If you find yourself doing the same things over, getting stuck between the design and developer handoff or want to create better collaboration and consistency, you aren’t alone. These are some of the most common challenges with digital design.
UXPin can help mitigate these issues and solve your problems with its technology, UXPin Merge, is made to facilitate design-to-dev collaboration. It actually allows designers to sync coded components and helps designers and developers use it as a single source of truth.
Here, we’ll look at some of the ways UXPin Merge might help you create better workflows, create more consistent products, and improve collaboration.
What Is UXPin Merge?
UXPin Merge allows designers to bring their developer’s components to the UXPin design editor and build prototypes that are interactive and consistent from the start. Merge is just one piece of a larger UXPin toolset and helps bridge the gap between design and development by allowing designers to access already-coded components from a Git repository, npm, or Storybook to facilitate the process.
The key benefits of a tool such as UXPin Merge are it can help speed up product development, help design and development teams better collaborate, and creates a single source of truth for the design system. (All of these elements are probably quite familiar to your DesignOps teams and are goals you are striving to meet.)
Here’s how UXPin describes it:
“Bridge the gap between design and code to build better products together. Move your design systems and UI libraries out of silos – simply connect your developer’s tools with the design world you know so well.”
And that’s exactly what you get. UXPin Merge integrates with development components so designers can create digital product prototypes.
In component-based design, designers will:
- Use UI components from a library that are already coded
- Use the same components that developers use (great for consistent design)
- Create better collaboration in the process with a single, unified design system
- Be able to test real user experience
- Iterate at a faster pace
Practical Application for Your Design System
From the onset, designing in UXPin isn’t that different from image-based tools such as Adobe XD. You can draw shapes and lines and boxes, add styling, and even have everything on a single pasteboard to help you along the way.
But there’s actually something different happening in the background. While you are drawing elements, they aren’t raster graphics; these elements are HTML styled with CSS. (You can even see it all right there on the screen.)
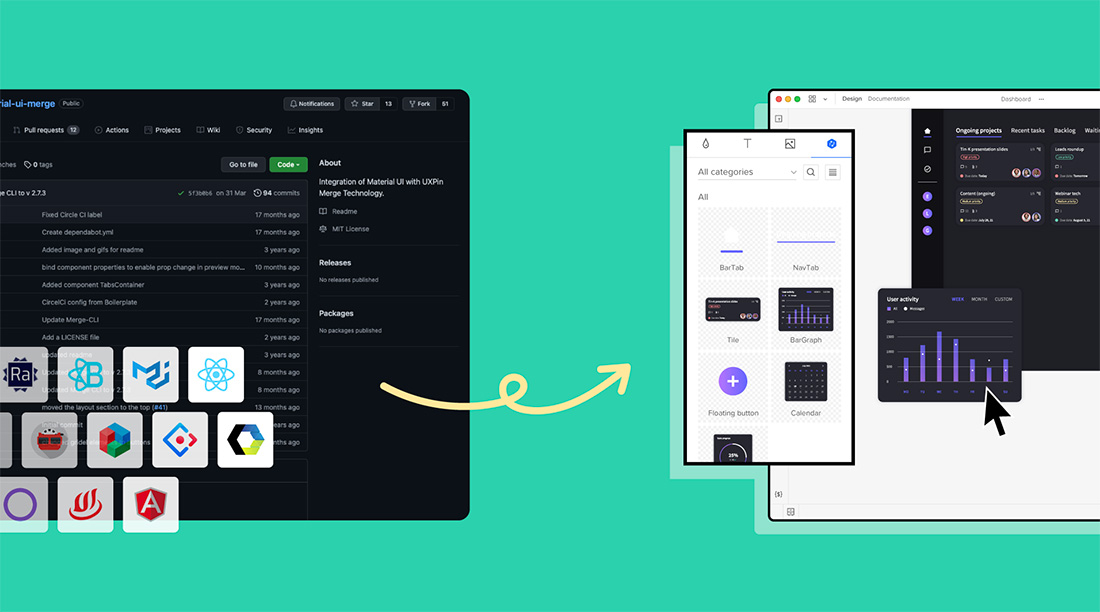
What makes UXPin’s technology, Merge, special though is that you don’t actually have to draw everything from scratch and set up interactions. (You can when you need it or a component is missing.) You start with pre-built building blocks from the component repository, such as Git, as well as Storybook or npm, where you import and sync your library.
