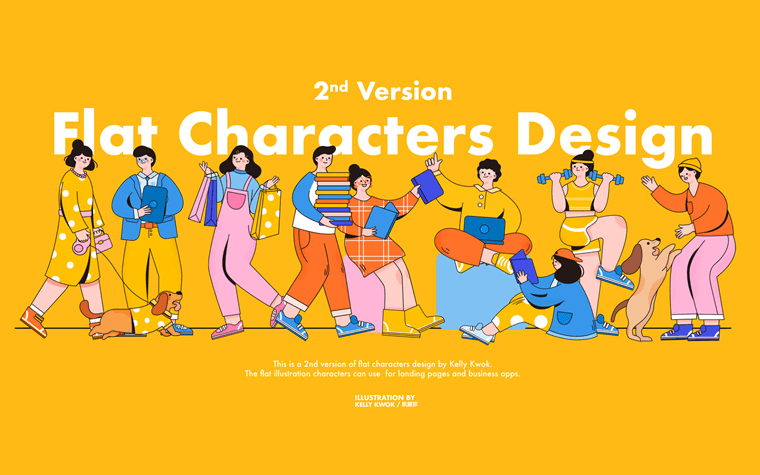
Flat web design is a concept that was extremely popular in the past, but today it is getting a reasonable facelift. Most of the redesigned and new websites use a flat design scheme – a trend that started appearing almost everywhere, both in websites and apps.

Once again, we can pay tributes to Windows 8. Due to its popularity, flat UIs climbed the top of the “fame tree”. Google also contributed its share of flatness when flattened the design of its products. Keeping up to this idea, lots of major websites throughout the web promoted the idea of flat web design.
Flat web design can be really attractive. It can’t boast of a great amount of bells and whistles, though flat websites are perfectly doing what they are supposed to: deliver the message, promote your product or an idea.
What is Flat Web Design?
Flat design is a method that does not use dimensional elements: no shadows, bevel, gradients, and other techniques that help create a 3D effect. Icons and UI elements are strict, without shadows. Abduzeedo has an awesome article about flat UIs in Windows Phone and iOS interfaces, feel free to check it out.
Still, flat web design is not always completely flat. A great amount of websites, using this style, fall under the category “almost flat”, where the look and the concept have pretty small amount of effects.
Methods?
Make an emphasis on color.
This design trend often uses a lot of bright colors. It’s recommended to use the colors of the logo to make the website really attractive. Flat scheme will work with all shades of black and white, but you’ll be more using some more colors.
Focus on typography.
Words are important – they deliver a message to an end user, navigate them all around and tell what to do browsing the website. To create an interesting and beautiful typography, you can use Sans Serif fonts that have lots of variations. Remember, flat design is often simple and minimalistic so think twice before combining specific typefaces.
Simple user interface and UI elements.
Buttons should not be over-complicated. When the elements are clearly visible and their function is obvious, they will be effective.
Now let’s have a look at some cool flat web design examples.
Flat Web Design – Inspiration
Now it’s time to check out some examples of live websites. To get some more inspiration you can surf through Dribbble or Pinterest. TemplateMonster’s designers are also keeping up to latest trends and recently released numerous flat design web templates.
Due to its simple “character”, flat design best suits to convey the message or promote some products. This style is perfect for small screens, including mobile applications, but lots of people say that it looks cool on a big screen too.
For some, it may be difficult to stick to modern flat web design, because one needs to focus on every detail. What’s more, flat design can be blended perfectly with different colors. Finally, flat design means that all the effects are minimized.
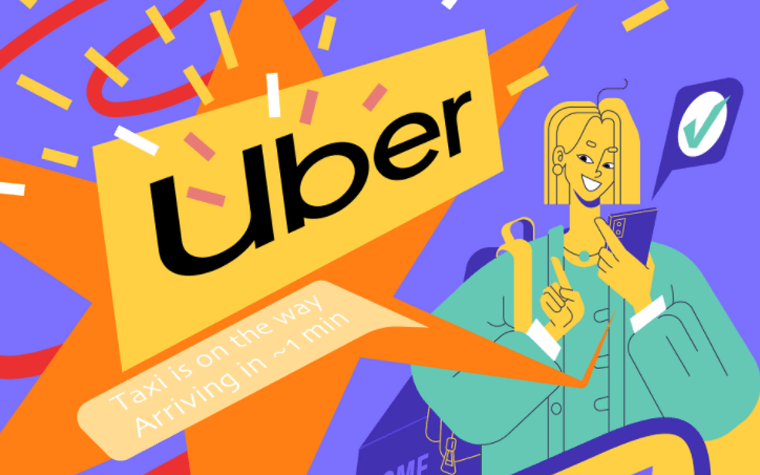
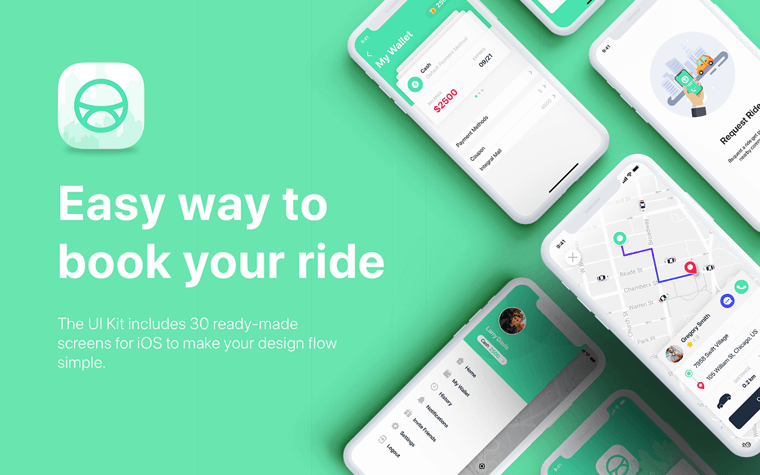
Taxi Booking App UI Kit UI Elements

