Write More, Design Less (and Better) – Some thoughts on how writing reframes our knowledge and drives our decisions.

Who killed Google Reader? – The team that built the much-beloved feed reader reflects on what went wrong.

Free Light Leak Effect Photoshop Brush Sets – Add amazing light effects to your images with these Photoshop brushes.

Introducing the MDN Playground: Bring your code to life! – This feature allows you to experiment with code directly on the MDN website.

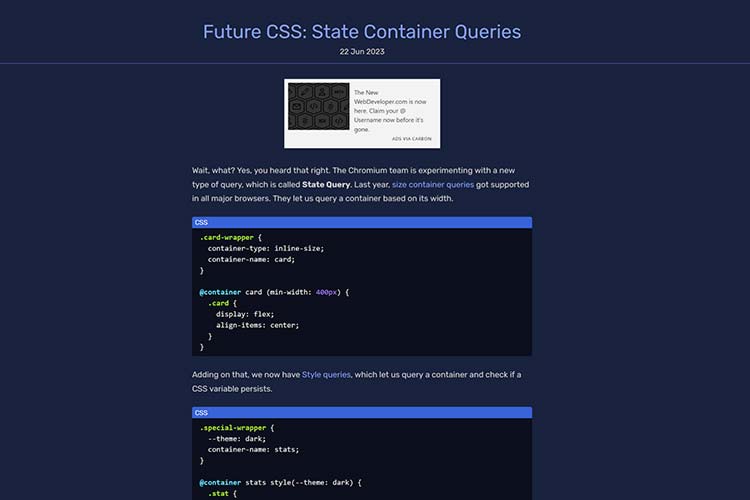
Future CSS: State Container Queries – Take a look at how this experimental feature could benefit designers.

Why Modern CMS Shouldn’t Do Everything – Some systems still employ bad practices that hurt accessibility and usability.

Style Your RSS Feed – Learn how to make your feed more user-friendly.

Creating a Bulge Distortion Effect with WebGL – Create a fun bulge effect in WebGL using the OGL library and shaders.

The Desktop Features You Should Consider Leaving Out on Mobile – Why some features may be an obstacle for users.

Useful DevTools Tips and Tricks – The most popular DevTools tips that can boost your productivity.

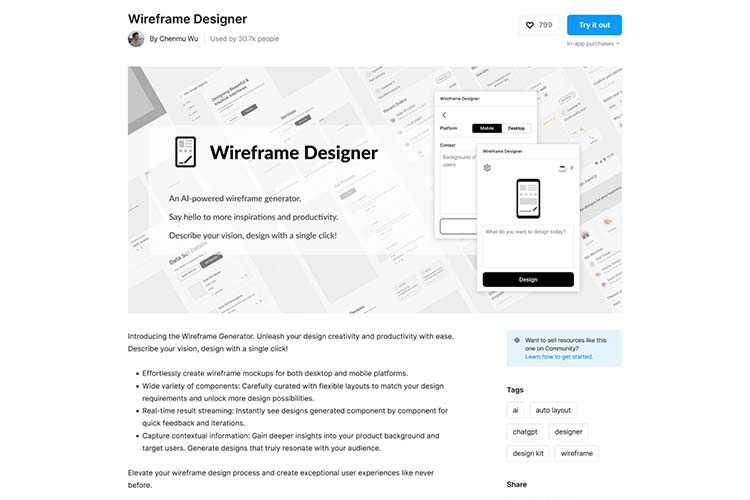
Wireframe Designer – An AI-powered wireframe generator for Figma.

The Best Fonts for Your Gaming Projects – A collection of fonts that will add personality to game-related projects.

UI Skeleton Gallery – A free customizable collection of SVG skeleton loader UI elements for design wireframes & mockups.

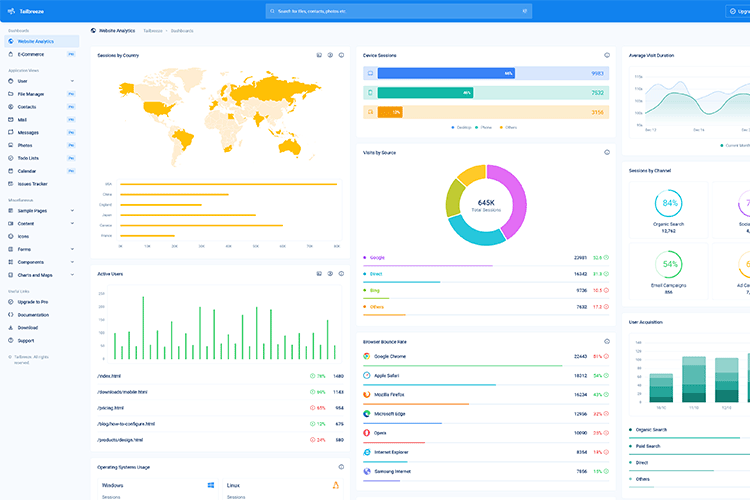
Tailbreeze – Check out this powerful, lightweight, and fully responsive admin template/dashboard built using TailwindCSS.

What You Need To Know About Accessible Web Content – Expert tips for writing content that is accessible to all.

Building Sliding Cards with position: sticky – Create a cool sliding effect with the help of CSS.

WordPress 6.3 Will Introduce A Command Palette – This new feature will make it easier to navigate the WordPress admin.

The post Weekly News for Designers № 702 appeared first on Speckyboy Design Magazine.

