UX Basics: Study Guide – This resource serves as a starting point for learning the basics of UX.

2023 State of Design Systems and Where We Take Them Next – Thoughts on how design systems are changing.

Amazing Metallic Effects Built With CSS and JavaScript – Examples of attractive and interactive effects.

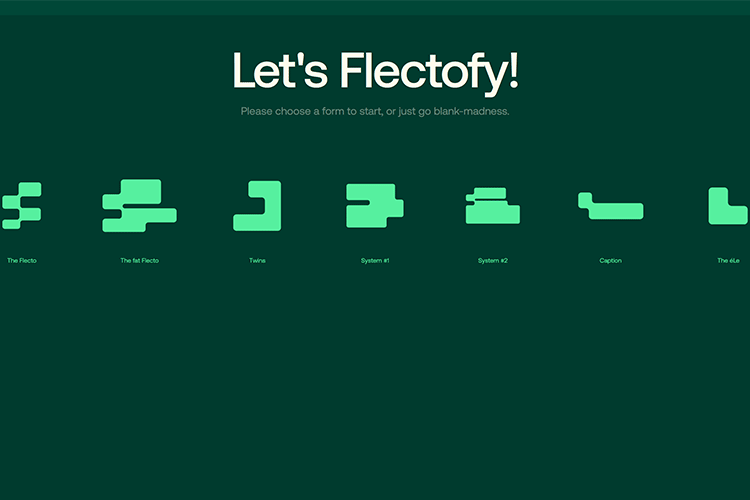
Flectofy – Create unique SVG shapes with this tool.

Things Your Web Design Clients Should Manage Themselves – A look at why web designers shouldn’t control every aspect of a client’s online presence.

Visually Hidden Content is a Hack that Needs to be Resolved, not Enshrined – The downside of hiding content via CSS.

Improving CSS Shapes with Trigonometric Functions – How math can help us create better and more complex shapes.

Code Snippets That Demonstrate the Repelling Effect in Web Design – Fun features that encourage user interaction.

The Ultimate Guide to Image Optimisation – Take a deeper look at why optimizing images is important, along with helpful tools and techniques.

Jumping HTML Tags – Another Reason to Validate your Markup – Some tools can produce problematic HTML output.

The Four Ways that Freelancers are Mistreated – A look at common transgressions, along with ways to combat them.

Fluffy Guide – This free styleguide kit for Figma can speed up your workflow.

Fighting Inter-Component HTML Bloat – How component authors can encourage “good markup hygiene”.

CSS Masking – Learn the secrets behind CSS masking, complete with use cases.

Free Mockup Templates for Logo Design – Showcase your logo in a variety of ways using these free templates.

Slim Icons – Check out this free and open-source library of 100+ icons.

Tech Icons – A free set of PNG/SVG icons representing a multitude of tech brands and tools.

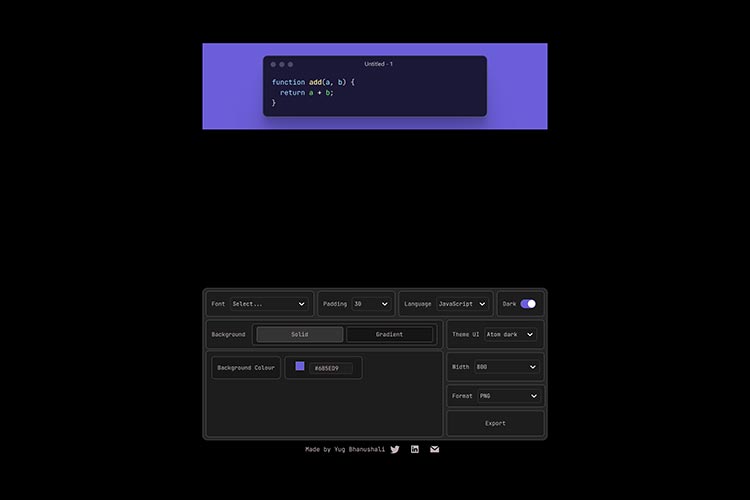
Code to Image – This tool will turn your code snippets into beautiful custom images.

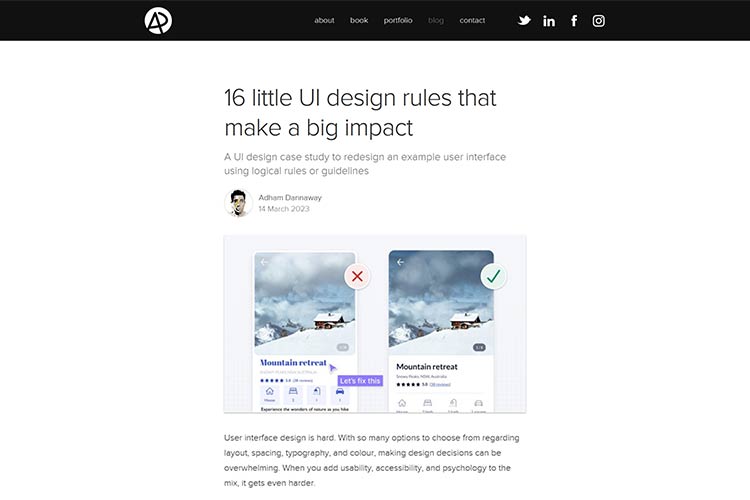
16 Little UI Design Rules that Make a Big Impact – A UI design case study to redesign an example user interface.

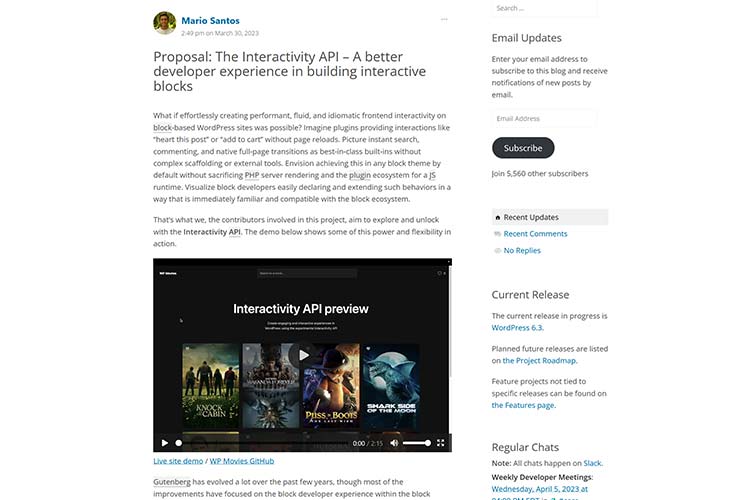
Proposal: The Interactivity API – A better developer experience in building interactive blocks – WordPress may someday support interactive front-end blocks.

The post Weekly News for Designers № 689 appeared first on Speckyboy Design Magazine.

