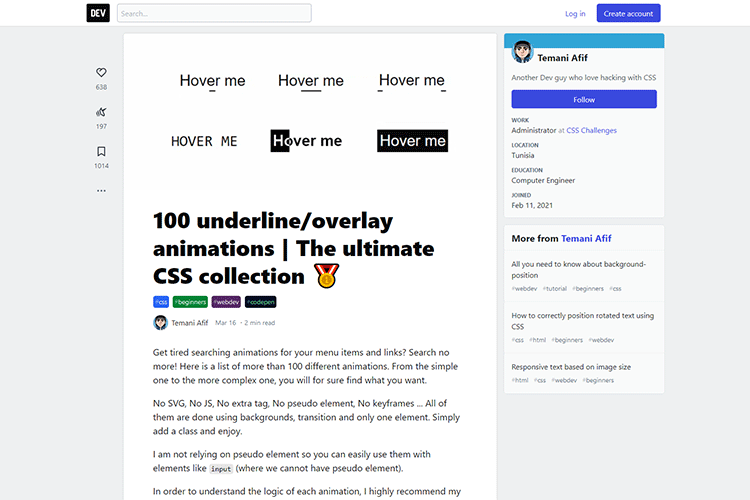
100 underline/overlay animations | The ultimate CSS collection – Use this collection to find the perfect CSS animation for your project.

Why Thinking Ahead Is Crucial in Web Design – Learn how to design websites with the future in mind.

Charts.css – Check out this modern CSS framework that styles HTML elements as charts.

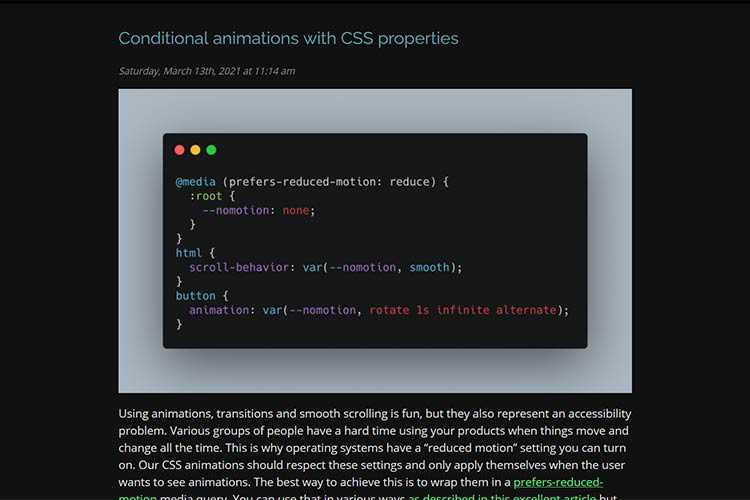
Conditional animations with CSS properties – Make your website more accessible by loading animations based on a user’s “reduced motion” OS settings.

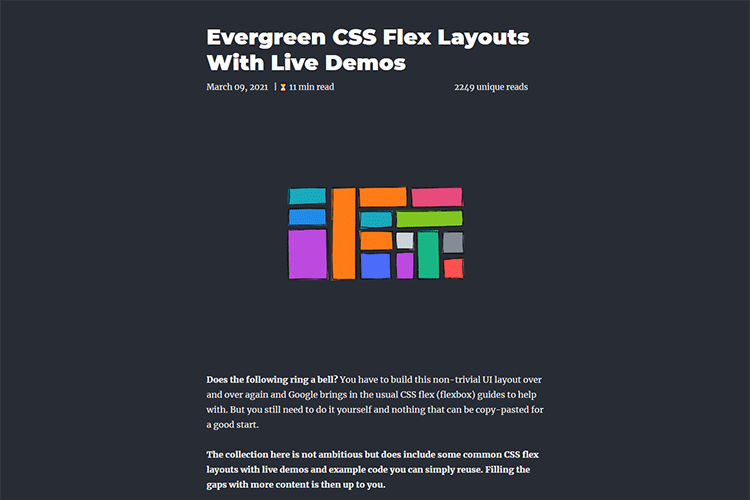
Evergreen CSS Flex Layouts With Live Demos – A collection of common layouts that you can copy and paste right into your own site.

5 Common WordPress Myths Debunked – Some of the things you read about WordPress just aren’t true. This post will set the record straight.

Foont. – How well do you know fonts? This quick game will put your typographic knowledge to the test.

10 New CSS Features You Might Not Know About (2021 Edition) – A look at some newer CSS features you could be taking advantage of.

Tropical Particles Rain Animation with Three.js – Check out this outstanding WebGL particle rain animation tutorial.

Do We Really Need to Follow Design Trends? – How to strike a balance between trendiness and solid design.

