Tailwind CSS is a tool for web designers to give their websites a polished look, while it is free to use. Tailwind CSS is an open-source framework created by developers at Envato for all their clients, and it’s completely free to use. It’s used by many designers online because it has over 1200 built-in design styles that are easy to use. You can even change the colors or fonts of these designs, or create your own with just a few clicks of the mouse. Tailwind CSS allows developers to design their product’s layout from a single HTML template. It has been downloaded over 1 million times and was designed to work with the Angular, React, and Vue frameworks. Tailwind CSS can be customized to meet your company or project’s needs, but it also comes with layout templates that will have you developing in minutes.
Why is Tailwind CSS Great for Mobile App Designers?
Tailwind is a CSS framework which has been designed to work with responsive web design. It is based on the popular Bootstrap framework, but it also offers additional features that are specifically designed for mobile app designers.
The Tailwind CSS framework is the answer to the problem of responsive design. With it, you can build websites and apps that will accommodate any device and screen size without having to write any additional code.
Tailwind is a CSS framework which has been designed to work with responsive web design. It is based on Bootstrap, but also offers additional features specifically designed for mobile app designers.
How to Get Started with Tailwind CSS – The Best Resources for Learning
Want to learn Tailwind CSS but don’t know where to start? Check out this article for a comprehensive guide that has everything you need to get started. In this post, we will show you the best resources for learning about Tailwind CSS and how to use it.
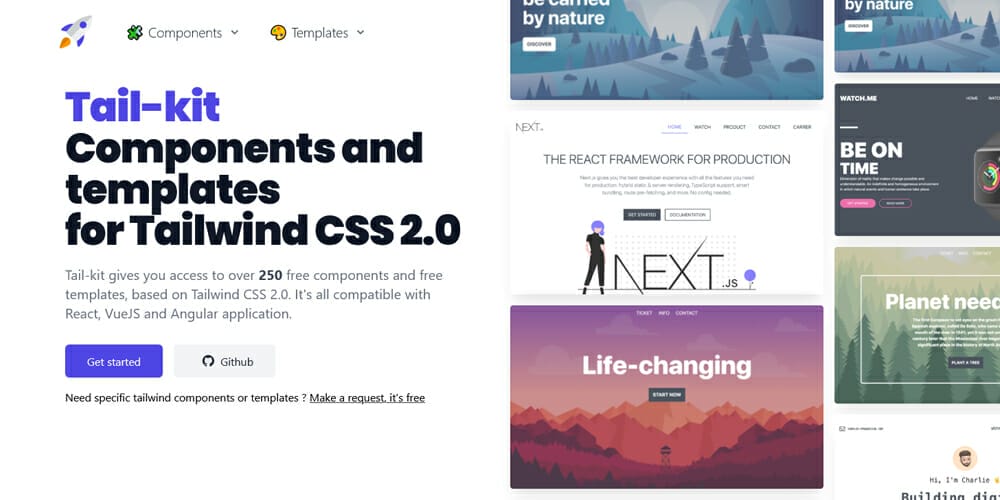
Tail Kit
Tail Kit is a complete UI kit that includes all the tailwind css components you might need to create a beautiful website. With over 250 components and free templates, there are plenty of options for any project type. It’s also 100% responsive so it should work seamlessly on any device or browser size!

Mamba UI
Mamba UI is an open-source UI framework that was built with Tailwind CSS. The framework includes over 100 free, responsive components which are all up-to-date with the latest web standards.
The Mamba project was started to address the major issue of developers and designers having to solve the same problems over and over again in different projects. It provides developers and designers not only with a set of tools and components, but also a library of solutions for common design problems found in user interfaces.

