It’s incredible to see people from all across the world putting all their love and lots of hours into something that they then release for free, for everybody to use. They help projects on a tight budget shine, without asking for anything in return — and, of course, they never cease to inspire.
In this post, we’ll celebrate some of these wonderful freebies that we came across recently. All of these free icons, illustrations, avatars, and animations have slightly different licenses (so please check them), but they are free to use in private and commercial work. But of course, the credit is always much appreciated.
If you’re interested in more goodies like these ones, please do take a look at our lovely email newsletter, so you can get tips like these delivered right into your inbox.
Open-Source Flag Icons
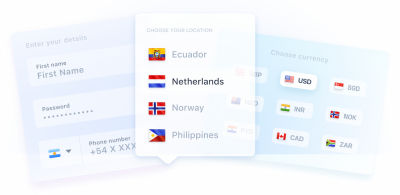
Icons are a fantastic way to help convey meaning and add some character to a design. An icon set that comes in particularly handy in e-commerce projects is Flagpack. It includes more than 250 open-source flag icons — from Andorra to Zimbabwe.

The Flagpack icons are optimized for small sizes which makes them a perfect fit for all your UI needs. They come with several predefined styles or you can customize the look to your liking, if you prefer. Two versions available: Designers can use the Flagpack in Figma and Sketch, developers can install it directly within their code project (React, Vue, and Svelte are supported). Nice!
Boring Avatars And Absurd Illustrations
Do you need some SVG-based avatars for your project? Boring Avatars has got you covered. But don’t let the name fool you: The avatars are anything but boring.
The tiny React library generates custom, SVG-based, round avatars from any username and color palette. Six different styles are available, abstract patterns just like friendly smileys. You can either choose a random color palette or create your own from scratch to tailor the avatars to your design. A friendly little detail.

Another fantastic resource with a name that might leave you puzzled for a moment are the Absurd Illustrations that Diana Valeanu created. Her series of illustrations combines absurdity and a deep sense of childishness and naivety to take every user on an individual journey through their imagination. A beautiful celebration of the imperfect that we’re sometimes missing in this digital era, absurdity that, well, makes sense.
Open-Source Health Icons
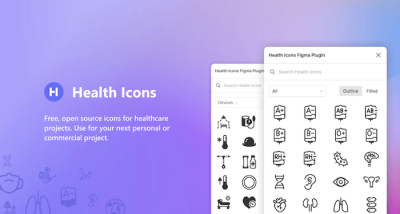
When people from all across the globe share the same vision and work together on one common goal, great things can happen. Things like the Health Icons project. The project is a volunteer effort to create a ‘global good’ for health projects all over the world. It includes more than 870 public-domain icons that can be used for free in any type of project.

Blood types, body parts and organs, diagnostics, medications, medical devices, vehicles, and people — the set covers everything health-related you could possibly ask for. Each icon comes in three different styles (outlined, filled, negative) and is available in SVG and PNG formats. There’s also a Figma plugin that makes it easy to find and include icons in your design.
Open-Source Life Science Icons
Vaccines, viruses, genetics, physiology, bioinformatics. These are just some of the topics that the fascinating Bioicons set that Simon Duerr created covers. In total, you’ll find 1,700 open-source life science illustrations in the set — easily searchable and filterable, of course.

The site supports two modes: you can copy the icons as SVG into the clipboard and paste them directly into Illustrator to change colors or delete parts. Alternatively, you can download the SVG to use it on the web, in graphics software, and even Microsoft Office products. An encyclopedia-like set — if you don’t find what you’re looking for there, you probably won’t find it anywhere.
Weather-Themed Icons And CSS
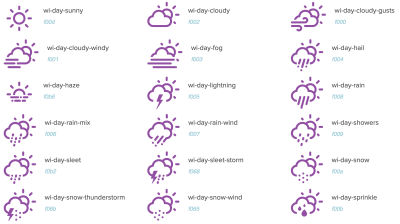
222 weather-themed icons, complete with 28 moon phases, the Beaufort wind force scale, and maritime wind warnings — that’s what you’ll get in the free Weather Icons set that Erik Flowers created.

