Wondering which tools successful UXers use to design top-notch digital products?
From ideation to developer handoff, UX designers rely on a variety of programs to execute each phase of the product development process. If you’re getting started with UX design, you’ll need to know what these tools can do for you and when to use them.
Fledgling UXers can build hands-on experience with essential design tools through a bootcamp course like Springboard’s UI/UX Design Career Track. With a diverse lineup of UX tools in your pocket, you’ll be able to optimize your deliverables at each stage of the design process.
Read on to learn more about the top tools you’ll need to master to create wireframes, prototypes, and more.
Top Tools for Sketching and Wireframing
After defining your product and analyzing your user and market research, you’ll be ready to ideate. Sketching is a quick and easy way to brainstorm and visualize potential design solutions.
After sketching out your design, you’ll build wireframes to represent the rudimentary structure of your product. Wireframes resemble architectural blueprints, and allow designers to focus on a product’s information architecture and visual hierarchy.
Some designers render sketches digitally, while others prefer using pen and paper or a whiteboard. Balsamiq—a rapid low-fidelity UI wireframing tool—offers the best of both worlds. The program’s simple, no-frills interface replicates the feel of a notebook or dry erase board, allowing users to focus on the structure of a product and ideate quickly.

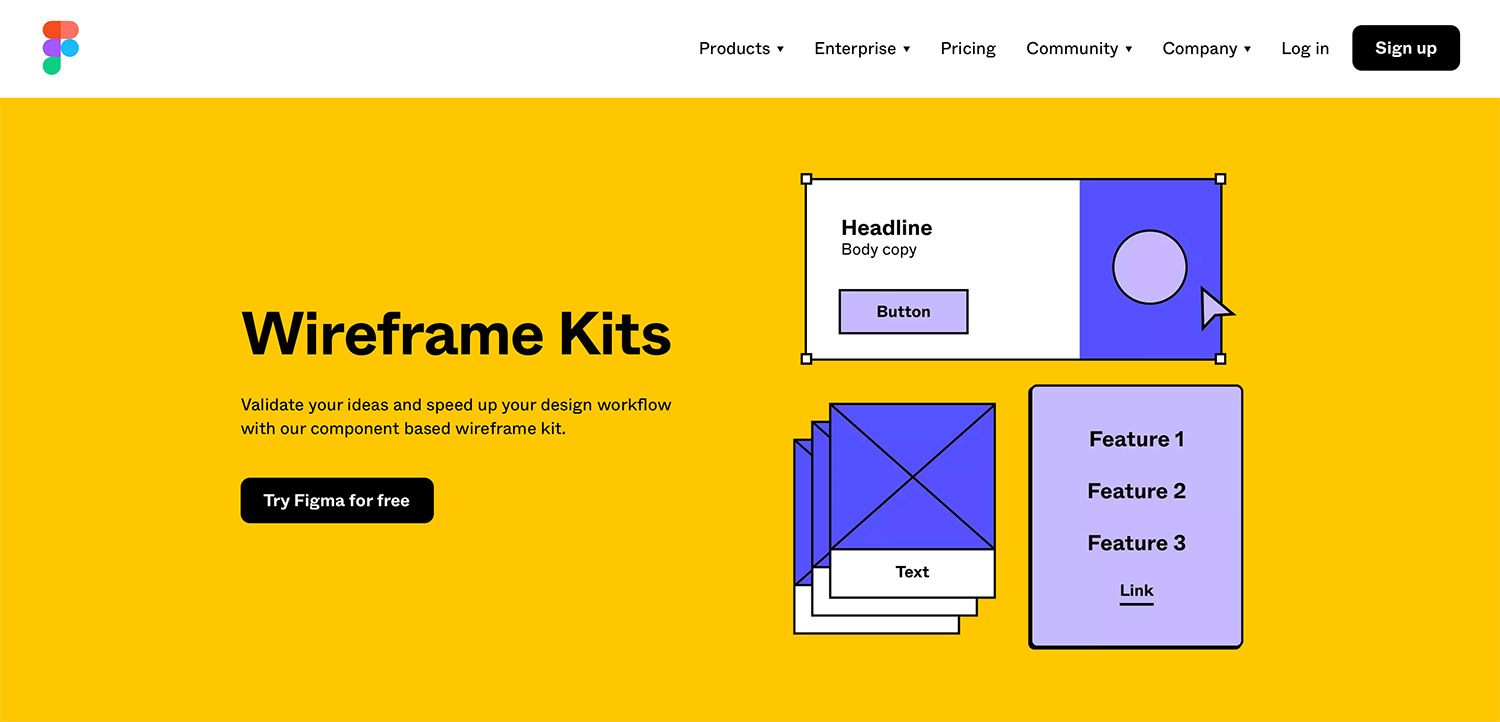
Another stalwart wireframing tool is Figma, which allows designers to experiment with product functionality using prefab wireframe screens, wireframe templates, and out-of-the-box components like navigation bars, headers, buttons, and more. Figma is also equipped to support your design process beyond wireframing and into prototyping and even developer handoff.