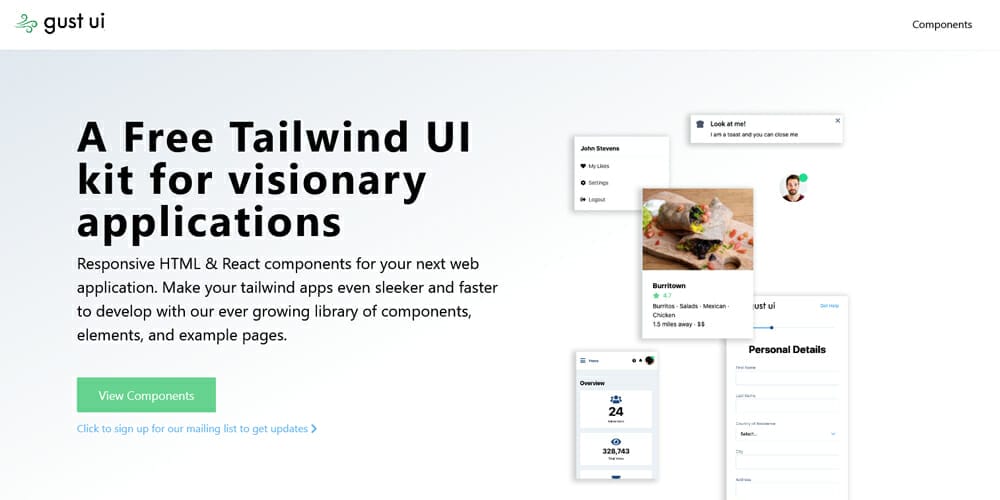
Gust UI
Gust UI is a free Tailwind kit for visionary applications. It is developed to help designers and developers by creating a new, free UI kit that stands out.
The Gust UI Kit is developed with the best UX practices in mind to provide users with an intuitive UI. The Gust UI Kit has been designed for all the needs of web applications no matter if they are for desktop or mobile devices.

Kimia UI
The React community has grown to include many UI component libraries. They offer tools for building your interface without having to reinvent the wheel every time you start a new project. One of these libraries is Kimia UI which was built with Tailwind CSS – a responsive utility based on Material Design guidelines.

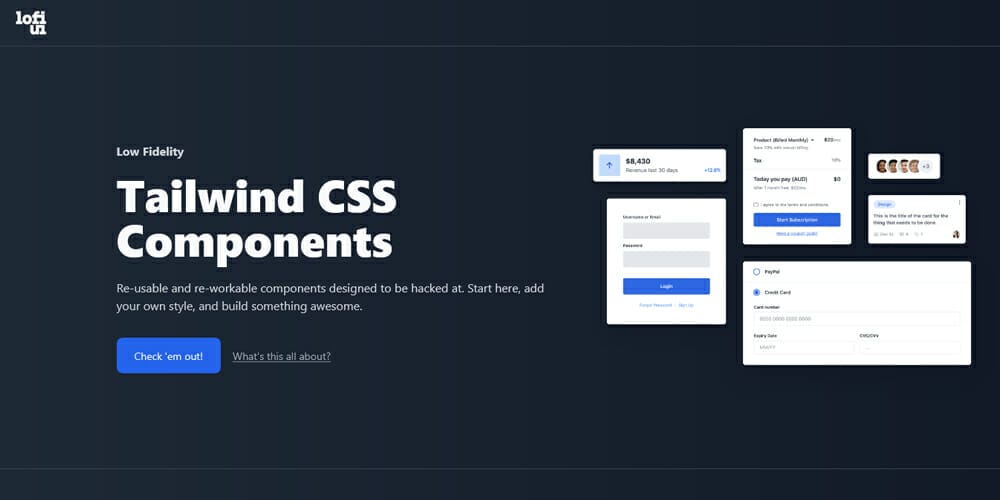
Lofi UI
With Lofi UI, we can make our work more interactive and fun by creating buttons that actually ‘pop,’ icons with a retro feel, and labels that stand out. Going beyond the basics, we’ll also see how to customize components with animations and interactive states.