Now, you can drag and drop any design component that you share with devs onto the canvas to work. Everything is already coded and looks and feels like a living element.
While the code is always available in UXPin Merge, designers work in a visual interface, so they don’t feel any change in their prototyping process.
The best part might be that you are actually designing and creating a live prototype at the same time. You’re also eliminating a common problem – the design looks or acts differently after the developer works on it. With coded components, everything is consistent from the start, from design to development.
More Seamless Handoffs
The design-to-development handoff is where some serious workflow time savings happen with UXPin Merge.
Because you have been working with integrated and coded components all along you’ve eliminated some steps:
- No more recreating UI components in design and in code
- Interactions are created in the design, not post-design by development
- A design system is already in place
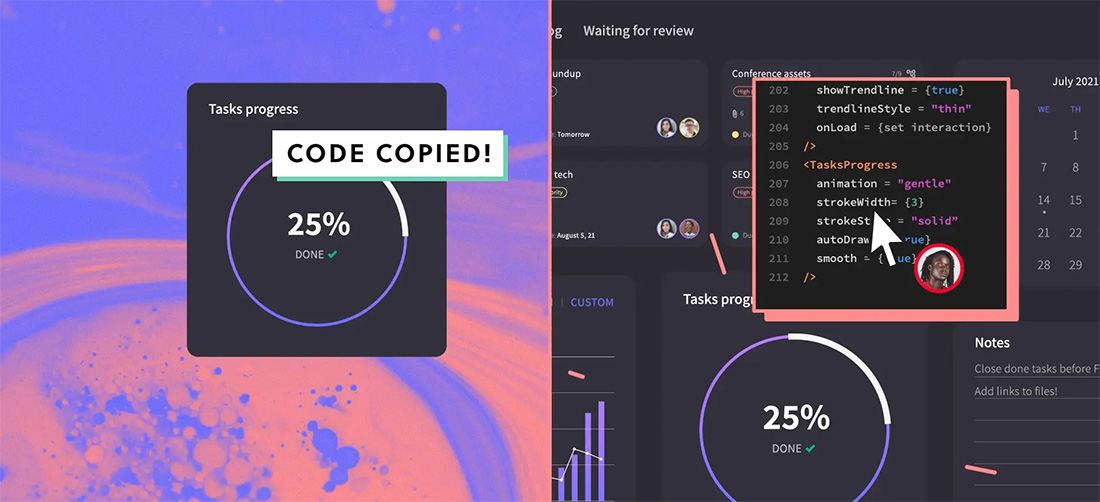
Because the design was created using live components, developers can copy and paste the components’ code into applications.
It’s a more live, production-style environment from start to finish with what used to be individual, linear steps happening in tandem on the team. This means you save time in meetings because there’s less explaining to help developers understand the design and less coding time, and you’ll save time in review because the components that are part of your style have been implemented from the start.
Finally, there’s a lot less frustration from everyone working on the project. The designer can actually see what their work will look like when coded. Developers aren’t stuck in a communication gap, trying to understand how a missed interaction should function. It’s more collaborative and iterative when teams work together throughout the entire process.
Integrate With Tools Teams Already Use
While this all sounds great, there’s always the question: Does it work for me and with my tools?
UXPin Merge integrates with any Git repository, public or private Storybook, and allows for npm import. You can also design with elements from your own library or bring in components from other design systems such as Fluent, Carbon, Material Design, or some built-in libraries.
Conclusion
All it takes to design and develop digital products in this way is a change in mindset. It can be a little tricky to wrap your team’s collective brain around doing something new or changing workflows, but there’s a definite benefit. Your team can save time and work more collaboratively with UXPin Merge.