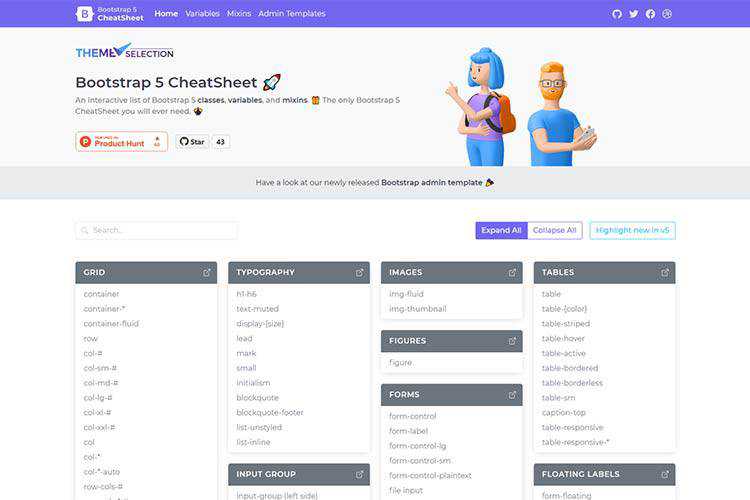
Bootstrap 5 CheatSheet – This interactive reference will help you navigate the latest version of Twitter’s CSS framework.

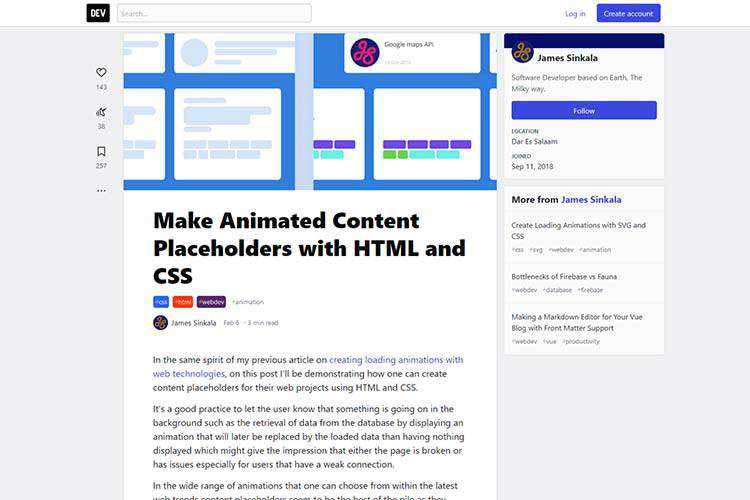
Make Animated Content Placeholders with HTML and CSS – Add user-friendly placeholders with this tutorial.

Why Is Focusing on Long-Term Goals So Difficult? – Ways to help you home in on the future of your design business.

Exploring the Complexities of Width and Height in CSS – A look at how CSS computes the width and height dimensions of elements.

Rotating Loading Animation of 3D Shapes with Three.js – An example of rubber-like 3D shape rotations that are perfect for loading animations.

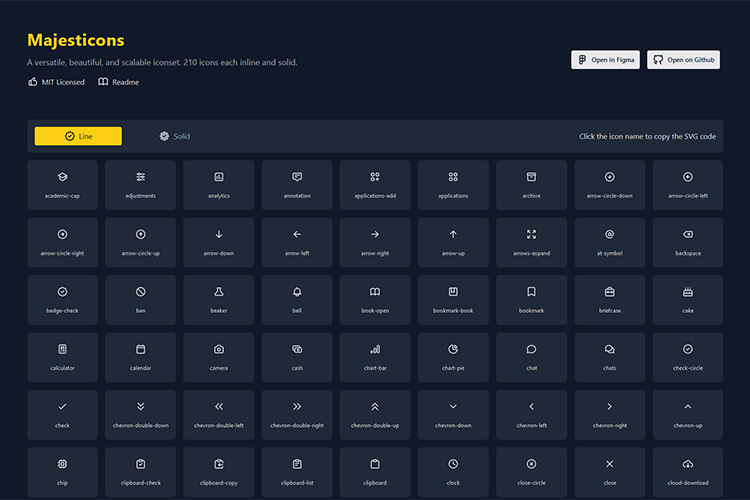
Majesticons – Check out this free collection of 200+ scalable SVG icons.

As a Designer, Is Failure a Necessary Part of Success? – Failure isn’t fun. But it can provide you with valuable life experience.

Is it really a design system? – One company’s journey in building a design system (or not).