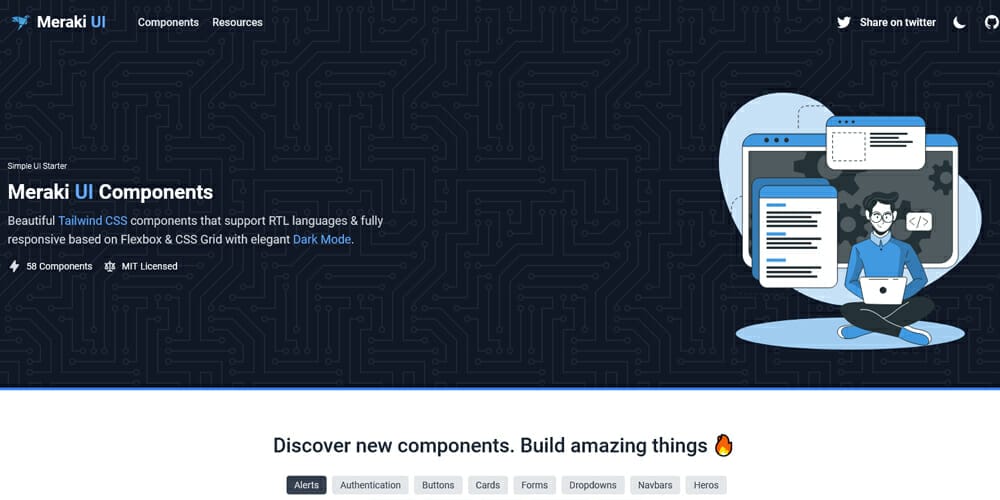
Meraki UI
Meraki UI is a responsive front-end framework built on Tailwind CSS components.
This framework provides an elegant dark theme with RTL support, fully responsive based on Flexbox & CSS Grid with elegant Dark.
Meraki UI saves you time by eliminating the need to override individual CSS properties when working across multiple breakpoints for desktop, tablet, and mobile. It also provides a set of pre-styled components that can be used in your projects without modification.
This framework includes the following features:
- RTL Support.
- Fully Responsive.
- Flexbox & CSS Grid with elegant Dark.
- Pre-styled Components.

Material Tailwind
Material Tailwind is a set of Material Design components built with React. It is a great tool for those who want to create a rich and resourceful UI, without having to write any CSS code.
Material Tailwind features multiple React components, such as buttons, cards, toast notifications and much more. You can use these components from within your own React app or from within any other project that supports the React pattern.

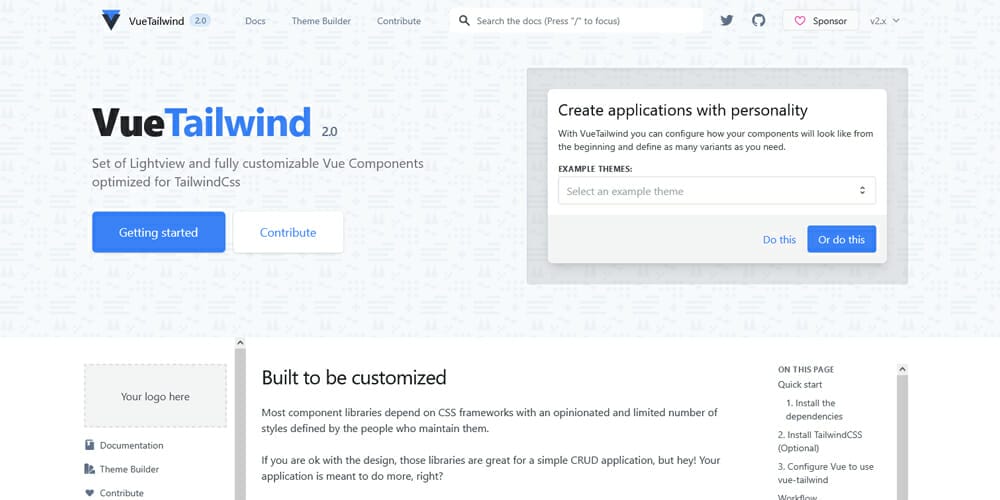
VueTailwind
The Set of Lightview and fully customizable Vue Components optimized for TailwindCss is a set of Vue components that let’s you add beautiful UI components to your TailwindCSS projects. This set contains elements that are designed with creativity and simplicity in mind. They are fully customizable, easy to use, and compatible with any project.

