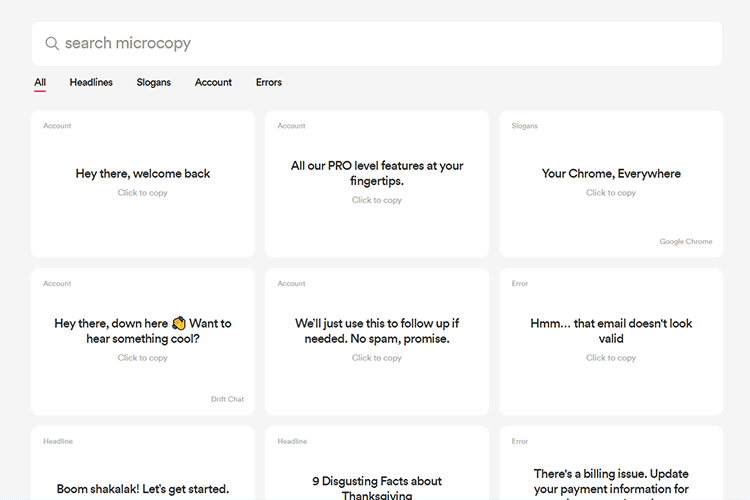
Microcopy – A collection of click-to-copy short text for use on your website.

Theatre.js – A GUI-based JavaScript animation library.

Dot HQ – Concerned about online privacy? Give this new web browser a try.

Motion One – This animation library promises “huge” performance while keeping a tiny file size.

Navigating Harsh Judgements and Self-Worth in Web Design – Some advice for tuning out the darkest parts of the web design community.

Menu and Thumbnail Stack Animation – Learn the process behind this unique menu animation.

The Future of CSS: Cascade Layers – Find out how this new CSS feature can help designers take control of the cascade.

8 Best WordPress Plugins for Providing Customer Support – Add a variety of customer support functionality to your website with these handy plugins.

Geometric Art – Use this tool to generate unique art that can be downloaded for your projects.

ct.css – This diagnostic CSS snippet exposes potential performance issues in your page’s <head> tags.

Simpler Block Spacing in WordPress with :is() and :where() – How these CSS pseudo-selectors can help you tackle spacing in the Gutenberg block editor.

The Idea Generation Process of Scribbling on a Napkin – Explore the idea generation process familiar to many designers: the scribbled idea on a restaurant napkin.

20 Killer JavaScript One Liners – Bookmark this list of handy JavaScript snippets.

Actionable Color Palettes – Check out this attractive collection of hand-curated color palettes.

Love a WordPress Plugin or Theme? Pay It Forward. – Take time to positively impact the people and products that help make our websites better.

7 Practical Uses for the ::before and ::after Pseudo-Elements in CSS – Examples of how designers can leverage these pseudo-elements to create a better UX.

The post Weekly News for Designers № 612 appeared first on Speckyboy Design Magazine.

