Smashing Magazine is drastically different today than it was just a few years ago, and you may not have even noticed. That’s how it often is with back-end development — the complete architecture changes, yet the front end you see is still very much the same.
You may recall this site was powered by WordPress up until 2019 when the team migrated our large archive of articles, guides, and tutorials to a Jamstack setup. The change was less of a mission than it was an experiment that stuck around. Sure, WordPress is still an incredibly viable CMS, especially for a site like Smashing Magazine that focuses on long-form content. But after seeing a blazing 6× improvement in page speed performance, Jamstack was something we couldn’t dismiss because the faster experience was a clear win for readers like you.
What we may not have expected was how the migration from WordPress to Jamstack would improve our developer experience in the process. We knew for sure that users benefitted from the change, but it wound up making our lives easier as well, as it opened up even more possibilities for what we can accomplish on the site — a real win-win outcome!
It took work to get to where we are today. We went from authoring in WordPress to authoring in Markdown files, so it’s not like we started reaping benefits right away. It is only now that we have integrated TinaCMS to our stack that our entire team is reaping the full benefits of our Jamstack architecture.
That’s really what I want to share in this article: a peek behind Smashing Magazine’s curtains at how we manage content. TinaCMS is not WordPress, so it has influenced the way we work. We think it’s pretty cool because TinaCMS is all about the developer experience in a CMS context, so, of course, the inner developers in us have nerded out over the sorts of things that we are now able to do.
Tina Who?
TinaCMS is not a household name in the CMS space. I’d say that’s likely by design, as its niche is clearly in the developer community rather than a “low-code” offering like WordPress or a completely “no-code” solution like Squarespace. TinaCMS has a clear audience, and the team here at Smashing Magazine just so happens to fit that profile in spades. Not everyone on the team is a developer, but most, if not all, of us are comfortable working in Git and the command line.
TinaCMS can be broadly characterized in two ways: an open-source Git-based CMS that supports Markdown files. In fact, TinaCMS saves content to Markdown, MDX, YML, and JSON, allowing a team like us to query data on top of our static assets. It also creates a GraphQL API for that content, allowing a team like us to query data from our files. And since it’s all connected to a GitHub repo, we own and control everything. That’s an enticing value proposition for a company whose business is content. A self-hosted WordPress instance is similar in that regard, but having all of our content in a centralized repo that contains hard files makes “owning” our content more tangible than it is to store it in an SQL database on some server.
That’s a bit about TinaCMS. It’s designed for Jamstack the same way that you might think of Sanity, Storyblok, or Netlify CMS, but it goes further than what we’ve seen, offering everything from a content API (in GraphQL) and visual editing to an integrated local development workflow that serves us quite well here at Smashing Magazine.
The Current Writing Process
Before we look at TinaCMS’s UI and specific features, I think it’s worth sharing how content is written before it’s published on the site. It’s far from perfect and still a work in progress, but it will give you an idea of how we work and why TinaCMS fits our needs.
There are two paths we follow for writing articles: write in a Markdown file connected to a GitHub repo, or write in a collaborative space, like Dropbox Paper or Google Docs. The path we take is whichever one a contributing author is most comfortable using because both have pros and cons.
To be honest, the process is pretty much the same, no matter which path we use. The author writes something, and an editor on the team reads and edits it. Dropbox Paper exports to Markdown, so it’s really a matter of whether the author prefers a GUI or a code editor for writing. Dropbox Paper might be a little more work because it requires the extra step of exporting content and then cleaning up the file (because export is never perfect).
Once an article reaches its final draft, it is given additional formatting for things like pull quotes and related articles before it is committed to a pull request that, when merged, triggers the site to rebuild itself and deploy the changes.
The New Writing Process
Our new writing process abstracts the old process of having to work in either Markdown or a third-party service. Instead, we get to write directly in the TinaCMS editor, preview our work, hit Publish, and voilà, an article is born.
Tina’s light touch is a big reason why it works for our team. Not everyone is forced to use TinaCMS. For example, Vitaly prefers to write Markdown in his code editor on a local Git branch. No problem. That article can be viewed in TinaCMS once he pushes it to GitHub.
You’re unimpressed, right? If so, that’s good because it’s the ease of this new process that we love so much. There’s nothing inherently impressive about our new process because it sports features we were already using in WordPress before the transition took place. What’s impressive is not the features but that the features are available in our Jamstack architecture.
That’s the third “win” for our team in all of this:
- The site’s faster performance is a win for you,
- Owning hard files of our content is a win for us, and
- The fact that we get to write, edit, and collaborate in a CMS that supports the new architecture is a win for us and authors alike.
It’s truly unique that TinaCMS offers the sorts of features we love about WordPress and has ported them into a Jamstack experience. Other CMSs designed for the Jamstack might offer one or two of the features we wanted, but TinaCMS covers them all. I’ll give you a look at those specific features.
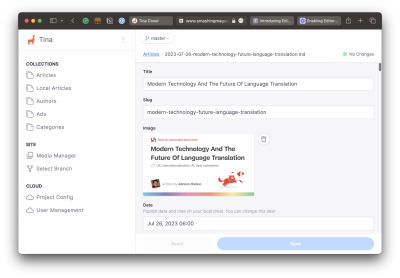
The Editing UI
First off, I think it’s pretty cool that we are essentially creating Markdown files in a CMS editor.

