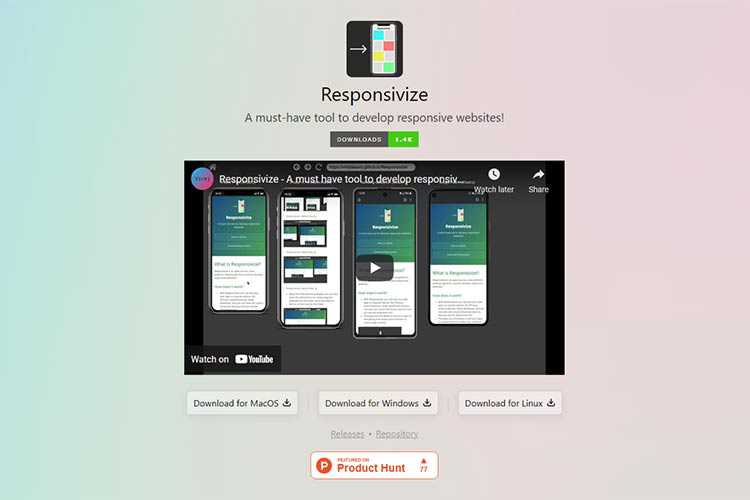
Responsivize – Use this open-source desktop app to test your web designs on popular devices.

Why do people hate redesigns? – A look at the factors behind redesign backlash.

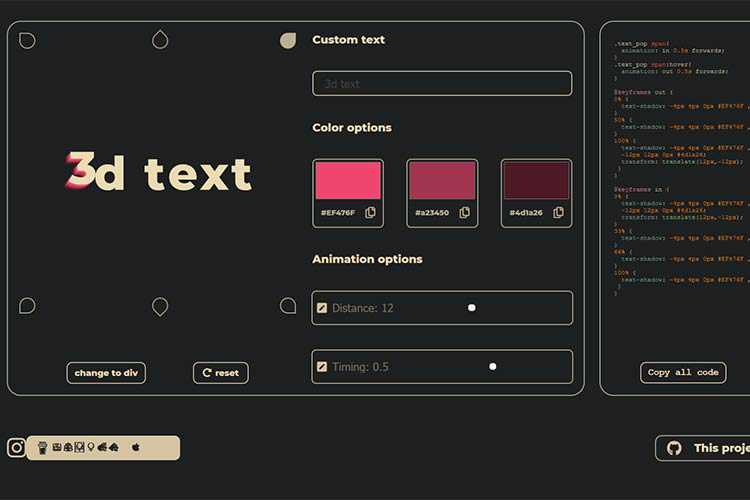
3DPop – This online tool will help you generate awesome 3D text effects using CSS.

How to Handle Losing Your Motivation as a Designer – Learn a technique to help you recapture your motivation for getting things done.

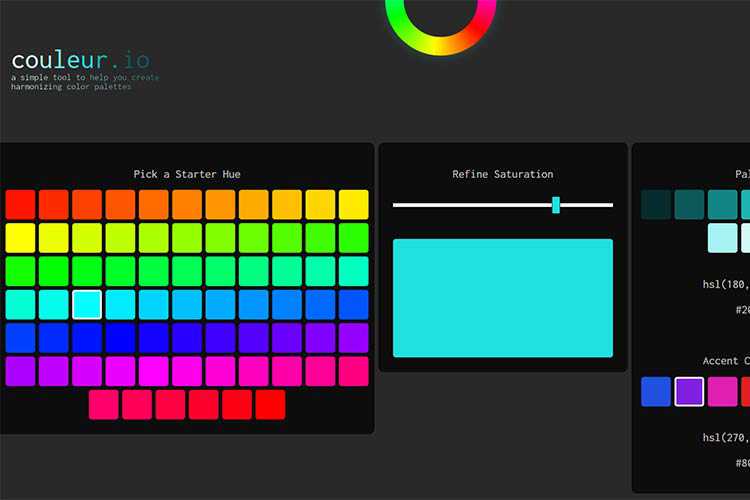
couleur.io – An online generator to help you create “harmonizing” color palettes.

WordPress Classic Editor Support Extended for at Least Another Year – Fans of the old-school WordPress editing experience can breathe easy.

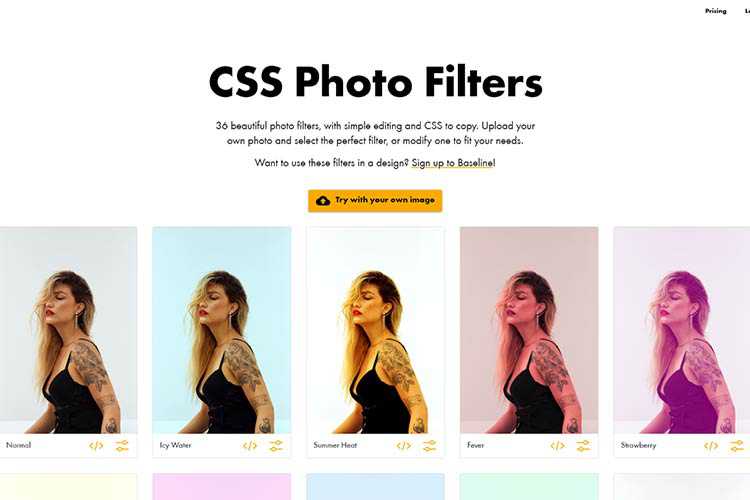
CSS Photo Filters – Upload your image and this tool provides a whopping 36 CSS filters you can use.

