What is React Native?
React Native is a JavaScript framework used for developing cross-platform mobile applications. It is a popular framework among developers because it enables them to create native applications for Android and iOS with a single codebase. React Native uses the React framework and exposes native components that can be used with JavaScript. This makes it possible to create rich user interfaces that look and feel like native applications. In this tutorial, we will cover what React Native is and how to get started with developing cross-platform mobile applications using React Native. We will also create a simple application that will help us understand the concept of React Native better.
Reasons why should you use React Native as a Developer?
There are several JavaScript frameworks available today for developing mobile applications. So, why use React Native? Well, if you are planning to build an app with a shared Codebase for Android and iOS, then React Native is your best bet. Not only is React Native easy to learn because it uses the same concepts as the React web development framework, but it also offers many native platform features. This includes some of the most advanced features like AR/VR integration, photo zoom-in effects, determination of location, and more. Not only that, using React Native allows you to share code across the frontend and backend thus reducing development time. Moreover, it is an efficient way to refactor an existing app or add a new feature to an existing app.
What are React Native Apps?
As we said, React Native enables you to build native applications with a shared JavaScript codebase. Such applications are called React Native apps and they are built using JavaScript/ES6, JSX, and the React API. The apps are composed of React components just like a normal React web app. The difference here is that these components integrate with mobile platform APIs and the UI is integrated with the native platform UI.
Is React Native Easy to Learn?
If you are a JavaScript developer, learning React Native should not be very difficult for you. The React Native codebase is written in JavaScript and is executed in the JavaScript Virtual Machine. However, just like any other programming language and framework, there are some peculiarities that you will have to learn. This includes different methods of component layout, using the JSX syntax, as well as understanding the concept of flexbox layout. If you have basic knowledge of JavaScript and HTML, then you should be able to learn React Native easily.
That’s all from our side. If you are a beginner and want to start with React Native, then follow these react native tutorials and be a master of this awesome technology. If you are an experienced developer, then please help us grow this collection by suggesting additional articles or recommending any tutorial to your friends and colleagues.
We hope this react native tutorials helps you in your career as a JavaScript developer! If you find this collection useful, please share it with others by clicking on the button below.
See also
Getting Started with React Native