Like many full-fledged CMSs, Tina supports custom fields. That way, we have an easy way to ensure we’re inputting all the correct content in the correct places. Those fields are mapped in the content API, allowing us to query them to populate the front end. It’s true visual editing in the Jamstack.
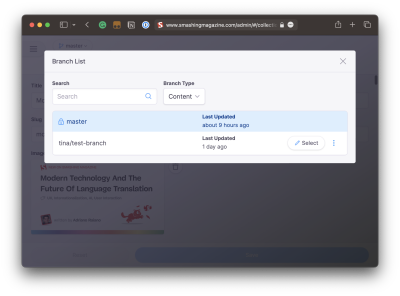
Branch Switching & Live Previews
This is a killer feature because it doesn’t require us to deploy anything to generate a preview of an article that we can share with authors for a final editing pass before publishing the article.
How does that work? It’s clever, really. Notice the button in the screenshot indicates we’re on the master branch of our repo. That’s right: we’re fully integrated with GitHub to the extent that we can switch branches. Tina’s preview button integrates with branch deployments offered by services like Netlify, Vercel, and others. For us, that means we can work on a branch and click preview to visit the Netlify preview for that branch. That’s how we’re able to work on an article without it winding up in front of hundreds of thousands of readers.

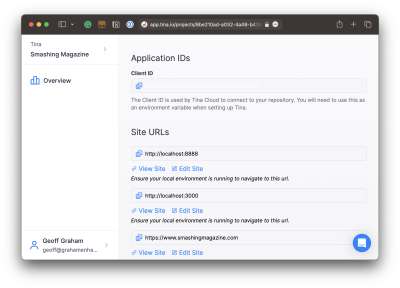
Working Locally
Another neat thing? We can actually log into the Smashing Magazine admin and choose whether we want to work locally or directly in production.

As long as we have a local version of the site running, we can work in a sandboxed environment that prevents us from publishing accidental changes. Plus, it’s a nice — and safe — way to collaborate with others on the team to get an article prepped in advance of a live preview.
From there, we create a new branch and write to it before putting the content through the editing process, getting a live preview ready, and then merging the branch. That triggers a fresh site build, and everything gets deployed for your reading pleasure.
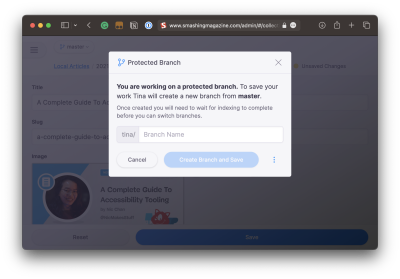
It’s also worth mentioning that TinaCMS automatically protects the repo’s main branch to prevent us (or, most likely, yours truly) from accidentally writing to it.

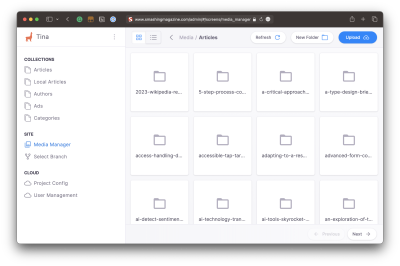
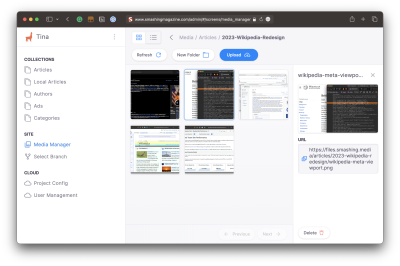
What’s a CMS without a media manager?!
Tina can commit media assets to your repository, but for a site of our scale, that would make our repository unmanageable. Instead, we use Tina’s DigitalOcean Spaces integration. Again, we like the idea of owning all of our content, and integrating it with our media storage solution is important.

Uploading a file, like an image, places it on our DigitalOcean Spaces account. Once the site re-builds itself, the images are optimized and sent off to Cloudinary, which converts the image into several different formats and sizes, serving the most optimal version for the reader based on their device, location, network connection, or whatever.

The Editorial Workflow
All of the features I’ve been writing about are part of the TinaCMS “Editor Workflow” that is new as of July 10 — a mere couple of weeks before I started drafting this article. That’s how fresh all of this is for us, and TinaCMS, for that matter. You might expect a brand-new set of robust features to be a little bumpy at first, but it’s incredibly smooth.
I think a video from the TinaCMS site does a better job illustrating the flow from writing to review, from review to approval, and subsequent post-publish updates.
The Editor Workflow is available but currently implemented as a plugin for Business plans and up rather than having it baked right into TinaCMS. Coming from the WordPress world, I love the concept of keeping the CMS light and extending it with specific functionalities, if needed.
Hope You Enjoyed The Tour
Well, that’s a look at how the sausage is made here at Smashing Magazine. I personally enjoy seeing how things work at different organizations because no two projects are ever identical. What ends up in a stack and how work happens is largely based on specific needs that are unique to a certain team.
What works for us might seem crazy to you — or awesome. I don’t know. But we’re excited about it because it accommodates how we work and has already delivered a number of big wins for everyone.
TinaCMS is in active development, too, so it is very possible we may see new features and functionality that we decide to adopt. For example, there’s now a self-hosted version of the CMS. And looking at the roadmap, we also have more things to look forward to in the next three months.
Further Reading On SmashingMag
(yk, il)