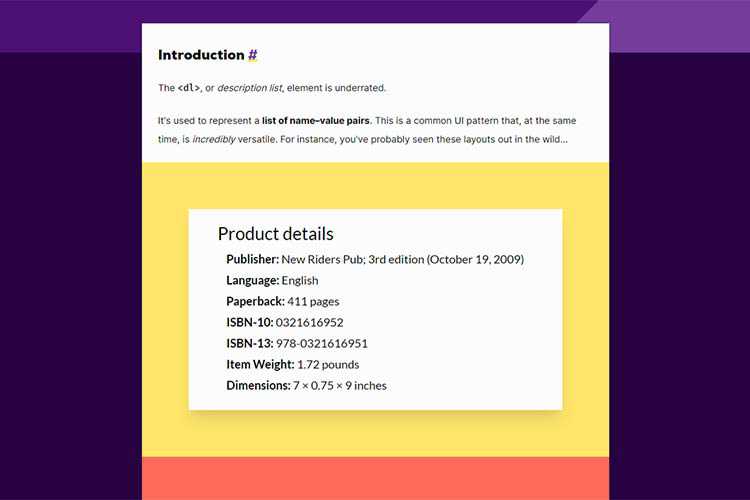
On the <dl> – Explore the flexibility of the description list HTML element.

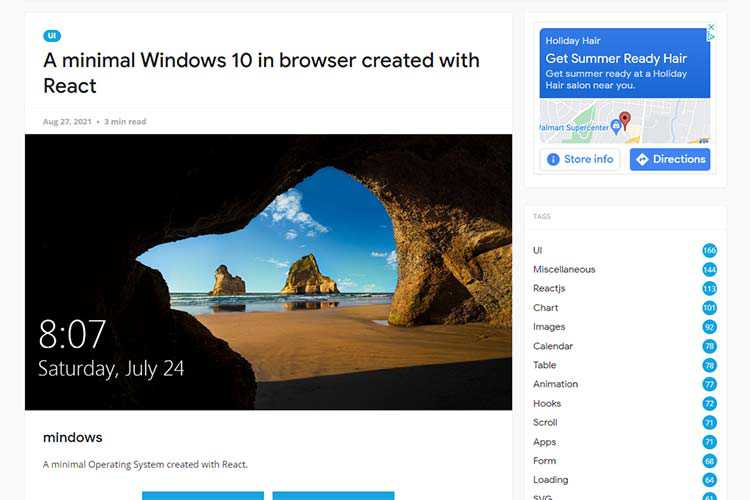
A minimal Windows 10 in browser created with React – Check out this demo of a minimal Windows 10 experience.

8 CSS & JavaScript Snippets for Creating Hand-Drawn Elements – As it turns out, code and hand-drawn elements complement each other quite well.

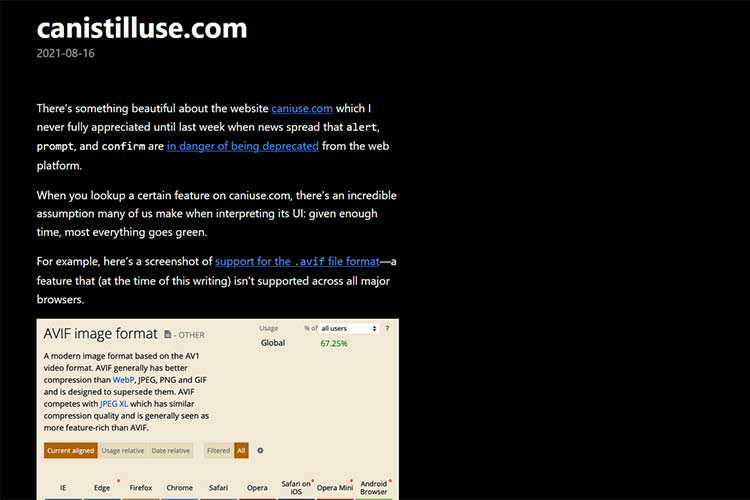
canistilluse.com – Some features are no longer viable in modern browsers.

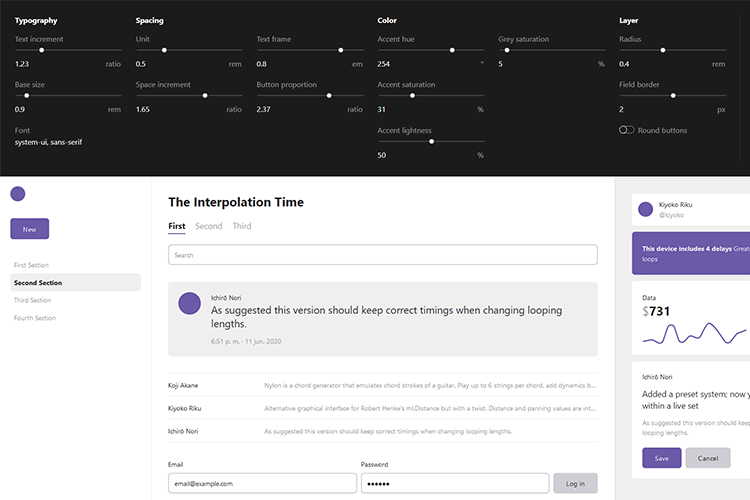
Shaper – Use this online tool to add some shape to your UI.

Mammoth .docx to HTML converter – Turn your Word documents into clean, simple and semantic HTML with this library.

Tips for Building Online Courses with WordPress – Some important things to consider before you start building an online educational website.

6000 Free Icons – This massive library of free icons includes six different style variations.

Vuesax Framework – A library of reusable components for Vue.js.

Solid – A declarative, efficient and flexible JavaScript library for building user interfaces.

The post Weekly News for Designers № 608 appeared first on Speckyboy Design Magazine.

