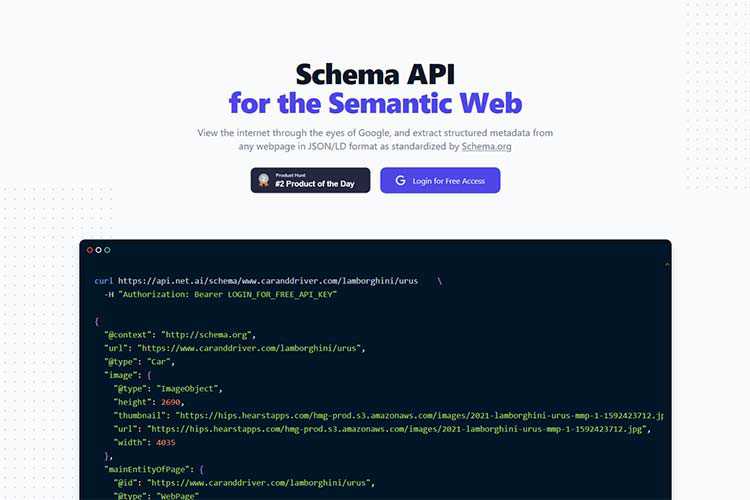
Schema API for the Semantic Web – Use this tool to view the web just like Google does, by fetching the structured data of any webpage.

How to Help Your Clients Overcome Fear of Commitment – Tips for keeping both your clients and projects on task.

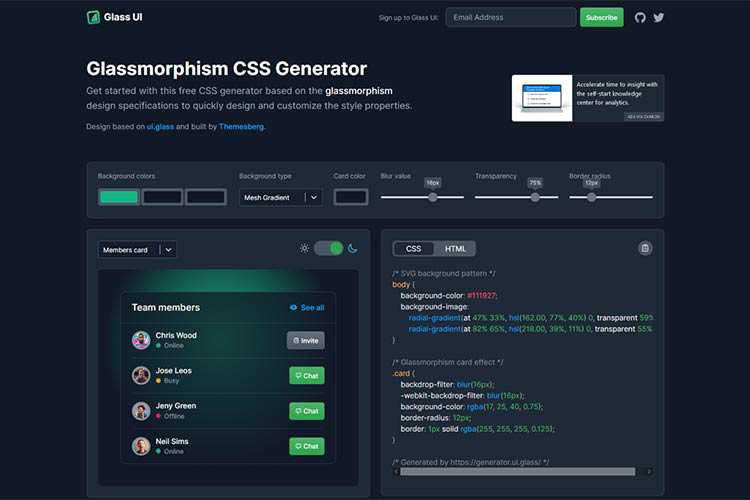
Glassmorphism CSS Generator – Create a beautiful glass effect with the help of this handy tool.

BidHeap – Download customizable web design proposal templates for free.

JS Is Weird – Take a quiz spanning 25 quirky JavaScript expressions and try to guess the output.

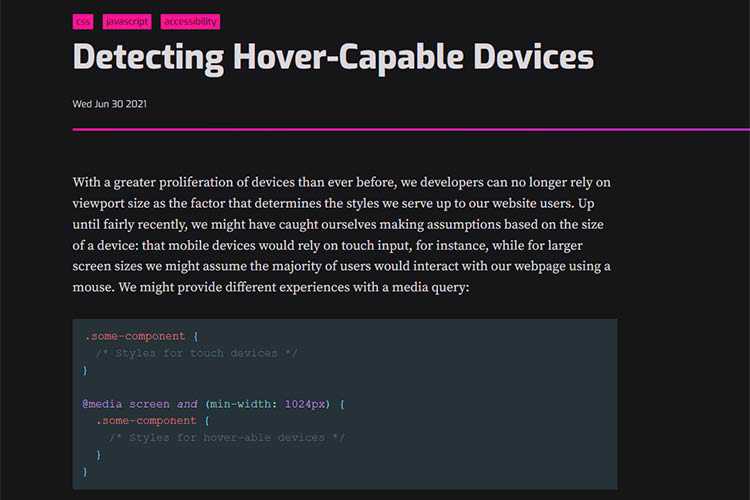
Detecting Hover-Capable Devices – Learn how CSS Level 5 Media Queries will allow developers to detect hover capabilities.

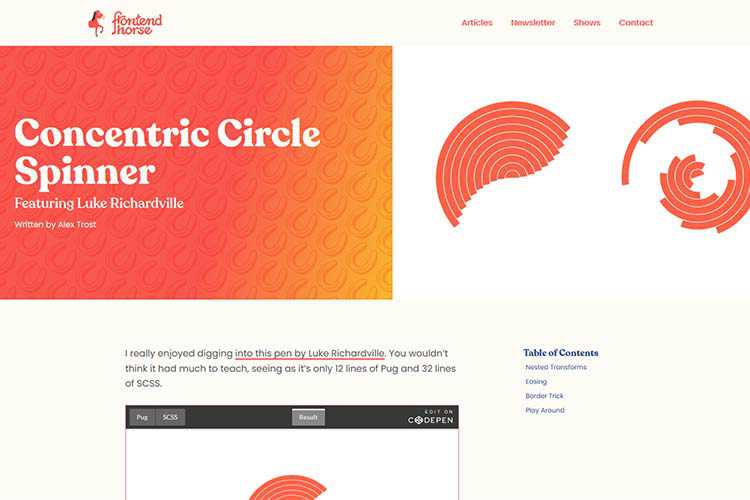
Concentric Circle Spinner – The ingredients of a surprisingly-robust loading animation.

