The idea of AI in web development is as old as the hills. Even in ancient Greek myths, we can meet such creations as Pandora and the bronze giant automaton Talos. The great philosophers René Descartes and Gottfried Leibniz explored the concept of mechanized reasoning. An English mathematician, Alan Turing formulated the idea of a “universal machine” in 1936.

Later in his scientific work, he suggested that the difference between human and artificial intelligence can be proven with a simple test. This “Turing Test” assesses a computer’s ability to imitate a human, and is based on an assessment by a third party (examiner) who cannot see the machine (or the person taking the test), but asks written questions.

In the last decades, we can witness a high jump in the development of artificial intelligence. Advances in hardware and intelligence technologies enhanced the abilities of machine learning and the self-improvement of such systems. Nowadays that high jump of AI has impacted the sphere of web development. As a result, we can see the simplification of many complex processes and increased productivity.
The Help of AI in Web Development
Currently, a very wide set of tools is based on artificial intelligence for creating a site and filling it with content. This set is useful for both front-end and back-end specialists. Below is a rough list of what can be done with the help of artificial intelligence in the field of website development.
- Interface design;
- Coding of the websites;
- Creation of content;
- Search engine optimization of websites;
- Creation of chat-bots;
- And a lot of other cool features.
Website developers don’t worry and keep calm! You still have your job, and in this stage of evolution, AI can’t replace you. But it can seriously save you time. Let’s observe more details of these strong tools and try to implement them in our workflow.
Artificial Intelligence in the Creation of Interface Design
As you know, Figma is a browser program for interface designers to develop site projects and their elements, such as buttons, icons, forms, and much more. Figma is very popular among developers, so we will look at several examples of extending the standard capabilities of this program with the help of plugins based on artificial intelligence.
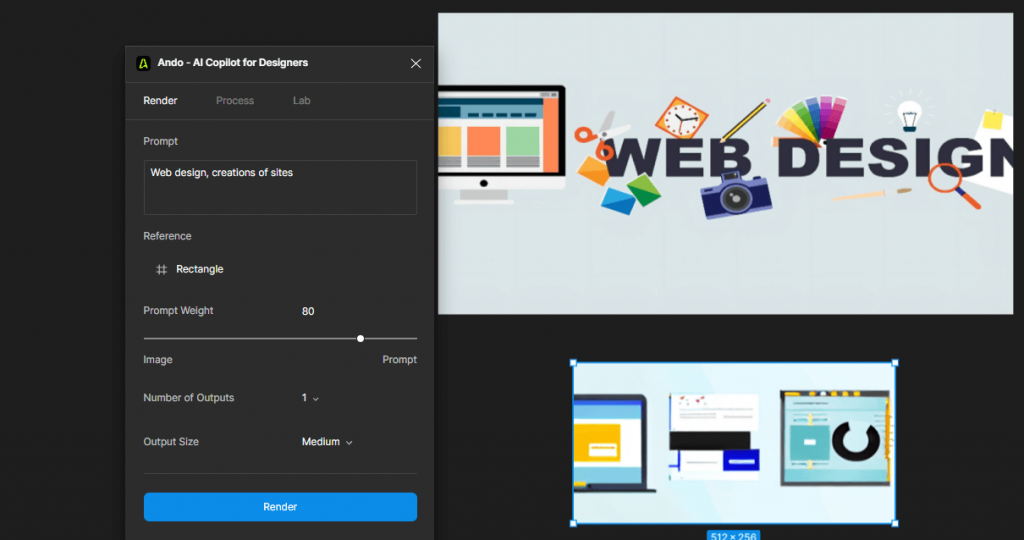
Ando – AI Copilot
This plugin for Figma helps to generate new design ideas and inspires you to create something fresh. You can upload your picture, or form or write a text prompt to see relevant images and color solutions. Ando’s free plan allows you to make up to 642 designs per month.