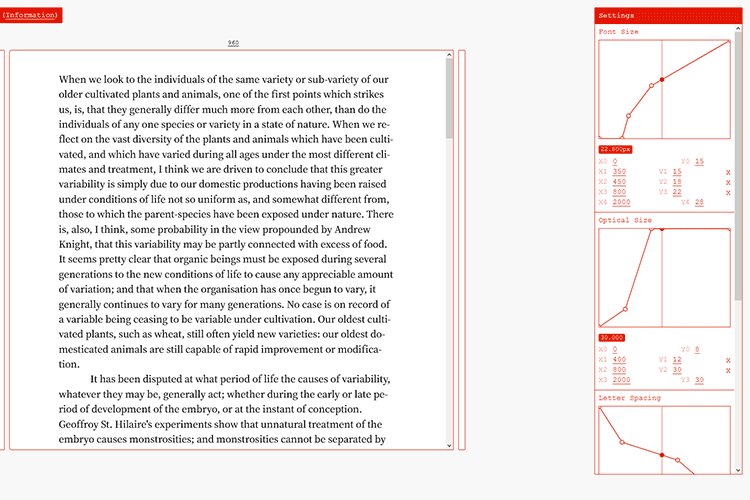
Continuous Typography Tester – This tool will help you see how type changes at different viewport sizes.

Trispace is now on Google Fonts – Use this free, versatile font with a whopping 40 styles in your projects.

How to pick a Typeface for User Interface and App Design? – Helpful tips on choosing the right fonts for your UI.

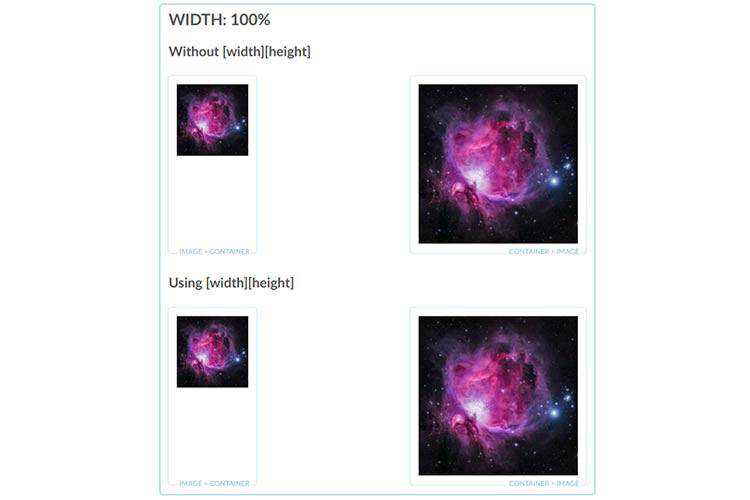
Barebones CSS for Fluid Images – An in-depth look at ensuring your images scale on every screen size.

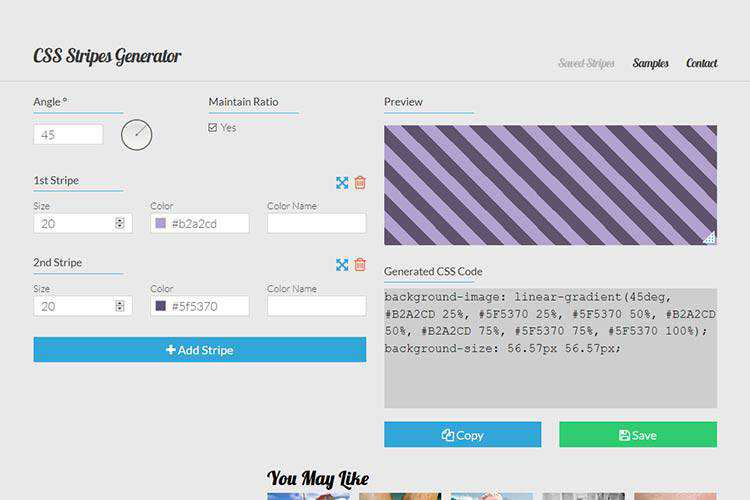
CSS Stripes Generator – Use this browser-based tool to create beautiful striped patterns.

BlobsIcons – A colorful collection of 300+ free icons.

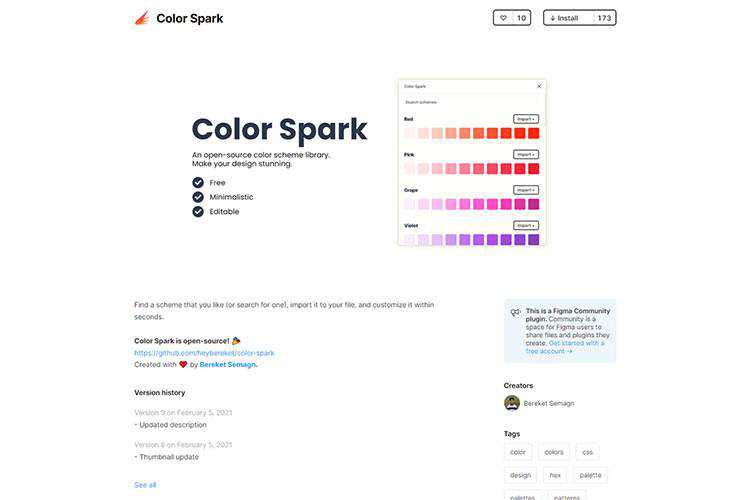
Color Spark – An open-source color scheme library for Figma.

The post Weekly News for Designers № 579 appeared first on Speckyboy Design Magazine.

