How Blogs Shaped the Web – A look back at the early days of blogging and how it impacted the online world.

Fullscreen Clip Animation – Explore clip-path animations where a fullscreen image moves into a row/grid of smaller images, morphing its shape along the way.

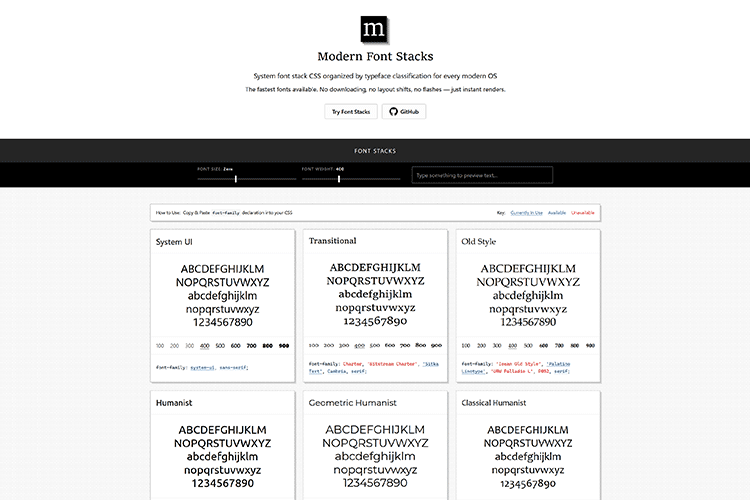
Modern Font Stacks – System font stack CSS organized by typeface classification for every modern OS.

Jumping Through Hoops for Prospective Web Design Clients – What to do when someone pushes boundaries before becoming a client.

CSS Nesting – Check out this time-saving feature now built into CSS.

Shapes App – A copy-and-paste library of SVG shapes.

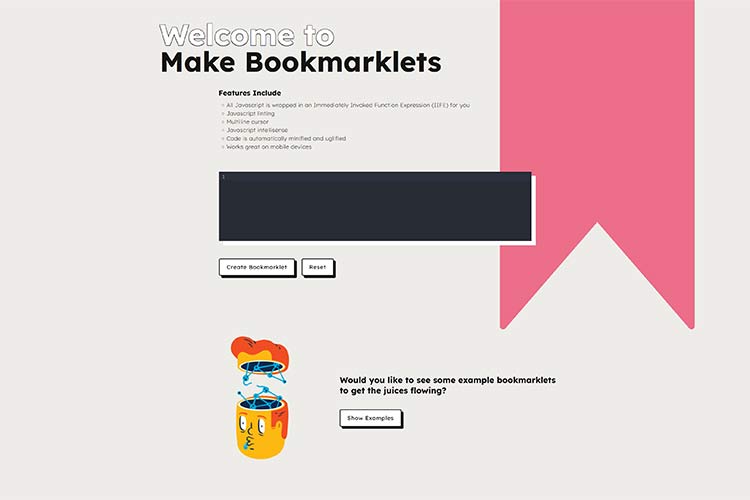
Make Bookmarklets – Use this tool to build tiny JavaScript applications stored in a bookmark URL.

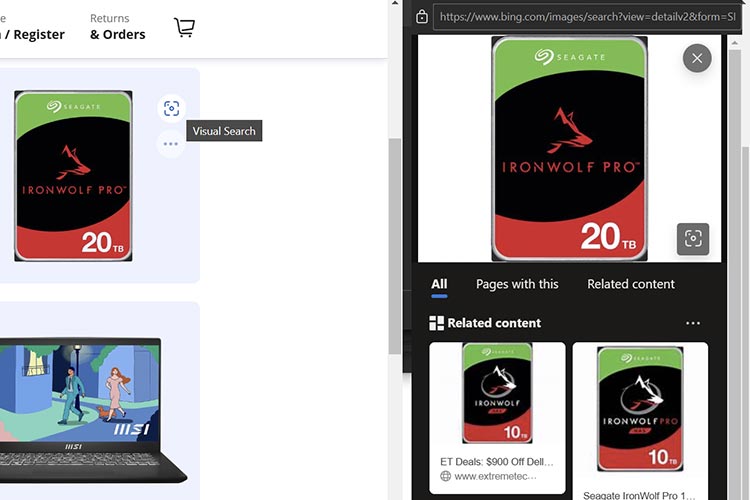
Why Is Microsoft Edge Adding Its Own UI to Websites? – How the Visual Search tool is augmenting the look and functionality of websites.

What Leonardo Da Vinci Can Teach Us About Web Design – How the artists’ methods and outlooks still apply today.

