Our 50 Favorite CSS Libraries, Frameworks and Tools from 2020 
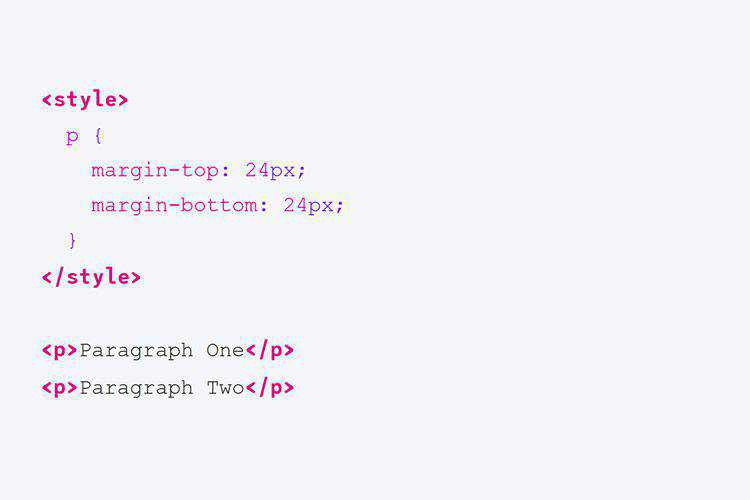
The Rules of Margin Collapse – Joshw Comeau unravels the mystery that is known as “margin collapse.”
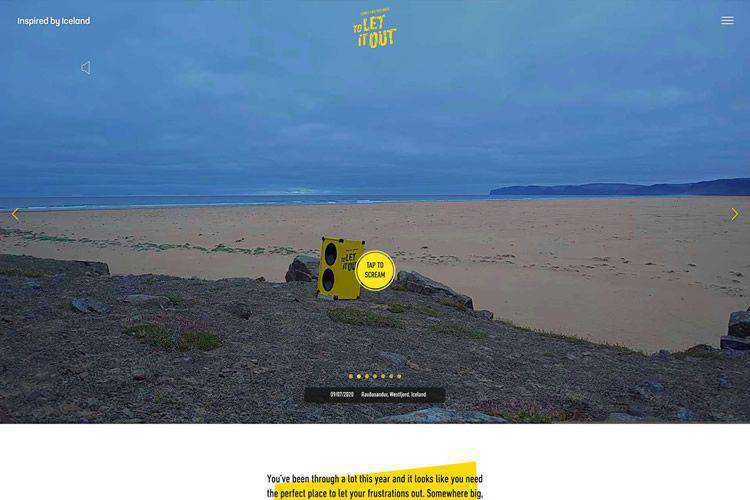
50 Best Websites of 2020 – Here’s a collection of the websites that Webdesigner Depot loved in 2020.
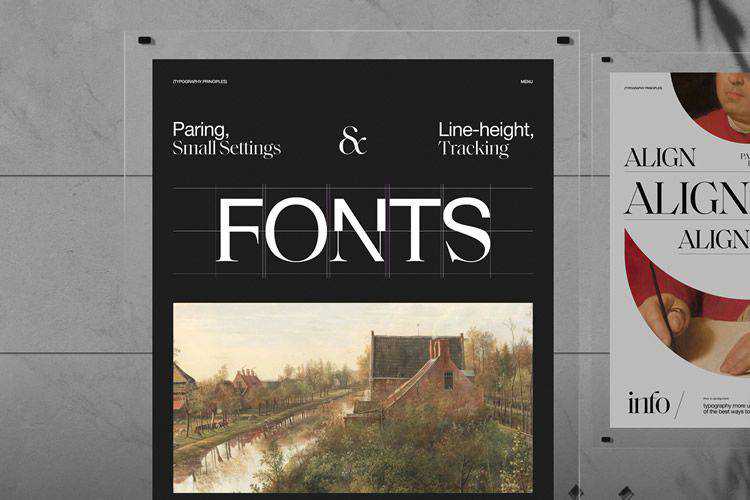
Typography Principles – The Obys Agency shares some of their typography principles that help improve your experience.
