Rapid prototyping is one of the most important segments of the product development process. It’s what ultimately decides how your product will perform and how it will be received by the end-user.
Whether you’re working on a mobile app or website design, rapid prototyping should be part of your project. It will help you avoid catastrophic product launches as well as avoid the embarrassment of delivering a broken design to your clients.
In this guide, we take a quick look at what rapid prototyping is all about and how it can be beneficial for your projects. We’ll also suggest a few great rapid prototyping tools for you to use.
Let’s dive in.
What is Rapid Prototyping?
Just as the name suggests, rapid prototyping refers to the process of creating fast, simple, yet functional prototypes of a product for testing purposes.
Simply put it’s about creating a functional version or concept of your product (app, software, user interface, website, etc) to see how it will perform. It helps you to see your design in action. As well as get feedback before start working on the final version of the product.
However, a rapid prototype is not a fully functional prototype. It’s simply the barebones of the product that only includes the core functions like navigation, structure, and interactive elements.
What is Rapid Prototyping Used For?
Imagine working on a website design. You come across an issue that breaks an important function on the site. You find a solution to this issue and finally deliver the project to your client.
A few days later you get an angry call from your client saying there’s a site-breaking issue. Apparently, your fix doesn’t work for several browsers and platforms. And the client has lost a lot of business and reputation because of this.
If you’ve had used a rapid prototype to test your fix on multiple platforms before delivering the project, you won’t be having any frustrations like that.
Avoiding mistakes is only one of the many benefits of rapid prototyping.
Benefits of Rapid Prototyping
The main benefit and the goal of rapid prototyping is to be able to test your design in action. Your ideas for cool interactive elements and design concepts may look great on paper but they may also interfere with the user experience.
With a rapid prototype, you can put your concepts to test and get feedback from users and clients.
As a designer, rapid prototypes also help you have clear communication with the developers as well. Rather than having to explain your design decisions, you can show them to developers. So that they can get a clear idea of how to develop the final product.
More importantly, it allows you to see your wildest ideas and design concepts come to life. And to share your vision with the team.
5 Best Rapid Prototyping Tools for Designers
Making a prototype out of a design usually involves a lot of coding. And it’s not an exciting process for designers. But, thanks to modern rapid prototyping apps, you can now craft simple prototypes without having to write code.
These are some of the best apps designers can use for rapid prototyping.
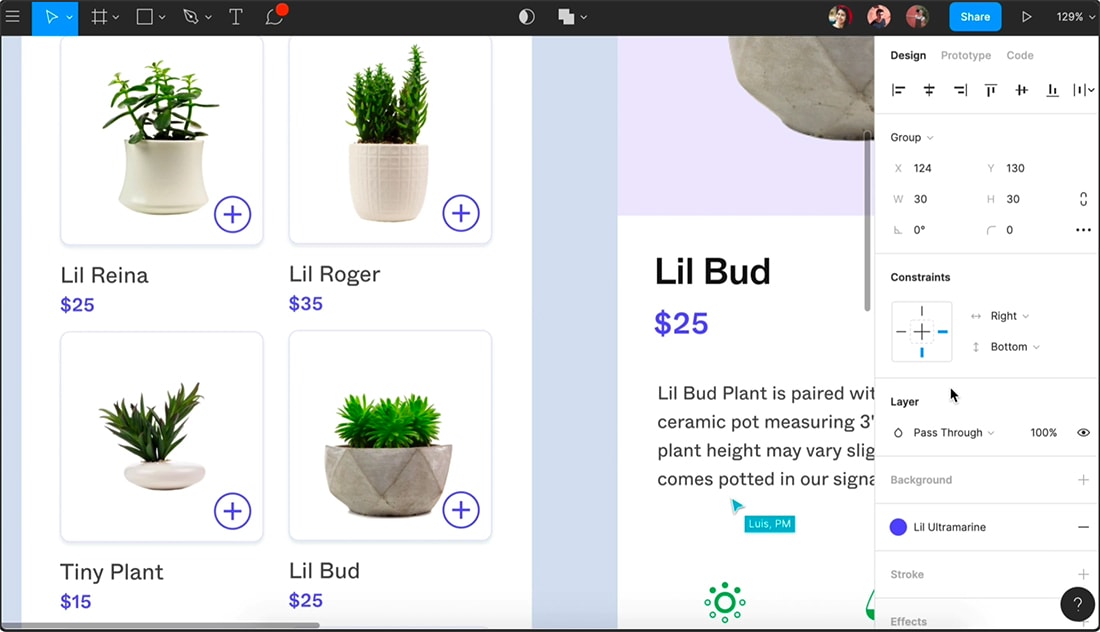
1. Figma
- Price: Free
If you want to use a flexible app to craft simple prototypes on a budget, Figma should be your first choice. It offers a very generous free plan for individuals and it works on your browser.
