounds, confetti, powdered gradients, underlines, tooltips, and more. A tutorial helps you get everything up and running and a polyfill irons out missing support in Firefox and Safari.
A Twitter Bot That Creates Color Palettes
Color inspiration lies everywhere. Sometimes even in an image somebody included in a tweet. For those occasions, Color Parrot is your new best friend. Just mention the Twitter bot in a reply, and it will respond to you with a color palette for the image.

When asking Color Parrot for help, you can specify the number of colors you’d like to get from the bot. Just include the number in your tweet. “@color_parrot what are those colors? I need 6 of them.”, for example. The story behind the bot is an interesting one, too, by the way: David Aerne, its creator, is maintaining an open-source list of color names that is used by many apps and websites. To measure, what names are better than others, he collects the likes and reactions to each color. So by using the bot, you are actively contributing to the open-source project. Win-win.
Hand-Curated Mesh Gradients
Beautiful gradients? Yes, please! If you don’t have the time to create them yourself or are looking for some fresh inspiration, Gene Maryushenko’s hand-curated collection of mesh gradients is sure to have you covered.

Unhappy with what he found online, Gene created 100 gradients that will make your site stand out, without being loud. The gradients can be downloaded for free as JPEGs. CSS and SVG will be added later. Enjoy!
A Generator For Friendly Microcopy
Finding the right words can be a challenge. Speak Human might be the perfect place if you need some copywriting inspiration. For example, for confirmation messages, respectful interruptions, and gentle reminders.

To get inspired, just select a purpose from a dropdown, and the generator presents you with a piece of clever, human-centric microcopy — a friendly way to ask users for their email, for example, or a small piece of e-commerce copy that stands out from the crowd. Quick and easy.
Fonts In Use
Do you need to decide on a typeface for a project but are missing some inspiration? Or maybe you have a sweet spot for all things typography? Either way, Fonts In Use, might be just what you’ve been looking for.

Fonts In Use is an archive of typography indexed by typeface, format, industry, and period. From vintage invoices and newspaper adverts from the beginning of the 20th century to candy packaging and movie title sequences from today, the site is a treasure chest of typographic samples of all origins. A great way to discover new fonts.
Generative Doodle Patterns
What can you create out of basic geometric shapes? According to Sy Hong and Ye Joo Park, entire worlds! The designers got together to create Tabbied, a little tool that generates colorful geometric doodles from already pre-made presets. Just select one of the presets, customize the colors, and choose settings such as frequency of a pattern and the actual grid, and — ta-daa! — you can download the PNG with your doodle right away.

If you’re looking for something a bit more advanced, Repper and MagicPattern have got your back, too. And since there can’t be enough variety when it comes to patterns, you might also want to take a look at Patternify, a CSS pattern generator that allows you to define a pattern in a 10×10 grid, preview the outcome, and download PNG or CSS. For some more inspiration, Hero Patterns provides you with a collection of repeatable SVG background patterns and MagicPattern features pure CSS background patterns like zig-zag or diagonal ones.
Inspirational Websites Around The World
How often do you stumble upon Cyrillic websites? What about Japanese sites? Or sites from specific but obscure industries? When we want to explore unusual design patterns, it might be a good idea to look in unusual places. For example, Cyrillic.Design showcases Cyrillic websites that often don’t make their appearance in popular galleries. All entries can be filtered with tags and new websites are added regularly.

SiteInspire organizes websites by industry and category, allowing one to search for health-industry-related websites or architecture-related projects. Design Made in Germany showcases work done by German designers and Responsive-JP shines the spotlight on brilliant work by Japanese designers. Finally, you can find plenty of landing pages on Land-Book and One Page Love, while Personalsit.es collects small and lovely personal websites. Now, this should keep you busy for a while!
Mobile UI Inspiration
How did other designers solve a particular UI problem? Stéphanie Walter collected some handy resources that are bound to give you a little inspiration boost when designing for mobile.

In Stéphanie’s list, you’ll find more than 15 resources for mobile UI inspiration, neatly arranged into different categories: resources that are sorted by UI patterns, type of view, components, specific flows, as well as app category and mobile icon inspiration. And even though the content is already two years old, it’s still a treasure chest for everyone working on a mobile interface.
Podcasts To Subscribe To
What podcasts are you listening to? What inspires you, and what helps you discover things you’ve never known? These are the questions that we’ve asked on Twitter, with plenty of great suggestions coming from the community. Work-Life is a lovely podcast with advice on how to improve your work, while Darknet Diaries is a fascinating listen on hackers, breaches, cybercrime, and all the things that dwell on the hidden parts of the Internet.

You can always find a better outlook on things in A Bit Of Optimism and learn to improve your design workflow with the Design Better Podcast. There is plenty more about all sides of design in Design Matters and 99% Invisible. All great podcasts to keep in your library for a walk in the park, running, or just a bit of evening cooking. Ah, and, of course, there is our very own Smashing Podcast, too. Just sayin’!
Untangle Your Bookmark Mess
Do you have a dedicated system for storing all those useful tools and articles that might come in handy someday, the books you plan to read, the recipes you want to give a try, and all those other little bits of inspiration you come across when browsing the web? If your bookmarks are overflowing with precious goodies but you’ve lost track of them, a little tool is just waiting to help you untangle that bookmark mess: Raindrop.io.

Raindrop.io lets you sort your bookmarks into collections and assign tags to them that make it easier to quickly find what you’re looking for, and, if you want, you can even share these collections with team members and friends. The tool works seamlessly across devices and is also available in a premium version that comes with additional features such as a duplicate and broken link finder, full-text search for the websites you saved, a Cloud backup, and more.
Wrapping Up
Have you come across a site recently that left you feeling inspired? Or maybe a handy little tool that helped you overcome a creative trough? We’d love to hear about it in the comments below!
