The time has come. The WordPress Gutenberg block editor has become reliable enough to power your existing website. You can now eschew that aged page builder plugin in favor of a native content editor.
That’s the situation I’ve found myself in. A client that has, for years, utilized a bundled, out-of-date page builder is ready for change. Thus, I’m charged with helping to convert existing layouts and features to blocks.
It’s been a very interesting process. And it’s something that I’m betting other web designers our there are facing.
With that, I’d like to share a few things I’ve learned along the way (Hint: there are a lot of challenges.) But by identifying the pain points early, it’s possible to smooth out those bumps in the road. Here we go!
Why Switch to Gutenberg?
Before we dig into all of the nitty-gritty, let’s set the stage for what we’re dealing with. While some of this is specific to my particular project, I suspect it’s also representative of a fairly common situation.
A Page Builder That Is Frozen in Time
Page builder plugins are fine to use, so long as you are committed to keeping them over the long term. But too often, they come bundled as part of a theme and simply aren’t kept up-to-date.
In this case, the plugin still works fairly well. But impending changes to WordPress itself mean its days could be numbered.
Another obstacle is that the page builder has some custom extensions to carry out client-specific functionality. So, any change of editing tools needs to take this into account.

A Decision to Go Native
Sure, it’s possible to grab a new license for the page builder and update the software. But again, there is a long-term commitment involved in using these tools. This not only means keeping up with licensing, but locking yourself into a third-party method of content creation.
Gutenberg, on the other hand, is a native solution. Since it’s part of WordPress core, there’s one less link in the chain of maintenance. It can also be customized to do pretty much anything you’d want to achieve.
That being said, the block editor doesn’t come with every feature imaginable. So that means either building what you need or finding third-party plugins to do it for you.
But, in the end, it (comparatively) offers the most sustainable path. Therefore, a switch is recommended.
Replicating Layouts Is Relatively Easy
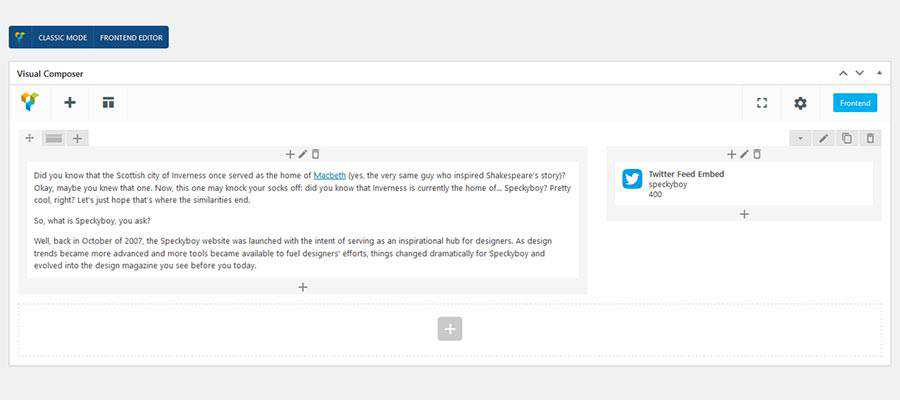
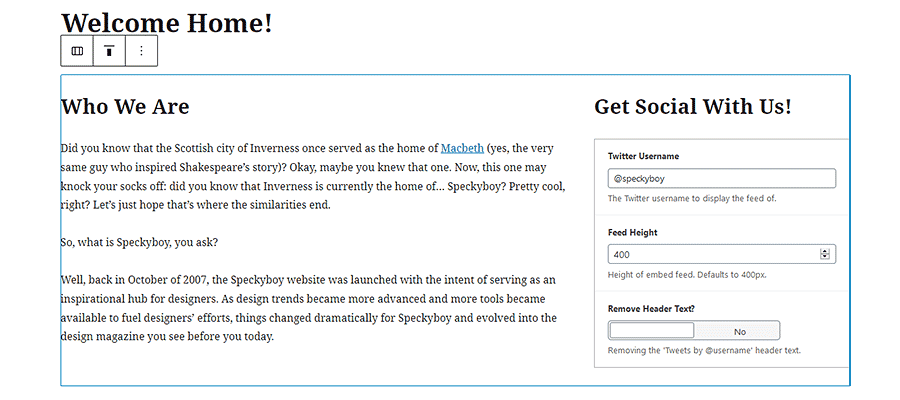
One of the big reasons to use a page builder is that creating complex layouts is a breeze. Whether you need multiple rows, columns or a combination of the two, it’s all within reach. With just a few clicks, drags and drops, you’ll have the layout you envisioned.
In some cases, this might be the primary task a page builder is being used for. If so, the transition to the Gutenberg block editor won’t be too difficult.
Granted, you’ll have to start from scratch when building layouts with blocks. However, the combination of the included Columns and Group blocks can simplify the process. If you need to repeat a certain layout, a custom block pattern will be of great help.
The downside? The block editor’s UI may not allow for quite as much control as some page builders. Therefore, you might have to choose between approximating a layout or putting in some extra work with CSS.