6 CSS Snippets Every Front-end Developer Should Know in 2023 – Handy snippets for creating modern layouts.

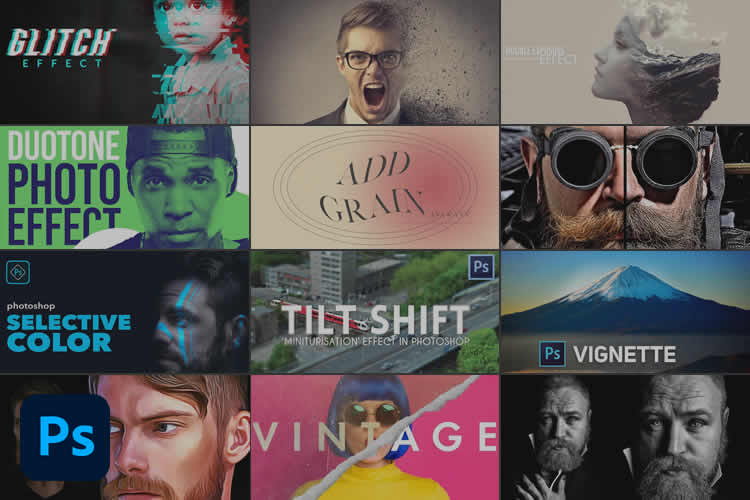
30 Tutorials for Creating Stunning Photo Effects in Photoshop – Learn to make your photos stand out using these helpful resources.

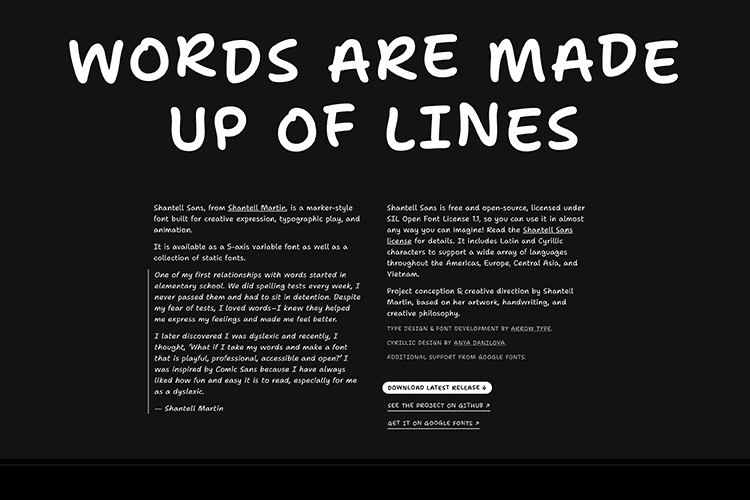
Shantell Sans – This marker-style font is built for creative expression, typographic play, and animation.

Extra Thicc Icon Set – Download this free set of 300 vector icons.

Why Losing a Client Can Be a Positive for Your Business – Seeing a client go may open you up to new opportunities.

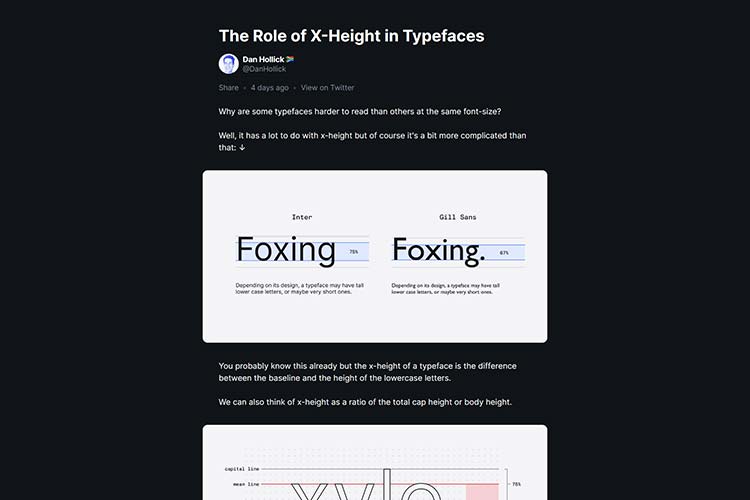
The Role of X-Height in Typefaces – Take a deeper look into how character height impacts readability.

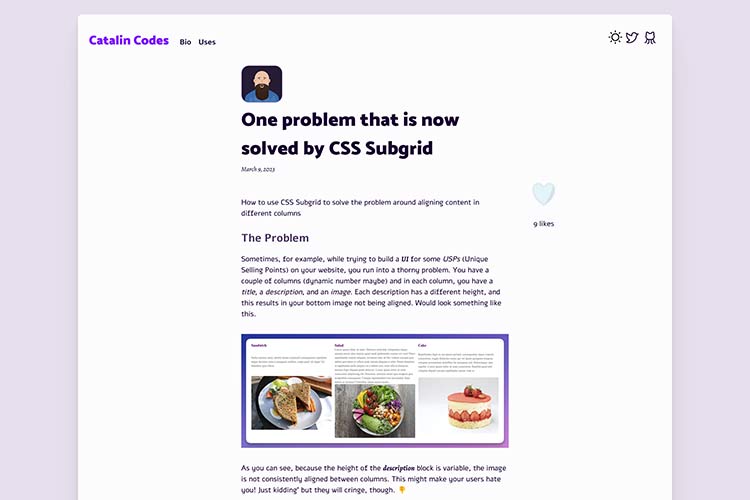
One Problem That is Now Solved by CSS Subgrid – How to use CSS Subgrid to solve the problem around aligning content in different columns.

State of WordPress Security In 2022 – Get the details behind exploits, reported bugs, and more.

The post Weekly News for Designers № 687 appeared first on Speckyboy Design Magazine.