Aber UI Kit is a full-featured mobile UI Kit for getting started with taxi apps like Uber applications. It also includes 30 ready-made screens for iOS to make your design flow simple. All elements are well-organized and sorted by folders so that you can quickly edit and customize your screen in the smartest way possible.
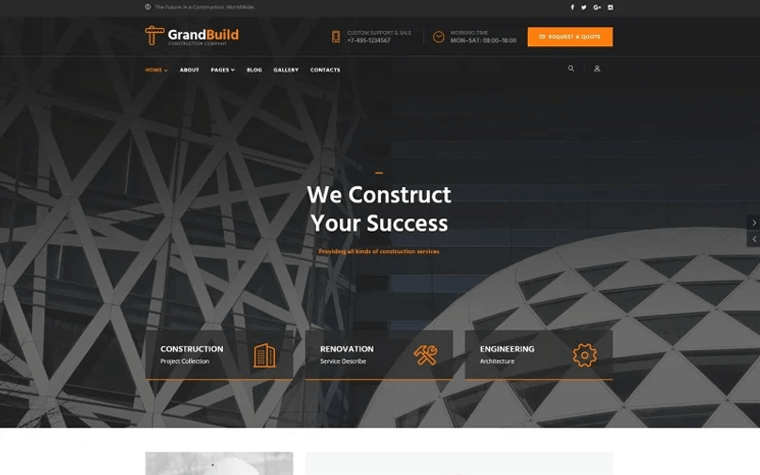
GrandBuild – Construction Company Flat Professional Joomla Template

If you were looking for a template that combines the solid appearance and fancy design elements – you found it. Your construction company website needs this Joomla template to become more efficient than ever. The design is a little aggressive, with bright orange accents, but that is just what a modern company needs. The animation effects make the site dynamic and don’t affect the downloading speed, one of the sufficient features visitors pay attention to.
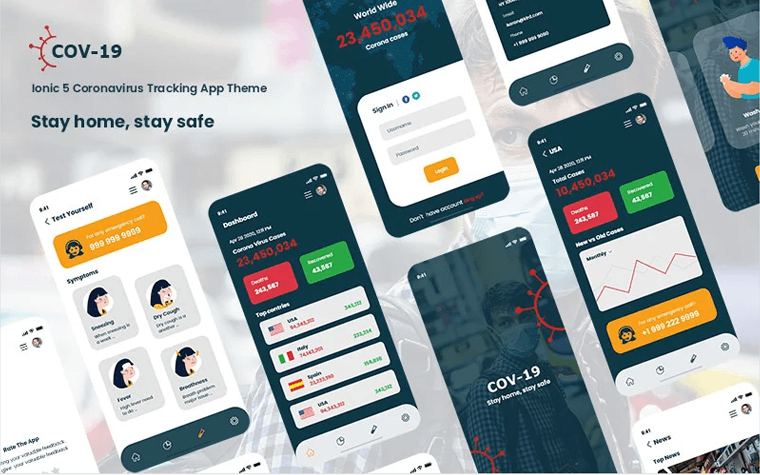
cov-19 Ionic 5 coronavirus tracking app theme App Template