You can copy and paste the icons into your favorite design app right from the site. CSS makes it easy to style and customize the icons just like you would do with text, so feel free to change their color, add shadows, or scale, rotate, or flip them to make the icons fit into your design nicely. Popular weather API classes are also supported, by the way, in case you should need it.
Summer And Tourism Icons
Barbecues, a trip to the beach, exploring a new city — summer is the time to make memories. To bring some of the summer feeling into your projects, you might want to take a look at the Summer Time and Tourism icon sets which the folks at Design Zone offer for free download. Each set includes 20 vector icons (in colored and linear versions) and comes in AI, EPS, and PNG formats. You can use the icons for both personal and commercial projects. Happy summer!

Flat Illustrations With Character
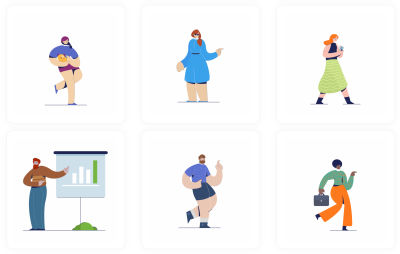
No more boring business websites! The Flat Illustrations set that Getillustrations.com offers is bound to add some personality to your project. It features free compositions for businesses, online stores, and marketing. Characters in various poses and scenes, colorful, relaxed, and friendly.

The site features ever-changing free sets (link attribution is required), and also the commercial versions come with customizable vectors for Figma, Sketch, Ai, SVG, AdobeXD, and Iconjar. Good vibes guaranteed!
A World Of Open-Source Icons
What started as a semester project by Interaction and Communication Design students, has grown to a comprehensive open-source emoji and icon library: OpenMoji. Almost 4,000 icons have been carefully designed and reviewed for the project, ranging from UX and technology-themed emojis to animals, nature, food, people, activities, places, and much more. The icons are available in colored as well as outlined versions in SVG and PNG formats.

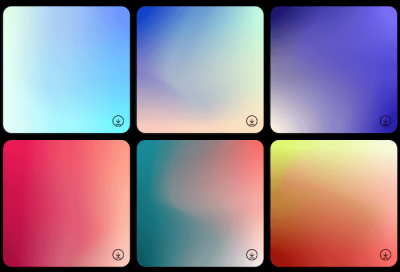
Hand-Curated Mesh Gradients
Beautiful gradients? Yes, please! If you don’t have the time to create them yourself or are looking for some fresh inspiration, Gene Maryushenko’s hand-curated collection of mesh gradients is sure to have you covered.

Unhappy with what he found online, Gene created 100 gradients that will make your site stand out, without being loud. The gradients can be downloaded for free as JPEGs. CSS and SVG will be added later. Enjoy!
Open Peeps
584,688 possible combinations. That’s the number of different characters you could create with Pablo Stanley’s hand-drawn illustration library Open Peeps.

Open Peeps lets you mix and match different vector elements to create diverse personalities: combine clothing and hairstyles, change emotion with facial expressions, set the scene with different poses — the possibilities are sheer endless. And if you’re in a hurry, Pablo also prepared some ready-to-download Peeps that you can use right away. A great way to add a handmade touch to your design.
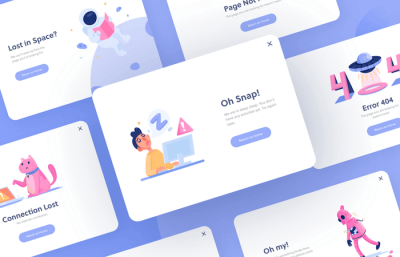
Free Vector Illustrations
A cow kidnapped by aliens, a dropped ice cream cone with a sad face, the Lochness monster emerging from the water. These are some of the fun error state animations that the folks at Pixel True Studios offer for free download in their set of vector illustrations and animations.

Apart from error state animations, the set includes more than 500 illustrations, icons, and animations to depict everything a web project could call for: backgrounds, emoji, avatars, and more. The illustrations are available in SVG, PNG, AI, Sketch, and Figma, the animations are made with Lottie. A great way to add a fun and friendly touch to a design.
Thank You!
A huge thank-you to the creative minds who designed these freebies — and of course to everyone who gives back to the community in one sense or another. The web wouldn’t be the same without you. ❤️
