Vim Bootstrap – This tool will generate a customized configuration based on your favorite programming languages for the Vim text editor.

Lineicons – Check out this collection of 5,000+ handcrafted, customizable line icons. Free and Pro versions available.

Bringing markers back to UI design – Add an authentic feel to your mockups with this free hand-drawn UI kit for Figma.

The State Of Web Workers In 2021 – How workers can help turn the web into a better performing, multithreaded application.

RTL:WTF – Experience the web in “reverse” with this tool that demonstrates how RTL works.

Towards richer colors on the Web – Learn about the ongoing efforts to specify richer colors on the Web platform.

It’s Task Management, Not Time Management – The main reason that you may not be getting enough done is not your time. It’s your to-do list.

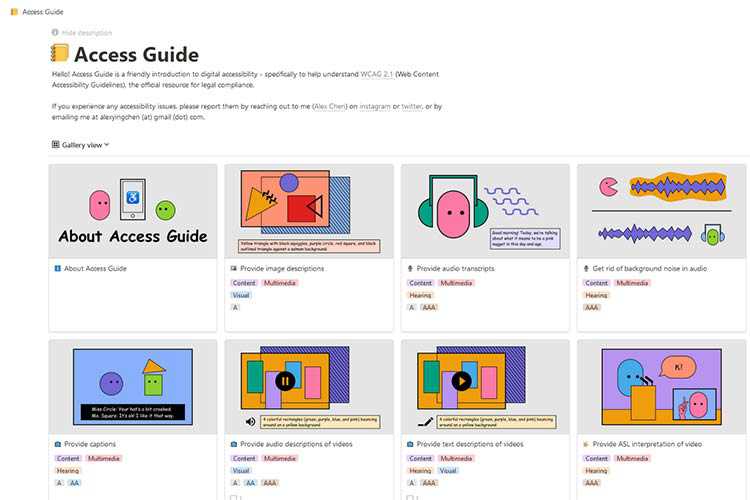
Access Guide – Brush up on your #a11y skills with this friendly introduction to digital accessibility.

Windy – A React UI kit that’s powered by the popular Tailwind CSS framework.

How Taylor Arndt Brings a First-Person Perspective to Accessibility – If you really want to learn the ins and outs of accessibility, this expert is someone you’ll want to know.

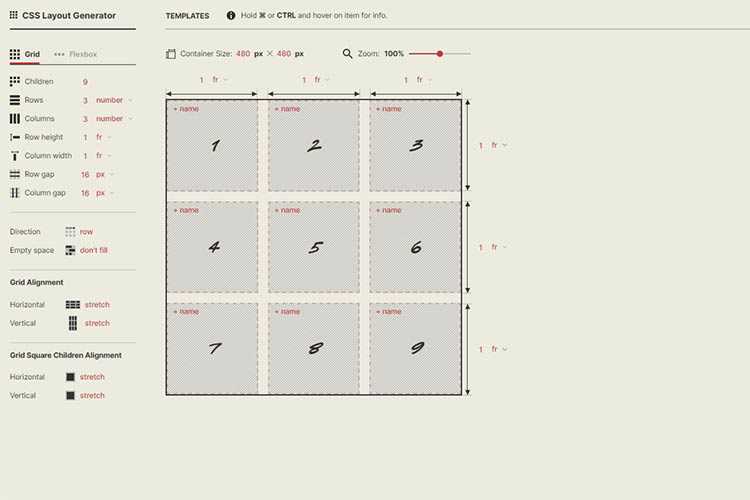
CSS Layout Generator – Create your ideal layout in seconds with this handy online tool.

Tips for Finding Flow in Your Creative Process – A look at techniques that encourage your brain to get into that sweet creative flow.

Mondrian – An online tool for generating downloadable Mondrian patterns.

Dealing With Your Ego as a Designer – Why letting go of your ego can lead to better results.

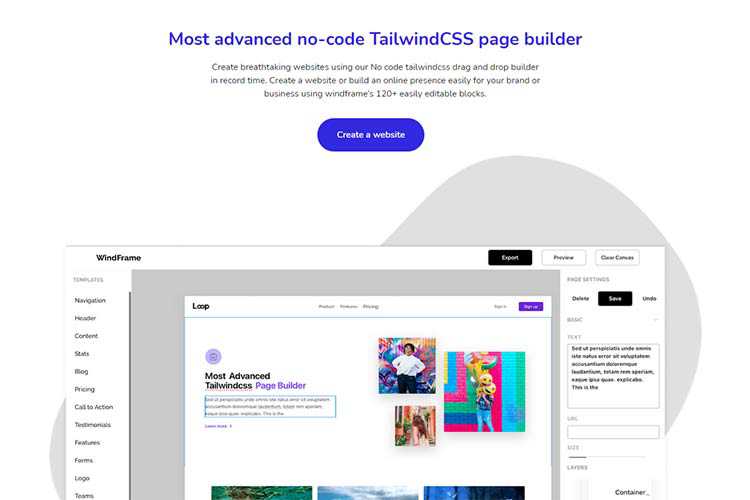
Windframe – Check out this drag-and-drop page builder for Tailwind CSS.

Scenic – Download this free collection of 60+ animated backgrounds.

The post Weekly News for Designers № 601 appeared first on Speckyboy Design Magazine.