Reducing Motion in Animations – This article will demonstrate how to use the prefers-reduced-motion media feature in both CSS and JS to offer alternative interactions for users.
Infinite Scroll: What Is It Good For? 
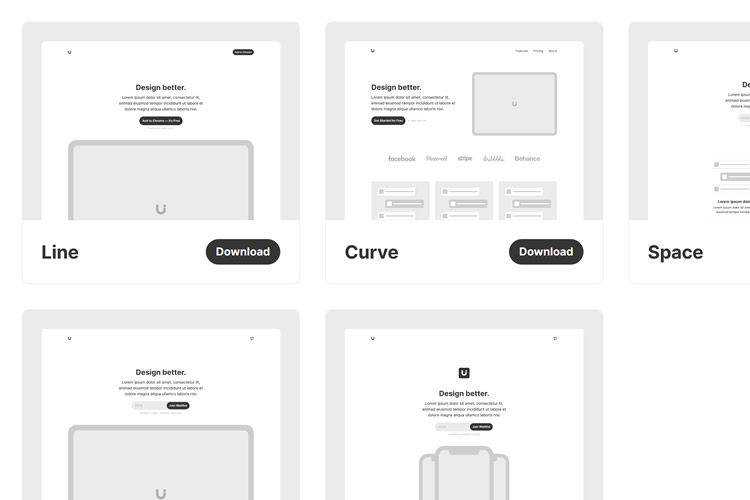
Uisual – A collection of minimally designed free HTML & CSS (no JS) landing page templates for startups.
Deadlines – A simple, offline deadline tracker made with Vue.js and localForage.
10 Misconceptions on UX – Is it time to test your UX design knowledge?
The Field of UX Design by 2030 – How might we look back upon the role of UX design in the 2020s?
The 35 Best Free Presets for After Effects – These presets will help you save time and allow you to speed up your editing process.
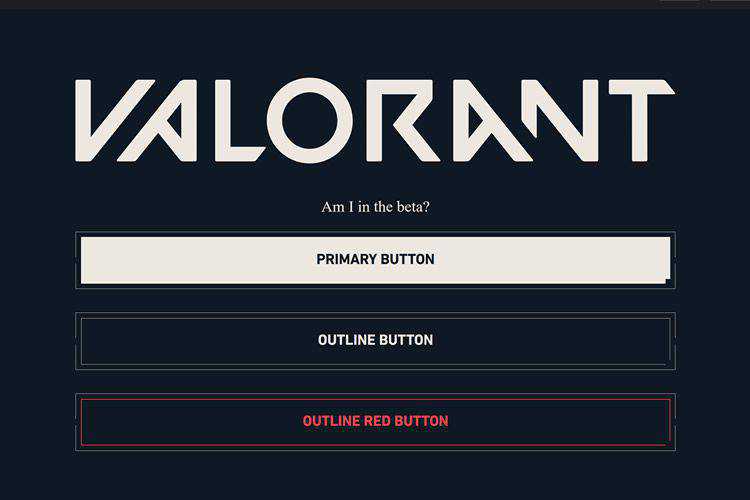
Valorant CSS Buttons – Buttons with amazing hover effects using only HTML & CSS.
Deca UI Kit – A free clean and clear UI Kit with all necessary stuff to create design projects in Figma & Sketch.
Snapfont Chrome Extension – A browser plugin to help you try out fonts on live websites.
The Complete CSS Animation Tutorial – Are you learning CSS animations for the first time? Perhaps you are already familiar with CSS transitions. But even if it’s not, then this tutorial is for you.
HTML New Tab – A new Chrome extension that allows you to design your own new tab page with HTML, CSS & JS.
Klur – A new web-based app that helps you choose the best colors for your next project.
Case – A simple and free online portfolio for designers.
The post Weekly News for Designers № 573 appeared first on Speckyboy Design Magazine.