With Figma, you can both design and prototype. It has an innovative user interface with an easy drag and drop editor. You can use it to design prototypes with fluid functionality full of interactive elements and streamlined experiences.
Best Features

- Easily create prototypes on your browser without coding
- Add interactive elements with animations
- Ability to easily switch between your design and prototype at will
- Simply share a link to view your prototype on any platform
- Add editors to your project to work on prototypes with your team
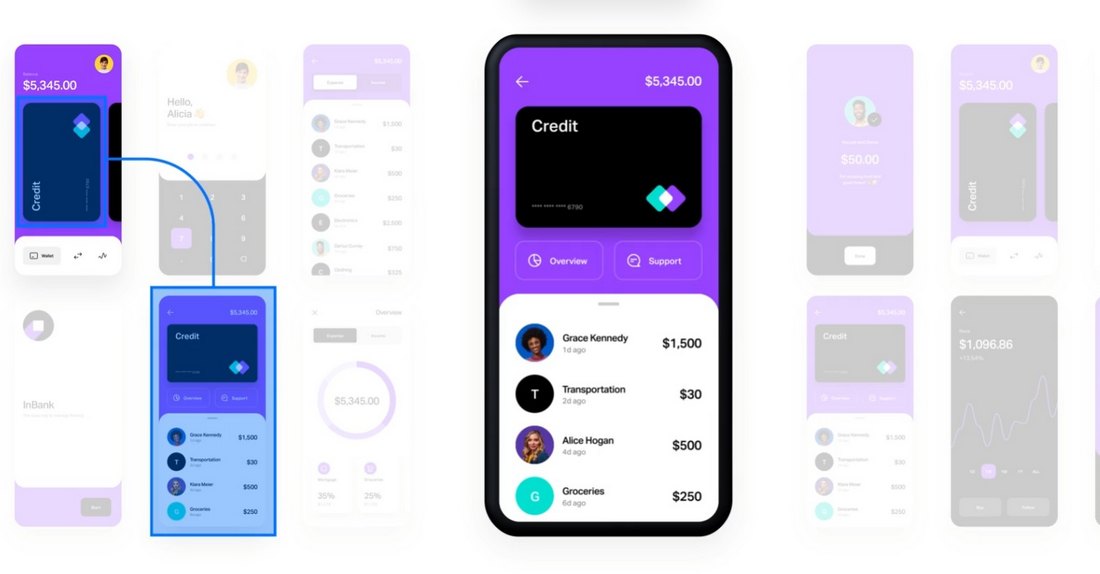
2. InVision
- Price: Free / $7.95 per month
InVision is another popular tool that specializes in prototyping. It includes a selection of tools you can use to draft, design, and prototype together with your team.
Similar to Figma, InVision also offers an impressive free plan for small teams, giving access to up to 10 active users. It also lets you gather feedback directly within the prototype to easily identify issues and implement improvements.