Interactive React Native Coding Tutorials

The Ultimate React Native Tutorial

A Cold Dive into React Native

React Native for Designers

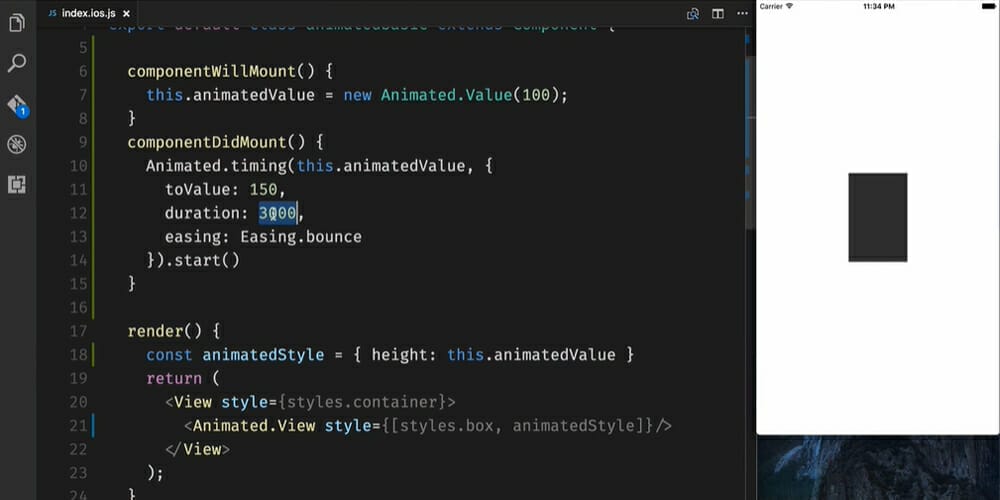
Animate React Native UI Elements

Building a Calculator for Android and iOS with React Native

Build a Weather App using React Native and Expo

Build a Streaming Audio App with React Native

Create a Custom Tab Bar in React Native

Building iOS Apps with JavaScript

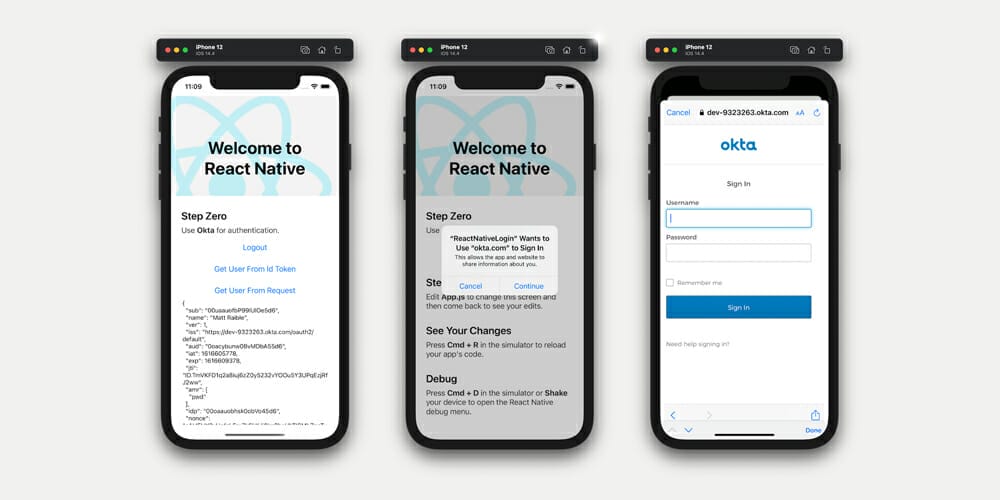
Create a React Native App with Login

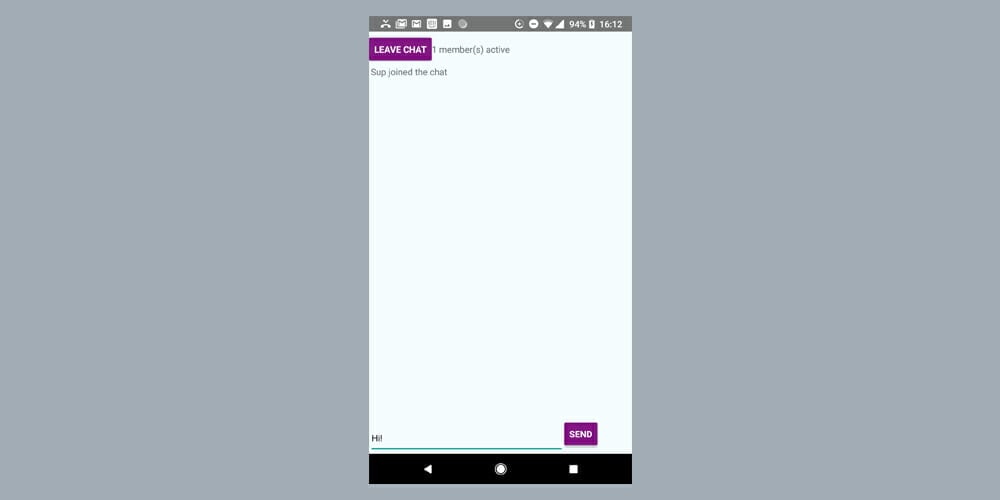
Building a Chat App in React Native

Building Your First iOS App

How to Build the React Native App for Android

Create a Real time Todo App with React Native

How to create a Floating Action Button in react native ?

Building a Splash Screen in React Native

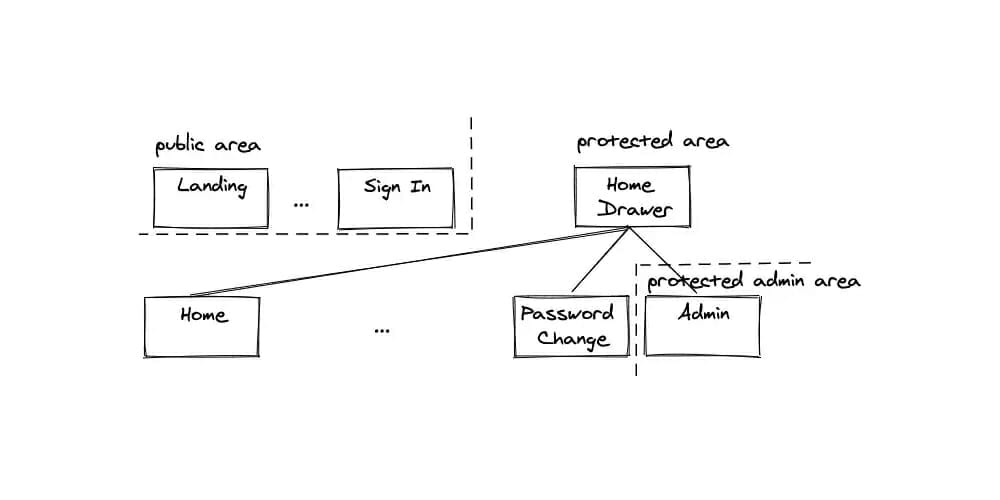
React Native Navigation Tutorial

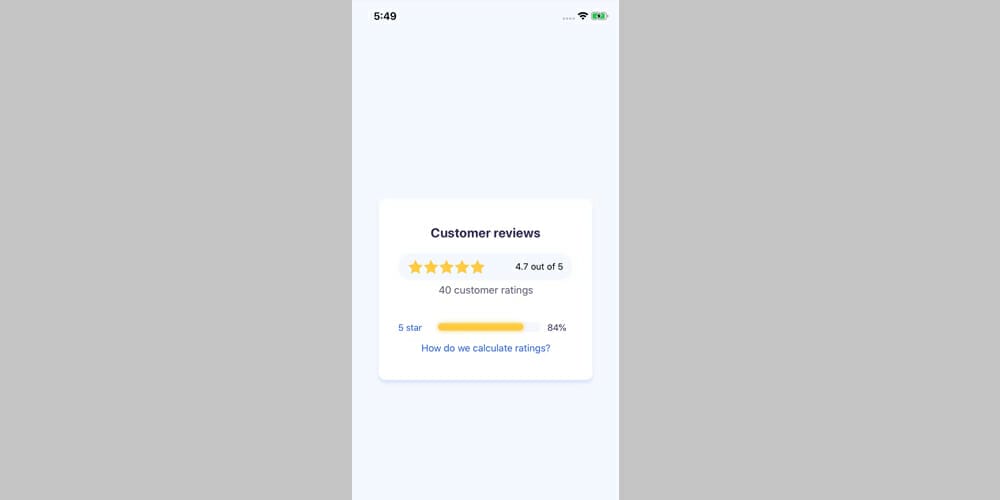
Create an Animated Product Review Display with React Native

Email Authentication with React native and Firebase

How to Create a Background Video in React Native

Using Geolocation in React Native

Progressive Image Loading in React Native

Building a Smooth Image Carousel with FlatList in React Native

Create a Drag and Drop Component in React Native

How to Build an Audio Player in React Native

Use React Native to a Create a Face Recognition App

Use React Native to Build a Private Messaging App

QRCode Scanner App for Android or iOS

The post The Complete React Native Tutorial for Beginners appeared first on CSS Author.