Cov-19 is mainly using to make public awareness about Coronavirus. Virus theme: Raise awareness of (2019-nCoV) Standalone template for all Medical Facilities Raise awareness (2019-nCoV).
- Built with Ionic 5, Angular 9, Cordova;
- 40 Pages with modern layouts;
- Dark and Light Theme;
- PWA Ready;
- Offline functionality enabled;
- Support all Mobile Devices;
- Clean Code;
- Few mins Setup;
- Easily Customizable;
- Reduce development efforts by 80%;
- Complete support to set up the application;
- 24/7 support available;
- Package.json file included.
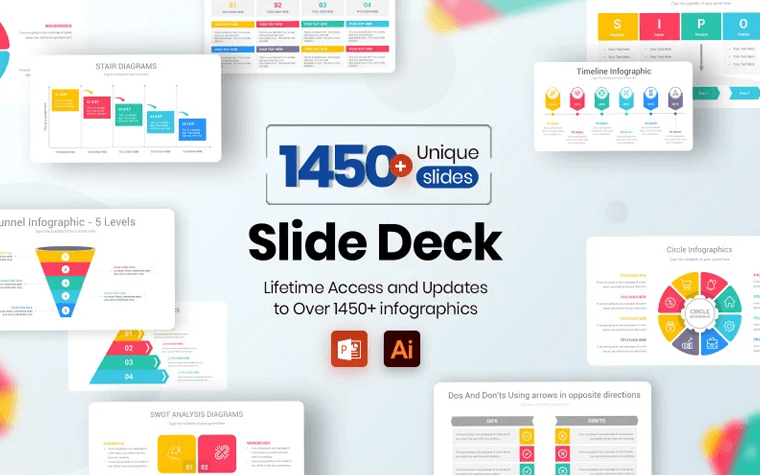
Slide Deck – Multipurpose Infographics PowerPoint Template

If you’re looking for Best PowerPoint Infographics with a modern design to create clean and modern presentations, These PowerPoint Infographics are perfect for making a professional PowerPoint presentation. 1450+ infographic slides with Circle, Pyramid, Steps Process, Funnel, timelines, lists, and more. An ideal bundle that is suitable for both designers and non-professionals to create beautiful infographics.
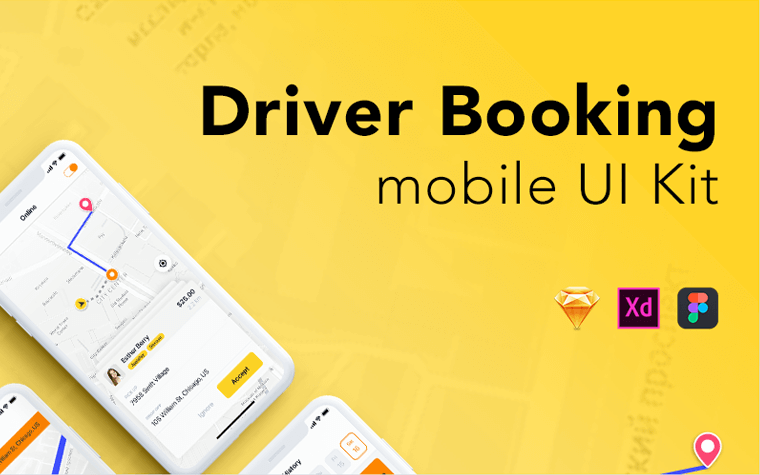
Taxi Driver Booking UI Kit UI Elements

Taxi Driver Booking UI Kit is a high-quality pack designed for a Taxi project based on Uber, Grab & Go-Jek apps. It also includes 32+ ready-made screens for iOS to make your design flow simple. Each screen is a fresh style that fits emerging trends in mobile interfaces. Bright colors, simpler flat icons combined with light design, and thoughtful UX will allow you to get inspired and create your unique product.
Pop Lower Thirds Motion Graphics Template