Top Tools for Low and Mid-Fidelity Prototypes
Designers create prototypes to simulate how users will interact with a product. Low-fidelity prototypes are visually simplistic, and prioritize functionality over appearance. While low-fidelity prototypes are always interactive, only the most rudimentary and vital pieces of content and visual design are incorporated.
Designers often create clickable, low-fidelity prototypes by connecting static wireframes to one another with prototyping tools—which can be used down the line to upgrade your deliverable to a realistic, high-fidelity prototype.
While InVision is a versatile platform that designers can use throughout the product development process, prototyping is where this tool’s capabilities truly shine. InVision can add hotspots to static wireframes, allowing you to rapidly convert an early-stage design into a clickable prototype.
InVision supports desktop and mobile prototypes, and you’ll be able to whisk your designs into high-fidelity territory with the addition of InVision Studio.

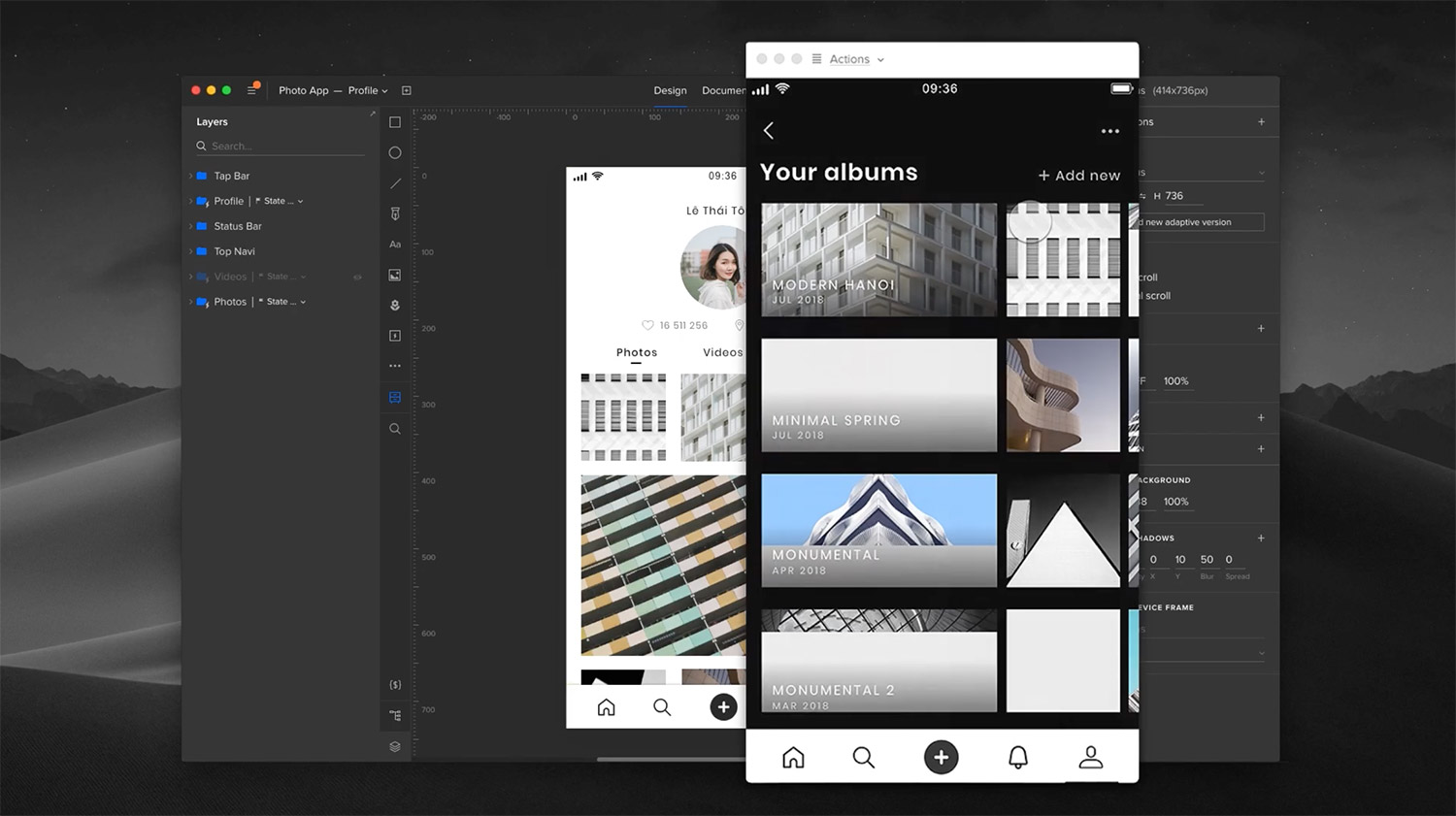
Another top tool for building simple interactive prototypes is Sketch. This platform’s intuitive interface makes it highly accessible to newcomers, and its flexible vector editing tools allow for smooth and rapid iteration. Sketch is also excellent for wireframing, and helps you make the jump to generating basic, low-fidelity prototypes with ease.
Top Tools For High-Fidelity Mockups