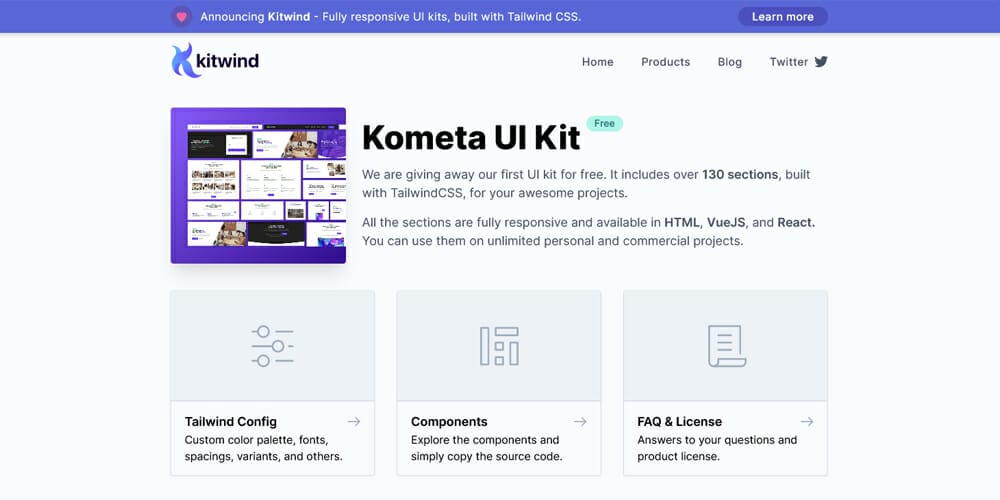
Kometa UI Kit
Kometa UI Kit is a beautifully designed UI kit created by Avsen, which includes over 130 sections for your awesome projects.
The Kometa UI Kit is an amazing resource for designers who want to create their own design system, or just need quick access to a variety of components. It’s also great for developers who are working with Bootstrap and want to minimize the time they spend making decisions about what components they want to use in their projects.

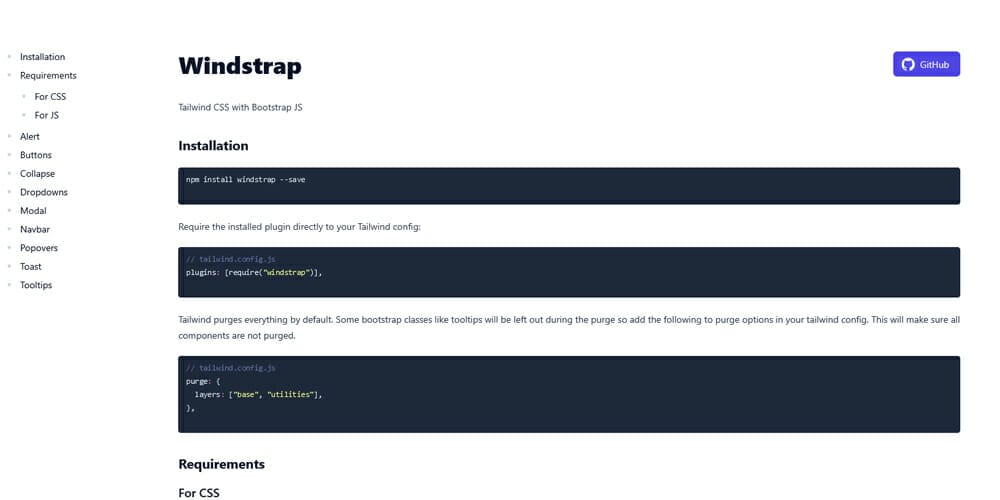
Windstrap
Windstrap is a toolkit that aims to make it easy for developers to create pages with the Bootstrap 3 framework, apply Bootstrap styles, and integrate Bootstrap JavaScript plugins. It combines the power of Tailwind CSS with the user-friendliness of Bootstrap JS.

DaisyUI
DaisyUI is a UI component library that simplifies the process of building interfaces. It provides a set of components that can be used to build both web and mobile apps. These components are designed to work with Tailwind CSS, which is a powerful utility library for building scalable, responsive layouts.
DaisyUI has already been adopted by many companies, including Microsoft. It’s one of the most popular UI libraries at the moment due to its simplicity and ease of use.