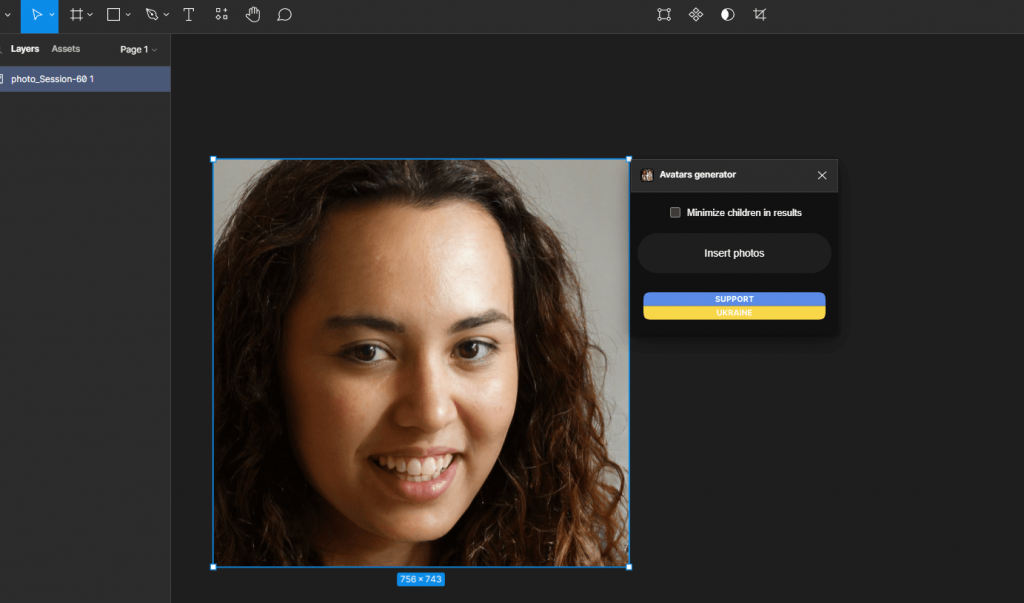
Avatars Generator
People ignore design that ignores people! Although this phrase is wide, and more describes human-oriented design. However, it is important to use photos of people, especially smiling and happy, to make your site more friendly and attractive. That’s why you need Avatars Generator. This AI extension helps you create human avatars, which you can present as authors of your articles or employers that can give a rapid response in chat as support. Of course, it is fake people but they look stunningly realistic. Test it and enjoy!

Magestic plugin – icons set from AI
Let the magic be! This program gives you opportunities to create icons and pictograms in different styles, 2D or 3D formats. Everything you need to put as detailed a description as possible. The amount of searches is limited. For a maximum price of 50$, you get 300 unique searches a month.
For example, I wrote ‘fast food’ and chose ‘acrylic art’. The result you could see below. Not bad, yeah?

Building Websites with Elementor AI WordPress Plugin
In fact, most of the websites are constructed on WordPress. Elementor is a plugin for WP to generate HTML or CSS code that helps you to change the style for the whole site or modify just a special element. It is the perfect alternative for Guttenberg which is built into WordPress.

Elementor includes a new natively integrated AI product, available as a free trial starting in Elementor 3.13 and above. Please note that you need to have a Pro license or Elementor Hosting Plans to access Code Assistant Elementor Pro. With this feature, you can take your Elementor WordPress theme design and functionality to the next level without being a coding expert.
Using Elementor AI, you can:
- Generate text;
- Make custom CSS code (just Elementor PRO);
- Make custom code (just Elementor PRO);
- Make code in the HTML widget (just Elementor PRO);
- Generate images (this function is coming).
Additionally, you can translate your website into 29 different languages without an external tool, a freelancer, or making it yourself. It could remove all barriers and bring new users to your web resource from the whole world.
Coding HTML with ChatGPT
Legendary ChatGPT became the second artificial intelligence that passed the Turing test successfully. It made judges think that it is a real human being. This is a great milestone in the way of investigation of neural networks.
But, if you did not know, ChatGPT can help you create HTML or CSS code, or even Javascript. For this just put a description of how you could see the view of your web page and let AI make another part of the job. The quality of design strictly depends on the details’ amount.
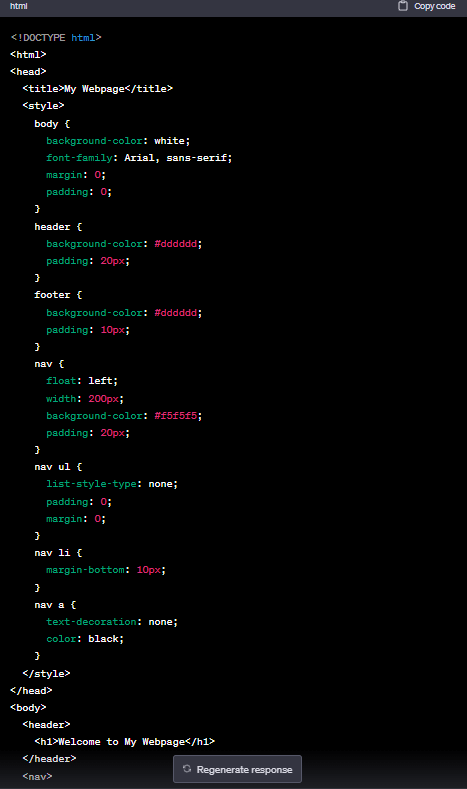
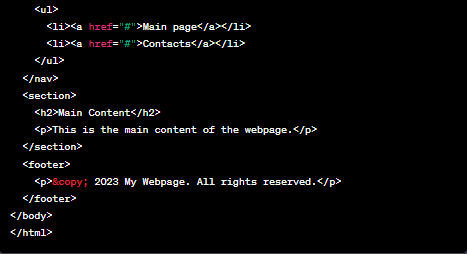
I texted such messages as ‘Create HTML code for the web page. White background, gray header, and footer. Use Arial font. Put the left sidebar with the menu. Include a link to the menu Main page, Contacts.’ As a result, we can see the next HTML code.