Best Features

- Create fully functional prototypes for mobile and web projects
- Integrate with Sketch and Photoshop to bring your designs over to InVision
- Add interactions, transitions, overlays, hotspots, and more
- Work on projects with up to 10 users for free
- Share links to prototypes and gather feedback from in-context comments
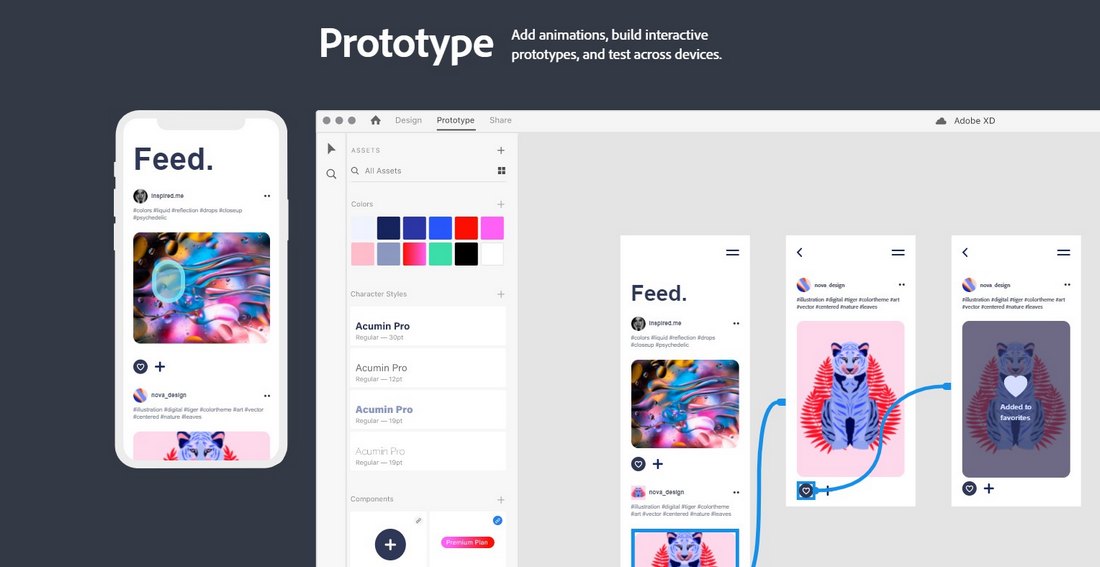
3. Adobe XD
- Price: Free / $9.99 per month
While Adobe XD is best for UI and UX design, you can also use it to craft rapid prototypes. It’s especially useful for creating simple prototypes out of UI designs that you’re already working on.
Adobe XD is a well-polished app for designing user interfaces, mostly for mobile and web apps. After completing a design, you can quickly add animations and interactions to create a rapid prototype and share it with your clients.
The Adobe XD free plan is more than enough for freelancers and individuals. It lets you have 1 shared document, 1 additional user, and 1 shared link. For teams, there are plans starting at $9.99 per month
Best Features

- Design fluid user interfaces using an easy-to-use editor
- Easily add interactive elements and animations to craft prototypes
- Invite 1 additional use and share your prototype with a link
- Use templates and UI kits to design faster prototypes
- Export your projects in PDF and video for presentations
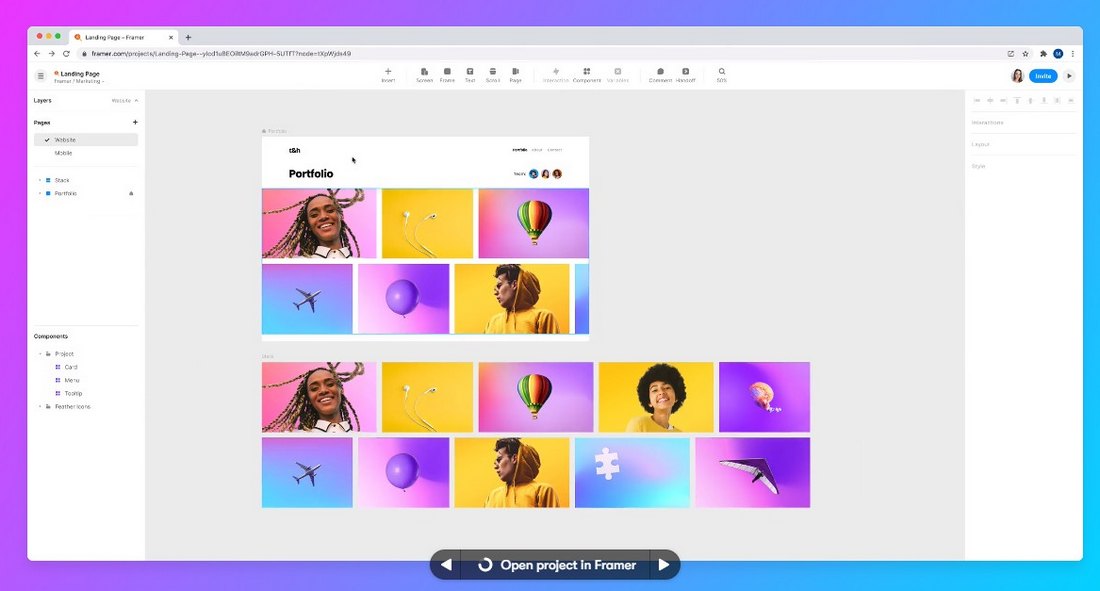
4. Framer
- Price: Free / $20 per month
If you’re on a budget and looking for a free prototyping tool, Framer is one of the best options you can use. The free plan allows you to have up to 3 active projects with 2 additional editors and unlimited viewers.
Framer is most suitable for the prototype portion of your project. You can design the UI with a tool like Figma or Sketch and easily import it over to Framer to work on the prototype. Framer is especially a great option for web designers.
Best Features

- Design innovative prototypes full of interactive elements and components
- Perfect for mobile apps, websites, TV apps, and design systems
- Select from thousands of content blocks for rapid prototyping
- Smart interactive components and animations
- Customize interactions with your own code
5. UXPin
- Price: $19 per month
UXPin is the most advanced design and prototyping tool on our list. While you can use it for rapid prototyping, it’s most useful for crafting fully functional prototypes.
