Why it’s good for users that HTML, CSS and JS are separate languages – Separating structure, styles and interactivity isn’t so bad, after all.

Viral – A free typeface that bills itself as a “recipe for quarantining in 2020”. Download it, if you’re into that sort of thing.

Atkinson Hyperlegible – This free font provides greater legibility for low vision readers.

Examining the Evolution of the Typical Web Design Client – A look at how clients have changed since the early days of web design.

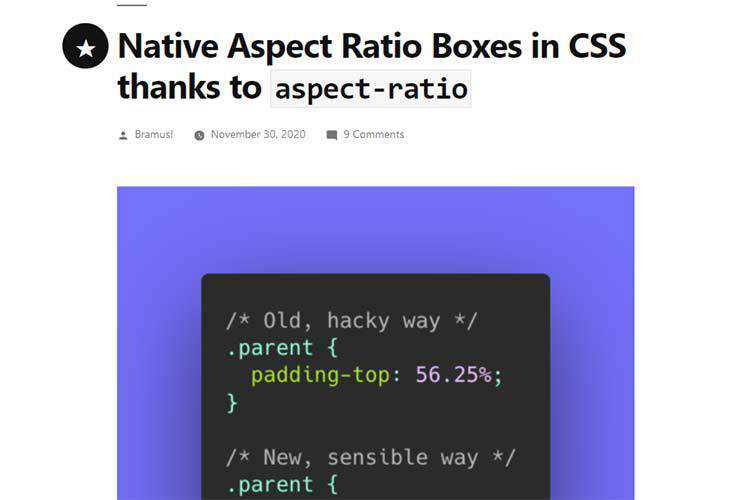
Native Aspect Ratio Boxes in CSS thanks to aspect-ratio – Learn how to define a preferred aspect ratio for your design elements.

Avoiding ‘Wasteful’ CSS in Your Projects – Tools and techniques that will help rid your site of unused CSS styles.

Time to Say Goodbye to Google Fonts – Why self-hosting your fonts is better for performance.

The Hidden Benefits of Raising Your Prices – Beyond the obvious boost to your bottom line, you might find some other benefits as well.

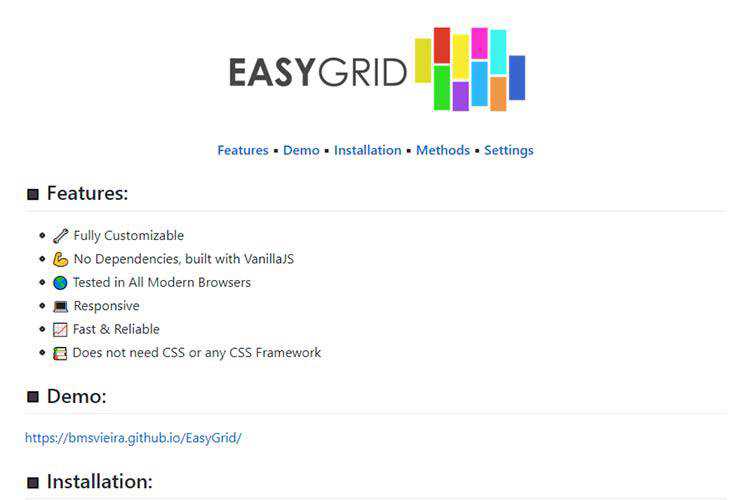
EasyGrid – Check out this fully-customizable VanillaJS responsive grid framework.

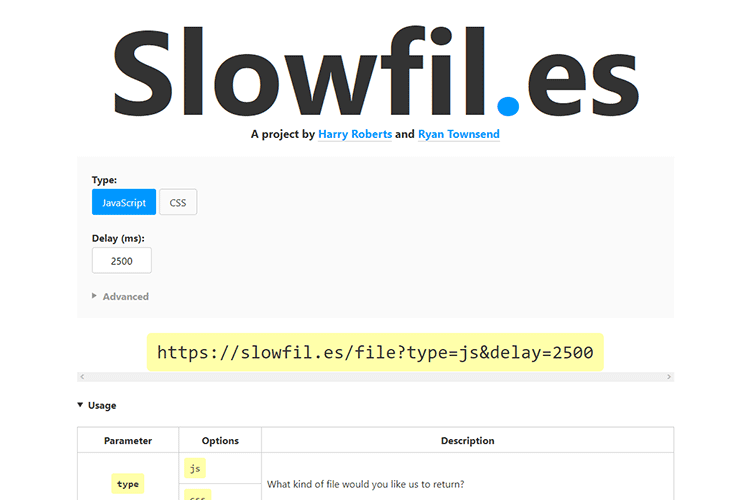
Slowfil.es – This tool will help you demonstrate slow-loading resources.