Want Similar Functionality? It’s Hit or Miss.
By default, Gutenberg isn’t meant to provide all of the same functionality as a page builder. It aims to provide a solid starting point. Therefore, changing over from a page builder could send you on a wild goose chase.
You may find what you need out there in the form of a block plugin. As it is with layouts, the features available in a block may not be identical to what your page builder has. That could mean making some compromises or taking things in a different direction.
The other option, and the thing that sets the block editor apart, is the ability to create your own custom blocks. This allows you to build features that suit your needs exactly.
Much is possible with a custom block, though it ultimately depends on your development skills. Natively built blocks require knowledge of React – something not everyone (including yours truly) has.
Thankfully, there are other techniques. For example, I create blocks via Advanced Custom Fields. It’s a tool I’m familiar with, which makes the process that much easier.
Yes, there are some dependencies involved. But if a block needs to be rebuilt natively in the future, well, that’s possible. But, unlike a page builder, a complete change of editors would not be needed.

Implementation Requires a Plan
Starting off a website redesign with a new editor is ideal. It offers the chance for a clean slate. But what if you’re trying make the switch on an existing site?
To convert page builder-based content over to the block editor requires planning. In a perfect world, you’d just release it all at once. But that’s not always feasible – especially on larger websites.
So, what do you do? For starters, it helps to have a staging environment. That will allow you to create an exact duplicate of your production website and test out the necessary changes. It can act as a proving ground of sorts for custom blocks. This prevents any unanticipated problems from bothering your users.
Even better is that, if your site doesn’t change much, you might be able to push all of those changes from staging to production.
If that’s not the case, then a piecemeal approach may be in order. This could involve converting a single page at a time.
One way to do safely do this is to create a new page (hidden from public view), then build it to suit your needs. From there, you can replace the old one when ready. Gutenberg’s Code Editor view allows you to copy and paste all of that block data into another page. Just be sure to create backups and test as much as possible before making any permanent changes.
Regardless, it’s imperative to study up on your website’s page builder usage. Then create a plan around replacing it with the block editor.

Building with Blocks for the Future of WordPress
Switching your existing website from a page builder to the Gutenberg block editor can be challenging – but very doable. It’s a process that requires untangling the content built with your previous editor and recreating it with blocks.
The level of difficulty depends on a few key factors. For one, the amount and type of content that utilizes the old page builder will determine the workload in front of you.
In addition, the degree that you need to replicate the look and functionality within Gutenberg is also important. If elements can be reimagined, it’s actually a good opportunity to improve your website. But the stricter the adherence to the previous way of doing things, the more difficult it becomes.
Regardless, moving over to Gutenberg may be the most future-friendly solution. Under the right circumstances, that alone will make it worth the effort.
The post The Challenge of Switching from a Page Builder to the WordPress Gutenberg Block Editor appeared first on Speckyboy Design Magazine.