UXPin allows you to go deeper with your prototypes with conditional logic, variables, and expressions. This allows you to craft prototypes that look and feel just like a real app.
With UXPin, you can also have unlimited prototypes and reviewers. There is also a very limited free version you can use to test the app. Read more about UXPin in our hands-on review.
Best Features

- Design more advanced prototypes that functions just like a real app
- Have unlimited prototypes and invite reviewers to leave feedback
- Use code components for rapid prototyping
- Add conditional interactions and variables to make complex designs
- Use built-in iOS, Android, and Bootstrap libraries to easily add components to your prototypes
Tips for Rapid Prototyping
Designing a rapid prototype and a product prototype are two different things. You use a different approach when crafting a rapid prototype.
Here are a few tips you can follow to make sure to stay on track.
Have a Clear Idea
Before you start working on the prototype, remember to have a clear idea of what you want to achieve.
If it’s a user interface, work on the design using a separate app to have a clear outline. Or use a wireframe. And then move it over to the prototyping tool.
If you’re trying to gather feedback or solve an issue, have a clear goal in mind on how to approach the solution. And then implement it using the prototyping tool.
Keep it Simple and Fast
Stick to a basic and simple design. Don’t overcomplicate things by trying to make realistic prototypes.
Rapid prototyping is all about saving time. You don’t have to put more effort into the design aspect of the process.
Work With Your Team
If you’re working with a team, coordinate the prototyping process to have everyone involved. With the right prototyping tool, it will be easy to work together seamlessly.
Gather Data, Rinse, and Repeat
Testing is a big part of the prototyping process. Get your team’s feedback first, then from users, and finally from clients.
Always gather feedback before implementing any changes. And, of course, always test your fixes as well.
In Conclusion
Rapid prototyping should be part of every designer’s workflow. With so many great free tools to choose from, it’s no longer a luxury. And you can craft prototypes without code as well. Make sure to test some of the tools and tips we shared when working on your next project.
Also, be sure to read out best prototyping tools guide to find apps for more complex projects.