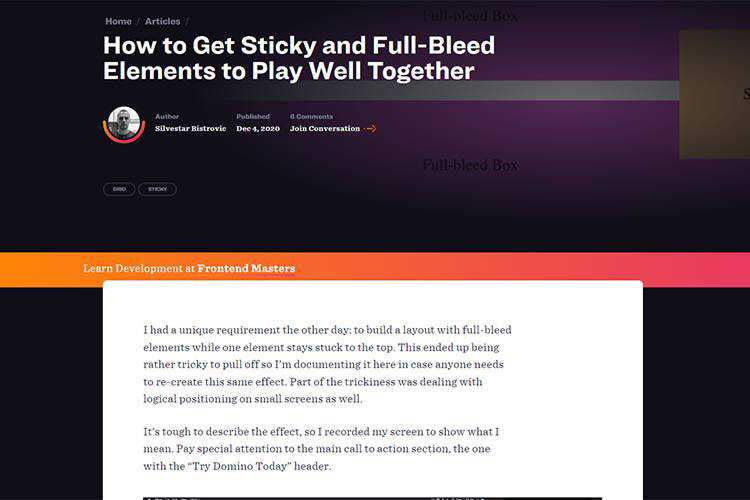
How to Get Sticky and Full-Bleed Elements to Play Well Together – Learn the solution to a rather sticky problem.

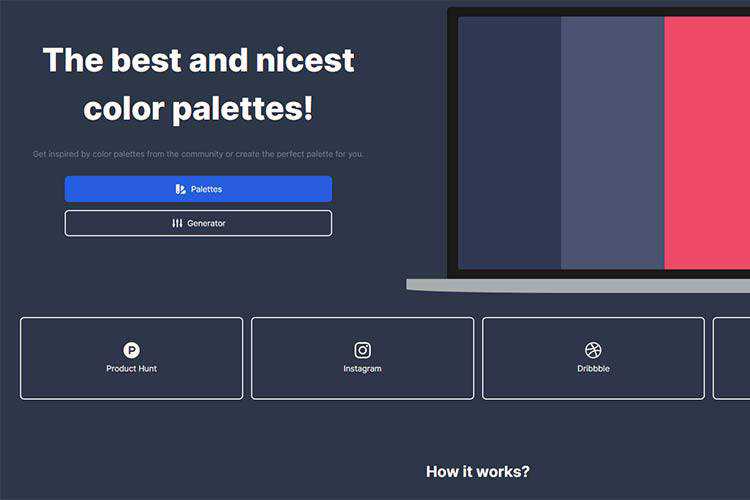
Hexpalette – View community-submitted color palettes or generate your own with this online tool.

The 20 Best Food & Drink Logo Template – Use these templates to create a compelling visual identity for food and beverage establishments.

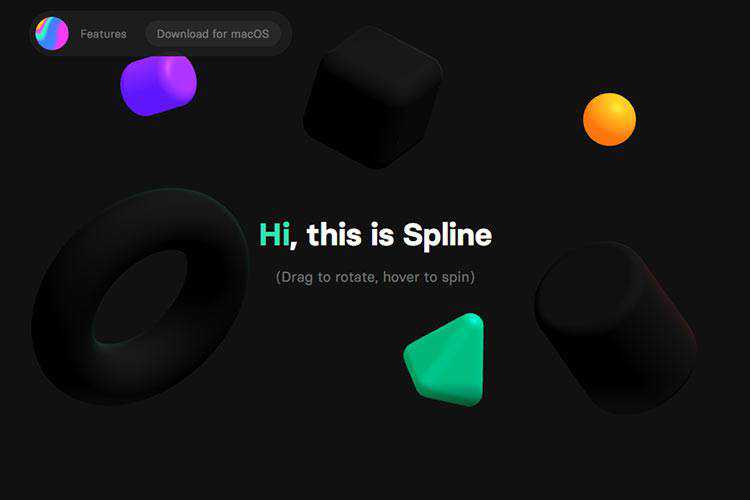
Spline – A design tool for easily creating 3D web experiences.

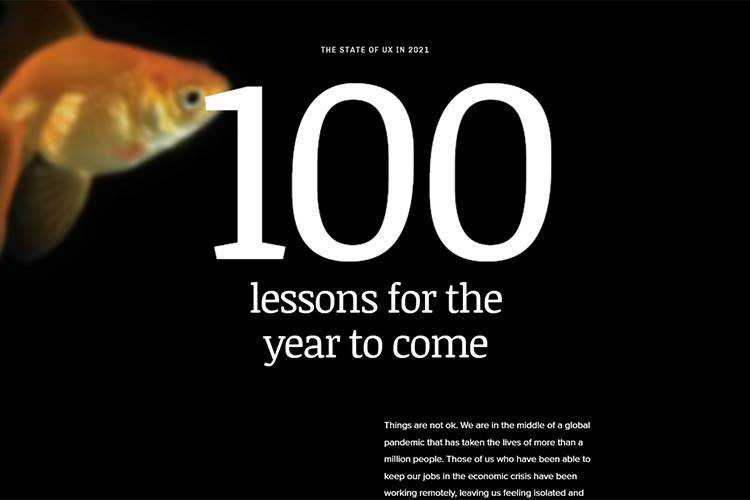
The State of UX in 2021 – Lessons that can help us all dive into 2021 a bit more prepared.

Restore old Google icons – Don’t like those fancy new Google icons? This Chrome extension will put the old ones back into place.

6 Free Animated Icon Packs for Adobe After Effects – Enhance your video projects with these awesome icon packs.

SpaceHey – If you have the unsettling urge to go back to the days of MySpace, SpaceHey is for you.

The post Weekly News for Designers № 570 appeared first on Speckyboy Design Magazine.