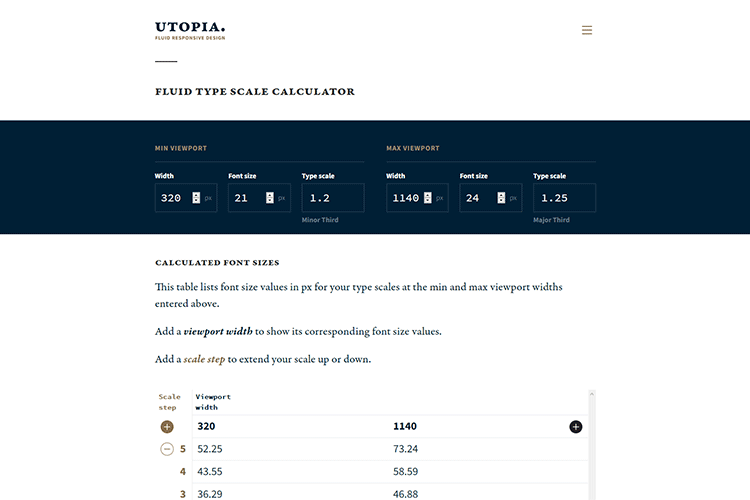
Fluid Space Calculator – Enter your minimum and maximum viewport sizes and this tool will generate a fluid font scale.

Better Line Breaks for Long URLs – Long URLs can be a real pain to deal with. This tutorial will show you how to add more precise line breaks within your content.

The 20 Best Free Fonts for Comic Books & Cartoons – Spice up your artwork with these fun fonts.

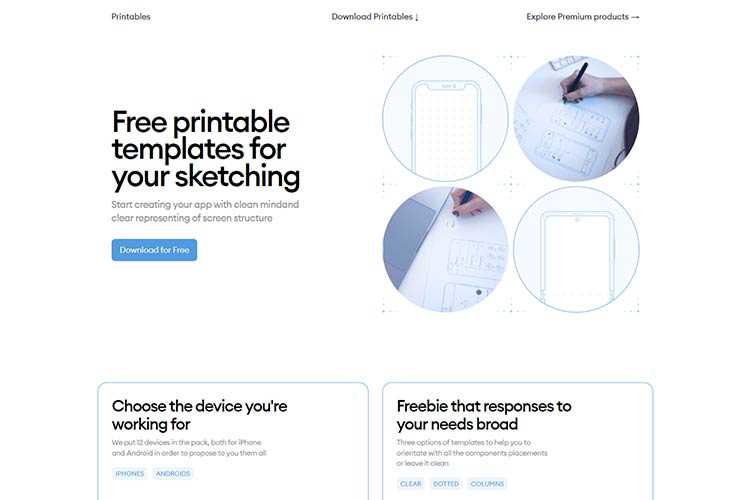
Printables – Do you like to draw mockups by hand? Download these free printable device templates to enhance the process.

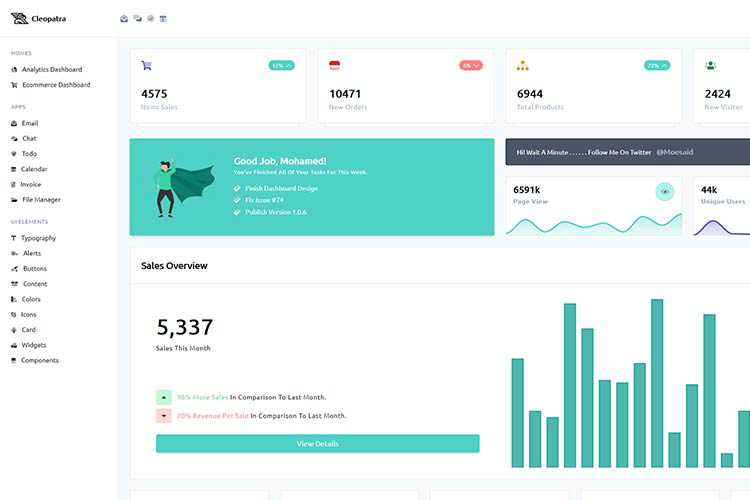
Cleopatra – Grab a copy of this clean & minimal tailwind CSS admin dashboard template.

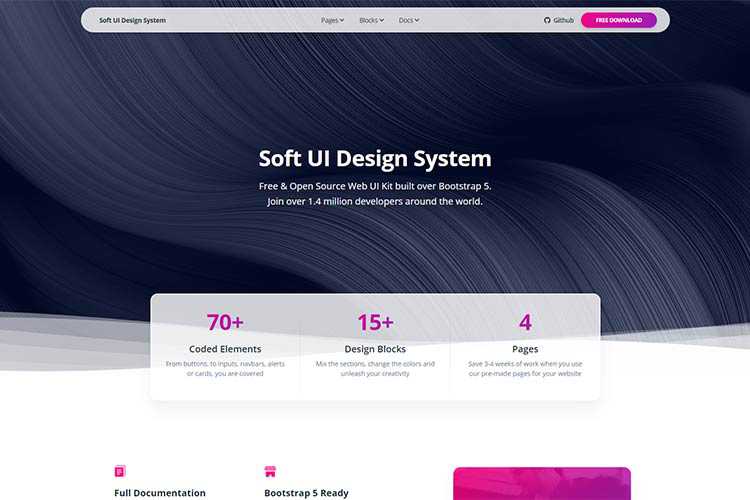
Soft UI Design System – If you’re looking to add a soft UI design to your project, you’ll want to check out this free Bootstrap 5 UI kit.

The post Weekly News for Designers № 585 appeared first on Speckyboy Design Magazine.