After you’ve assembled a style guide and generated a series of wireframes, you’ll be able to build high-fidelity mockups of your product. In contrast to low-fidelity prototypes, high-fidelity mockups focus on visual details while eschewing functionality.
Unlike a prototype, a mockup is not interactive. Instead, a high-fidelity mockup will strive to capture the visual design of your final product by implementing realistic interface elements and content.
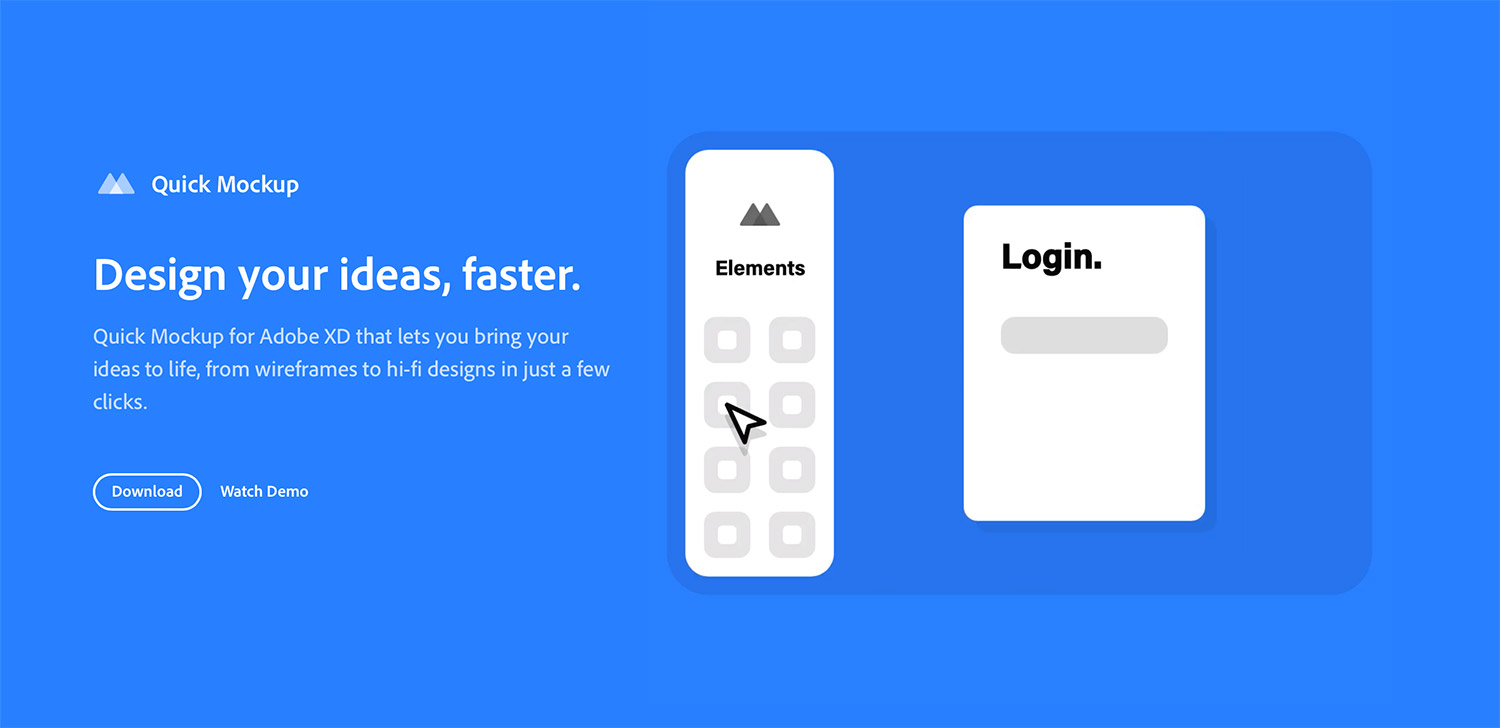
Widely known as a full-stack prototyping tool, Adobe XD also offers a free plugin called Quick Mockup that provides prebuilt UI templates and elements.
Adobe XD also integrates smoothly with Illustrator, Photoshop, and other Adobe applications, which makes accessing real images, logos, and other visual details a breeze. You’ll also be able to design UI components like buttons and menus and reuse what you’ve made across your mockup.

If you’d like to explore a platform with a highly intuitive drag-and-drop editor, Mockplus also allows you to create your own UI elements or choose from pre-designed components—the tool offers 3,000 unique icons alone. Like Adobe XD, Mockplus helps optimize your design process by enabling reuse of components across a project.
Top Tools for High-Fidelity Prototyping
High-fidelity prototypes appear and function like a final product. The visual design components, content, and interactivity of these prototypes are wholly realistic and accurate, allowing designers to glean meaningful feedback from usability testing.
Because high-fidelity prototypes look, feel, and behave like real products, users are more inclined to interact naturally with the design.
For generating rich, high-fidelity prototypes that are stunningly close to a final product, look to Framer. While this platform does come with a learning curve—you’ll need to know some basic coding—Sketch and Adobe XD users will recognize the structure of its editing components and onboarding tutorials.
Although the coding requirement might feel like a hurdle at first, it also offers you the opportunity to control every aspect of your prototype.

If you want to skip the steeper learning curve but use a code-equipped platform, UXPin also generates high-fidelity prototypes that work like finished products. UXPin offers advanced capabilities like conditional interactions—meaning you can create rules that launch an interaction only if the conditions of those rules are met, making your prototype that much more like the real thing.
How To Learn Top UI/UX Design Tools
The most effective way to master top design tools is through hands-on, project-based learning. Programs like Springboard’s UI/UX Design Career Track can help you harness full-stack design tools like Sketch, Figma, Adobe XD, and more—all while helping you build a design portfolio to showcase your skills to potential employers.
If you’re ready to get prototyping, explore Springboard’s UI/UX Design Career Track today.
