8 CSS & JavaScript Snippets That Enhance Hamburger Menus – Examples that demonstrate how to enhance and expand the capabilities of your hamburger menus.

What is black and white and read all over? – Explore Noto, a black and white emoji font.

CSS Toggles Explainer & Proposal – Take a peek at what CSS toggles may look like if adopted.

A Practical Guide to Centering in CSS – Learn how to center just about anything using CSS.

Web Accessibility Checklist – Use this checklist for creating accessible websites and web applications.

10 Photoshop Actions for Creating Stunning Comic & Cartoon Effects – This collection of Photoshop actions will help you create amazing cartoon effects in just seconds.

CTA Modal: How To Build A Web Component – Learn to build a modal window using only HTML.

What’s Coming in WordPress 6.0 – Preview what’s to come in the next big WordPress version update.

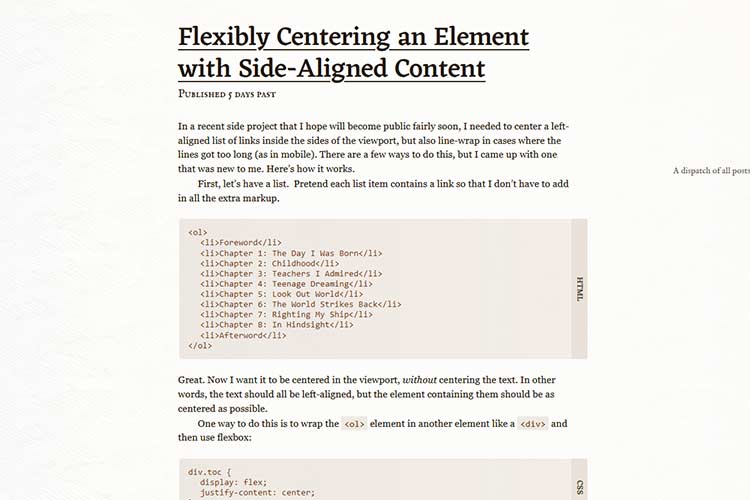
Flexibly Centering an Element with Side-Aligned Content – A simple technique for creating a common CSS layout.

Writing Strong Front-end Test Element Locators – A look at automated front-end UI testing.

10 Free Add-Ons for the Elementor WordPress Page Builder – Use these plugins to extend the capabilities of the popular WordPress page builder.

Progressive Enhancement and HTML Forms: use FormData – Learn the finer points and advantages of using FormData.

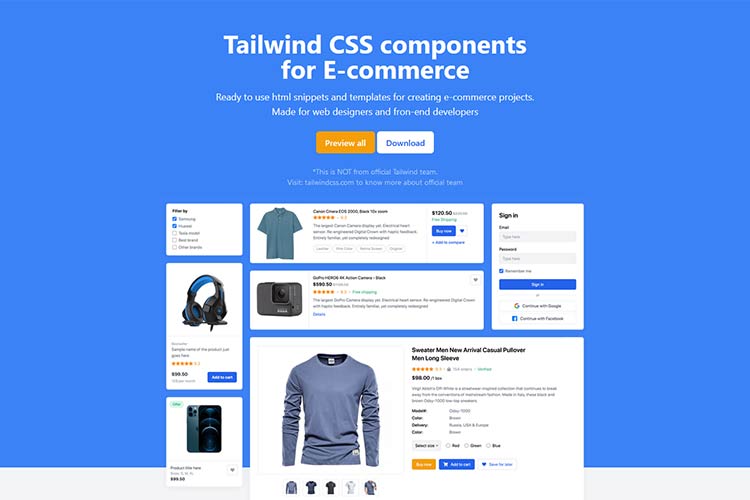
Tailwind Ecommerce – Ready to use HTML snippets and templates for creating e-commerce projects.

25 Photoshop PSD Laptop Mockup Templates – Showcase your design work using these outstanding laptop mockups.

Let’s Git It! – Every Command a Beginner Needs to Know! – Use this affordable eBook as a handy Git reference.

MemberPress Plugin Is Locking Users Out After Support License Expires – How one WordPress plugin’s lockout tactic has caused a stir.

The post Weekly News for Designers № 642 appeared first on Speckyboy Design Magazine.

