The Ultimate LinkedIn UX Designers Roundup – Check out this listing of recommended UX thought leaders.

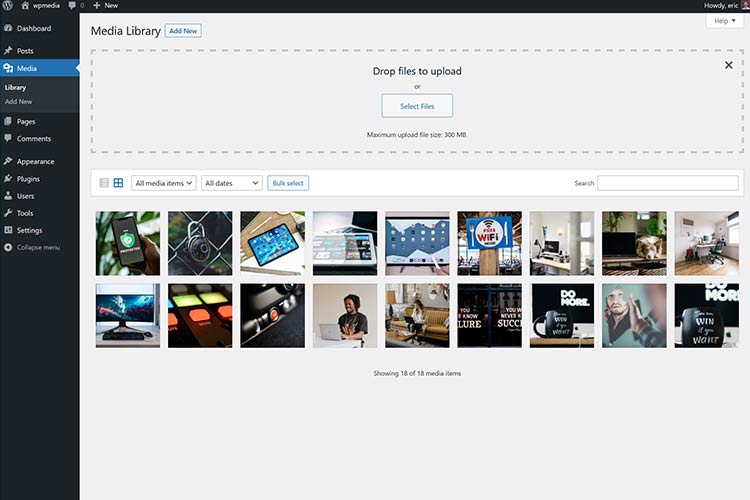
How WordPress Media Management Can Be Improved – A look at specific features that could make for a better user experience.

Some More On-Scroll Typography Animations – View examples of unique animation effects.

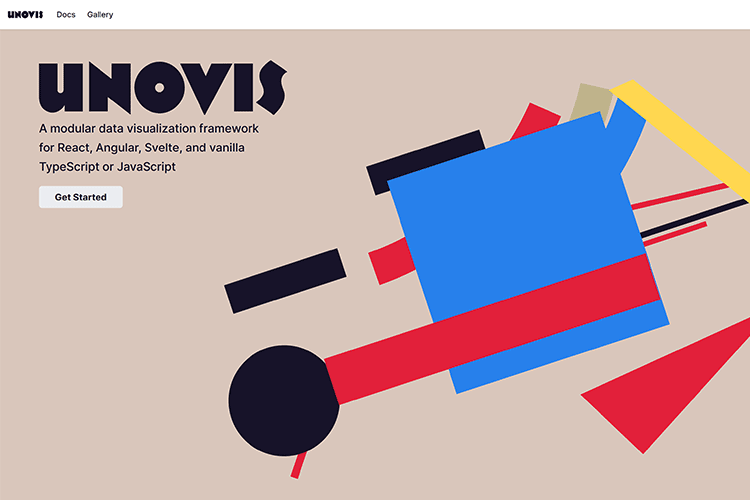
Unovis Framework – A modular data visualization framework for React, Angular, Svelte, and vanilla TypeScript or JavaScript.

Advice for Beginners That Are Starting in Web Design – Whether you want a professional career or to pick up a new hobby, here are some tips for getting started.

Building an Animated SVG Logo with Animejs – Learn how to create a cyberpunk-styled logo with this tutorial.

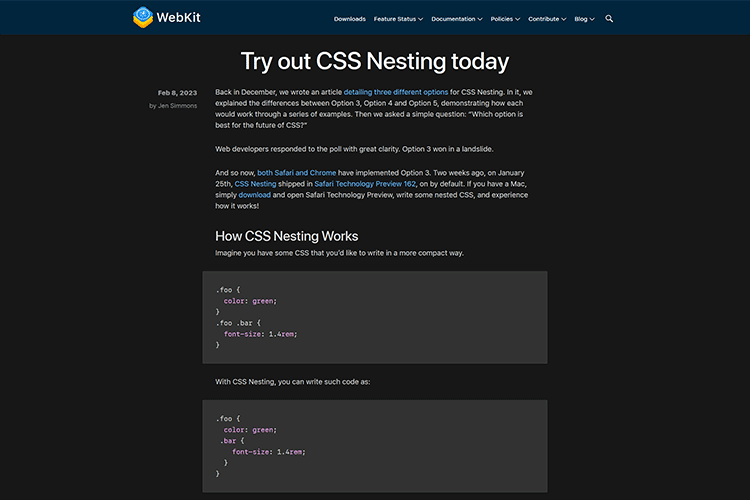
Try Out CSS Nesting Today – This handy new feature can now be tested in Chrome and Safari.

Tips for Graphic Designers Who Want to Build Websites – Ideas for making a smoother transition from print to web.

Resizing with CSS – How to allow users to resize an element on their screen.

Kitchen Components – Design UI in React or React Native with optimized and customizable styled-components.

35 Tutorials to Learn & Master Adobe Lightroom – Check out an extensive collection of tutorials that will help beginners and professionals alike.

Windstatic – Download this set of elements and layouts made with Tailwind CSS and Alpine.js.

Buttons, Links, and Focus – Thoughts on appropriate usage of buttons and links.

All About Iterative Design – How this philosophy can increase the value of your design initiatives.

Intrinsic Design, Theming, and Rethinking How to Design with WordPress – Exploring how to combine modern design techniques with WordPress blocks.

The post Weekly News for Designers № 684 appeared first on Speckyboy Design Magazine.