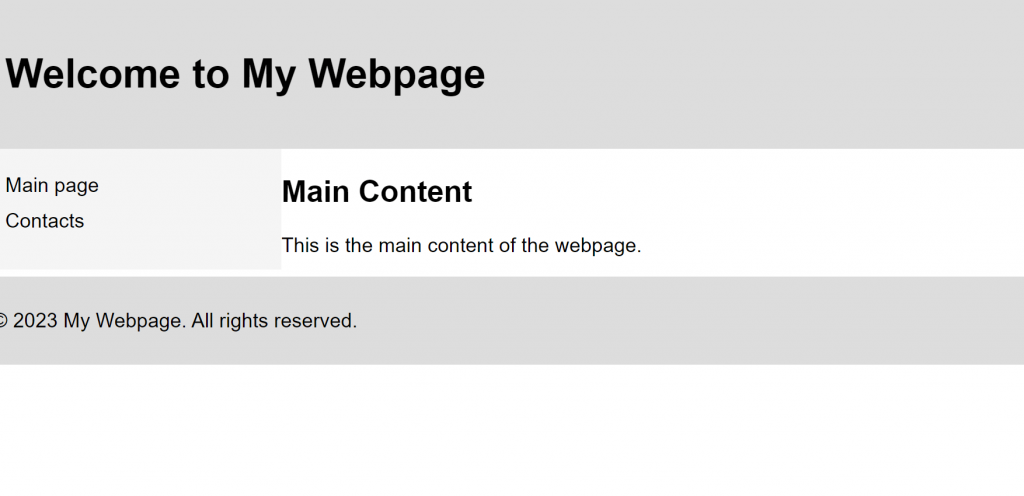
Just put this code into Notepad and save it as an html document. I named it – ‘Webpage.html’. Open it in any web browser.

In my case, I asked the machine to create HTML code for a very primitive page. For yourself, you can create really nice designs, just practice this.
AI Helps in the Creation of Content
Besides coding for web development, the AI of ChatGPT can write an article on any topic. But anyway, check information about people, places, or facts in the text, because the program can make some mistakes. Appropriate disclaimer you can find in the site footer of service.
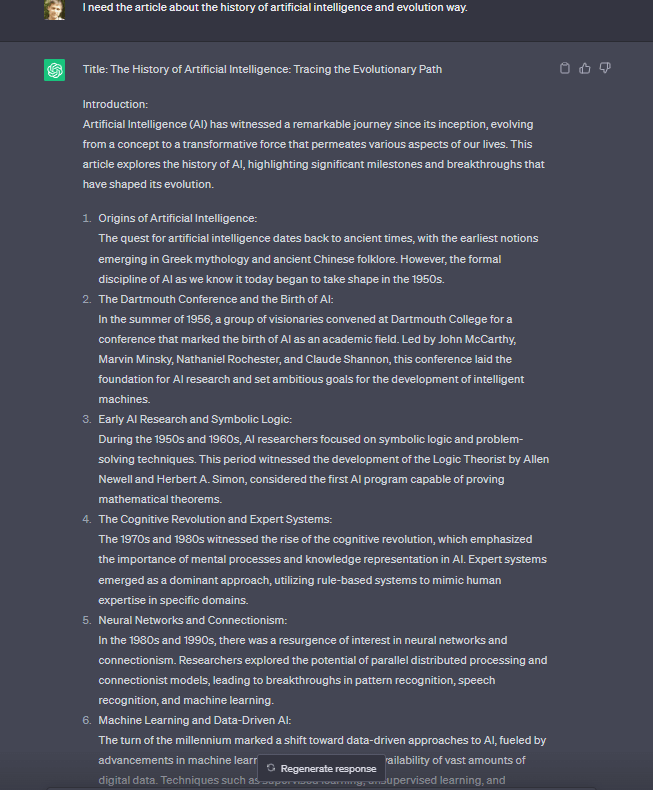
I need an article about the history of artificial intelligence and evolution way. In a few moments, Chat GPT provides a good long read about my query.

