Photoshop UI design has changed dramatically in the last few years. The interface has gone from being dominated by a single toolbar to having a more simplified and streamlined look. The new Photoshop UI design is more intuitive and easier to use than before. It also takes up less space on the screen and is much easier to navigate.
Is Photoshop Good for UI Design ?
The answer is both yes and no. Yes if you know how to use it and no if you are looking for some fancy effects like wireframes, icons or high fidelity prototypes.
Photoshop is a powerful tool for designing interfaces. But it also has its limitations.Photoshop is not the best option for designing UIs, but it can be used to create some UI elements and design prototypes. It is not the best option because Photoshop does not provide any support for managing the layout of a web page, which is a key aspect of UI design. It also cannot help you with user testing or prototyping.
However, Photoshop can be used to create buttons, form elements, and other basic interface components and to design prototypes that will help you figure out what your app should look like before investing in more expensive software like Sketch, figma or Adobe XD.
What is the Current State of UI Design with Photoshop Compared to Other UI Design Tools Like Figma ?
You only have to look at the latest releases of major design tools to know that UI and UX development are now at the center of their focus. New tools like Figma and Adobe XD have made it easier than ever for designers to build polished interfaces and experience layers that feel native to the platforms they’re built for.
Not everyone can afford—or wants—to commit to a full design tool suite, though. There is a market for a less expensive option that still allows designers to build polished, high-fidelity interfaces, and Photoshop remains a go-to for many. It’s certainly not the most user-friendly or versatile option, but it remains an adequate tool for UI designers that need to build basic interface elements and prototypes.
So, if you already have Photoshop installed and are looking to build some elements , or need a crash course in the most basic UI design techniques, read on for quick tutorials on creating common interface elements and a guide to getting started with UI design in Photoshop.
See also
Make a logo in Photoshop

Create a Flat Countdown Timer in Adobe Photoshop

Design a Slick Business Logo

Design a Clean and Elegant Audio Player

How to Create an Emblem/Retro logo

Create a Audio Rotary Knob Control in Photoshop

Design the BMW logo

Clean Web Login Form

Creating a Vintage Logo

Slider UI Design

How To Design An Epic Metallic Band Logo

Simple and Slick Accordion Menu in Photoshop

How to Design an App in Photoshop

Make a sleek Button in Photoshop

How to Build a Chalk Logo Effect

Simple Contact Form

Create a Slider with Ribbon Elements

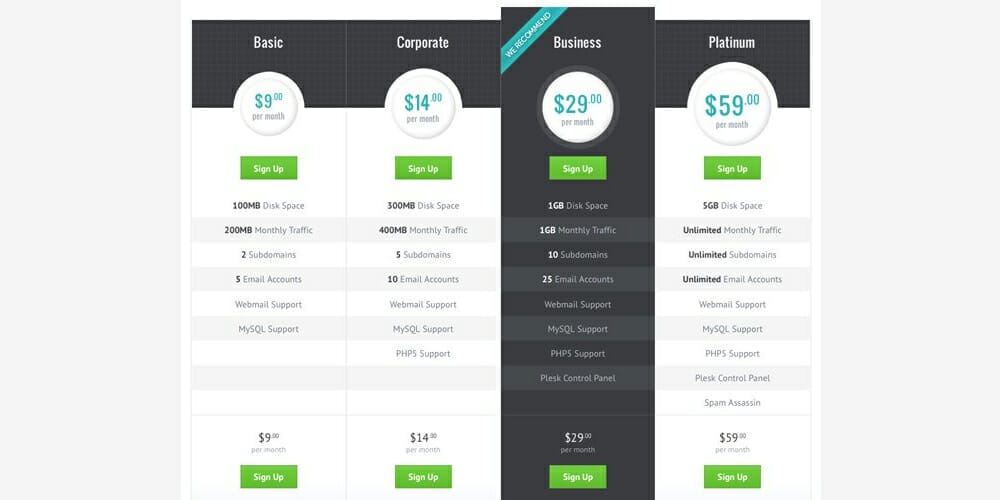
Design a Pricing Table in Photoshop

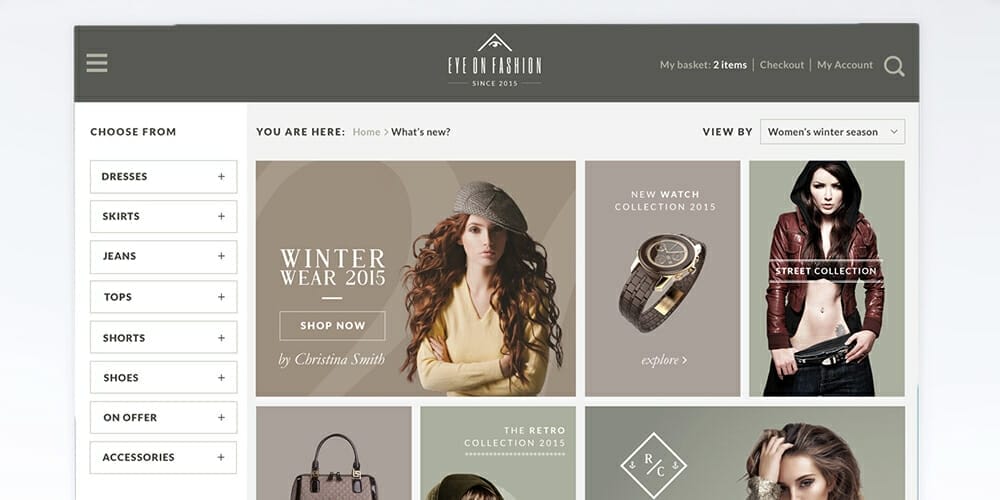
Create a Web Layout in Photoshop

Create a Digital Symbol in Photoshop

How to Create an App Icon in Photoshop

Realistic iPhone 5 Mockup in Photoshop

Build an App Landing Page in Photoshop

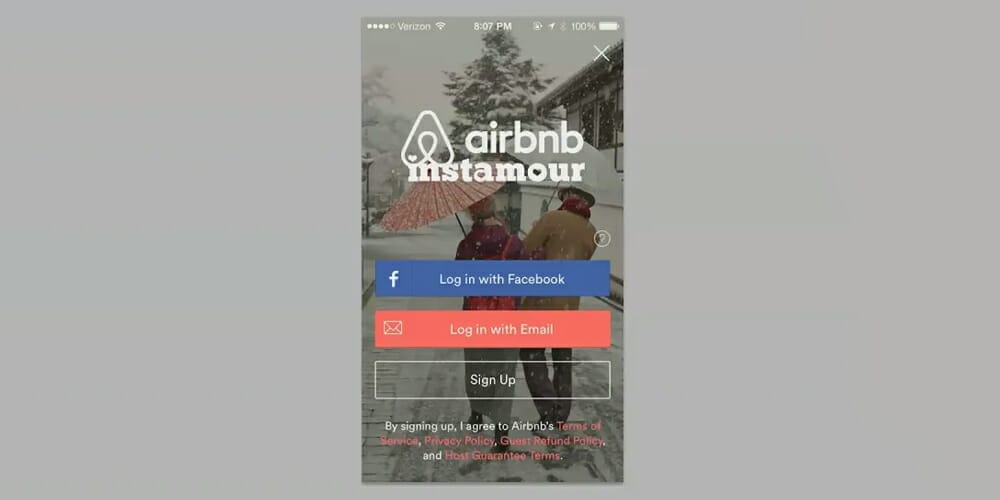
How To Design a Mobile App Signup Screen

The post The Best Photoshop UI Design Tutorials 2022 appeared first on CSS Author.