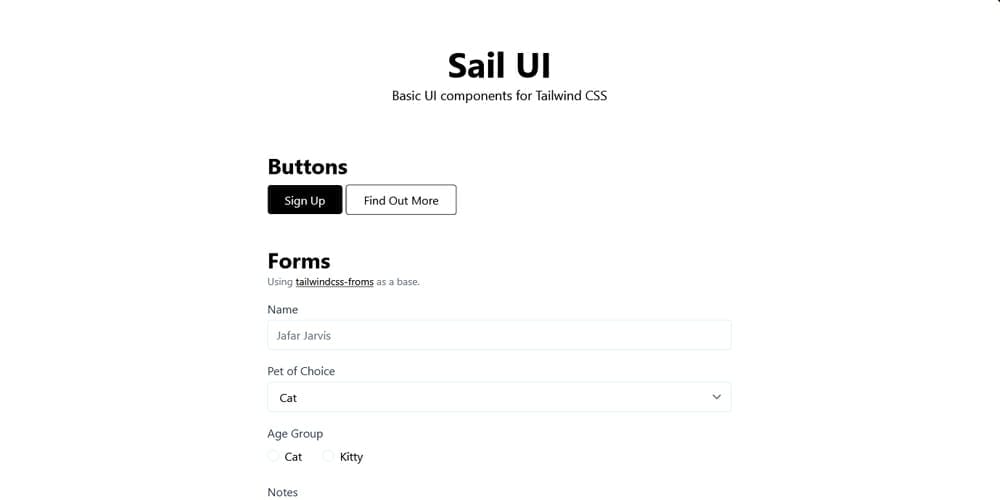
Sail UI
Sail UI is a UI component library built on top of the Tailwind CSS framework. It includes design-agnostic components that can be used in any type of project.
Sail UI is a big help to developers who want to customize their website without having to code for every single button and module.

kutty
Kutty has a set of accessible and reusable components that are commonly used in any app. Kutty will be automatically loaded in the head section of the page when you are inside an application. If you are looking to build an interactive, Single Page Application (SPA) using Tailwind CSS, look no further than Kutty. Using Kutty’s built-in components, you can rapidly create any type of web application imaginable within minutes.

Tailwind Components
With Tailwind Components, you can create beautiful, well-crafted UI elements in minutes. With over 150 UI components in this package, you’ll be able to customize your site with minimal code & effort. Tailwind Components will save you hours of development time & money.

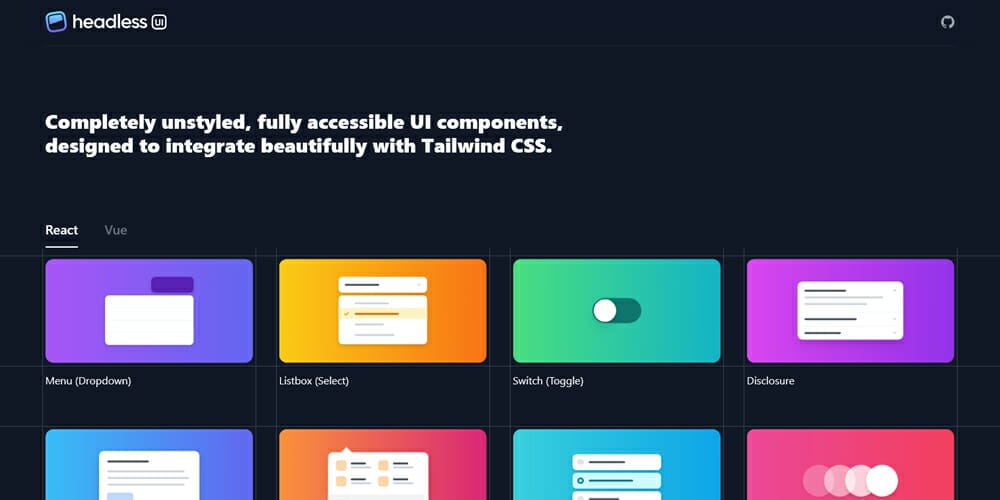
Headless UI
Finally, you can stop worrying about designing your UI to match your branding! Headless UI is an open-source project that gives you all the UI components you need to create a great-looking site without any design work. Built with accessibility in mind, it doesn’t make any assumptions about what your site will look like.

Tailwind Toolbox
The only toolkit you’ll need to use Tailwind CSS for your project. Tailwind Toolbox has everything you need to craft a professional-looking website, from the basics like buttons and grids, to the more advanced like image galleries and popups. Whether you want a starting template or additional components, we’ve got you covered for any type of project.

Flowbite

Wicked Blocks

Treact – Modern React Landing Page Components

The post Free Tailwind CSS UI Components and Resources appeared first on CSS Author.
