2020 Web Design Year in Review – A look back at some important and interesting developments that impacted web designers this past year.

Search Engine Optimization Checklist (PDF) – Use this handy reference to solve your most tedious SEO issues.

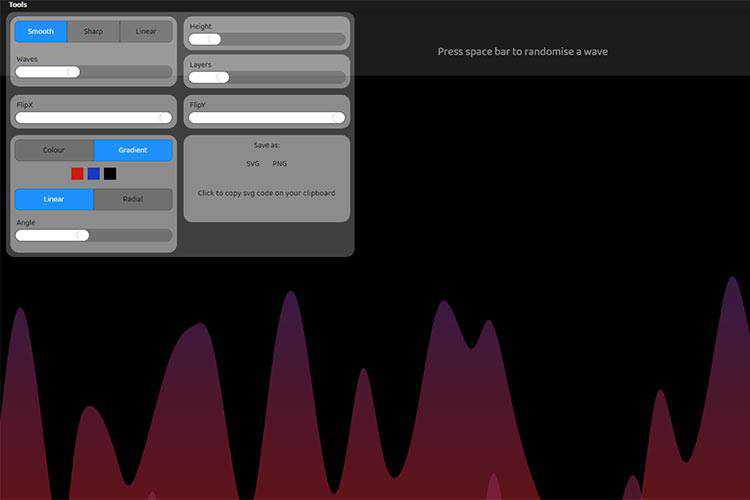
Wavelry – Create your own custom wave graphics with this browser-based tool. You can export your work in either PNG or SVG format.

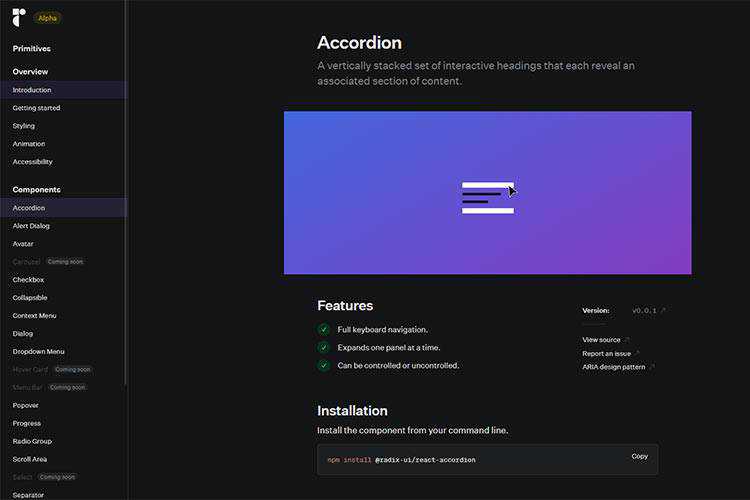
Radix UI – An open-source UI component library for building high-quality, accessible design systems and web apps.

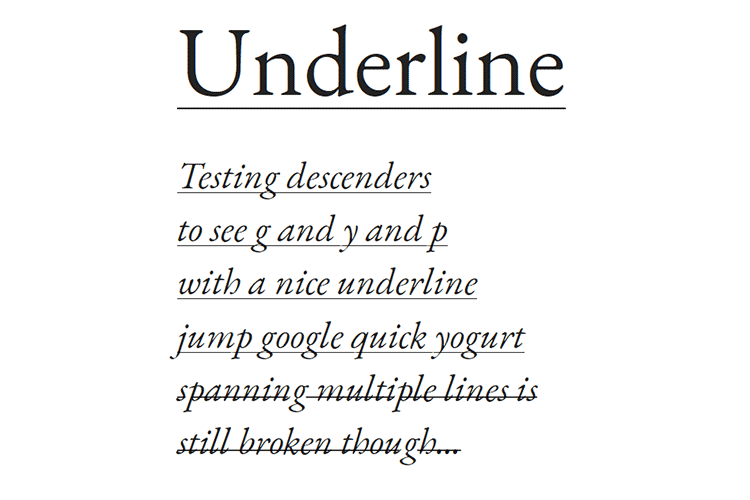
8 Ways for Bringing Creativity to Hyperlinks with CSS & JavaScript – Dress up your links for better user experience and accessibility.

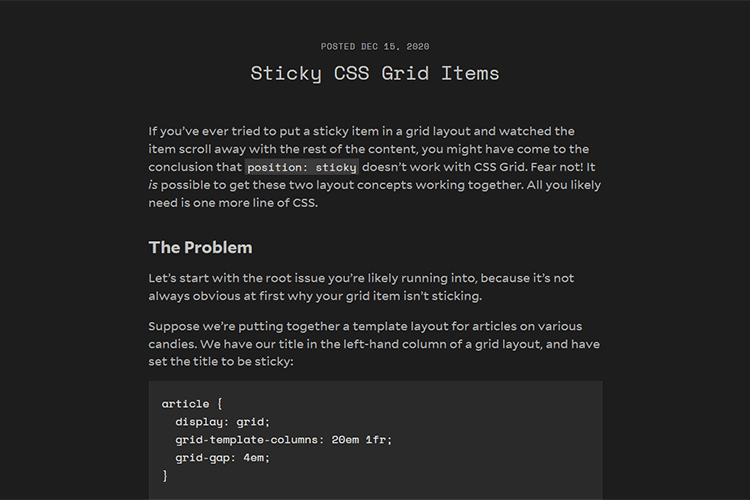
Sticky CSS Grid Items – Learn the technique behind making an element sticky within a CSS Grid layout.

Fluent Icons – Grab this huge library of open-source icons from none other than Microsoft.

Animation Desk – Check out this app for creating frame-to-frame animations and storyboards. Available on multiple platforms.

Everypixel Patterns – Custom seamless patterns that you can use in your projects.

2020 Tools Survey Results – A look at the tools that helped us get things done in 2020.

Documenting Design: What Effective Design Teams Have in Common – Tips for keeping design documentation effective, light-weight, and actionable.

Handling Short And Long Content In CSS – Helpful tips for dealing with content that varies in length.

How a Culinary Technique Could Make You a Better Freelancer – Advice for better-serving your freelance web design clients.

AnimXYZ – A tool that helps you create, customize, and compose animations for your website.

Optimizing Image Depth – Eric Meyer provides some tips on image bit depth and explains why it still matters.

Freelance Situations You Need to Fix Right Away – How to resolve situations that are bad for your business and your mental health.

Beacon – A tool that purports to calculate your website’s environmental impact and offers tips for improvement.

The post Weekly News for Designers № 572 appeared first on Speckyboy Design Magazine.