In the best way, you have to rewrite the text that artificial intelligence made. You can take some ideas or structure of the article. After editing you can check your content with any AI Content Detector to detect AI-generated parts. The more human your text is the better for your website.
Midjorney AI – image generator
Midjourney is the name of both the independent research lab and the software it creates. This software allows you to generate images using a text description and a specific set of tags. To achieve such a result, machine learning technologies are used.
The official site of Midjorney redirects to Discord. To work with this service, you need to have a Discord account. After registration or signing in you can choose newcomer rooms with active threads for newbies. In the channel just put a description to the text line using the command ‘/imagine’.
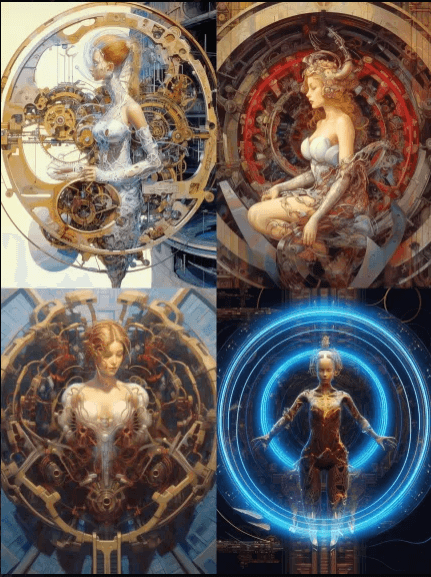
Press the ‘spacebar’, and you could see the frame ‘prompt’. Write there some tags about the picture. Because I need some images for the article about the history and evolution of AI that ChatGPT provided for us, I put the next description ‘the mechanical heart core of the goddess of artificial intelligence is rotating in a Moebius strip’. Wait some moments for magic, and our masterpiece appears.

Now we can use some of these ideas for our boring text in the article. And with discovering these incredible tools, you are CEO of the factory for producing quality content. Maybe in unlimited quantities, if you get a subscription. Each new user on the project’s Discord server receives just 25 free image generations (including upscaling or creating variants). In Basic Plan, you pay 10$ for 200 generations per month.
WordPress Plugins with AI
AI Engine

AI Engine is a multifunctional plugin to improve user experience on your site. There is an internal API to use its features with other plugins. Services work with the collaboration of AI services like OpenAI’s ChatGPT or Microsoft Azure.
Functions of AI Engine:
- Creating ChatBots;
- Generate text content;
- Generate images;
- Tracking the usage of OpenAI;
- Providing content recommendations;
- And many other useful capabilities.
To implement a plugin on your site you have to create OpenAI account, create an API key, and insert it into the plugin settings (Meow Apps -> AI Engine). The price for all opportunities is 29$ per year. A lot of options work in Beta mode.
Bertha AI

Bertha is the best online assistant that can generate unique content for your website. One of the top features of the plugin is the generation of product descriptions. Also, the plugin offers LSI keys, meta tags, and everything you need to optimize product pages.
Other features of Bertha AI:
- Generation of images upon request;
- Paraphrasing function;
- Search prompts, etc.
There are 5000 words and some additional functions in the free version. The Pro version costs 20$ per month. This is one price for all options in the plugin.
¡List AI Infographic Maker OpenAI

WordPress plugin for data visualization. There are a lot of types of charts, histograms, mind maps, and diagrams. ¡List is compatible with Guttenberg, Elementor, and other visual editors. The free version includes 20+ different templates of modern infographics. The basic purchase plan costs 24$ per year and can be installed on one site. There is 1 year of priority support and upgrades. The best choice for Individuals & Bloggers.
SEOpress

SEOpress is a powerful plugin. Allows you to optimize all web pages directly in the interface. Unlike other plugins, SEOpress works with OpenAI. It is possible to generate meta tags with the help of artificial intelligence. If you have a site with thousands of pages, this feature will be especially useful. Plugin has a free and pro version that costs 49$ per year. Artificial intelligence is integrated just into the Pro purchase plan.
Conclusion
So, at the moment, we have conducted a wide review of existing tools based on the use of AI for web development. Over the past few years, machine learning systems have enhanced so much that we can watch the revolution happening before our eyes just now.
AI services allow you to reduce the time spent on work, regardless of whether you are at the initial stage of design creating, making a code, or at the stage of filling your web resource with content. They are game-changers for developers and regular users, bringing improved user experience and quality content.
Using AI in Web Development FAQ
In this article, we observed the most popular services and plugins integrated with AI. You can try it for your web resource to rate it. Also, you can find AI services for your special needs.
You can use AI services on external platforms or implement AI plugins on your WordPress site. It helps to automate your workflow in design, coding, or content making.
Not in the 2023 year. AI is a good tool to complement web developers in routine. It makes content more quality and useful. It is too early to speak about replacement.
Mostly, AI software is not for free. But you can test it for a trial period or use it for free with just a part of the functions.
The post Using the Power of AI in Web Development appeared first on MonstersPost.