Classic and Ultra Modern 30 lower thirds can be used for many purposes. Easily change your need’s duration and Change text and colors, and you will get great output. You can easily navigate through all lower thirds through a neatly created Content browser. that will save you lots of time. Easy to understand video tutorial included.
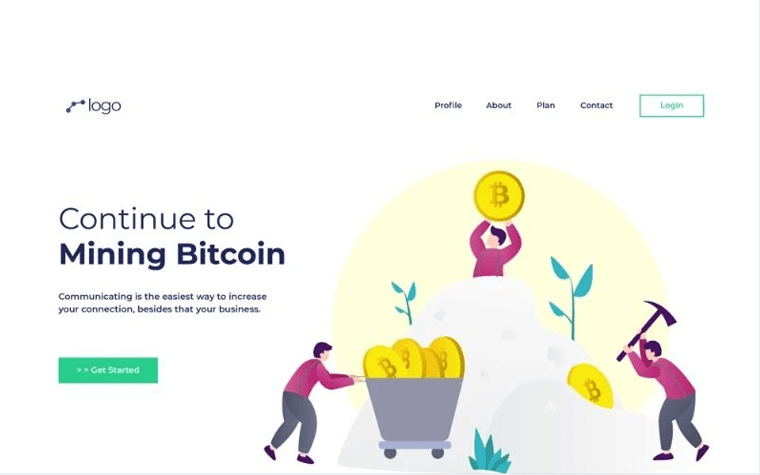
ILP 11 Mining Bitcoin Illustration

This Flat Illustration Landing Pages helps your digital needs. You can use this illustration for your website, especially the header section. It can be easily resized and change colors of every shape as required, and You could also combine different elements and create your Vector illustrations.
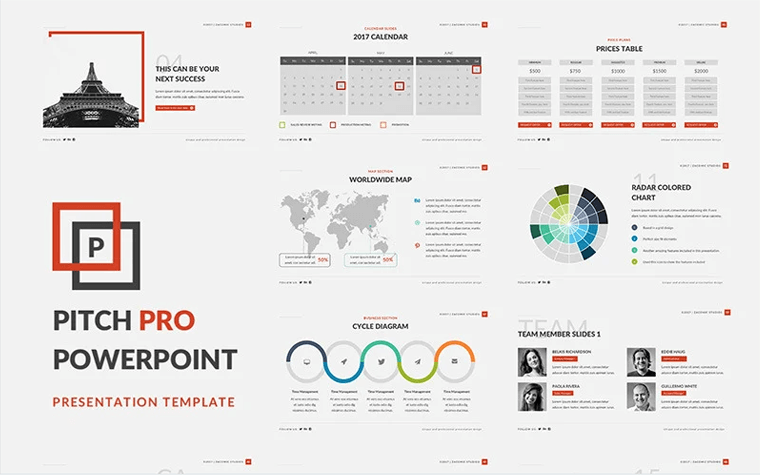
Pitch Pro PowerPoint Template

Pitch like a pro This awesome and effective proposal is based on the trend and the new for come, always thinking to have a forward step in your next presentation; you can choose from more than 100 unique slides, more than 150 color option, and two background based color; Dark and White.
Line Iconset Template

A large collection of icons in the line style. The group has three solutions: icons executed with simple lines, blue and yellow spots filling on the background and a special green color solution for ecology icons. Icons are highly suitable for use in web design, printing, or infographic. Also can be used for your branding.
Dashield – Bootstrap 4 Admin Template

Dashield – Bootstrap 4 based Admin Dashboard. Dashield is a clean, premium, and modern HTML5 Template that can create any type of data-driven application. Dashield can be used for some of the templates: Cryptocurrency miners and agencies, CRM management, Web analytics integration, Admin control, and much more Dashield comes with all the required files to create your stunning web app. This template is responsive on literally any screen size; this way, you can worry less about the interface and focus on what is important. Use Dashield, and create something amazing!
Andrea Agency Landing Page Template

Andrea Agency is the new landing page of Kings Themes; it is beautiful, modern, clean, lively, and perfect for any agency type. Andrea was developed with what’s more on the web, bootstrap, css3, html5 Besides, it’s still super easy to customize.
SPEAK UP! Now it’s your turn to spread some light on a flat design. Have you ever used flat layouts or dealt with them somehow? We would love to know your thoughts and experiences.
The post Flat Web Design. Whodunit? appeared first on MonsterPost.