The sidebar is an essential part of any website, especially a blog. Many website owners don’t take advantage of their sidebar in full potential. If you don’t realize why and how to use your sidebar, I recommend starting taking care of this part of your website. A sidebar is a place where you can put WordPress sticky button.

One of the best add-ons you can insert into your sidebar is a sticky or floating bar. I’m pretty sure you have noticed some website have elements which scroll down with a page as you go.
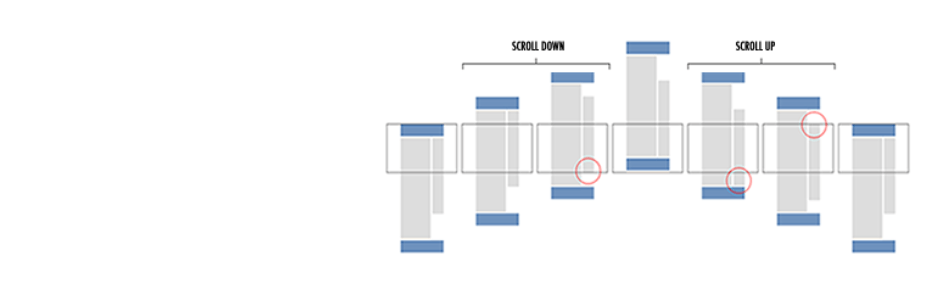
Sticky, or fixed, or floating bar is basically an information widget that is locked into place so that it does not disappear when the user scrolls down the page. In simple words, it is accessible from anywhere on the website without having to scroll.
Sticky bars can also reappear panel by panel, collapse and expand at the click of a mouse, interact with users as they browse, or skulk discreetly in the corners of the screen.
In this post, we’re going to talk about sticky bars and how to add a sticky widget to your website using WordPress plugins.
Why Do I Need a Sticky Widget?
The floating widget will be extremely useful when you need to attract visitors attention to some information. The sticky widget can be used for the following add-ons:
- menu or navigation bar;
- email opt-in forms;
- subscription forms;
- online chat (any kind of support);
- contact information;
- recent posts;
- notifications;
- advertising;
- social media buttons.
So, using the floating widget you allow visitors to navigate a website from any part of a page, subscribe to your email newsletter, give them an opportunity to chat with the support representative, share your post and show contact information. With a floating widget, you have more chances people will notice your ad and click on it.
The studies made by Smashing Magazine show that sticky menus are 22% quicker to navigate and 100% of people preferred sticky menus without even knowing why.
Below we are going to share and describe WordPress plugins to implement sticky widget on your site. These plugins can be used for displaying email opt-in forms to help you grow your newsletter subscriber list, plugins that display social sharing buttons, and those which can display any custom content of your choice.
JetElements – Addon for Elementor Page Builder WordPress Plugin

Enhance your Elementor bundle with rich variety of modules, which will be extremely useful in your web building. Find loads of powerful modules in JetElements addon! Specially created to be embedded to Elementor functionality and provide you with versatile decisions and stylish elements.
JetTricks – Visual Effects Addon for Elementor WordPress Plugin

JetTricksis an addon perfect for adding visual effects to the web pages without any coding skills, using the extended functionality and extra widgets for Elementor live page builder. The plugin allows using parallax effects for the content, adding sticky elements, creating the unfolded columns effect, adding the hotspot makers and creating “View More” button.
Fixed And Sticky Header

This is a nice plugin that allows you to create a sticky or fixed header menu and do some customization for it. You can choose the color of the header and background, as well as the color of the font. The plugin is constantly updating and is tested to work with the latest versions of WordPress.
Q2W3 Fixed Widget (Sticky Widget)
Q2W3 Fixed Widget or Sticky Widget has endless possibilities. With this simple plugins, you can make any widget or custom content in your sidebar scrolls within a page. The plugin has also some customization options, for example, you can select margin top or bottom for your new sticky widget.
I found a good video, showing how to install and use this WordPress sticky widget. I guess all of them has a similar essence, so even if you choose another plugin, you can watch this video and understand what to do to make a floating sidebar.
WordPress Notification Bar
WordPress Notification Bar allows you to add a simple stripe with call-to-action on the top of your website, and it will float along with a page while scrolling down. You can customize bar color, message, and CTA button to fit in the style of your website.
Shift8 Full Nav

Shift8 Full Nav not only gives you an opportunity to create sticky navigation menus but also define the details of their look. Colors, background, fonts, and overlays – you will get the ability to customize the navigation menu to your template’s design. The created sticky menu will be full-width and completely responsive. Besides that, in the upcoming updates creators are going to add drop-down animation effects and second level menus.
Sticky Menu (or Anything!) on Scroll
Sticky Menu (or Anything!) on Scroll allows you to make any piece of content sticky as long as it hits website top when you scroll down. The plugin helps you to make any content sticky. It can be used to add the sticky navigation menu, social media buttons, or message bars floating with you as you scroll. You can choose a custom amount of space between a sticky element and a top of the page.
And here is another video tutorial about floating elements creation, where an author uses Sticky Menu on Scroll WordPress sticky widget. It may be more understandable to watch how people do it, then read in an article or plugin documentation, so here you are:
myStickymenu
myStickymenu allows you to add a sticky menu or sticky bar to the top of your website. You can add custom CSS code, which makes this plugin really user-friendly and customizable. It has multiple languages support.
WP Sticky Sidebar

