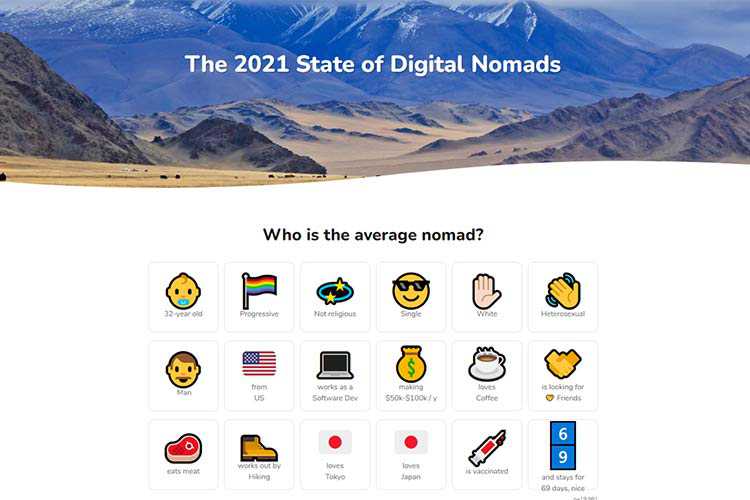
The 2021 State of Digital Nomads – Get the lowdown on who remote workers are with this report.

Learn How to Create a Headless WordPress Site With Vue.js – Learn about “headless” configurations and how to implement one.

How to Implement and Style the Dialog Element – Explore the native HTML dialog element and how to customize it.

Gust – Check out this WordPress theme based on Tailwind CSS. Free and premium versions are available.

The Challenge of Designing Websites for Large Screens – Helpful tips for keeping your designs usable on large screens.

Atropos – An open-source JavaScript library for creating touch-friendly 3D parallax hover effects.

9 Figma Design System Tips – Learn how to speed up your design workflow in Figma with these tips.

The State of CSS Survey – Help define the direction of CSS by taking this annual survey.

A Guide To CSS Debugging – Detect and resolve your CSS issues faster by using these tips.

The 10 Best Templates for Creating Business Brochures – Give your business a professional look with these easy-to-use brochure templates.

Colorblind Accessibility Manifesto – Learn how to make designs accessible to those with color blindness.

Skeleton Screen Loading Animation using HTML & CSS – Build your own “skeleton” screen animation with this tutorial.

Want UX Inspiration? Look To Classic Video Games – User experience lessons from the arcade.

TailwindCSS Buttons – Check out this collection of copy-and-paste button styles.

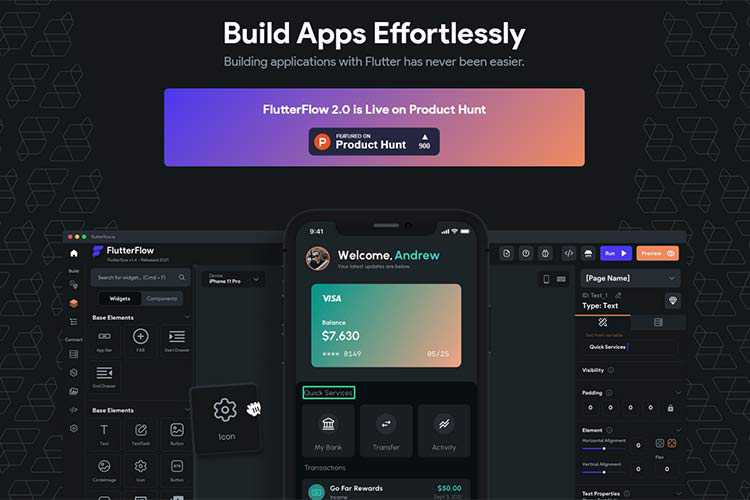
FlutterFlow – A drag-and-drop Flutter UI builder.

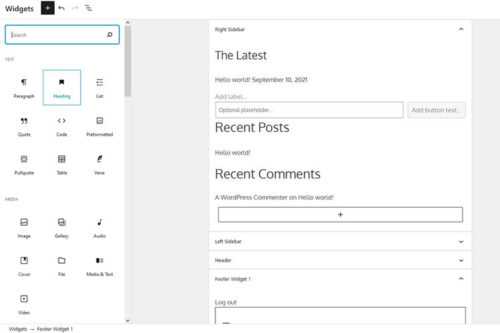
Pondering the Future of the WordPress Sidebar – The sidebar has survived a lot of changes over the years – can it remain relevant in the age of Gutenberg?

Admin System UI Kit – Download a copy of this attractive free UI kit for Figma.

The post Weekly News for Designers № 614 appeared first on Speckyboy Design Magazine.