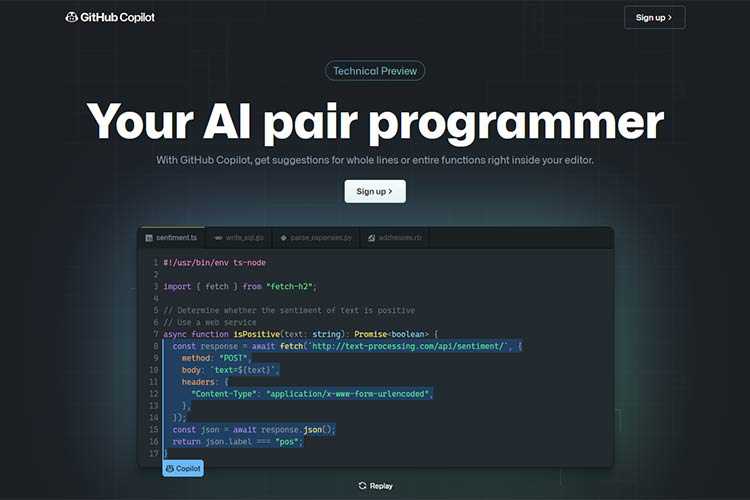
GitHub Copilot – This new feature will provide suggestions for whole lines or functions within your code editor.

10 CSS & JavaScript Snippets for Creating the Parallax Scrolling Effect – Stunning examples of parallax scrolling that you can implement on your own website.

Using CSS to Enforce Accessibility – A look at ways CSS can be used in conjunction with ARIA states.

The 15 Best Free Calligraphy Fonts – Add a touch of elegance to your projects with these outstanding free fonts.

Smart Text Editor – This browser-based text editor can be opened via GitHub pages or installed directly on your device.

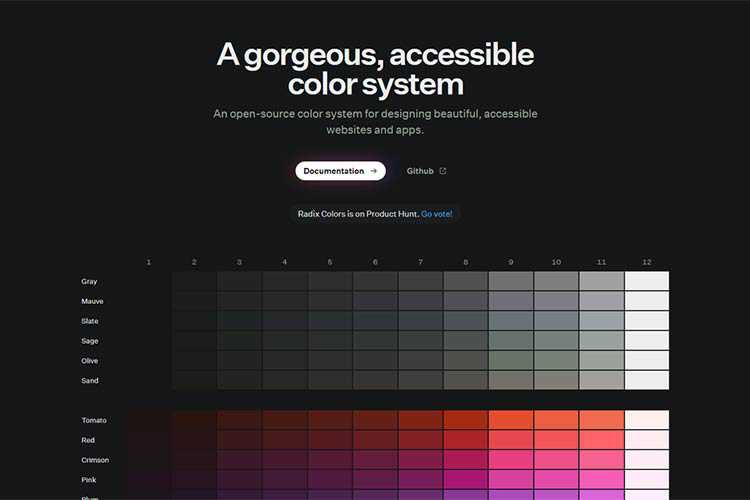
Radix UI – An open-source color system for designing beautiful, accessible websites and apps.

The WordPress Widgets Screen Joins the Gutenberg Era – Take a sneak peek at the new Widgets screen coming to WordPress 5.8.

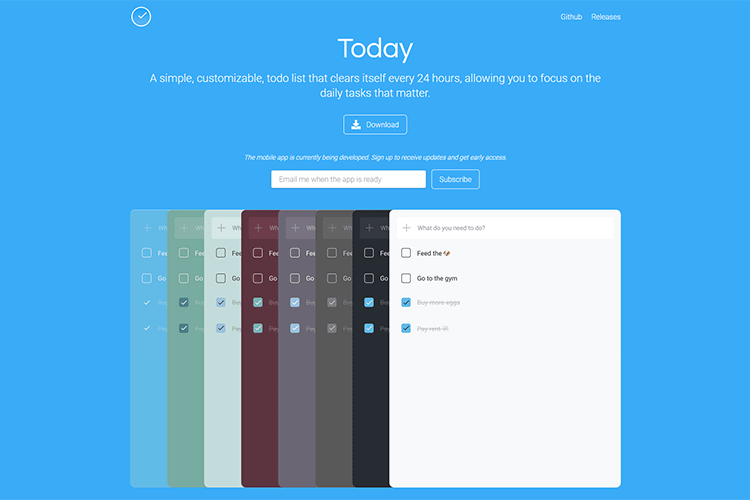
Today – This minimalist to-do list clears itself out every 24 hours.

Glyph Neue – Check out this massive collection of 1500+ SVG/PNG icons.

Dealing with Terrible Business Ideas from Your Clients – Learn how to spot startup clients that may not last.

UI Checklist – Keep this handy checklist close at hand to ensure an awesome UI.

The post Weekly News for Designers № 600 appeared first on Speckyboy Design Magazine.