This WordPress sticky widget uses a “#secondary” CSS id and to make it work for your theme you will have to set it for your theme. The plugin is as responsive as your current theme is. It is also localized and translated to a number of languages. Defining the additional top margin you will be able to tune your sticky sidebar position.
Advanced Floating Content Lite

This plugin is a little more wide solution for your website. It can not only stick a sidebar but also create a floating video, social media sharing options or other elements you can code into it. Customization and usage of the plugin are easy and doesn’t require coding skills.
Experienced Developers Recommendations

Nate Masterson, CMO of Maple Holistics
“MyStickyMenu
A sticky menu can go a long way to making your website feel navigable. The sticky menu feature does a lot to keep the user from feeling overwhelmed, especially when navigating through a long page. MyStickyMenu is simple, easy, and efficient. Overall, it gets the job done without any fuss or extra bells and whistles, plus it requires only a cursory level of development knowledge.”

Mihai Corbuleac, Senior Developer at ComputerSupport.com
“Usually, we build our own solutions, menu, and widgets as well. However, there was an easy solution that we applied for a short period of time using the myStickymenu plugin which is very easy to use and the outcome looks professional. Any sticky menu built with this plugin is mobile friendly and it can be quickly edited. We’ve tested several plugins, but on the live environment we used the menu we built with myStickymenu. It doesn’t affect web page load speed because the code the plugin generates is simple and well optimized..
I recommend using floating sidebars for social media sharing and there are several plugins (Shared Counts, Monarch) that can do that efficiently so you don’t have to develop your own user-friendly tool along with complex integrations.”

Pulkit Gera, the founder of Blogging Done Better
“I used to use the plugin Q2W3 Fixed Widget on my blog but I’ve stopped using it now because I’ve decided to disable the sidebar in all my posts.
Plus the Q2W3 Fixed Widget was a little slow while loading and the code sometimes created weird shapes when used with Thrive Leads widgets.
But these plugins can be good for bloggers who want to use the sidebar but they should:
1. Keep only 1 CTA in the fixed widget
2. Make sure the CTA stands out and the benefit statement can be seen and understood easily
I’m ok with using floating top and bottom ribbons on the desktop, but they take too much screen real estate on mobile devices. So I program the ribbons to switch off on smaller screens.
Currently, I’m not using any floating elements on my site but I will have some in the future.”

Gabriel Shaoolian, Founder and Executive Director of DesignRush
Sticky menu widgets make it easier for users to find the information they want when they want it, alleviating a user’s need for instant gratification. These sticky menu bars and info blocks remain in place as a user scrolls, simplifying navigation by 22% and creating a more pleasing user experience. In fact, 100% of the participants in a recent study said they preferred sticky menus — even if they didn’t know why.
But there are a number of sticky menu widgets and plugins to choose from.
Two of the best WordPress sticky menu widgets include UberMenu and Hero Menu. Both options provide intuitive, responsive designs that adapt and grow with your website, providing advanced content options to customize and expand on your navigation possibilities. Infuse additional functionalities, customize fonts and more.
Over to You
What are your thoughts on these sticky WordPress plugins? What features are the most important for a sticky plugin? Are there any good plugins we have missed out? Please, use the comment field below to answer. And don’t hesitate to share this post via social media channels using the buttons below.
Sticky widget FAQ
That is a part of a web page (a menu or a sidebar) that follows the user while he scrolls the page down.
First of all – to make navigation clearer and more convenient. If the main menu is always at the top of the user’s screen and very easy to reach – it makes the UX better and more pleasant for the user. Secondly, to make the user pay attention to some important information. Thirdly, online chats are also commonly made sticky to be at the hand.
Some templates have the sticky menu function built-in but generally, it is made by the means of plugins that are listed higher in the article.
If you like and want to recommend it to other users – please write about that plugin in the comment section below. The more plugins are listed – the more useful for the readers this article will be.
Read Also
- Drive More Traffic to Your Website with 15+ Best WordPress Facebook Plugins
- Secrets of RSS Feed and 5 Best WordPress News Feed Plugins
- Free Multipurpose Plugins to Handle YouTube Videos on WordPress Sites
- 10+ WordPress Search Engine Plugins to Take the Maximum Advantage of Website Search
The post The Easiest WordPress Sticky Button Solutions for Your Site appeared first on MonsterPost.